[Abp vNext 入坑分享] - 4.JWT授权的接入
一、感想
在写这一系列文章之前,本来以为写这个之前已经搭建好的框架描述会比较简单,但是慢慢写下来才发现。写这个真的不简单额,本来以为图文一起,一个晚上应该能输出一篇吧。。。结果:现实真的骨感,一个星期能输出两篇都不错了。。
1.之前没有写过整体系列类的文章,从高考之后就基本上没有写长篇的文章了。
2.本系列文章主要定位面向是初中级的开发可以根据步骤来搭建,高级与架构主要是相互讨论一下借鉴,所以很多东西写得很简单,基本上相当于是手把手教搭建的了
3.虽然自己之前的搭建已经完成了,但是从新来的时候好像有一些之前没有考虑到的东西又要重新考虑一下加深了理解,从第4篇开始已经慢慢到了应用的层面,虽然基于abpvnext,但是并没有完全基于。要写这些的时候又要想着怎么写得比较清晰,或者又怕自己理解不够搞错了。
4.现在大多数分享都是写demo类,像这种直接拿整个解决方案的很少,同时架构这种又是不同的team有不同的解决方案。我只能写我自己的用法,供参考吧。。
总知一句话:好难啊!!尽量坚持写完整个框架搭建吧!!
搞完之后看下要不要基于这个架构再开个持续集成的新坑:k8s,jenkins,docker之类的持续集成方面的。
唉!慢慢写吧。
二、简要说明
源码:https://github.com/lcjyslqyy/AbpVnext.Learn
由于我们在前面已经说明了,弃用id4的授权方法,因此在这里需要使用原始的jwt来做授权校验。
本篇文章则是介绍JWT的接入,并根据自己的需要定义授权失败的返回,取代原来的401状态码。关于JWT的介绍,网上很多文章已经描述得非常清晰了,我这里就不做过多的赘述了,大概是:前两段是base64,谁都可以解码的,最后一段是签名用于和服务器的key和前两段组合一个New string的签名校验;想要详细了解的请跳转:https://www.jianshu.com/p/576dbf44b2ae。
三、具体步骤
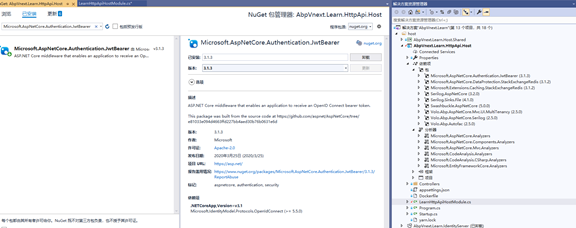
2.1 nuget在Host项目安装:Microsoft.AspNetCore.Authentication.JwtBearer

在appsettings.json里面添加:
"JwtAuth": {
"Audience": "abpvnextlearn",
"Issuer": "abpvnextlearn",
"SecurityKey": "dzehzRz9a8+8TAGbqKHP9ITdRmZdOpJWQRsFb8oz50A=",//签名的key
"TokenTime": 48
}
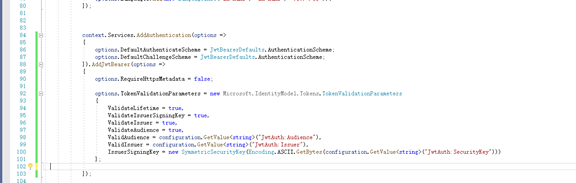
然后在LearnHttpApiHostModule注入AddAuthentication的授权服务,使用jwt校验的方式:如下图

则已经添加Jwt授权成功。
2.2校验一下是否是可以正常授权了,
我们先增加一个LoginController,增加Logout的方法,增加Authorize属性,如下图在这里,注意一点:所有的方法都要添加方法属性:如HttpPost,HttpGet等,不然在Swagger中是会抛出异常的。

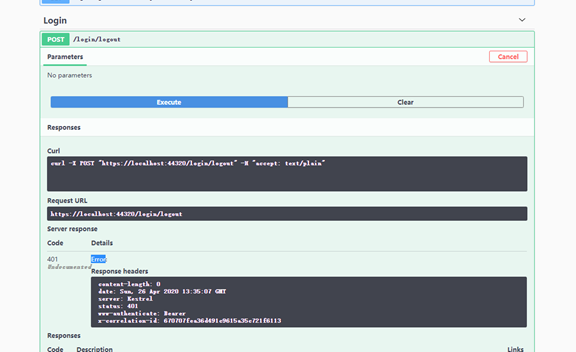
这里我们看到swagger中有了logout的接口了,我们请求一下,接口返回了401状态码,是未授权状态的描述。这里说明我们的jwt的校验是添加成功的了。

