Silence主题 美观清爽的cnblog第三方主题
为什么推荐?
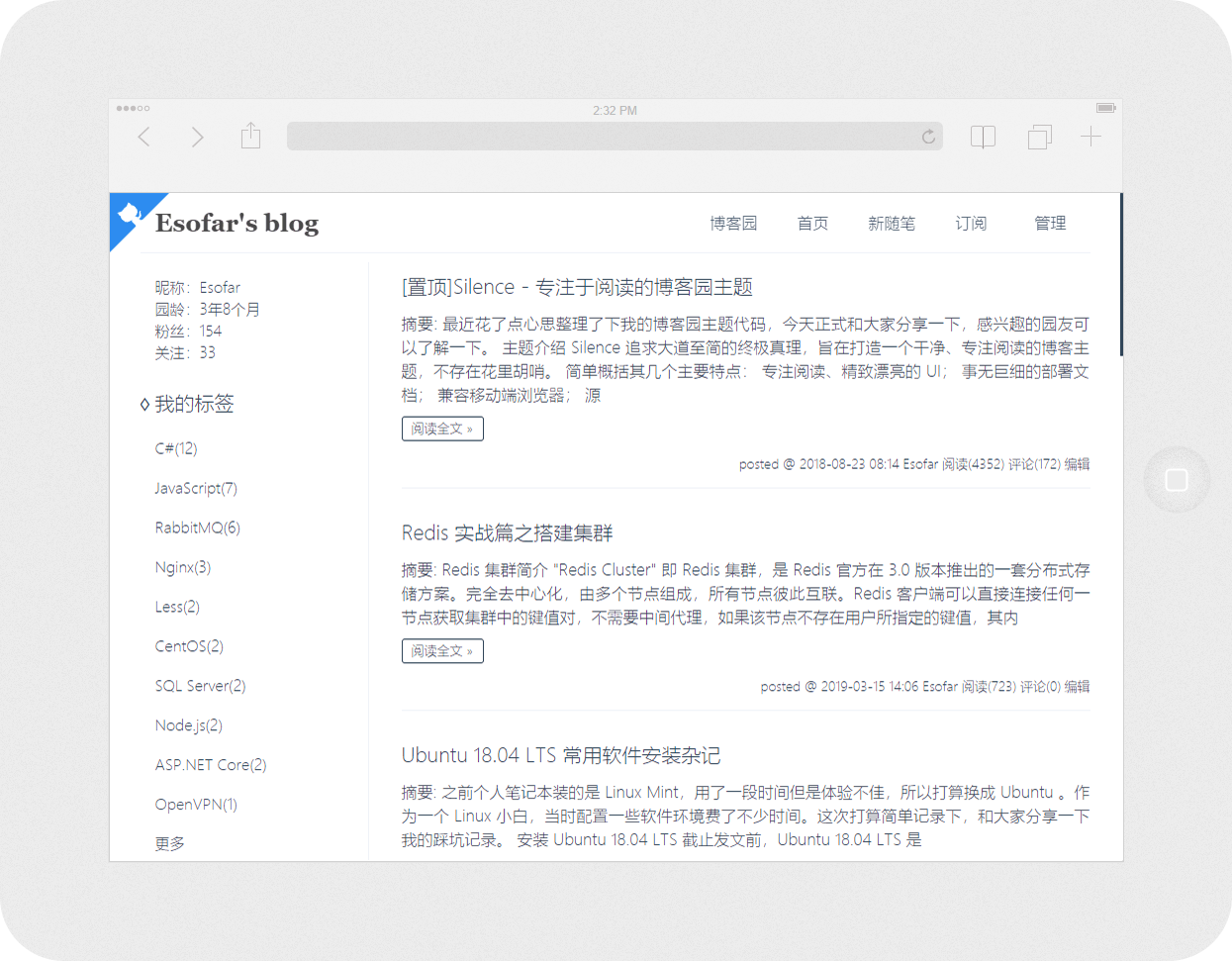
官方展示图片

安装中的坑
不显示公共模块、博文目录、博文签名、博文赞赏、
进入『设置』界面,将如下脚本代码引用 追加 到「博客侧边栏公告」文本域中,其中配置参数根据下表自行修改。
<script type="text/javascript">
$.silence({
// 用户头像
avatar: 'http://images.cnblogs.com/cnblogs_com/esofar/972540/o_avatar.jpg',
//博客图标
favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
navigation: [
{
title: '标签',
url: 'https://www.cnblogs.com/你的博客用户名/tag/'
},
{
title: '归档',
url: 'https://www.cnblogs.com/你的博客用户名/p/'
},
{
title: '导航',
chilren: [
{
title: '谷歌',
url: 'https://www.google.com/',
},
{
title: '百度',
url: 'https://www.baidu.com/',
},
]
},
],
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
license: '署名-非商业性使用-相同方式共享 4.0 国际',
link: 'https://creativecommons.org/licenses/by-nc-sa/4.0/',
remark: null
},
sponsor: {
enable: true,
paypal: null,
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
},
github: {
enable: true,
link: 'https://github.com/esofar',
target: '_self'
