Cypress系列(2)- Cypress 框架的详细介绍
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
Cypress 简介
- 基于 JavaScript 的前端测试工具,可以对浏览器中运行的任何内容进行快速、简单、可靠的测试
- Cypress 是自集成的,提供了一套完整的端到端测试,无须借助其他外部工具,安装后即可快速地创建、编写、运行测试用例,且对每一步操作都支持回看
- 不同于其他职能测试 UI 层的前端测试工具,Cypress 允许编写所有类型的测试,覆盖了测试金字塔模型的所有测试类型【界面测试,集成测试,单元测试】
- Cypress 底层协议不采用 WebDriver

Cypress 原理
Webdriver 运行的方式
- 大多数测试工具(如:Selenium/webdriver)通过在外部浏览器运行并在网络上执行远程命令来运行
- 因为 Webdriver 底层通信协议基于 JSON Wire Protocol,运行需要网络通信
Cypress 运行的方式
Cypress 和 Webdriver 方式完全相反,它与应用程序在相同的生命周期里执行
Cypress 运行测试的大致流程
- 运行测试后,Cypress 使用 webpack 将测试代码中的所有模块 bundle 到一个 js 文件中
- 然后,运行浏览器,并且将测试代码注入到一个空白页中,然后它将在浏览器中运行测试代码【可以理解成:Cypress 将测试代码放到一个 iframe 中运行】
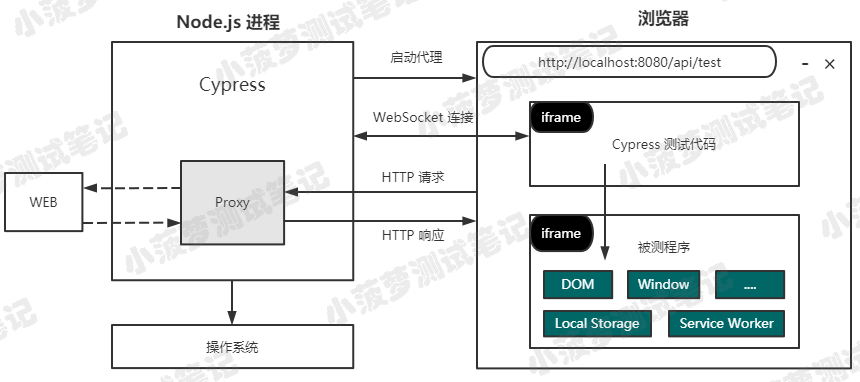
Cypress 运行测试的技术流程
- 每次测试首次加载 Cypress 时,内部 Cypress Web 应用程序先把自己托管在本地的一个随机端口上【如:http://localhost:65874】
- 在识别出测试中发出的第一个 cy.visit() 命令后,Cypress 会更改本地 URL 以匹配你远程应用程序的 Origin【满足同源策略】,这使得你的测试代码和应用程序可以在同一个 Run Loop 中运行
Cypress 运行更快的根本原因
- Cypress 测试代码和应用程序均运行在由 Cypress 全权控制的浏览器中
- 且它们运行在同一个Domain 下的不同 iframe 中,所以 Cypress 的测试代码可以直接操作 DOM、Window Objects、Local Storages而无须通过网络访问
Cypress 稳定性、可靠性更高的原因
- Cypress 还可以在网络层进行即时读取和更改网络流量的操作
- Cypress 背后是 Node.js Process 控制的 Proxy 进行转发,这使得 Cypress 不仅可以修改进出浏览器的所有内容,还可以更改可能影响自动化操作的代码
- Cypress 相对于其他测试工具来说,能从根本上控制整个自动化测试的流程
Cypress 架构图

Cypress 的特性
时间穿梭【历史记录】
- Cypress 在测试代码运行时会自动拍照
- 等测试运行结束后,用户可在 Cypress 提供的 Test Runner 里,通过悬停在命令上的方式查看运行时每一步都发生了什么
实时重新加载
当测试代码修改保存后,Cypress 会自动加载改动地方,并重新运行测试
Spies(间谍)、Stubs(存根)、Clock(时钟)
- Cypress 允许你验证并控制函数行为,Mock 服务器的响应,更改系统时间
- 单元测试触手可及!
运行结果一致性
Cypress 架构不使用 Selenium 或 Webdriver,在运行速度、可靠性测试、测试结果一致性上均有良好保障
可调试性
当测试失败时,可以直接从开发者工具(F12 Chrome DevTools)进行调试,这熟悉吧??
自动等待
使用Cypress,永远无须在测试中添加 强制等待、隐性等待、显性等待
Cypress 会自动等待元素至可靠操作状态时才执行命令或断言
异步操作触手可及!
网络流量控制
Cypress 可以 Mock 服务器返回的结果,无须依赖后端服务器,即可实现模拟网络请求
截图和视频
Cypress 在测试运行失败时会自动截图,在无头运行时(无GUI界面)会录制整个测试套件的视频
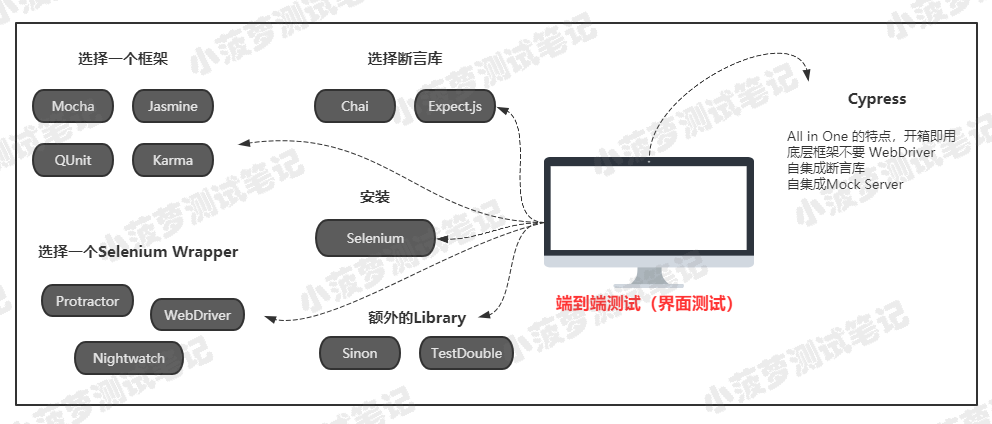
Cypress 优势的总结
像我们在用Selenium时,需要集成单元测试框架(unittest、pytest),想要好看的测试报告还得集成(allure),想要 Mock 还得引入对应的 Mock 库
而 Cypress 是开箱即用!啥意思?看下图!

