【swagger】C# 中 swagger 的使用及避坑
@
开发 web api 的时候,写文档是个痛苦的事情,而没有文档别人就不知道怎么调用,所以又不得不写。
swagger 可以自动生成接口文档,并测试接口,极大的解放了程序员的生产力。
1 安装
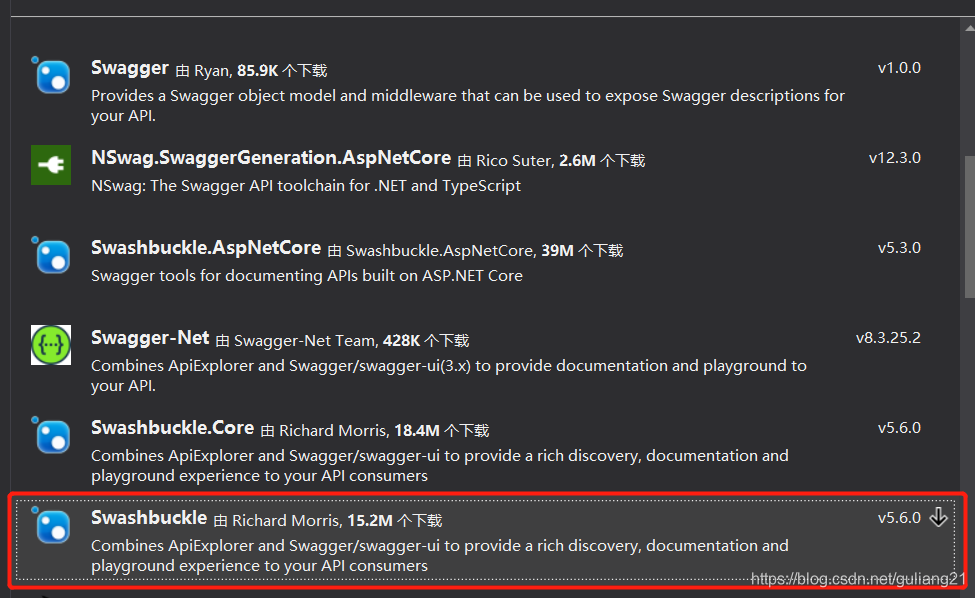
通过 NuGet 安装 Swashbuckle。

安装完成后,App_Start 文件夹下会多出一个 SwaggerConfig.cs 文件。

重新生成并发布 api,打开网页 http://localhost:7001/swagger(这里注意换成你的 host)
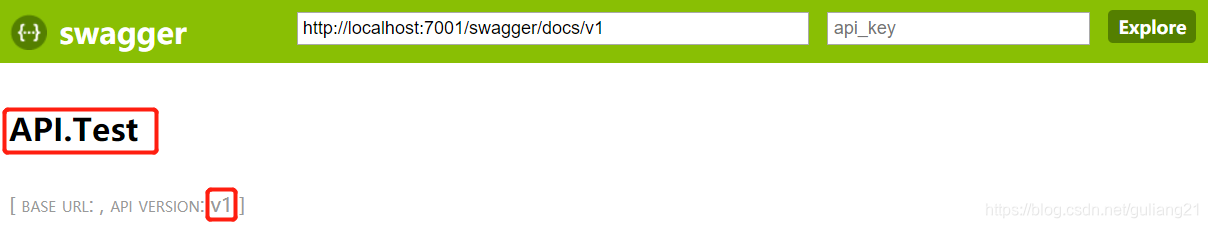
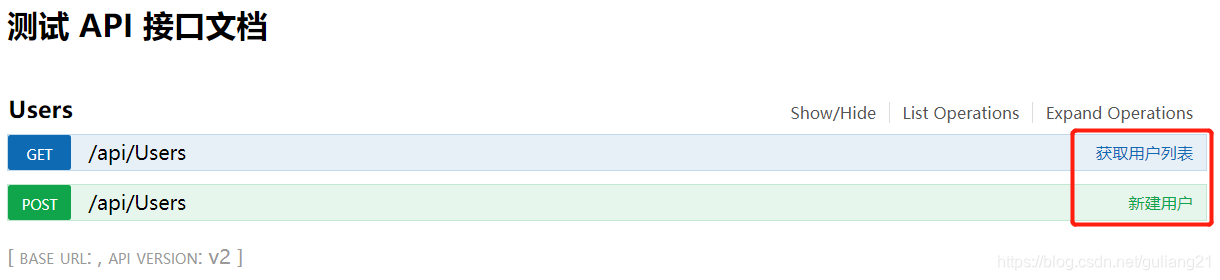
网页显示如下:

2 修改名称和版本号
上图中框出的名称和版本号是可以修改的,打开 SwaggerConfig.cs 文件,找到如下代码:
c.SingleApiVersion("v1", "API.Test");
修改其中的参数,重新发布即可。
3 显示说明
swagger 可以读取代码中的注释,并显示在网页上。如此一来,我们只需要在代码中将注释写好,就可以生成一份可供他人阅读的 API 文档了。
swagger 是通过编译时生成的 xml 文件来读取注释的。这个 xml 文件默认是不生成的,所以先要修改配置。
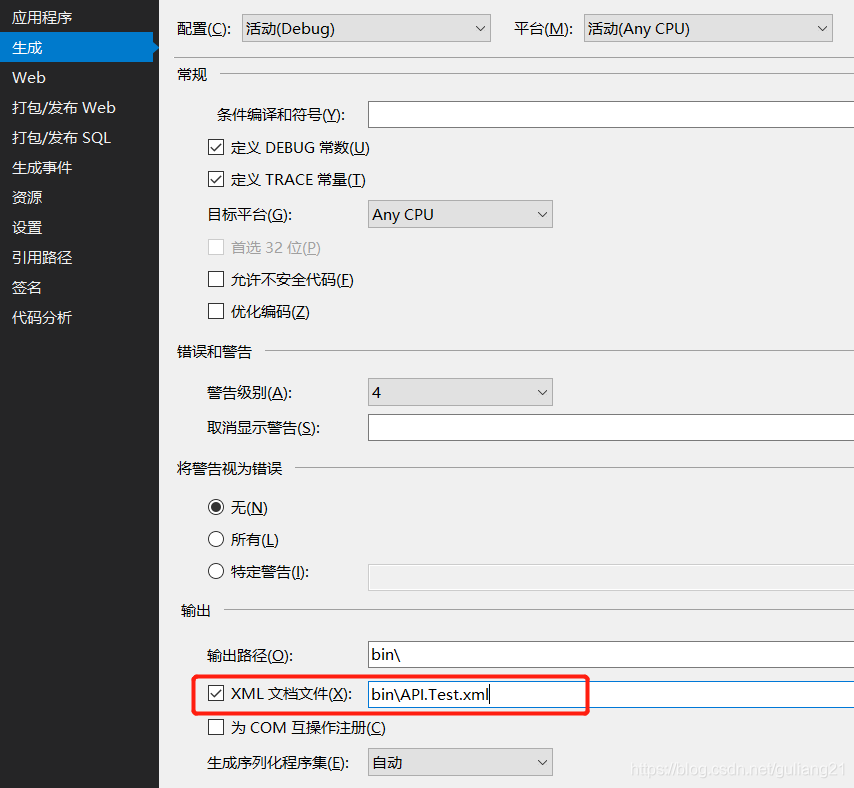
第一步: 右键项目 -> 属性 -> 生成,把 XML 文档文件勾上。

第二步: 添加配置
在 SwaggerConfig.cs 文件中添加配置如下:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v2", "测试 API 接口文档");
// 配置 xml 文件路径
c.IncludeXmlComments($@"{System.AppDomain.CurrentDomain.BaseDirectory}\bin\API.Test.xml");
})
注意:发布的时候,XML 文件不会一起发布,需要手动拷到发布目录下。

