webpack 中,module,chunk 和 bundle 的区别是什么?
Webpack 有非常多的概念,很多名词长得都差不多。我把这些分散在文档和教程里的内容总结起来,写了一份 webpack 中的易混淆知识点,目前看是全网独一份,大家可以加个收藏,方便以后检索和学习。
全集链接 ➡️ webpack 易混淆知识点
前两天为了优化公司的代码打包项目,恶补了很多 webpack4 的知识。要是放在几年前让我学习 webpack 我肯定是拒绝的,之前看过 webpack 的旧文档,比我们内部项目的文档还要简陋。
但是最近看了一下 webpack4 的文档,发现 webpack官网的 指南 写的还不错,跟着这份指南学会 webpack4 基础配置完全不是问题,想系统学习 webpack 的朋友可以看一下。
友情提示:本文章不是入门教程,不会费大量笔墨去描写 webpack 的基础配置,请读者配合教程[源代码](https://github.com/skychx/webpack_learn/tree/master/confuse)食用。
说实话我刚开始看 webpack 文档的时候,对这 3 个名词云里雾里的,感觉他们都在说打包文件,但是一会儿 chunk 一会儿 bundle 的,逐渐就迷失在细节里了,所以我们要跳出来,从宏观的角度来看这几个名词。
webpack 官网对 chunk 和 bundle 做出了解释,说实话太抽象了,我这里举个例子,给大家形象化的解释一下。
首先我们在 src 目录下写我们的业务代码,引入 index.js、utils.js、common.js 和 index.css 这 4 个文件,目录结构如下:
src/
├── index.css
├── index.html # 这个是 HTML 模板代码
├── index.js
├── common.js
└── utils.js
index.css 写一点儿简单的样式:
body {
background-color: red;
}
utils.js 文件写个求平方的工具函数:
export function square(x) {
return x * x;
}
common.js 文件写个 log 工具函数:
module.exports = {
log: (msg) => {
console.log('hello ', msg)
}
}
index.js 文件做一些简单的修改,引入 css 文件和 common.js:
import './index.css';
const { log } = require('./common');
log('webpack');
webpack 的配置如下:
{
entry: {
index: "../src/index.js",
utils: '../src/utils.js',
},
output: {
filename: "[name].bundle.js", // 输出 index.js 和 utils.js
