jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下
本文实例讲述了jquery实现点击展开列表同时隐藏其他列表。分享给大家供大家参考。具体如下:
这里使用jquery实现展开、隐藏特效,点击列表标题后该项内容展开,其它项收缩起来,也就是不显示了。个人喜好了,有的喜欢在默认状态下不显示其它选项的内容,这个就是这种情况,仅供参考吧。
运行效果截图如下:

具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>js点击展开列表</title><script type="text/javascript" src="jquery-1.6.2.min.js"></script></head><script type="text/javascript">// 收缩展开效果$(document).ready(function(){$('.box').click(function(){$(this).children('.text').slideToggle().parents('.box').siblings('.box').children('.text').hide();}) });</script><style type="text/css">.box{width:200px; margin:0 auto; background:#CCC;}.text{display:none;}</style><body><div class="box"> <h2>对ASP擅长的程序</h2> <div class="text">论坛类和文章类</div> </div></div><div class="box"> <h2>对PHP擅长的程序</h2> <div class="text">博客类和新闻类</div> </div></div><div class="box"> <h2>对前端擅长的插件</h2> <div class="text">jquery</div> </div></div></body></html> |
希望本文所述对大家的jquery程序设计有所帮助。
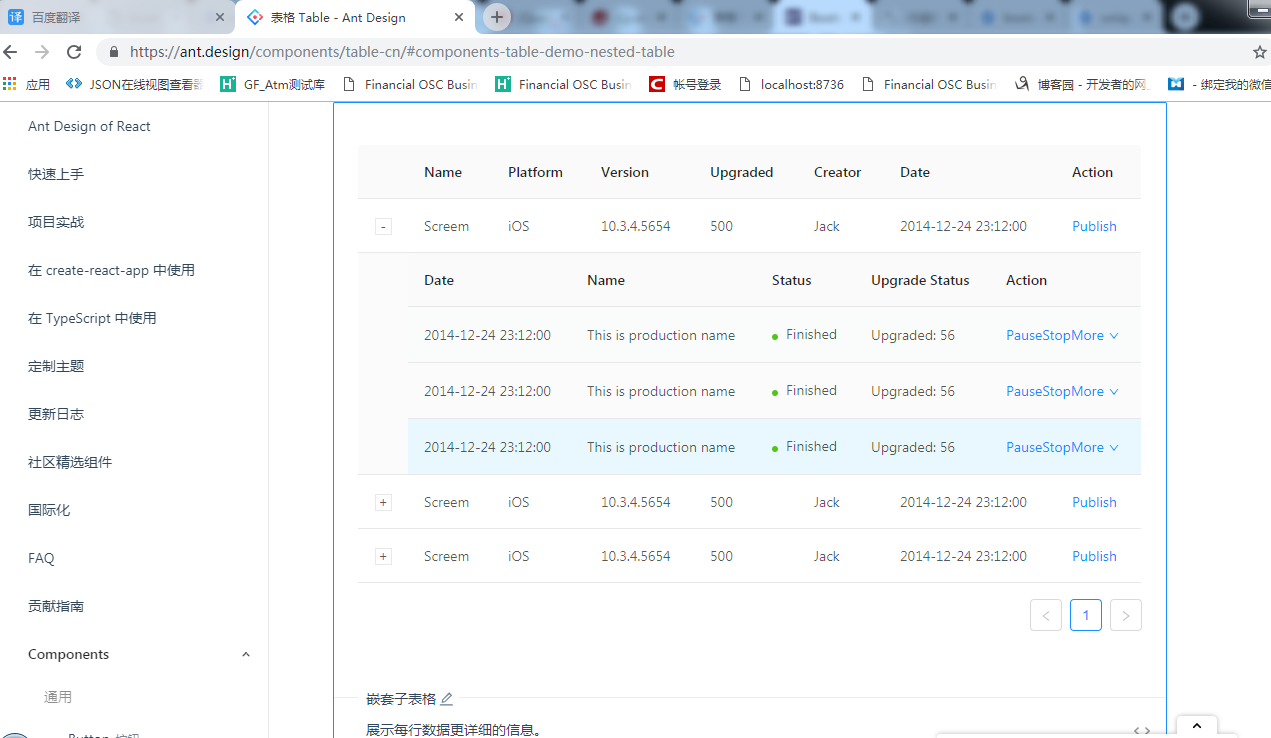
https://ant.design/components/table-cn/#components-table-demo-nested-table