2.3修改未授权的输出。我们定义授权失败返回{code="401",msg="无登录信息或登录信息已失效,请重新登录"},由于我们后期所有的接口都遵循返回标准,code表示返回码0为成功,msg为信息,data为数据。
因此授权失败也要统一此标准,以便前端可以进行统一判断。
需要在AddJwtBearer添加以下代码:
options.Events = new JwtBearerEvents
{
OnChallenge = context =>
{
//此处代码为终止.Net Core默认的返回类型和数据结果,这个很重要哦,必须
context.HandleResponse();
var payload = "{\"ret\":401,\"err\":\"无登录信息或登录信息已失效,请重新登录。\"}";
//自定义返回的数据类型
context.Response.ContentType = "application/json";
context.Response.StatusCode = StatusCodes.Status200OK;
context.Response.WriteAsync(payload);
return Task.FromResult(0);
}
};
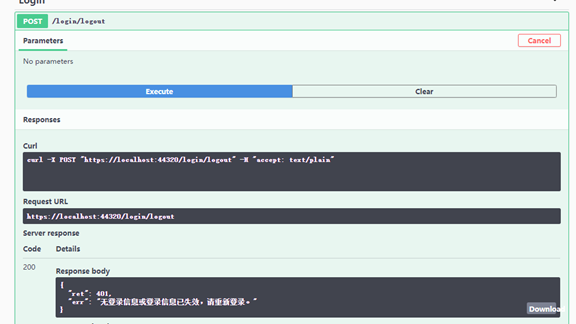
再次请求如下图,表示我们替换成功了。

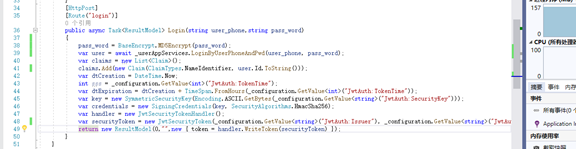
2.4接下来完善获取jwt的请求Login,获取jwt的流程,这里我如写一些简单的逻辑。如下图:

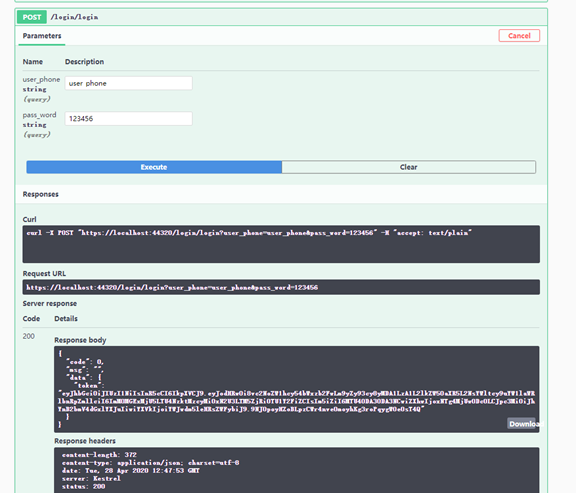
然后登录来获取token,如下图:

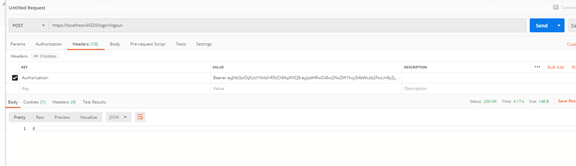
然后使用postman来校验token是否合法:

返回正常,说明授权校验已经通过了。
四、下一章介绍
定义统一的返回,与全局异常处理替换掉abpvnext原来的全局异常
[Abp vNext 入坑分享] - 4.JWT授权的接入的更多相关文章
- [Abp vNext 入坑分享] - 前言
一·背景 Abp vnext是 ABP 框架作者所发起一个完全基于 ASP .NET Core框架,截至2020年4月份已经升级到2.5.0版本,根据经验2.0版本以后可以放心的使用在生产环境.类似a ...
- [Abp vNext 入坑分享] - 6.完整接入swagger
前言 由于最近一直在修改一下排版,同时找了非技术的朋友帮忙看一下排版的问题,现在已经基本上确定了排版和样式了.更新可以恢复正常了. 作为一个写前端代码基本只写js不写css的开发,搞排版真的头疼..各 ...
- [Abp vNext 入坑分享] - 7.Automapper与validation的使用
简要说明 [项目源码] [章节目录] 本文主要介绍Automapper与Validation的使用方法.首先使用Automapper的目的是引入组件完成entity与dto之间的转换以达到简化代码的目 ...
- [Abp vNext 入坑分享] - 8.Redis与Refit的接入
前言 本章结束之后,这个abp vnext系列算是初步完结了,基础的组件都已经接入了.如果各位还需要其它的组件的话,可以自己按需要进行接入使用.其实这个只是一个基础的框架,可以自己根据需要进行变通的. ...
- [Abp vNext 入坑分享] - 1.创建初始的项目
一.简要说明 本篇文章主要是跟着官方的文档把项目安装好先,同时了解一下大概的项目结构. 二.具体步骤 2.1全局安装ABP CLI,直接在cmd中安装即可.如果你之前安装过,这里可以略过: dotne ...
- [Abp vNext 入坑分享] - 3.简单的用户模块功能开发
一.简要说明 本篇文章开始进行业务模块的开发模拟,借助user模块来进行业务开发,主要是用户相关的基础操作.主要是先使用Users来体验整个开发的流程.主要是先把一个基础流程跑顺利,在这里我并不会过于 ...
- [Abp vNext 入坑分享] - 5.全局异常替换
一.简要说明 [项目源码] [章节目录] 前面我们已经初步完成了框架的功能了,jwt的也已经接入完成了. 现在需要进行全局异常的接入了,abpvnext官方本来就有了全局异常的模块了,介绍链接 ...
- [Abp vNext 入坑分享] - 2.简化项目结构
一.简要说明 本篇文章根据我自己的需要对项目结果进行简化,让项目结构更符合我自己的要求,同时让项目跑起来.仅供参考 二.具体步骤 2.1卸载掉对我来说目前使用不上的项目,identityserver, ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
上一篇文章(https://www.cnblogs.com/meowv/p/12924859.html)再次把Swagger的使用进行了讲解,完成了对Swagger的分组.描述和开启小绿锁以进行身份的 ...
随机推荐
- iOS 内存分配与分区
RAM ROM RAM:运行内存,不能掉电存储. ROM:存储性内存,可以掉电存储,例如内存卡.Flash. 由于 RAM 类型不具备掉电存储能力(即一掉电数据消失),所以 app 程序一般存放于 R ...
- 纯html加css的键盘UI效果图
先上效果图: 没有打字的功能,纯属是个界面图(一时无聊写的) 代码如下: <!DOCTYPE html> <html> <head> <meta charse ...
- 新基建新机遇!100页PPT
"新基建"是与传统的"铁公基"相对应,结合新一轮科技革命和产业变革特征,面向国家战略需求,为经济社会的创新.协调.绿色.开放.共享发展提供底层支撑的具有乘数效应 ...
- 发现钉钉打卡定位算法的一个bug
最近公司取消了指纹打卡,改用钉钉打卡. 天天用这个打卡上班,经常忘记,困扰. 最烦的是好几次明明人在办公室,打卡地址显示在10分钟前的位置,定位失败,不得不重新打卡. 经历过几次定位失败后,我就琢磨起 ...
- 【JavaScript】js01
一,javascript 历史. netscape -> 浏览器. -> livescript 微软 -> jscript netscape -> ecma 组织 -> ...
- django内置的分页功能
django内置的分页功能 # 先导入需要查询的模型类 from game.models import Score # 导入内置的分页功能 from django.core.paginator imp ...
- C语言数据结构栈
#include<stdio.h>#include<stdlib.h>typedef struct Node{ int data; struct Node* pnext;}no ...
- Javascript 入门 document
JS可以在hmtl中直接插入文本. <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- EOS基础全家桶(七)合约表操作
简介 本篇我们开始来为后续合约开发做准备了,先来说说EOS内置的系统合约的功能吧,本篇将侧重于合约表数据的查询,这将有利于我们理解EOS的功能,并可以进行必要的数据查询. EOS基础全家桶(七)合约表 ...