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, // 创建一个 link 标签
'css-loader', // css-loader 负责解析 CSS 代码, 处理 CSS 中的依赖
],
},
]
}
plugins: [
// 用 MiniCssExtractPlugin 抽离出 css 文件,以 link 标签的形式引入样式文件
new MiniCssExtractPlugin({
filename: 'index.bundle.css' // 输出的 css 文件名为 index.css
}),
]
}
我们运行一下 webpack,看一下打包的结果:

我们可以看出,index.css 和 common.js 在 index.js 中被引入,打包生成的 index.bundle.css 和 index.bundle.js 都属于 chunk 0,utils.js 因为是独立打包的,它生成的 utils.bundle.js 属于 chunk 1。
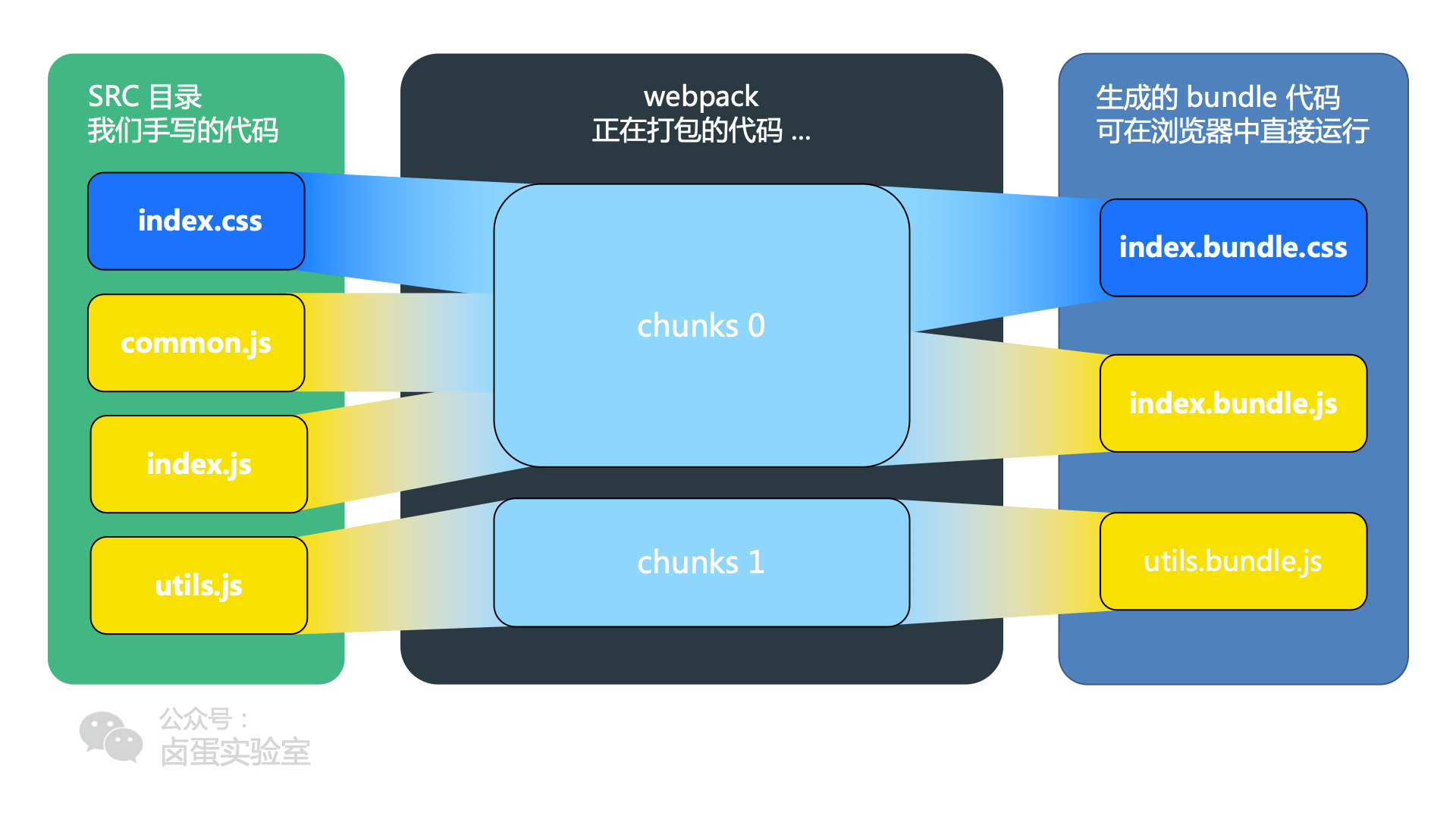
感觉还有些绕?我做了一张图,你肯定一看就懂:

看这个图就很明白了:
- 对于一份同逻辑的代码,当我们手写下一个一个的文件,它们无论是 ESM 还是 commonJS 或是 AMD,他们都是 module ;
- 当我们写的 module 源文件传到 webpack 进行打包时,webpack 会根据文件引用关系生成 chunk 文件,webpack 会对这个 chunk 文件进行一些操作;
- webpack 处理好 chunk 文件后,最后会输出 bundle 文件,这个 bundle 文件包含了经过加载和编译的最终源文件,所以它可以直接在浏览器中运行。
一般来说一个 chunk 对应一个 bundle,比如上图中的 utils.js -> chunks 1 -> utils.bundle.js;但也有例外,比如说上图中,我就用 MiniCssExtractPlugin 从 chunks 0 中抽离出了 index.bundle.css 文件。
1.1 一句话总结:
module,chunk 和 bundle 其实就是同一份逻辑代码在不同转换场景下的取了三个名字:
我们直接写出来的是 module,webpack 处理时是 chunk,最后生成浏览器可以直接运行的 bundle。
最后推荐一下我的个人公众号:「卤蛋实验室」,平时会分享一些前端技术和数据分析的内容,大家感兴趣的话可以关注一波:

webpack 中,module,chunk 和 bundle 的区别是什么?的更多相关文章
- webpack中的 chunk,module,bundle的区别,以及hidden modules是什么
hidden modules是什么: chunk,module,bundle的区别 总结: module是指任意的文件模块,等价于commonjs中的模块 chunks是webpack处理过程中被分组 ...