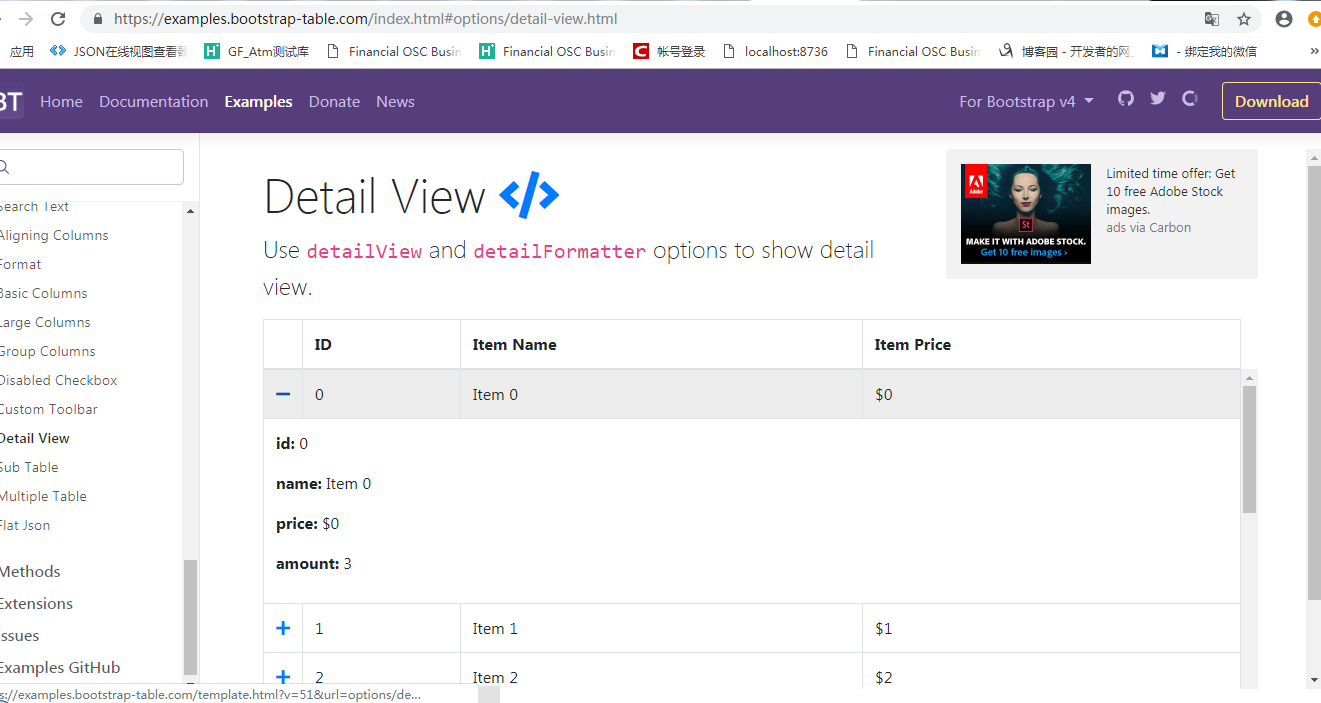
https://examples.bootstrap-table.com/index.html#options/detail-view.html

http://www.cnblogs.com/landeanfen/p/4993979.html
JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的。有园友在评论中提到了父子表的用法,今天就结合Bootstrap table的父子表和行列调序的用法再来介绍下它稍微高级点的用法。
bootstrap table系列:
- JS组件系列——表格组件神器:bootstrap table
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
一、效果展示
今天稍微改变下方式,先来看看实现效果,后面再介绍代码实现及注意事项。来,效果图来一发:
1、父子表效果图



2、行调序
调序前

拖动行调序到第一行

3、列调序
调序前

拖动列标题调序

调序后

二、父子表代码详解
上章我们介绍Bootstrap table基础用法的时候介绍过,初始化表格的时候有一个属性“detailView”,将它设置为true,在每行的前面即可看到一个“+”形状的图标。点击这个图标即触发加载子表格的事件。大概的原理就是如此,来看看代码,其实也很简单。
1、初始化表格,注册行展开事件

$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ],
//注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});

还是来看看子表加载事件onExpandRow对应方法function (index, row, $detail)的三个参数,
index:父表当前行的行索引。
row:父表当前行的Json数据对象。
$detail:当前行下面创建的新行里面的td对象。
第三个参数尤其重要,因为生成的子表的table在装载在$detail对象里面的。bootstrap table为我们生成了$detail这个对象,然后我们只需要往它里面填充我们想要的table即可。
2、我们来看oInit.InitSubTable()这个方法

//初始化子表格(无线循环)
oInit.InitSubTable = function (index, row, $detail) {
var parentid = row.MENU_ID;
var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ],
//无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};

由此可以看出生成子表的原理就是创建一个table对象cur_table,然后再注册这个对象的表格初始化即可。是不是很简单~~
三、行调序代码详解
行调序的代码就更简单了,来看看。
1、需要额外引用两个js文件
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然后js表格初始化的时候不需要做任何修改,加载出来的表格即可实现行调序的功能。
四、列调序代码详解
和行调序类似。列调序的使用如下:
1、额外引用几个js和css