4 显示控制器注释及汉化
默认是不会显示控制器注释的,需要自己写。
在 App_Start 中新建类 SwaggerControllerDescProvider,代码如下:
/// <summary>
/// swagger 显示控制器的描述
/// </summary>
public class SwaggerCacheProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>();
private readonly string _xmlPath;
/// <summary>
///
/// </summary>
/// <param name="swaggerProvider"></param>
/// <param name="xmlpath">xml文档路径</param>
public SwaggerCacheProvider(ISwaggerProvider swaggerProvider, string xmlpath)
{
_swaggerProvider = swaggerProvider;
_xmlPath = xmlpath;
}
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
//只读取一次
if (!_cache.TryGetValue(cacheKey, out SwaggerDocument srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary<string, object>
{
{ "ControllerDesc", GetControllerDesc() }
};
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
}
/// <summary>
/// 从API文档中读取控制器描述
/// </summary>
/// <returns>所有控制器描述</returns>
public ConcurrentDictionary<string, string> GetControllerDesc()
{
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(_xmlPath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(_xmlPath);
string[] arrPath;
int cCount = "Controller".Length;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
string type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
arrPath = type.Split('.');
string controllerName = arrPath[arrPath.Length - 1];
if (controllerName.EndsWith("Controller")) //控制器
{
//获取控制器注释
XmlNode summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
另外,新建 swagger.js 文件并将其设置成 嵌入的资源,这个文件的作用就是显示控制器注释及汉化。js 代码如下:
'use strict';
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
setControllerSummary: function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>');
}
}
});
}
});
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP 状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求 URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析 JSON。原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api 版本",
"Response Content Type": "响应 Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置 access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取 swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染 Swagger UI",
"Unable to read api": "无法读取 api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
在 SwaggerConfig.cs 添加如下配置:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, $@"{System.AppDomain.CurrentDomain.BaseDirectory}\bin\API.Test.xml"));
})
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "API.Test.swagger.js");
});
5 路由相同,查询参数不同的方法
在实际的 ASP.NET Web API 中,是可以存在 路由相同,HTTP 方法相同,查询参数不同 的方法的,但不好意思,swagger 中不支持,并且会直接报错。
如下代码,
[Route("api/users")]
public IEnumerable<User> Get()
{
return users;
}
[Route("api/users")]
public IEnumerable<User> Get(int sex)
{
return users;
}
报错: Multiple operations with path 'api/users' and method 'GET'.

可以在 SwaggerConfig.cs 添加如下配置:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
})
此配置的意思是,当遇到此种情况时,取第一个方法展示。
这可以避免报错,但多个方法只会在 swagger 中展示一个。治标不治本,不推荐。所以唯一的解决方案就是设置成不同的路由。不知道这个问题在之后的版本中会不会修复。
6 忽略 Model 中的某些字段
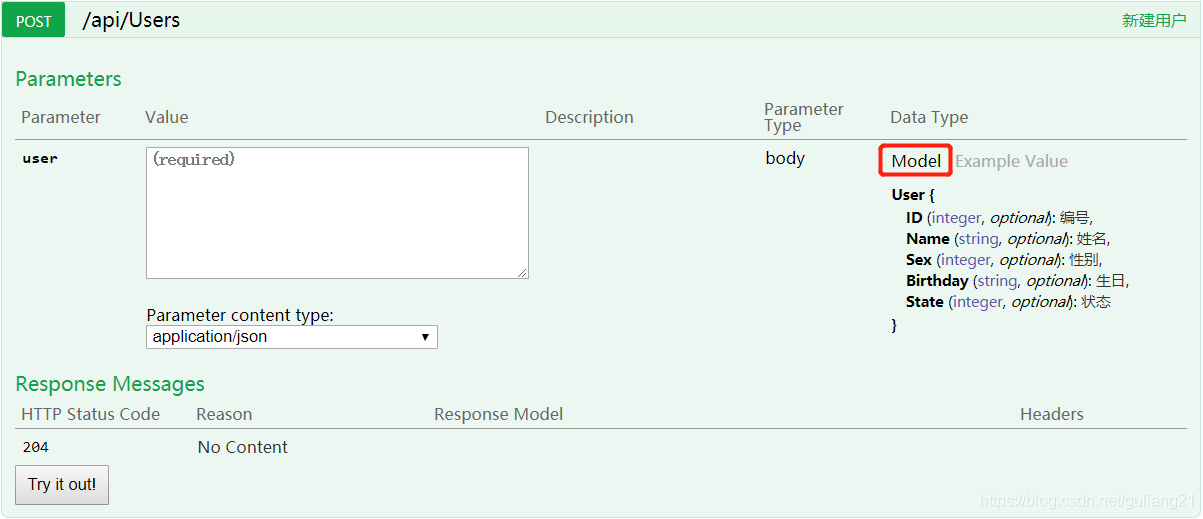
如下图,新建用户时,后台需要一个 User 类作为参数。点击右侧的 Model,可以显示 User 类的属性及注释。

