Vue —— VueX精讲(1)
大纲
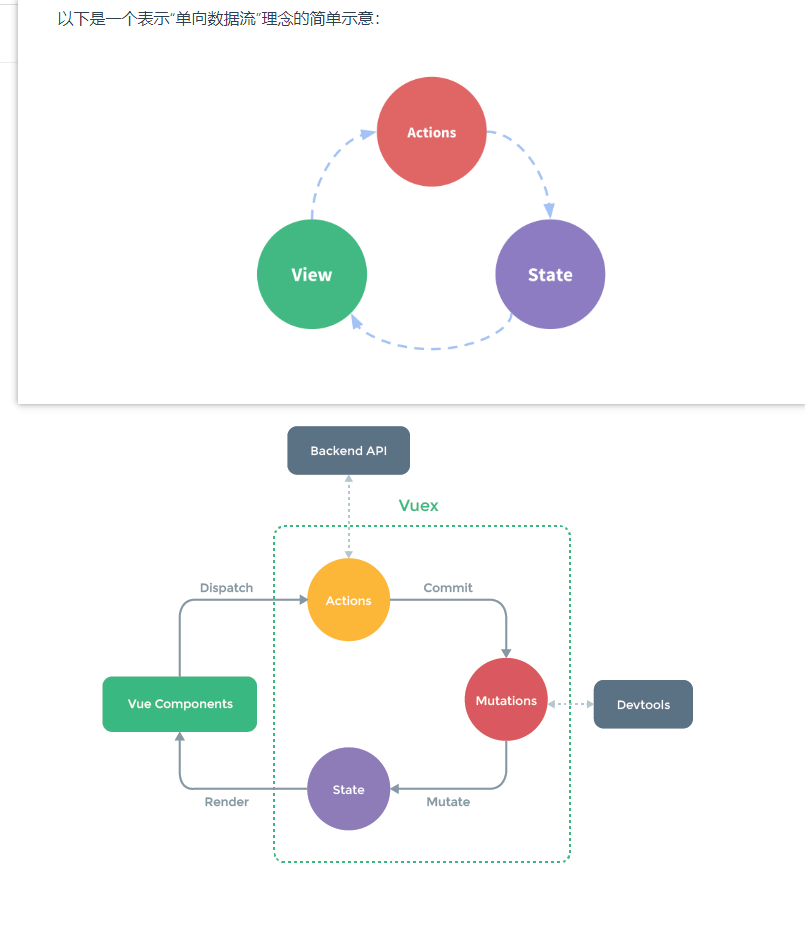
这一讲我们最主要的就是学习vue中的数据管理VueX,这个是一个大杀器
一、回顾一些Promise相关的东西
Promise 有几个比较重要的方法,最重要的还是有一个叫做all的方法,这个也是非常的强大的
假设我们目前要求,希望能按顺序的拿到先后的两个ajax那么我应该怎么处理呢
Promse.all( [
new Promose( ( resolve,rejcet ) => {
$.ajax({
url:'xxxx',
data:'xxxx',
sucess:(res) => {
resolve(res)
}
})
$.ajax({
url:'xxxx',
data:'xxxx',
sucess:(res) => {
resolve(res)
}
})
})
]).then( results => {
consel.log(results)
// 这样拿到的就是一个数组了, 先后的顺序就是里面的值
} )
注意啊这里对promise的深入的解释说明
- 首先我们的两个回调resolve 还有reject注意啊,
这两个回调回调函数是 在传入的时候定义的,但是调用是在promse里调的!这两个参数是函数!!函数!!回调函数!