Cypress系列(2)- Cypress 框架的详细介绍的更多相关文章
- ThinkPHP框架视图详细介绍 View 视图--模板(九)
原文:ThinkPHP框架视图详细介绍 View 视图--模板(九) 视图也是ThinkPHP使用的核心部分: 一.模板的使用 a.规则 模板文件夹下[TPL]/[分组文件夹/][模板主题文件夹/]和 ...
- struts2 + spring + mybatis 框架整合详细介绍
struts2 + spring + mybatis 框架整合详细介绍 参考地址: https://blog.csdn.net/qq_22028771/article/details/5149898 ...
- 【pytest系列】- mark标记功能详细介绍
如果想从头学起pytest,可以去看看这个系列的文章! https://www.cnblogs.com/miki-peng/category/1960108.html mark标记 在实际工作中, ...
- tp框架的详细介绍,tp框架基础
php框架 真实项目开发步骤: 多人同时开发项目,协作开发项目.分工合理.效率有提高(代码风格不一样.分工不好) 测试阶段 上线运行 对项目进行维护.修改.升级(单个人维护项目,十分困难,代码风格不一 ...
- 接口自动化框架pyface详细介绍
版权说明 本框架系本人结合一些实践经验和开源框架设计思想,在家基于兴趣爱好独立完成的代码开发. 源码只保存在私人电脑,办公电脑上无.github开源与公司无关,先把关系撇清,不涉及侵权. 嘘. 框架定 ...
- Cypress系列(13)- 详细介绍 Cypress Test Runner
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 Test Runner 也叫运行器 ...
- Cypress系列(41)- Cypress 的测试报告
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 注意 51 testting 有一篇文章 ...
- Cypress系列(4)- 解析 Cypress 的默认文件结构
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 默认文件结构 在使用 cypress o ...
- Cypress系列(44)- 命令行运行 Cypress
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 前面也介绍过 Cypress 命令 ...
随机推荐
- windows下安装Pycham2020软件
1.在pycham官网下载安装软件https://www.jetbrains.com/pycharm/download/#section=windows 2.我下载的是64位的安装包,现在开始安装 3 ...
- 威联通(NAS)应用篇:自建OwnCloud网盘(百度网盘,拜拜~~~)
基础环境: 威联通一台 已安装好 ContainerStation 公网 IP(非必须) 自有公网域名 下载镜像文件 提醒:建议先把威联通的自带镜像源改为国内的阿里云镜像源,教程:https://ww ...
- C#对象初始化器
1.对象初始化器 Student objStu2 = new Student() { StudentId=, //属性之间使用","分隔 StudentName="小明& ...
- E - Tunnel Warfare HDU - 1540 F - Hotel G - 约会安排 HDU - 4553 区间合并
E - Tunnel Warfare HDU - 1540 对这个题目的思考:首先我们已经意识到这个是一个线段树,要利用线段树来解决问题,但是怎么解决呢,这个摧毁和重建的操作都很简单,但是这个查询怎么 ...
- matlab数值数据和变量名
1.2MATLAB数值数据 l 数值数据类型的分类 l 数值数据的输出格式 l 常用数学函数内部函数 1.数值数据类型的分类 l 整型 l 浮点型 l 复数型 (1)整型 1.数值数据类型 ...
- [hdu5216]排序
题意:给定两个长度为M的数组a,b,对于一个1-M的排列,不妨设为P,如果对任意0<=i<M,都有a[i] <= b[P[i]],那么称为一种合法情况,对于一种合法情况,对所有0&l ...
- Windows基础学习
0x01 常用的端口 HTTP协议代理服务器常用端口号:80/8080/3128/8081/9098SOCKS代理协议服务器常用端口号:1080FTP(文件传输)协议代理服务器常用端口号:21Teln ...
- 初识spring boot maven管理--HelloWorld
配置文件配置好 了之后可以进行第一个例子的编写了! @Controller @EnableAutoConfiguration() public class SampleController { pri ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
上一篇文章(https://www.cnblogs.com/meowv/p/12896898.html)已经成功将博客项目跑起来了,那么本篇主要是将之前遗留的问题解决,现在的代码看起来可能还是比较混乱 ...
- 深入Spring之IOC之加载BeanDefinition
本文主要分析 spring 中 BeanDefinition 的加载,对于其解析我们在后面的文章中专门分析. BeanDefinition 是属于 Spring Bean 模块的,它是对 spring ...
