Vue2.0 【第一季】第7节 v-bind指令
Vue2.0 【第一季】 第7节 v-bind指令
第7节 v-bind指令
v-bind是处理HTML中的标签属性的
例如,我们绑定img上的src属性,进行动态赋值:
html文件:
<div id="app">
<img v-bind:src="imgSrc" width="200px" />
</div>
在html中我们用v-bind:src=”imgSrc”的动态绑定了src的值,这个值是在vue构造器里的data属性中找到的。
js文件:
var app = new Vue({
el:'#app',
data:{
imgSrc:'http://a0.att.hudong.com/78/52/01200000123847134434529793168.jpg'
}
});
我们在data对象在中增加了imgSrc属性来供html调用。
v-bind缩写
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写方法,用冒号代替 -->
<a :href="url"></a>
绑定CSS样式
在工作中我们经常使用v-bind来绑定css样式:
在绑定CSS样式时,绑定的值必须在vue中的data属性中进行声明。
1、直接绑定class样式
html代码:
<div :class="className">1、绑定class</div>
style中的css样式:
<style>
.classA{
color: red;
}
</style>
js代码:
var app = new Vue({
el:'#app',
data:{
className:'classA',
}
});
浏览器效果:

2、绑定classA并进行判断,在isOK为true时显示样式,在isOk为false时不显示样式。
html代码:
<div :class="{classA:isOk}">2、绑定Class中的判断</div>
CSS同上;
js代码:
var app = new Vue({
el:'#app',
data:{
isOk:true
}
});
浏览器效果:

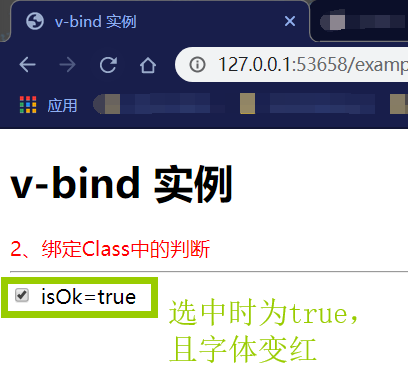
另:
html代码:
<div :class="{classA:isOk}">2、绑定Class中的判断</div>
<hr>
<div>
<input type="checkbox" id="isOk" v-model="isOk">
<label for="isOk">isOk={{isOk}}</label>
</div>
CSS样式不变;
js代码不变
浏览器效果:

3、绑定class中的数组
html代码:
<div :class="[classA,classB]">3、绑定class中的数组</div>
js代码:
var app = new Vue({
el:'#app',
data:{
classA:'classA',
classB:'classB'
}
});
浏览器效果:

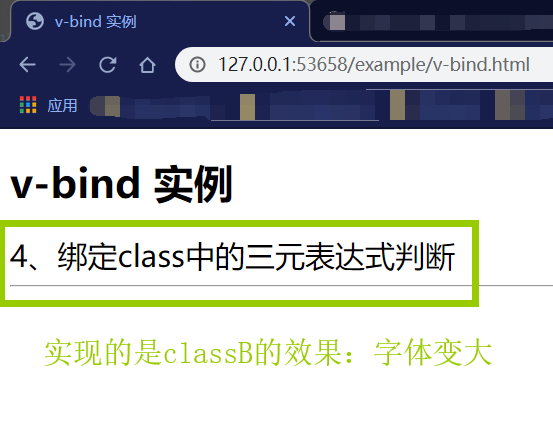
4、绑定class中使用三元表达式判断
<div :class="isOk?classA:classB">4、绑定class中的三元表达式判断</div>
CSS不变;
js代码:
var app = new Vue({
el:'#app',
data:{
isOk:false, //false实现classB样式,true实现classA样式
classA:'classA',
classB:'classB'
}
});
浏览器效果:

5、绑定style
<div :style="{color:red,fontSize:font}">5、绑定style</div>
CSS不需;
js代码:
var app = new Vue({
el:'#app',
data:{
red:'red',
font:'20px'
}
});
浏览器效果:

6、用对象绑定style样式
<div :style="styleObject">6、用对象绑定style样式</div>
js代码:
var app=new Vue({
el:'#app',
data:{
styleObject:{
fontSize:'24px',
color:'green'
}
}
})
浏览器效果:

Vue2.0 【第一季】第7节 v-bind指令的更多相关文章
- 分布式压测系列之Jmeter4.0第一季
1)Jmeter4.0介绍 jmeter是个纯java编写的开源压测工具,apache旗下的开源软件,一开始是设计为web测试的软件,由于发展迅猛,现在可以压测许多协议比如:http.https.so ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- v:bind指令对于传boolean值的注意之处
1,
- Vue2.0 【第一季】第8节 v-pre & v-cloak & v-once
目录 Vue2.0 [第一季] 第8节 v-pre & v-cloak & v-once v-pre 指令 v-cloak 指令 v-once 指令 Vue2.0 [第一季] 第8节 ...
- Vue2.0 【第一季】第6节 v-model指令
目录 Vue2.0 [第一季] 第6节 v-model指令 第6节 v-model指令 一.一个最简单的双向数据绑定代码: 二.修饰符 三.文本区域加入数据绑定 四.多选按钮绑定一个值 五.多选绑定一 ...
- Vue2.0 【第一季】第5节 v-on:绑定事件监听器
目录 Vue2.0 [第一季] 第5节 v-on:绑定事件监听器 第五节 v-on:绑定事件监听器 一.使用绑定事件监听器,编写一个加分减分的程序. Vue2.0 [第一季] 第5节 v-on:绑定事 ...
- Vue2.0 【第一季】第4节 v-text & v-html
目录 Vue2.0 [第一季]第4节 v-text & v-html 第四节 v-text & v-html Vue2.0 [第一季]第4节 v-text & v-html 第 ...
- Vue2.0 【第一季】第3节 v-for指令:解决模板循环问题
目录 Vue2.0 [第一季] 第3节 v-for指令:解决模板循环问题 第三节 v-for 指令 一.基本用法: 二.排序 三.对象循环输出 Vue2.0 [第一季] 第3节 v-for指令:解决模 ...
- Vue2.0 【第一季】第2节 v-if v-else v-show 指令
目录 Vue2.0 [第一季]第2节 v-if v-else v-show 指令 第二节 v-if v-else v-show 指令 2.1 v-if指令.v-else指令: 2.2 v-show的使 ...
随机推荐
- SpringMVC静态资源拦截的问题
通常在web.xml中的核心控制器的DispatcherServlet中的url-pattern属性配置成类似“/”的拦截路径,但是会出现静态资源找不到的问题,比如js脚本.图片.css等无法加载,那 ...
- eclipse批量替换,修改变量名或单词(两种方法)
第一种(常用): ①如图:双击选中变量名id,右键选择Refactor中的Rename ②之后如下图所示,红箭头的带有方框的就是选中修改的变量名,此时修改提示框的内容,后面带方框的也跟着修改, 而蓝色 ...
- symbolicatecrash解析crash文件
导出crash文件 Xcode -> Window -> Devices and Simulators -> View Device Logs ,然后选中导出. 找到.app文件和. ...
- Java 内部类(成员内部类、局部内部类、静态内部类,匿名内部类)
一.什么是内部类? 内部类是指在一个外部类的内部再定义一个类.内部类作为外部类的一个成员,并且依附于外部类而存在的.内部类可为静态,可用protected和private修饰(而外部类只能使用publ ...
- web虚拟主机的三种配置方法
- 【转】蛋糕尺寸(寸)、尺寸(CM)、重量(磅)、食用人数对照换算参考表
转自:https://www.douban.com/note/324832054/ 蛋糕尺寸(寸).尺寸(CM).重量(磅).食用人数对照换算参考表 馋嘴猫DIY烘焙 2014-01-04 12:15 ...
- js javascript 获取url,获得当前页面的url,静态html文件js读取url参数
获得当前页面的url window.location.href 静态html文件js读取url参数 location.search; //获取url中"?"符后的字串 下边为转载的 ...
- Tensorflow 错误集锦
文章目录 参考文献 本文记录笔者在Tensorflow使用上的一些错误的集锦,方便后来人迅速查阅解决问题. 我是留白. 我是留白. CreateSession still waiting for re ...
- 5G时代,会有什么奇葩事儿?
在3GPP RAN第187次会议关于5G短码方案的讨论中,中国华为推荐的PolarCode方案获得认可,成为5G控制信道eMBB场景编码的最终解决方案.坦白讲,笔者在读这个新闻的时候,手里备着一本 ...
- PyGame学习笔记之壹
新建窗口 代码 '''PyGame学习笔记之壹''' import pygame # 引入 PyGame 库 pygame.init() # PyGame 库初始化 screen = pygame.d ...