一、概念
Vue官方介绍
绝大多数的管方都非常喜欢用概念来解释概念,这就有点难搞了,我这个概念的都不懂,你又给我搞另一个概念
实际上那个Vuex就是一个大管家,统一进行管理,全局的单例模式

1.最通俗的解释
Vuex实际上就是一个 用来放 一些组件共享的数据的,实际上这可能是是下面这些情况
登录
假设我们目前有50+页面。我们都每一个页面都要发送接口请求而且这些请求需要token,那么如果我是登录的,我就需要在每一个页面拿到我的登录token这样就造成了数据的传来传去非常麻烦,如果我们有一个公共的地方来放这些东西就好了购物车。收藏
也会有这种组件之间打出传值的情况发生,那么我如何管理这些东西呢,这个就是一个问题
综上所述,我们需要使用Vuex*
二、如何入门的使用
2.简单的使用
这里假设有这样的一个需求:我们目前有两个组件App.vue 还有BMlaoli.vue 我呢,他们之间有层级的关系,app里面有一个变量叫做contuend 我希望我在app里面对countend的操作能够动态的传递到我们的BMlaoli里,而且不使用父子组件传值,那么我们如何做呢?亲看下面讲演
- 首先我们需要有两个组件
他们都是最基础的样子
App
<template>
<div id="app">
<h1> 我是vueapp </h1>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
BMlaoli
<template>
<div>
<h1>我是bm界面</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="sass" scoped>
</style>
- app的业务逻辑
<template>
<div id="app">
<p>{{contuned}}</p>
<button @click="contuned ++" >+</button>
<button @click="contuned --" >-</button>
</div>
</template>
<script>
import bmlao from '@/components/Bmlaoli';
export default {
name: 'App',
components: {
bmlao,
},
data() {
return {
contuned: 100
}
},
}
</script>
<style>
</style>
但是问题来了,我目前希望你们在app里面做的更改可以反映到我的Bm组件里,而且不通过父子组件的方式,那么我该怎么做呢?实际上非常的简单
这个时候我们就需要一个 ‘第三者来处理这个东西’,这个第三者就是这个Vuex。
- vueX的引入
实际上,如果你有手动的安装使用配VueRouter的经验的话。这Vuex也是差不多的都是一样的使用方法
第一步:npm install vuex
第二步:创建一个文件夹sote里写一个index.js
第三部:在index里面安装
第四部:在main里挂载就好了
index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 安装
Vue.use(Vuex)
// 使用
const store = new Vuex.Store({
state:{},
mutations: {
},
actions:{},
getters:{},
modules:{}
})
// 倒出
export default store
main.js
import Vue from 'vue'
import App from './App.vue'
// 导入
import Store from './store'
Vue.config.productionTip = false
// 挂载
new Vue({
Store,
render: h => h(App),
}).$mount('#app')
非常的简单
- app里的业务逻辑
<template>
<div id="app">
<p>{{ $store.state.contuned }}</p>
<button @click="$store.state.contuned ++" >+</button>
<button @click="$store.state.contuned --" >-</button>
<h1>------bmlaoli的界面--------</h1>
<bmlao></bmlao>
</div>
</template>
<script>
import bmlao from '@/components/Bmlaoli';
export default {
name: 'App',
components: {
bmlao,
},
data() {
return {
// contuned: 100
}
},
}
</script>
<style>
</style>
三、正确的操作state的方式
1.需要注意的地方
$store.state.contuned
需要非常说的就是 请你不要这样去修改vuex里的值,而是通过如下的方式去修改,详细见官方api说明
概述我们的更改逻辑
view视图提交(Dispatch) ----> actions处理异步操作(commit) -----> Muations 记录你的修改 ,方便以后追踪(Mutate) -----> state修改(render)代码逻辑
/state/index.js
state:{
contuned:1000
},
mutations: {
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
},
actions:{},
getters:{},
modules:{}
/app.vue
<template>
<div id="app">
<p>{{ $store.state.contuned }}</p>
<button @click="additon" >+</button>
<button @click="subraction" >-</button>
<h1>------bmlaoli的界面--------</h1>