<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>

2、在cshtml页面定义表格时,添加一个属性
<table id="tb_departments" data-reorderable-columns="true"></table>
其他地方不用做任何修改。加载出来的表格即可实现列调序。有没有很简单。
五、控件过滤
本来这篇准备结束的,突然想起上章里面有一个搜索的功能,好像是服务端分页的时候搜索功能没法使用,于是想起之前再CS里面做过一个类似每个列过滤的功能,博主好奇心又起来了,bootstrap table是否也有这种表格每列过滤的功能,于是查看文档。结果不负所望,还真有~~我们来看看。
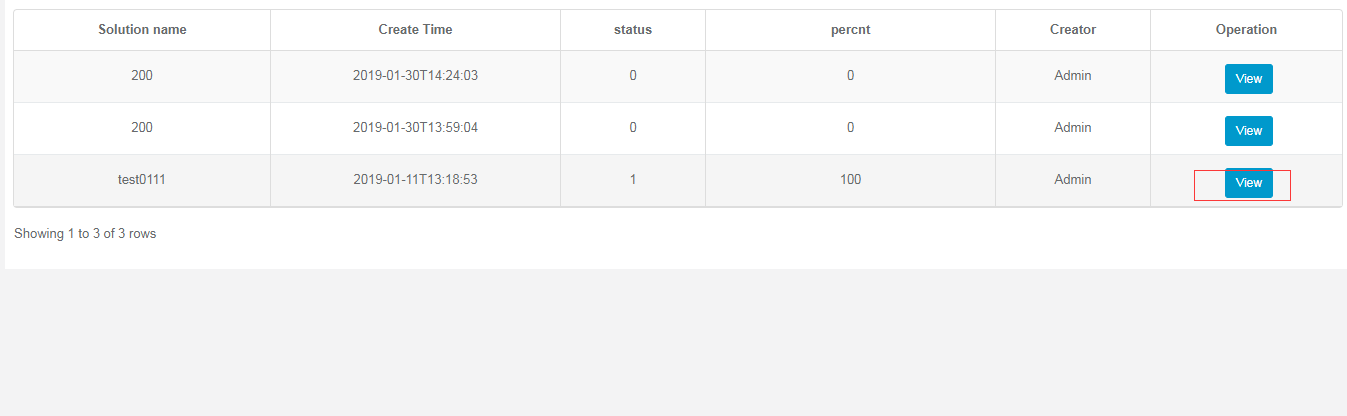
1、效果图展示




2、代码示例
(1)引入额外js
<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2)定义表格属性及表头属性

<table id="tb_roles" data-filter-control="true">
<thead>
<tr>
<th data-field="ROLE_NAME" data-filter-control="select">角色名称</th>
<th data-field="DESCRIPTION" data-filter-control="input">角色描述</th>
<th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th>
</tr>
</thead>
</table>

因为这里定义了表头的属性,所以,js初始化的时候就不用定义列了。
(3)js初始化

$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) {
return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
});

最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。但博主相信只要有文档,使用起来应该问题不大。源码还需整理,待整理好再发上来。园友们暂且先看看!!
bootstrap table 中父子表 也都可以使用 $(cur_table).bootstrapTable('load', rows); 这种方式加载数据


