vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
业务的需要:我要对与会人员勾选,记录所选的与会人员,并且点击到别的页面上时也要记录所勾选的。第一次尝试,每次点击下一页数据都会清空。然后我就去element ui官网查看了api.实现如下:
在table一定要定义以下事件和列表属性:
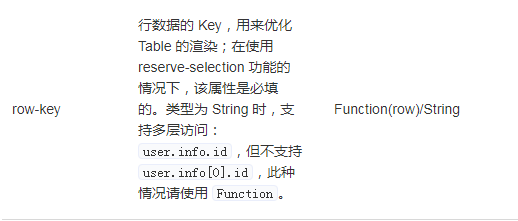
1、row-key,
2、reserve-selection
handleSelectionChange这个事件的作用是我保存勾选数据的。
<el-table @selection-change="handleSelectionChange" :row-key="getRowKeys">
......
</el-table>
在data的return中定义:
getRowKeys(row) {
return row.id;
},
因为我数据库中有id这个字段,所以前台row里面有id作为唯一标识

因为使用了上面的表的属性,在配合下面的列属性:reserve-selection

<el-table-column type="selection" :reserve-selection="true" width="40" align="center">
</el-table-column>
type必须是selection。
因为要把勾选的数据传到后台所以在methods定义:
handleSelectionChange(val) {
this.multipleSelection = val;//勾选放在multipleSelection数组中
},
想要数据自己在multipleSelection数组中拿。这时基本结束了,功能实现了。
再说下数据的回显:
先介绍下回显核心:

rowMultipleChecked() {
if(this.addForm.mtParticipantsId != null){//这里我先判断从后台查的与会人员id的集合有没有 不然下面length属性会报错。
for (let j = 0; j < this.addForm.mtParticipantsId.length; j++) {//这里我用到了双重for循环 this.pageUser这是所有人员信息
for (let i = 0; i < this.pageUser.length; i++) {
if (this.addForm.mtParticipantsId[j] == this.pageUser[i].id) {
if(this.$refs.bkUserTable!=undefined){//解决下面用bkUserTable不报错 bkUserTable我是在table ref定义的
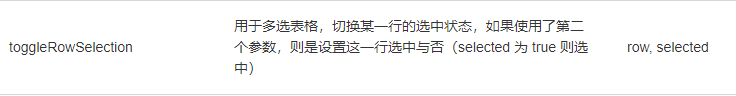
this.$refs.bkUserTable.toggleRowSelection(this.pageUser[i], true);//这个就是回显的核心
}
}
}
}
}
},
另外这个方法不能直接调用,会有问题的,应该是执行顺序有关吧。在这里我用到了定时器:(打开弹框后在调用这个方法)
openbkPUser() {
this.getNodeByDeptUser();
this.form_title = "与会人员信息";
if (this.stateSave != "2") {
this.dialogFormVisible3 = true;
setTimeout(() => {
this.rowMultipleChecked();
}, 500)
}
},
vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据。的更多相关文章
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 关于【vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据】的优化
之前写的[vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据]这篇博客.功能虽然实现了相对应的功能.但是用起来很不爽.所以进行了优化. 备注:最近可能没时 ...
- vue+element ui table组件封装,使用render渲染
后台管理经常会用到表格,一开始封装了一个常用的功能性表格,点击这里: 后来由于需求增加,在表格中还会用到switch,select,input等多种组件,每次都要在html中增加<el-tabl ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
随机推荐
- Centos用yum方式安装nodejs和npm
要通过 yum 来安装 nodejs 和 npm 需要先给 yum 添加 epel 源 ##添加 epel 源 rpm -ivh http://download.fedoraproject.org/p ...
- 线程面试top50题
转载:java线程面试题: 不管你是新程序员还是老手,你一定在面试中遇到过有关线程的问题.Java语言一个重要的特点就是内置了对并发的支持,让Java大受企业和程序员的欢迎.大多数待遇丰厚的Java开 ...
- java中拼写xml
本文为博主原创,未经博主允许,不得转载: xml具有强大的功能,在很多地方都会用的到.比如在通信的时候,通过xml进行消息的发送和交互. 在项目中有很多拼写xml的地方,进行一个简单的总结. 先举例如 ...
- LA 4329 乒乓比赛
https://vjudge.net/problem/UVALive-4329 题意: 一条大街上住着n个兵乓球爱好者,经常组织比赛切磋技术.每个人都有一个不同的技能值ai.每场比赛需要3个人:两名选 ...
- 中文名文件上传到linux服务器上以后文件名会乱码(openoffice)
1.中文名文件上传后保存在linux服务器上文件名会乱码,但是我们通过SSH直接对服务器上的一个文件进行重命名是可以使用中文的,而且显示出来是正确的,这说明服务器是可以支持中文的. 2.而为什么上传的 ...
- lua_VC6环境
1. 下载得到 lua-5.1.4.tar.gz,解压得到 文件夹"lua-5.1.4" 2. 视频[02:00] 将 lua-5.1.4/etc/luavs.bat 复制到 lu ...
- 《剑指offer》第二十七题(二叉树的镜像)
// 面试题27:二叉树的镜像 // 题目:请完成一个函数,输入一个二叉树,该函数输出它的镜像. #include <iostream> #include "BinaryTree ...
- 页面资源缓存 html css js
html <meta http-equiv="Expires" content="0"><meta http-equiv="Prag ...
- Spring AMQP 源码分析 08 - XML 配置
### 准备 ## 目标 通过 XML 配置文件使用 Spring AMQP ## 前置知识 <Spring AMQP 源码分析 07 - MessageListenerAdapter> ...
- docker on mac:误删default vm的处理方法
通过docker-machine 重新建一个vm,在virtualbox里可以直接看到多出来一个vm docker-machine create --driver virtualbox default