}
});
</script>
模板显示异常
官方说明:
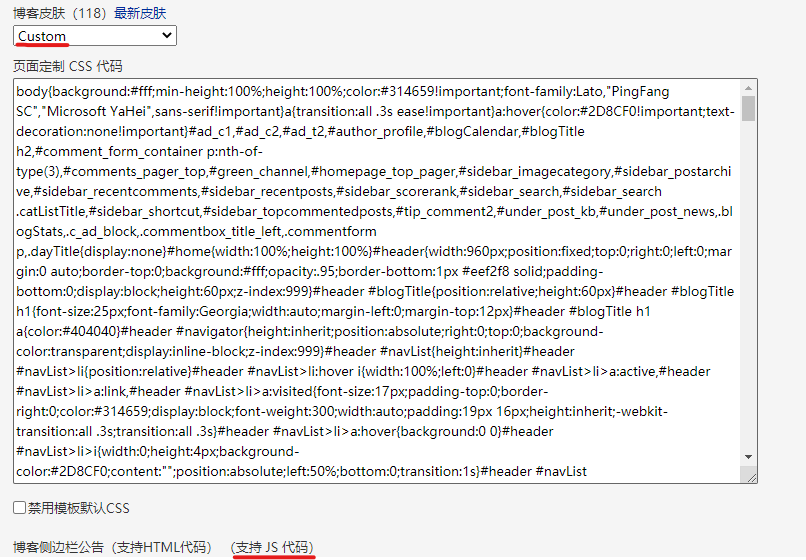
进入『设置』界面,在「标题」文本框中设置博客标题,注意不支持显示「子标题」;在「博客皮肤」处选择博客园官方标准模板 Custom;把「禁用模板默认CSS」复选框取消勾选。最后,点击「保存」按钮保存上述 3 步操作。
进入『选项』界面,在「控件显示设置」中需要勾选的博客园官方功能模块如下几个:
必须要勾选:公告、我的标签、随笔分类、阅读排行榜、推荐排行榜
自定义勾选:博客园链接、首页链接、RSS订阅、联系
其他模块取消勾选(可选操作)。最后,点击「SAVE」按钮保存操作。
注意

这两个选项一定注意
如果好用记得去作者GitHub Star
Silence主题 美观清爽的cnblog第三方主题的更多相关文章
- WPF - 模板查看工具:Show Me The Template及如何查看第三方主题
原文:WPF - 模板查看工具:Show Me The Template及如何查看第三方主题 在学习WPF的模板(DataTemplate.ItemsPanelTemplate.ControlTemp ...
- IDE-IntelliJ IDEA 主题、字体、编辑区主题、文件编码修改、乱码问题
主题修改 上图标注 1 所示为 IntelliJ IDEA 修改主题的地方,可以通过打开左上角的File -> Setting.在 Windows 系统上 IntelliJ IDEA 默认提供的 ...
- IntelliJ IDEA 主题、字体、编辑区主题、文件编码修改
主题修改 上图标注 1 所示为 IntelliJ IDEA 修改主题的地方,在 Windows 系统上 IntelliJ IDEA 默认提供的主题有四套:Darcula.IntelliJ.Window ...
- WordPress 主题教程:从零开始制作 WordPress 主题
为什么要开发WordPress主题? WordPress主题由一系列文件和样式表单组成,这些文件和样式表单共同作用生成WordPress网站的外观.每个主题都不同,用户可以通过这些主题随心所欲地更换自 ...