@using System.Reflection;
@using System.Configuration;
@using BootstrapSupport;
@using Models.TaskModels;
@using Models.ViewModels;
@using Models.SysModels;
@using Web.Helper;
@{
Layout = "~/Views/Shared/_Layout.cshtml";
var culture = System.Threading.Thread.CurrentThread.CurrentCulture.Name.ToLowerInvariant();
string strjson = "[";
foreach (SelectListItem item in ViewBag.CustomerList)
{
if (strjson.Length > 1)
{
strjson = strjson + ",";
}
strjson += "{ value:'" + item.Value + "', text:'" + item.Text + "'}";
}
strjson += "]";
}
<style>
/*表单样式*/
.f1 {
float: left;
width: 100%;
}
.t2 {
clear: both; /*border-collapse: collapse;*/
border: 1px solid #c9dae4;
width: 850px;
}
.t2 tr th {
color: #000;
padding: 5px 10px 5px 10px;
border-bottom: 1px solid #e6e6e6;
font-weight: normal;
font-size: 10px;
background: #f7fafc;
text-align: left;
border-right: 1px solid #e6e6e6;
border-left: 1px solid #e6e6e6;
}
.t2 tr td {
border-bottom: 1px solid #e6e6e6;
padding: 5px 10px 5px 10px;
line-height: 22px;
word-break: break-all;
}
.t2 tr th em, .t2 tr td em {
font-weight: bold;
color: Red;
}
</style>
<style>
/*表单样式*/
.f3 {
float: left;
width: 100%;
}
.t3 {
clear: both; /*border-collapse: collapse;*/
border: 1px solid #c9dae4;
width: 100%;
}
.t3 tr th {
color: #000;
padding: 5px 10px 5px 10px;
border-bottom: 1px solid #e6e6e6;
font-weight: normal;
font-size: 10px;
background: #f7fafc;
text-align: left;
border-right: 1px solid #e6e6e6;
border-left: 1px solid #e6e6e6;
}
.t3 tr td {
border-bottom: 1px solid #e6e6e6;
padding: 5px 10px 5px 10px;
line-height: 22px;
word-break: break-all;
}
.t3 tr th em, .t3 tr td em {
font-weight: bold;
color: Red;
}
.btn-info {
background-color: #09c !important;
border-color: #09c !important;
color: #fff !important;
}
</style>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="/Content/order/style.css" />
<style>
.loginBox {
width: 420px;
height: 230px;
padding: 0 20px;
border: 1px solid #fff;
color: #000;
margin-top: 40px;
;
}
.loginBox h2 {
height: 45px;
font-size: 20px;
font-weight: normal;
}
.loginBox .left {
border-right: 1px solid #ccc;
height: 100%;
padding-right: 20px;
;
}
/*表单样式*/
.f1 {
float: left;
width: 100%;
}
.t2 {
clear: both; /*border-collapse: collapse;*/
border: 1px solid #c9dae4;
width: 100%;
}
.t2 tr th {
color: #000;
padding: 5px 10px 5px 10px;
border-bottom: 1px solid #e6e6e6;
font-weight: normal;
font-size: 10px;
background: #f7fafc;
text-align: left;
border-right: 1px solid #e6e6e6;
border-left: 1px solid #e6e6e6;
}
.t2 tr td {
border-bottom: 1px solid #e6e6e6;
padding: 5px 10px 5px 10px;
line-height: 22px;
word-break: break-all;
}
.t2 tr th em, .t2 tr td em {
font-weight: bold;
color: Red;
}
/*表单样式*/
.f3 {
float: left;
width: 100%;
}
.t3 {
clear: both; /*border-collapse: collapse;*/
border: 1px solid #c9dae4;
width: 100%;
}
.t3 tr th {
color: #000;
padding: 5px 10px 5px 10px;
border-bottom: 1px solid #e6e6e6;
font-weight: normal;
font-size: 10px;
background: #f7fafc;
text-align: left;
border-right: 1px solid #e6e6e6;
border-left: 1px solid #e6e6e6;
}
.t3 tr td {
border-bottom: 1px solid #e6e6e6;
padding: 5px 10px 5px 10px;
line-height: 22px;
word-break: break-all;
}
.t3 tr th em, .t3 tr td em {
font-weight: bold;
color: Red;
}
</style>
<div>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#line" data-toggle="tab">Route AutoMatic List</a></li>
<li><a href="#paraSet" data-toggle="tab">Solution List</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="line">
<div class="ibox">
<div class="ibox-content">
@*<input type="text" class="form-control" id="txtname" />*@
<button type="button" class="btn btn-w-m btn-info " onclick="GenerateJob()">Generate Job</button>
<button type="button" class="btn btn-w-m btn-info " onclick="LoadJoblist()">search</button>
<table id="joblist" data-toggle="table" data-show-columns="true" data-mobile-responsive="true" data-row-style="rowStyle"></table>
