iview table表格内容为数组或者对象的子元素时问题讨论
正常情况下,iview框架table表格内容只需配置好 key 就OK,
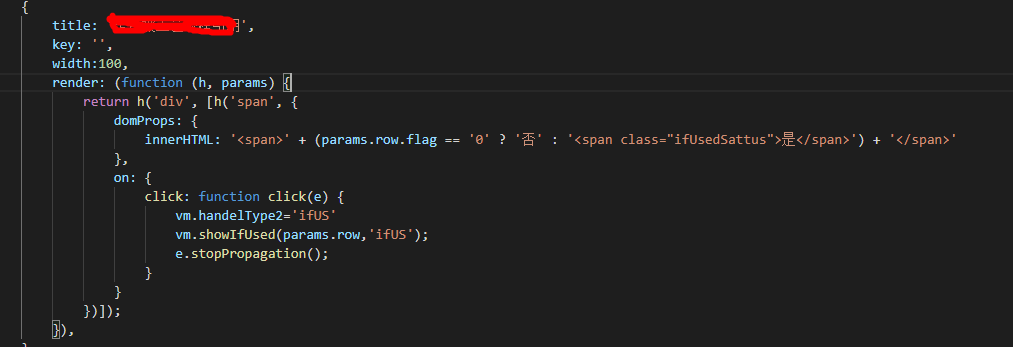
稍微复杂点就是用一个reder函数进行操作(params.row 为本行数据)

。
以上问题都很好解决,无需太动脑筋。
开发中遇到需求就是表格某一格内容不能直接获取,必须从数组中遍历出所有name,并且每个name配以唯一id,点击name时通过id跳转传参
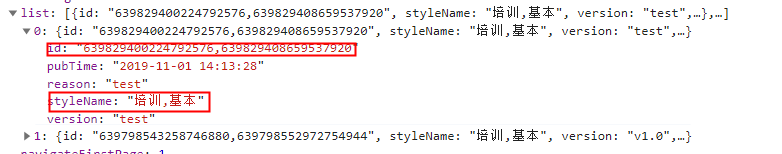
后台返回数据如下

1、首先要把把name和id 进行拆分配对
function customStyleList(row){
var nameList=row.styleName.split(",")
var nameIDList=row.id.split(",")
var styleList=[]
for(let i=;i<nameList.length;i++){
arr={name:nameList[i],id:nameIDList[i]}
styleList.push(arr)
}
return styleList //此时组件一个有值数组
}
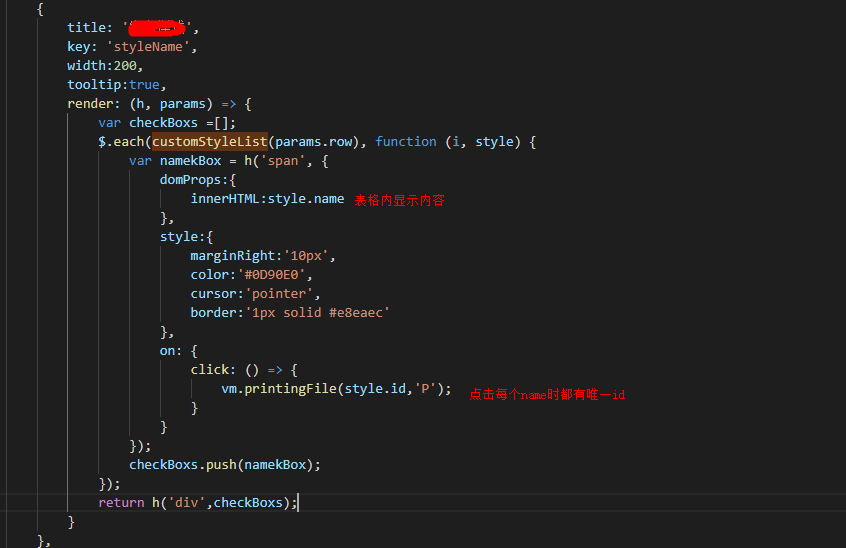
2、render 函数里循环 styleList 数组