<bmlao></bmlao>
</div>
</template>
<script>
import bmlao from '@/components/Bmlaoli';
export default {
name: 'App',
components: {
bmlao,
},
data() {
return {
// contuned: 100
}
},
methods: {
additon() {
this.$store.commit('increment')
},
subraction() {
this.$store.commit('decrement')
},
},
}
</script>
<style>
</style>
这样我们就能开发者工具追综这些东西的变化了
四、核心概念解读
vueX中有五个核心
1.单一状态树
- 管理系统 现实生活中的例子
我们先来举一个例子,在我们国家一个人有很多的信息会被记录到档案管理的各个部门,车贷房贷,身份证 ,户口 ,结婚登记,这些信息都分布式的存放在各个局,地产局,户口部门......,这样对于我们的人 来说, 我们的数据来来源就是多样的,多数据源,但是这样有问题,就是一起管理的时候是不好管理的,你可能需要去这个地方盖章,去哪个地方改造,如果不通过又要重新回来盖章,XXXX太麻烦了。 - vuex的管理逻辑
在我们的vue中确确实实 ,你可以new 多个Vuex但是,我们是不推荐的,因为这样管理起来就会非常的麻烦,我们的vuex推荐是 只使用一个vuex来管理共享的数据源,这个设计理念就是;单一数据源(也叫单一状态树)
2.getter
这个东西类似于计算属性
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数:
高阶函数 ,返回函数的调用
- 需求,还是原来的案例,我希望我获取的contuned的平方
当然了,你这样也是可以的
<h2>{{ $store.state.contuned * $store.state.contuned }}</h2>
但是很low 是不啦,如果你要写很多很多的复杂逻辑操作,那不就凉凉了吗,所以这里引申出我们的getter,字面理解就是获取的时候,对数据做一些手脚,那么我们看看如何使用
- 明确一下,我们的操作基本上都是在我们的vuex文件里面进行的
在getter里面搞事情
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 安装
Vue.use(Vuex)
// 使用
const store = new Vuex.Store({
state:{
contuned:1000
},
mutations: {
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
},
actions:{},
getters:{
powerCounter(state){
return state.contuned * state.contuned
}
},
modules:{}
})
// 倒出
export default store
使用的时候就非常简单了
/bmlaoli.vue
<h2>{{ $store.getters.powerCounter }}</h2>
现在我们又有了另一个需求,如果我想传递参数,怎么办,我希望我过滤出一些数据,而且我们希望我们是指定条件的过滤
这里就涉及到我们的传递参数的问题了
store/index.js
fliter(state,getters){
console.log(getters)//这里的getters实际上就是你的整个外面的getters对象
// 如果你要传递参数,你只能返回函数的调用
return age => {
state.students.filter( s => s.age >= age )
}
}
/bmlaoli.vue
原数据
<h2>{{ $store.getters.students }}</h2>
过滤之后
<h2>{{ $store.getters.fliter(40) }}</h2>
3.mutation
vuex唯一更新状态的方式,就是在这里,如果你要更改数据,vuex唯一的更改方式就是 mutation
3.1 概念
事件类型(函数名)
回调函数(回调函数,具体的业务代码)
mutations: {
// increment 事件类型
// (state){ 回调函数
// state.contuned++
// },
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
},
3.2 传递参数payload负载
- 单个参数
- 多参数(传递对象)
需求:我们希望点击更改状态的时候的时候可传入参数
/sotre/index.js
mutations: {
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
incrementCour(state,palyload){
consle.log(palyload)//拿到了一个传递过来的对象
}
},
bmlaoliu.vue3
addcCount(parmas){
this.$sore.commit( 'incrementCour' ,palyload)
}
Vue —— VueX精讲(1)的更多相关文章
- Vue 基础精讲
Vue 基础精讲 Vue 官方文档:https://cn.vuejs.org/v2/guide/ VUE 实例 每个组件都是一个 vue 的实例. 一个 vue 项目是由实例组成的. vue 实例上有 ...
- vue.js精讲02
2017-09-17 笔记及源码地址 : https://github.com/wll8/vue_note vue 中的事件深入. 事件: @click/mouseover…事件简写: @ 如 @cl ...
- vue.js精讲01
笔记及源码地址 : https://github.com/wll8/vue_note 01 2017-09-13 view一个 mvvm框架(库),和 ag 类似.比较小巧,容易上手. mvc: mv ...