</div>
</div>
</div>
<div class="tab-pane fade" id="paraSet">
<div class="ibox">
<div class="ibox-content">
<div class="panel panel-default panel-wrapper">
<div class="panel-group" id="accordion">
<div class="panel panel-info">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
<div class="panel-heading accordion-header">
<h3 class="panel-title">
@L("Cit_Search")
</h3>
</div>
</a>
<div id="collapseOne" class="panel-collapse collapse" style="background: #ffffff;">
<div class="panel-body" style="padding: 0px;">
<table class="t3">
<colgroup>
<col style="width:10%" />
<col style="width:20%" />
<col style="width:10%" />
<col style="width:20%" />
<col style="width:10%" />
<col style="width:20%" />
</colgroup>
<tr>
<th>JobDate:</th>
<td>
<div class="form-inline">
<div id="datetime-VacationDate" class="input-group date ">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<input id="txt_StartVacationDate" class="form-control" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="text" style="width:120px;" />
</div>
</div>
</td>
<th>Name:</th>
<td>
<input type="text" class="form-control" id="SearchName" />
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
<button type="button" class="btn btn-w-m btn-info " onclick="Add()">add data</button>
<button type="button" class="btn btn-w-m btn-info " onclick="Loadsetlist()">Search</button>
<table id="setlist" data-toggle="table" data-show-columns="true"
data-mobile-responsive="true" data-row-style="rowStyle"></table>
</div>
</div>
</div>
</div>
</div>
@*新增弹出页面*@
<div class="modal" id="NewEdit" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" style="width:100%;">
<div class="modal-content" id="myContent">
<div class="modal-header">
<a class="close" data-dismiss="modal" onclick="closeline()">×</a>
<h3 class="modal-title" id="tthis"></h3>
</div>
<div class="modal-body">
<form id="frmset">
<div class="row">
<ul id="myTabedite" class="nav nav-tabs">
<li class="active"><a href="#depdiv" data-toggle="tab">General Setting</a></li>
<li id="depart"><a href="#dvdepart" data-toggle="tab">Departure Setting</a></li>
<li id="speed"><a href="#dvspeed" data-toggle="tab">Speeds Setting</a></li>
<li id="cost"><a href="#dvcost" data-toggle="tab">Service Time</a></li>
@*<li id="gps"><a href="#dvgps" data-toggle="tab">Location</a></li>*@
</ul>
<div id="myTabediteContent" class="tab-content">
<div class="tab-pane fade in active" id="depdiv">
<table class="t2">
<tr>
<th>Solution Name:</th>
<td>
<input type="text" class="form-control" id="name" />
</td>
<th>Remark:</th>
<td colspan="3">
<textarea class="form-control" id="Remark"></textarea>
</td>
</tr>
<tr>
<th>Number of Order per Route:</th>
<td>
<input type="number" class="form-control" id="vehiclenodecount" value="0" />
</td>
<th>Normal Work Hour:</th>
<td>
<input type="number" class="form-control" id="WorkHour" value="0" />
</td>
<th>Max. OT Hour:</th>
<td>
<input type="number" class="form-control" id="OTHour" value="0" />
</td>
</tr>
<tr>
<th> Cost per Meter (THB):</th>
<td>
<input type="number" class="form-control" id="costmeter" value="0" />
</td>
<th>Cost per Minute (THB):</th>
<td>
<input type="number" class="form-control" id="costminute" value="0" />
</td>
<th>OT Cost per Minute (THB):</th>
<td colspan="1">
<input type="number" class="form-control" id="costot" value="0" />
</td>
</tr>
</table>
</div>
<div class="tab-pane fade" id="dvdepart">
<table class="t2" id="dvdepart_id">
<tr>
<th>Depart Time:</th>
<td>
<input type="text" class="form-control" id="strstime" value="00:00" />
</td>
<th>Return Time:</th>
<td>
<input type="text" class="form-control" id="stretime" value="00:00" />
</td>
<th>Number of Route:</th>
<td>
<input type="number" class="form-control" id="routecount" value="0" />
</td>
<th>
<a class="btn btn-info btn-xs" href="javascript:(0)" onclick="AddDvdepart();" style="margin-top:5px;margin-left:5px;position:relative;">@LangResources.Resource.Btn_Add</a>