OK完美解决
效果如下

参考iview官方IPA https://www.iviewui.com/components/table
iview table表格内容为数组或者对象的子元素时问题讨论的更多相关文章
- 使用 iview Table 表格组件修改操作的显示隐藏
使用 iview Table 表格组件修改操作的显示隐藏,如下图 1.如何设置 table 操作按后台传入的状态值去渲染 不同的按钮? 解决方法 我们在vue2中,动态渲染html 使用的是 retu ...
- ret.data[0]._highlight = true iview table表格高亮
ret.data[0]._highlight = true iview table表格高亮
- js和jquery获取当前对象的子元素
开发中经常遇到需要获取ul下的il对象,个人总结了js和jquery的方法. HTML片断: <ul class="box"> <li>子元素1</l ...
- table表格内容溢出处理
直接在table标签加上 style="table-layout:fixed;word-wrap:break-word;"
- LayUI table表格控件 如何显示 对象中的属性(针对Mybatis的级联查询--一对一情况)
1.entity如下: 2.Mybatis的Mapper.xml文件如下 <resultMap id="BaseResultMapPlus" type="dicIt ...
- iview Table表格单选框互斥
表格中添加单选框,并且互斥 首先带data中定义 currentid : 0 :表示默认不选中 { title: "名称", key: "name", re ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- vue+iview中的table表格导出excel表格
一.iveiw框架中table中有exportCsv()方法可以导出.csv后缀文件,类似于excel文件,但是并不是excel文件. 二.实现table表格导出excel文件利用Blob.js 和 ...
随机推荐
- Redis05——Redis五大数据类型 String
String String是Redis最基本的数据类型(较常用),一个key对应一个value string类型是二进制安全的,Redis的string可以包含任何数据 一个Redis中字符串valu ...
- 201771010135-杨蓉庆 实验一 软件工程准备—用Markdown写构建之法
项目 内容 软件工程 https://www.cnblogs.com/nwnu-daizh 博客园 https://www.cnblogs.com/nwnu-daizh/p/12369881.h ...
- 跨平台C++ IDE
参考博客:https://blog.csdn.net/m0_37314675/article/details/77881287
- Mybatis plus中一个框多条件查询 SQL拼接
遇到多条件查询时,只用框架自带的方法搞不定,只能自己写方法拼接 EntityWrapper<YcejShopEntity> wrapper = new EntityWrapper<& ...
- 每天进步一点点------FPGA 静态时序分析模型——reg2reg
2. 应用背景 静态时序分析简称STA,它是一种穷尽的分析方法,它按照同步电路设计的要求,根据电路网表的拓扑结构,计算并检查电路中每一个DFF(触发器)的建立和保持时间以及其他基于路径的时延要求是否满 ...
- UIAutomation反编译调试一句话体验
ILSpy比dotpeek好使 ILSpy生成的pdb调试起来基本没发现问题,最多只是代码步骤位置和实际位置差了一行而已,不影响判断. dotpeek反编译出来的代码能看,但调试是基本没办法定位的,位 ...
- linux日常运维工作
Linux的使用环境也日趋成熟,各种开源产品络绎不绝,大有百花齐放的盛景,那么当Linux落地企业,回归工作时,我们还要面对这Linux运维方面的诸多问题,今天我们特意组织一场有关Linux 在企业运 ...
- c# 异常:值不能为 null。 参数名: source
异常详细信息: System.ArgumentNullException: 值不能为 null.参数名: source 其实问题那就出在 Select() 方法,在 Select 上按 F12 查看定 ...
- (原创)SoapUI学习(2)- POST请求
1.新建Project,右键Projects->New REST Project,可以不填直接点击OK,之后通过rename重命名.(如果这里添加URL,则直接达到第三步的图) 2.右键新建的工 ...
- JAVA(5)之关于main函数的默认放置位置
Eclipse默认主程序入口 Public class 的main函数 package com.study; public class Test { public static void main(S ...