- 第三章、vue基础精讲
3.1VUE实例 组件:全局组件,局部组件,vue的每个组件也是一个实例,有自己的实例属性和实例方法. 在console中调试vue,vm为vue的实例,凡是以$开头的都是vue的实例属性或者vue的 ...
- 小书MybatisPlus第6篇-主键生成策略精讲
本文为mybatis系列文档的第6篇,前5篇请访问下面的网址. 小书MybatisPlus第1篇-整合SpringBoot快速开始增删改查 小书MybatisPlus第2篇-条件构造器的应用及总结 小 ...
- 小书MybatisPlus第7篇-代码生成器的原理精讲及使用方法
本文是本系列文章的第七篇,前6篇访问地址如下: 小书MybatisPlus第1篇-整合SpringBoot快速开始增删改查 小书MybatisPlus第2篇-条件构造器的应用及总结 小书Mybatis ...
- 小书MybatisPlus第8篇-逻辑删除实现及API细节精讲
本文为Mybatis Plus系列文章的第8篇,前7篇访问地址如下: 小书MybatisPlus第1篇-整合SpringBoot快速开始增删改查 小书MybatisPlus第2篇-条件构造器的应用及总 ...
- 精讲RestTemplate第2篇-多种底层HTTP客户端类库的切换
本文是精讲RestTemplate第2篇,前篇的blog访问地址如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 RestTemplate只是对其他的HTTP客 ...
- 精讲RestTemplate第3篇-GET请求使用方法详解
本文是精讲RestTemplate第3篇,前篇的blog访问地址如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 精讲RestTemplate第2篇-多种底层H ...
随机推荐
- webpack+vue img的src问题
在vue中给图片添加路径试过三种方式: 1.在css的background中添加路径: 2.将路径写在data属性中,然后动态注入img标签的src属性: 3.在img标签中奖src属性写死 第三种方 ...
- logger日志接口SLF4J
SLF4J只是一个接口,可以实现程序的解藕.SLF4J可以与log4j.logback.jdk等日志系统结合,以及在这些日志系统之间切换. 使用maven导入各个日志系统的jar包.需要注意的是要写相 ...
- sqlmap基本使用
sqlmap 使用 需要安装python2的环境 使用方法: 用最基础的get型注入开始 1.当我们发现注入点的时候, python sqlmap.py -u "http://192.168 ...
- 服务器开发 Ubuntu
一.Ubuntu安装: 为什么用Ubuntu,作为服务器初学者开发,如果真的要买苹果系统电脑性价比不高,所以在window系统中安装Linux虚拟机是不二之选.为什么用Ubuntu不多说了,开始安装吧 ...
- 七、Spring MVC高级技术
知识点 处理文件上传 使用flash属性 在控制器中处理异常 关键词 控制器通知 (Controller Advice) 7.1 处理异常 Spring提供了多种方式将异常转换为响应: 特定的Spri ...
- HotRing: A Hotspot-Aware In-Memory Key-Value Store(FAST ’20)
本文主要解决的是基于内存的K-V存储引擎在实际应用中出现的热点问题,设计了一个热点可感知的KV存储引擎,极大的提升了KV存储引擎对于热点数据访问的承载能力. Introduction 热点问题,可 ...
- 使用VUE开发用户后台时的动态路由问题、按钮权限问题以及其他页面处理问题
如今前后端分离是大势所趋,笔者虽然是做后台的,但也不得不学学前端的流行框架VUE -_-||| . 为了学习VUE,笔者搭建了一个简单的用户后台,以此来了解VUE的开发思路(注:本项目不用于实际开发, ...
- 【项目】关于TeenCode第二代评测机的技术分析
晚上睡不着觉,仔细研读了洛谷的第四代评测机技术分析后,突然发现自己写的TeenCode评测机竟然有这么多地方可以改进,这不得不让我诞生了实现第二代TeenCode评测机的想法.[第一代评测机挺可怜的, ...
- Chisel3 - util - RRArbiter
https://mp.weixin.qq.com/s/GcNIFkHfa0gW0HKkKvHZEQ 循环优先级(Round Robin)仲裁器. 参考链接: https://github. ...
- 空格与false