</th>
</tr>
</table>
</div>
<div class="tab-pane fade" id="dvspeed">
<table class="t2" id="dvspeed_id">
<tr>
<th style="display:none;">From:</th>
<td style="display:none;">
<input type="text" class="form-control" id="Vstrstime" value="00:00" />
</td>
<th style="display:none;">To:</th>
<td style="display:none;">
<input type="text" class="form-control" id="Vstretime" value="23:59" />
</td>
<th>Custom Default Speed:</th>
<td colspan="5">
<input type="number" class="form-control" id="VehicleSpeed" value="30" />
</td>
<th>
<a class="btn btn-info btn-xs" href="javascript:(0)" onclick="AddDvspeed();" style="margin-top:5px;margin-left:5px;position:relative;">@LangResources.Resource.Btn_Add</a>
</th>
</tr>
</table>
</div>
<div class="tab-pane fade" id="dvcost">
<table class="t2" id="dvcost_id">
<tr>
<th style="display:none;">Customer:</th>
<td style="display:none;">
<select id="Customer" name="Customer" class="chosen-select"
data-placeholder="..." style="width:180px;height:30px;">
<option value="">@LangResources.Resource.Info_Select</option>
</select>
</td>
<th>Order Type:</th>
<td>
<select id="JobState" name="JobState" class="chosen-select"
data-placeholder="..." style="width:180px;height:30px;">
<option value="10">ATM-Rep</option>
<option value="20">ATM-FLM/SLM/PM</option>
<option value="30">CIT-Bank</option>
<option value="40">CIT-Retail</option>
</select>
</td>
<th>Service Used Time:</th>
<td colspan="3">
<input type="number" class="form-control" id="DurationTime" value="10" />
</td>
<th>
<a class="btn btn-info btn-xs" href="javascript:(0)" onclick="AddDvcost();" style="margin-top:5px;margin-left:5px;position:relative;">@LangResources.Resource.Btn_Add</a>
</th>
</tr>
</table>
<span style="display:none;" id="dvcosthtml_id"></span>
</div>
@*<div class="tab-pane fade" id="dvgps" style="display:none;">
<table class="t2" id="dvgps_id">
<tr>
<th>Longitude:</th>
<td>
<input type="number" class="form-control" id="longitude" value="@ViewBag.longitude" />
</td>
<th>Latitude:</th>
<td>
<input type="number" class="form-control" id="latitude" value="@ViewBag.latitude" />
</td>
<th>
<a class="btn btn-info btn-xs" href="javascript:(0)" onclick="AddDvgps();" style="margin-top:5px;margin-left:5px;position:relative;">@LangResources.Resource.Btn_Add</a>
</th>
</tr>
</table>
</div>*@
</div>
<div class="text-center" style="margin-top:20px;">
@*<input type="hidden" id="longitude_id" value="@ViewBag.longitude" />
<input type="hidden" id="latitude_id" value="@ViewBag.latitude" />*@
<input type="hidden" id="soution_id" value="" />
<input type="hidden" id="RouteIndex_id" value="" />
<button type="button" onclick="AddSave();" class="btn"><i class="fa fa-check"></i> @LangResources.Resource.Btn_Save</button>
<button type="button" class="btn btn-default text-right" onclick="$('#NewEdit').modal('hide');">@LangResources.Resource.Btn_Close</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
@*新增出发时间段设置*@
<div id="edtdepart" hidden>
<table id="edtdeparttable">
<tr>
<td style="text-align: right;">
<label style="width: 100px; margin-top: 10px">Start Time:</label>
</td>
<td colspan="2">
<select id="stime" style="width:50px;height:30px;">
<option value="00">00</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
</select>:
</td>
</tr>
<tr>
<td style="text-align: right;">
<label style="width: 100px;margin-top:10px">@LangResources.Resource.Num:</label>
</td>
<td colspan="1">
@*<input style="margin-top:10px; width:150px" class="form-control" id="zhangshuinput"
onkeyup="this.value = toThousands(this.value)" value="0" />*@
<input style="margin-top:10px; width:150px" class="form-control" id="zhangshuinput"
value="0" />
<input style="display:none; margin-top: 10px; width: 150px" class="form-control"
id="zhangshu" value="0" />
</td>