- Discuz! X3安装第三方主题出现:对不起,您安装的不是正版应用..的解决方法
discuz 社区在更新到3.0以上后,增加了对插件的版本检测,在安装时,可能会出现:“对不起,您安装的不是正版应用,安装程序无法继续执行”的提示,要解决这个其实挺容易的,找到以下文件: /sourc ...
- hexo next主题深度优化(十一),next主题中加入scrollReveal.js,让文章随着鼠标的滚动,出现点小动作。
文章目录 效果 scrollReveal简单介绍以及简单操作 参考文档: next主题中加入scrollReveal 给article标签添加属性 给底部的不蒜子添加属性 本地引入依赖并且编写启动函数 ...
- WordPress 主题开发 - (四) 创建WordPress的主题HTML结构 待翻译
Now we're starting to get into the real meat of WordPress Theme development: coding the HTML structu ...
- 主题模型 利用gibbslda做数据集主题抽样
电子科技大学电子商务实验室Kai Yip,欢迎同行指正,也欢迎互相指导,学习. 广告打完,进入正题. 关于程序运行结果的分析请参照我的另一篇博客:http://www.cnblogs.com/nlp- ...
- ⚠ | 不要再使用 markdown 主题了!
前置 我在很久之前就发现了使用第三方 markdown 主题将产生一个的问题,今日在社区发现依然有人写文章来推荐这种做法.接下来我告诉你为什么最好不要这样做以及分享一些 markdown 技巧.若有不 ...
随机推荐
- JVM常见问题分析
JVM常见问题分析 启动,并且去查看日志 ./startup.sh && tail -f ../logs/catalina.out 常见有有以下几个问题: 1.java.lang.Ou ...
- Java发送Post请求,参数JSON,接收JSON
/** * 发送post请求 * @param url 路径 * @param jsonObject 参数(json类型) * @param encoding 编码格式 * @return * @th ...
- manacher算法 详解+模板
manacher算法可以解决字符串的回文子串长度问题. 个人感觉szy学长讲的非常好,讲过之后基本上就理解了. 那就讲一下个人的理解.(参考了szy学长的ppt) 如果一个回文子串的长度是偶数,对称轴 ...
- webgrind安装使用详细说明
webgrind是一个网页版的性能分析工具,它的主要作用就是分析xdebug生成的cachegrind文件,以一种界面友好详尽的方式来展示性能数据.试用了一下感觉还是很不错的,鉴于网上并没有一个系统介 ...
- Mybatis--映射器注解
因为最初设计时,MyBatis 是一个 XML 驱动的框架.配置信息是基于 XML 的,而且 映射语句也是定义在 XML 中的.而到了 MyBatis 3,有新的可用的选择了.MyBatis 3 构建 ...
- [PHP] 报错和“@” - 工作
以下几点关于报错和@的关系理解 在PHP中使用@加在某个语句前面,可以抑制错误在脚本的执行过程中输出到IO: 如果在某个语句上使用了@,则可以将语句内的各种嵌套的脚本可能存在的报错都会被抑制住: 如果 ...
- MatterTrack Route Of Network Traffic :: Matter
Python 1.1 基础 while语句 字符串边缘填充 列出文件夹中的指定文件类型 All Combinations For A List Of Objects Apply Operations ...
- Flume 实战练习
前期准备 了解Flume 架构及核心组件 Flume 架构及核心组件 Source : 收集(指定数据源从哪里获取) Channel : 聚集 Sink : 输出(把数据写到哪里去) 学习使用 Flu ...
- linux下查找文件及查找包含指定内容的文件常用命令
whereis <程序名称> 查找软件的安装路径-b 只查找二进制文件-m 只查找帮助文件-s 只查找源代码-u 排除指定类型文件-f 只显示文件名-B <目录> 在指定目录下 ...
- 如何理解TCP的三次握手协议?
• TCP是一个面向链接的协议,任何一个面向连接的协议,我们都可以将其类比为我们最熟悉的打电话模型. 如何类比呢?我们可以从建立和销毁两个阶段分别来看这件事情. 建立连接阶段 首先,我们来看看TCP中 ...