- webpack 中的 chunk 种类
webpack 将 chunk 划分为三类: 入口 chunk.入口 chunk 包含 webpack runtime 和将要加载的模块. 普通 chunk.普通 chunk 不包含 webpack ...
- webpack中Module build failed: Unknown word (2:1)
在新建的webpack.config.js文件中配置好style-loader和css-loader,注意顺序为:style-loader,css-loader,less-loader,postcss ...
- webpack中利用require.ensure()实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- webpack中tree-shaking技术介绍
之前介绍过webpack3的新特性,里面提到webpack2支持了ES6的import和export,不需要将ES6的模块先转成CommonJS模块,然后再进行打包处理.正基于此,webpack2引入 ...
- webpack中插件 prerender-spa-plugin 来进行SEO优化(二十四)
vue.react对于开发单页应用来说带来了很好的用户的体验,但是同样有缺点,比如首页加载慢,白屏或SEO等问题的产生.为什么会出现这种情况呢?我们之前开发单页应用是这样开发的,比如首页 index. ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
随机推荐
- Java如何遍历二维数据
/* 需求:二维数组遍历 外循环控制的是二维数组的长度,其实就是一维数组的个数. 内循环控制的是一维数组的长度.*/class Array2Test { public static void main ...
- 共享文件夹下其他文件可以访问但php文件访问不了的原因
刚开始的问题是在virtualbox里的共享文件夹下的项目运行不了,原因是宝塔下nginx的用户和用户组默认是www 和 www 需要改成www vboxsf(因为自动挂载的目录为/media/sf_ ...
- 新版gitbook导出pdf
文章目录 gitbook自带的npm模块gitbook 使用vscode的插件Markdown PDF 使用CommandBox GitBook Exporter 最近想把自己写的一个gitbook转 ...
- log4j 详细解释
2019独角兽企业重金招聘Python工程师标准>>> 虽然说log4j自己会用,但是还是觉得对配置文件还不是很熟悉,最近看了一个博客,感觉很不多,我提炼出自己的理解. 地址 案例我 ...
- Echarts设置点击事件
简单明了. echarts初始化完成之后,给实例对象通过on绑定事件. 这里的事件包括: 'click','dblclick','mousedown','mouseup','mouseover','m ...
- Onedrive File Open Problem
在用Onenote 2016写笔记时,同步到Onedrive后就变成了Internet快捷方式,而且直接打开时会出现提示: 原因 用Onenote客户端在Onedrive上创建的笔记本是一种特殊文件, ...
- 网速慢?不!可能是DNS出了问题! 公共DNS优选之 BAT 百度、腾讯、阿里、谷歌DNS哪个更快?
如果一下还是解决不了你的问题请这边走 首先是Google的DNS: 8.8.8.8 丢包严重 PASS但是扶墙的时候是必备的,如果有扶墙的需求的话可以备用. 二.百度DNS 180.76.76.76 ...
- POJ - 3278 Catch That Cow 简单搜索
Farmer John has been informed of the location of a fugitive cow and wants to catch her immediately. ...
- 蓝色展开收缩悬浮QQ客服代码
放在我的博客首页上的的预览图: 在文章区的预览图如下: 代码如下: <div class="scrollsidebar" id="scrollsidebar&quo ...
- 【网络基础】ARP地址解析协议
ARP(Address Rssolution Protocol) 地址解析协议 用于将IP地址解析为MAC地址. MAC地址是设备的物理地址,是被分配给每一个网络接口卡的全球唯一序号. 全球唯一:理论 ...