<td>@*<button id="btnjisuan" style="margin-top:10px;" onclick="JiSuan()">G</button>*@</td>
</tr>
<tr>
<td style="text-align: right;">
<label style="width: 100px; margin-top: 20px">@LangResources.Resource.Total:</label>
</td>
<td colspan="2">
<label id="lbltotal" style="margin-top:20px;"></label>
<input type="text" style="margin-top:10px;display:none;" class="form-control" id="zonge" value="" />
</td>
</tr>
<tr>
<td colspan="3" align="right">
<button style="margin-top:15px" type="button" onclick="addTr2('dataTablezced', -1,1)" class="btn btn-info">@LangResources.Resource.Btn_Save</button>
<button style="margin-top:15px" type="button" class="btn btn-info" onclick="GuanBi()">@LangResources.Resource.Btn_Close</button>
</td>
</tr>
</table>
</div>
@*选择方案*@
<div class="modal" id="selectSolution" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" style="width:100%;">
<div class="modal-content" id="myContent">
<div class="modal-header">
<a class="close" data-dismiss="modal" onclick="closeselect()">×</a>
<h3 class="modal-title">Solution List</h3>
</div>
<div class="modal-body">
<div class="form-inline">
JobDate:
<div id="datetime-VacationDate" class="input-group date ">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<input id="JobDate" class="form-control" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="text" style="width:120px;" />
</div>
</div>
<table id="solutionlist" data-toggle="table" data-show-columns="true"
data-mobile-responsive="true" data-row-style="rowStyle"></table>
<div class="text-center" style="margin-top:20px;">
<button type="button" onclick="SaveJob();" class="btn"><i class="fa fa-check"></i> @LangResources.Resource.Btn_Save</button>
<button type="button" class="btn btn-default text-right" onclick="$('#selectSolution').modal('hide');">@LangResources.Resource.Btn_Close</button>
</div>
</div>
</div>
</div>
</div>
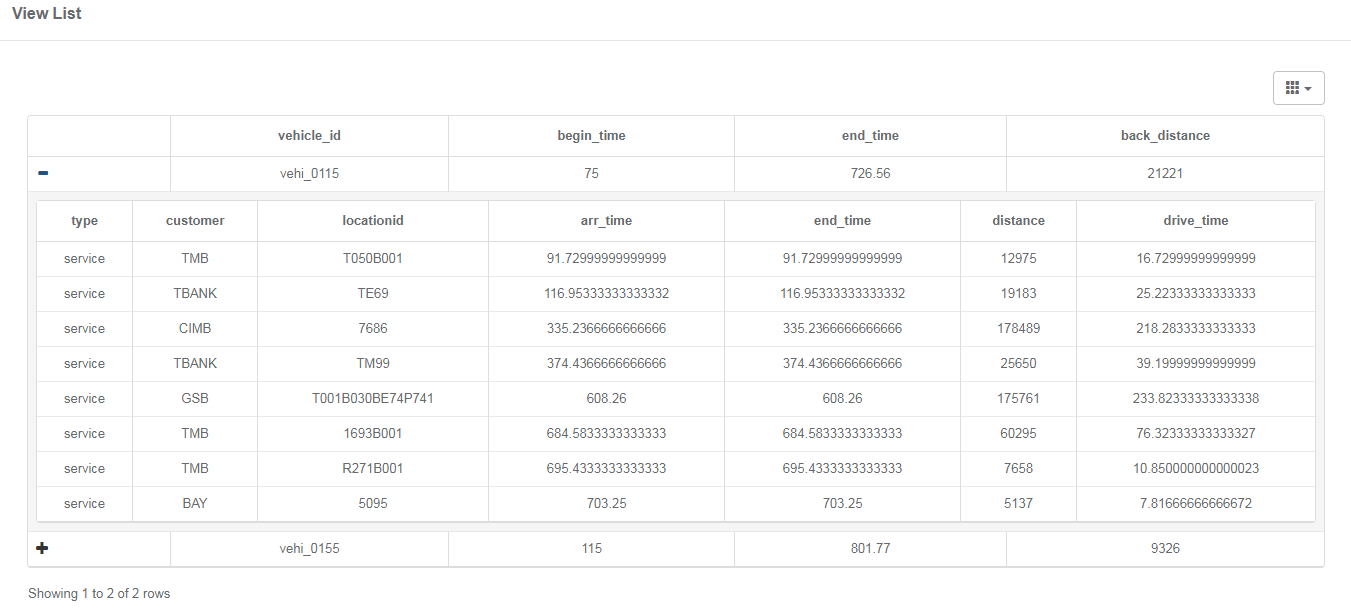
@* View *@
<div class="modal" id="ViewJob" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" style="width:100%;">
<div class="modal-content" id="myContent">
<div class="modal-header">
<h3 class="modal-title">View List</h3>
</div>
<div class="modal-body">
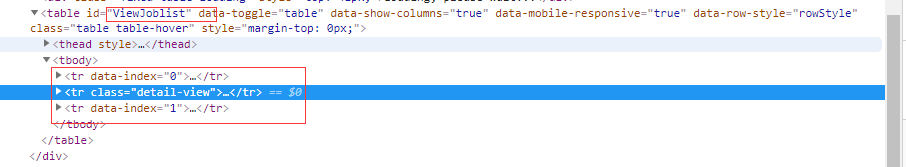
<table id="ViewJoblist" data-toggle="table" data-show-columns="true"
data-mobile-responsive="true" data-row-style="rowStyle"></table>
<div class="text-center" style="margin-top:20px;">
<button type="button" class="btn btn-default text-right" onclick="$('#ViewJob').modal('hide');">@LangResources.Resource.Btn_Close</button>
</div>
</div>
</div>
</div>
</div>
<script>
$(".date").datepicker(
{
todayBtn: "linked",
keyboardNavigation: !1,
forceParse: !1,
calendarWeeks: !0,
autoclose: !0
});
$(function () {
InitAll();
});
function InitAll() {
Loadsetlist();
LoadJoblist();
}
$(".chosen-select").chosen();
$("#Customer_chosen").width("180");
$("#JobState_chosen").width("180");
</script>
<script>
//加载解决方案列表
function Loadsetlist() {
$('#setlist').bootstrapTable("destroy");
$('#setlist').bootstrapTable({
method: 'get', //这里要设置为get,不知道为什么 设置post获取不了
url: '/Line/GetSolution',
cache: false,
striped: true,
pagination: true,
pageList: [15, 30, 50, 100],
pageSize: 15,
pageNumber: 1,
//search: true,
sidePagination: 'server',//设置为服务器端分页
queryParams: queryParams,//参数
showColumns: false,
showRefresh: false,
minimumCountColumns: 2,
clickToSelect: true,
smartDisplay: true,
iconSize: "outline",
toolbar: "#operateToolbar",
columns: [{
field: 'name',
align: 'center',
width: '50',
valign: 'middle',
title: 'Solution',
}, {
field: 'creator',
title: 'Creator',
align: 'center',
width: '60',
valign: 'middle'
}, {
field: 'JobDate',
title: 'JobDate',
align: 'center',
width: '120',
valign: 'middle'
}, {
field: 'name',
title: 'Name',
align: 'center',
width: '120',
valign: 'middle'
}, {
field: 'CreateDate',
title: 'Create Time',
align: 'center',
width: '120',
valign: 'middle'
}, {
field: 'updator',