但是,有些字段其实是无需调用者传递的。例如 State,调用者无需知道这些字段的存在。
给这些属性标记上 [Newtonsoft.Json.JsonIgnore] 特性,swagger 中不再显示了。
当然这种做法也是有缺点的,因为 web api 在返回数据时,调用的默认序列化方法也是 Newtonsoft.Json 序列化。
7 传递 header
调用 api 时,有些信息是放在 HTTP Header 中的,例如 token。这个 swagger 也是支持的。
新建一个特性:
public class ApiAuthorizeAttribute : Attribute
{
}
新建一个类代码如下:
public class AuthorityHttpHeaderFilter : IOperationFilter
{
public void Apply(Operation operation, SchemaRegistry schemaRegistry, ApiDescription apiDescription)
{
if (operation.parameters == null)
operation.parameters = new List<Parameter>();
//判断是否添加权限过滤器
var isAuthorized = apiDescription.ActionDescriptor.GetCustomAttributes<ApiAuthorizeAttribute>().Any();
if (isAuthorized)
{
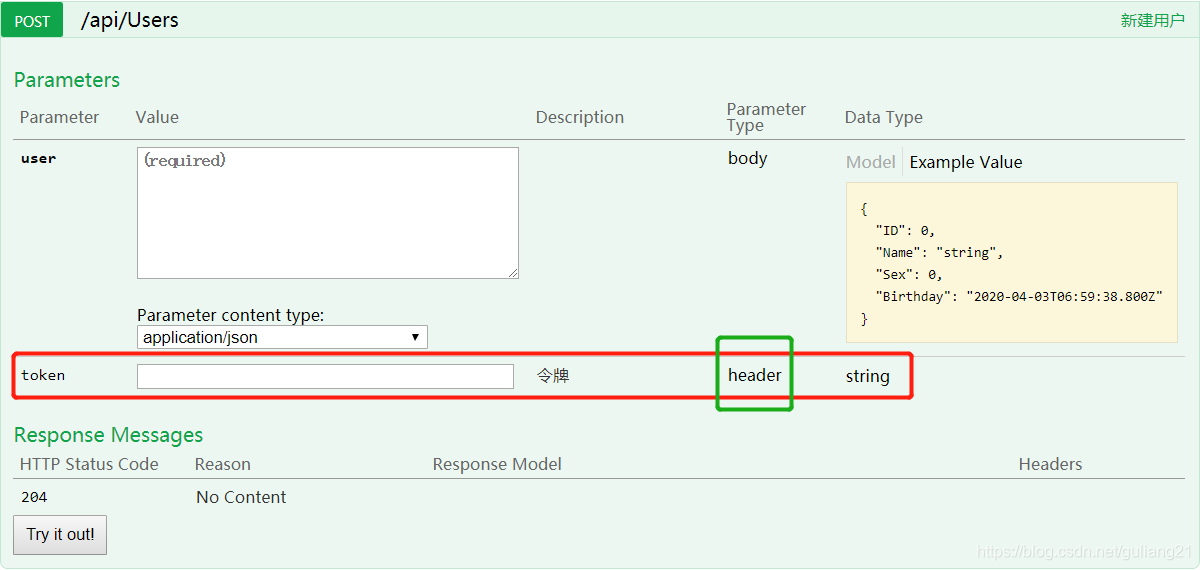
operation.parameters.Add(new Parameter { name = "token", @in = "header", description = "令牌", required = false, type = "string" });
}
}
}
这段代码就是告诉 swagger,如果遇到的方法上标记了 ApiAuthorizeAttribute 特性,则添加一个名为 token 的参数在 header 中。
最后需要在 SwaggerConfig.cs 中注册这个过滤器。
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.OperationFilter<AuthorityHttpHeaderFilter>();
})
效果如下:

8 出错时的 HTTP 状态码
我们在方法中返回一个 400
[Route("api/users")]
public HttpResponseMessage Post([FromBody]User user)
{
return new HttpResponseMessage()
{
Content = new StringContent("新建用户出错", Encoding.UTF8, "application/json"),
StatusCode = HttpStatusCode.BadRequest
};
}
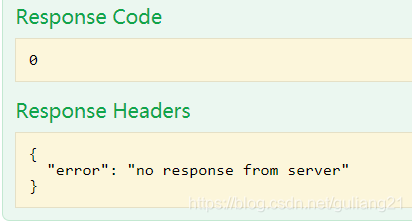
可是,swagger 中返回的状态码却是 0。

