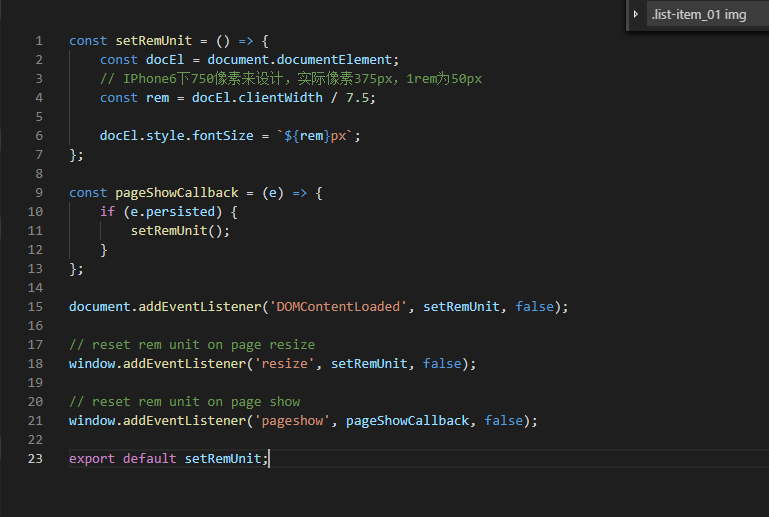
vue移动端字体大小设置

直接引入main.js里面就好了

vue移动端字体大小设置的更多相关文章
- eclipse护眼颜色和字体大小设置
♣eclipse护眼颜色和关键字颜色设置 ♣eclipse字体大小设置(包括jsp , .xml ,.java) 1.Eclipse字体大小调整: 窗口(Window)-首选项(Preferences ...
- eclipse中的字体大小设置和背景色设置
1.字体大小设置 在basic下选择最后一个TextFont 护眼背景色设置 添加到自定义颜色后点确定 最后一步点apply
- hotcss.js Flexible 移动端适配在dpr=2和dpr=3出现的字体大小设置不正确问题.
这段时间一直在用hotcss做移动端适配,做了几个页面没有发现什么问题,后来老大要加快进度,我把项目分出一块给另一个同事做,她发现了一个问题就是字体在dpr=2,dpr=3,的设备上字体大小显示老是不 ...
- fontresize 移动端的手机字体 大小设置
这段js 需要置于页面上端 也就是 需要先加载js然后加载页面 (这段js是原生js而且比较短小 基本对页面加载速度无影响) FontResize : function(maxWidth){ (fun ...
- html5移动端页面分辨率设置及相应字体大小设置的靠谱使用方式
对于html5移动端网页编写CSS网上有很多介绍的文章,但在实际使用过程中还是会纠结. 网上的资料太多,且大多都是技术介绍型,特别是针对android上,网上写的各种麻烦,各种复杂,各种不接地气儿.. ...
- vue中利用scss实现整体换肤和字体大小设置
一.前言 利用Sass预处理实现换肤和字体大小调整. 思路及达到的效果:字体大小的适配使用window.devicePixelRatio的值和需要调整的差量进行控制.页面初始化是的字体适配可以根据de ...
- Eclipse字体大小设置
打开Eclipse,在主界面下Window->Preferences->General->Appearance->Colors and Fonts, 然后在右边展开框Basic ...
- CSS字体大小设置时的参考(转)
from:http://blog.sina.com.cn/s/blog_51cd580b0100gg6y.html font-size 设置的绝对关键字: 以下几个绝对字体大小的设置是有效的.当然他们 ...
- css字体大小设置em与rem的区别
em 单位em是相对于父元素的,如果父元素没有设置字体大小,那就会追溯到body. 比如 如果我在box_text的父元素box加了一个字体大小 那么body的8px就会被box_text的父元 ...
随机推荐
- cnn可视化 感受野(receptive field)可视化
网址: https://befreeroad.github.io/#/editor 参考: http://ethereon.github.io/netscope/#/editor 在此基础上添加 感受 ...
- nginx相关地址
http://www.nginx.cn/doc/ 中文文档 http://nginx.org/en/docs/ 英文文档 https://pan.baidu.com/s/1qWAZ ...
- djangp-filter的使用
目录 Filter定义 Filter定义 定义如下Filter类 class BookFilter(django_filters.FilterSet): name = django_filters.C ...
- Spring-security整理
出于某些原因,需要学习一下spring的安全框架.(研究半天,如果单单说用户认证和授权这块儿,我感觉还是shiro好用.) spring security介绍可以参考一下以下文档: (满满的羡慕啊)我 ...
- FastDFS安装部署
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 服务器信息: Storage:192.168.247.20 Traker:192.168.247.21 一.搭建环境准备 ...
- 吴裕雄--天生自然Android开发学习:android开发知识学习思维导图
- fiddler导出请求返回的响应数据
或者右键 选择response导出
- 吴裕雄--天生自然HTML学习笔记:HTML 基础- 4个实例
HTML 标题 HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的. 实例 <h1>这是一个标题</h1> <h2> ...
- YY孵化虎牙,陌陌收购探探:你更看好谁?
近日欢聚时代公布了2017第四季财报和全年财报,表现不错.其CFO 金秉表示,虎牙最近向美国证券交易委员会(SEC)提交了注册上市申请书草案文件,可能会在美国IPO上市,以便获取自己的投资者群体以融资 ...
- Memcached Client 使用手册
Memcached Client 使用手册 Author: cenwenchu Email: wenchu.cenwc@alibaba-inc.com Blog:http://blog.csdn.ne ...