这是因为 Content 指定了 JSON 格式,但传入的 content 又不是 JSON 格式的。
将 content 改为 JSON 格式,或者将 mediaType 改成 text/plain 就可以了。
【swagger】C# 中 swagger 的使用及避坑的更多相关文章
- ASP.NET Core 在 Swagger UI 中显示自定义的 Header Token
Swagger 是个好东西,对于前后端分离的网站来说,不仅是提高前后端开发人员沟通效率的利器,也大大方便了后端人员测试 API.有时候,API 中可能需要在 Header 中设置认证参数,比如 aut ...
- 新版本 swagger 组件中 Servers 的 坑
新版本 Swashbuckle swagger 组件中 Servers 的 坑 Intro 上周做了公司的项目升级,从 2.2 更新到 3.1, swagger 直接更新到了最新,swagger 用的 ...
- Swagger UI及 Swagger editor教程 API文档搭配 Node使用
swagger ui 是一个在线文档生成和测试的利器,目前发现最好用的.为啥好用呢?打开 demo,支持API自动生成同步的在线文档些文档可用于项目内部API审核方便测试人员了解 API这些文档可作为 ...
- swagger.yaml转换为swagger.json文件
方法一 swagger-editor页面 官方的 swagger-editor Live Demo (在线直接使用,就是访问的有点慢)或者将swagger-editor Download 下载到本地然 ...
- 在mpvue中使用map如何避坑
最近在做一个需求,当用户放大地图到某个级别时,自动显示marker的callout标签,当小于这个缩放级别时,则隐藏callout.然而在我实现的过程中,却发现一个严重的问题:当我操作marker数据 ...
- swagger core 和 swagger ui 如何关联【窥探】
几个片段: package io.swagger.jaxrs.listing; import io.swagger.annotations.ApiOperation; import org.apach ...
- 珍爱生命,远离JS=>JS避坑记
JavaScript避坑记 转载请注明源地址: http://www.cnblogs.com/funnyzpc/p/8407952.html 上图=> 有意思的漫画,不知大家看懂了没,这里我想说 ...
- 双刃剑MongoDB的学习和避坑
双刃剑MongoDB的学习和避坑 MongoDB 是一把双刃剑,它对数据结构的要求并不高.数据通过key-value的形式存储,而value的值可以是字符串,也可以是文档.所以我们在使用的过程中非常方 ...
- Windows环境下Anaconda安装TensorFlow的避坑指南
最近群里聊天时经常会提到DL的东西,也有群友在学习mxnet,但听说坑比较多.为了赶上潮流顺便避坑,我果断选择了TensorFlow,然而谁知一上来就掉坑里了…… 我根据网上的安装教程,默认安装了最新 ...
- spring-boot-starter-thymeleaf 避坑指南
第一步:pom配置环境 先不要管包是做什么的 总之必须要有 否则进坑 <!--避坑包--> <dependency> <groupId>net.sourceforg ...
随机推荐
- SVG 新手入门
svg 入门新认知 一.第一步创建设置svg <svg width="100%" height="500"> </svg> 设置粗细 5 ...
- python框架Django实战商城项目之用户模块创建
创建用户APP 整个项目会存在多个应用,需要存放在一个单独的文件包了,所以新建一个apps目录,管理所有子应用. 在apps包目录下穿件users应用 python ../../manage.py s ...
- apache搭建Tomcat集群(Cluster)
搭建集群: apache:特点处理静态资源(html 图片 js等) apache的请求操作,Cluster工具 tomcat:特点处理动态资源 apache+tomcat(apache是web服 ...
- mongo请求超时
no_cursor_timeout=True参数的使用 实例: import pymongo handler = pymongo.MongoClient().db.col with handler.f ...
- .NET 开发工具盘点和现状
在这里我盘点一下.NET的开发工具:Visual Studio.Jetbrains Rider.Mono Develop.SharpDevelop.QuickSharp.Visual Studio C ...
- vscode 的tab空格设置设置为4的方法
1.点击“文件>首选项>设置” 进入设置页面,设置如下几个选项 2.在“文件>首选项>设置” 的“用户设置”里添加 "editor.detectIndentation ...
- 如何查看子线程中的GC Alloc
1)如何查看子线程中的GC Alloc2)Build时,提示安卓NDK异常3)如何获得ParticleSystem产生的三角形数量4)关于图片通道的问题5)GPUSkinning导致模型动画不平滑 M ...
- JS实现滚动区域触底事件
效果 贴上效果展示: 实现思路 样式方面不多赘述,滚动区域是给固定高度,设置 overflow-y: auto 来实现. 接下来看看js方面的实现,其实也很简单,触发的条件是: 可视高度 + 滚动距离 ...
- 使用JDBC工具类模拟登陆验证-Java(新手)
模拟登陆验证: package JdbcDome; import java.sql.Connection; import java.sql.PreparedStatement; import java ...
- 欲善事先利器-IEAD插件篇
工欲善其事,必先利其器,好鞋踢好球是非常合乎逻辑的事情. --<长江七号> 同样的开场白,不一样的酒,不一样的故事. 上篇<欲善事先利器--系统篇>已经推荐了一些个人常用的效率 ...