title: 'update user',
align: 'center',
width: '60',
valign: 'middle'
}, {
field: 'UpdateTime',
title: 'Update Time',
align: 'center',
width: '120',
valign: 'middle'
}, {
field: 'Remark',
title: 'Remark',
align: 'center',
width: '60',
valign: 'middle'
}, {
field: 'soution_id',
title: "@L("Operation")",
width: '120',
formatter: EditeOpt
}], onLoadSuccess: function (data) {
}, onLoadError: function () {
}
});
}
</script>
<script type="text/javascript">
var customerstr = '@strjson'.replace(/'/g, '\'');
function EditeOpt(obj, row) {
var clrclass = 'class = "btn btn-info btn-xs" style="margin-top:5px;margin-left:5px;position:relative;" ';
var linkdel = '<a ' + clrclass + ' id="' + row.soution_id + '"onclick = EditData("' + row.soution_id + '");>' + SetStr("Btn_Edit") + '</a>';
return linkdel;
}
//编辑==获取数据
function EditData(soution_id) {
//清空数据
EmptyingData(10);
$.ajax({
type: "POST",
url: "/Monitor/Line/EditSelectItem",
dataType: "json",
cache: false,
data: { id: soution_id },
success: function (json) {
if (json.RouteModel != null && json.RouteModel != "") {
console.log(json.RouteModel);
var objdata = json.RouteModel;
$("#RouteIndex_id").val(objdata._id);
$("#soution_id").val(objdata.soution_id);
$("#name").val(objdata.name);
$("#vehiclenodecount").val(objdata.vehiclenodecount);
$("#WorkHour").val(objdata.WorkHour);
$("#OTHour").val(objdata.OTHour);
$("#costmeter").val(objdata.costmeter);
$("#costminute").val(objdata.costminute);
$("#costot").val(objdata.costot);
$("#Remark").val(objdata.Remark);
$("#VehicleSpeed").val(objdata.VehicleSpeed);
$("#JobState").val(objdata.JobState);
$('#JobState').trigger('chosen:updated');
$("#DurationTime").val(objdata.DurationTime);
for (var i = 0; i < objdata.dparttimes.length; i++) {
if (i == 0) {
$("#strstime").val(objdata.dparttimes[i].strstime);
$("#stretime").val(objdata.dparttimes[i].stretime);
$("#routecount").val(objdata.dparttimes[i].routecount)
}
else {
var result = "<tr><th>Depart Time:</th><td><input type='text' class='form-control' id='strstime' value='" + objdata.dparttimes[i].strstime + "' /></td><th>Return Time:</th><td><input type='text' class='form-control' id='stretime' value='" + objdata.dparttimes[i].stretime + "' /></td><th>Number of Route:</th><td><input type='number' class='form-control' id='routecount' value='" + objdata.dparttimes[i].routecount + "' /></td><th><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='DeleteDvdepart(this);' style='margin-top:5px;margin-left:5px;position:relative;'>" + SetStr("Delete") + " </a> </th></tr>";
$("#dvdepart_id").append(result);
}
}
for (var i = 0; i < objdata.vehiclespeeds.length; i++) {
var result = "<tr><th>From:</th><td><input type='text' class='form-control' id='Vstrstime' value='" + objdata.vehiclespeeds[i].strstime + "' /></td><th>To:</th><td><input type='text' class='form-control' id='Vstretime' value='" + objdata.vehiclespeeds[i].stretime + "' /></td><th>Custom Special Speed:</th><td><input type='number' class='form-control' id='Speed' value='" + objdata.vehiclespeeds[i].speed + "' /></td><th><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='DeleteDvdepart(this);' style='margin-top:5px;margin-left:5px;position:relative;'>" + SetStr("Delete") + "</a></th></tr>";
$("#dvspeed_id").append(result);
}
for (var i = 0; i < objdata.CusNotes.length; i++) {
var stropt = "";
var JobStatehtml = "";
var customerlist = eval(customerstr);
for (var ic = 0; ic < customerlist.length; ic++) {
if (customerlist[ic]["value"] == objdata.CusNotes[i].CustomerId) {
stropt = stropt + "<option selected=selected value='" + customerlist[ic]["value"] + "'>" + customerlist[ic]["text"] + "</option>";
}
else {
stropt = stropt + "<option value='" + customerlist[ic]["value"] + "'>" + customerlist[ic]["text"] + "</option>";
}
}
if (objdata.CusNotes[i].JobState == "10")
JobStatehtml += "<option selected=selected value='10'>ATM-Rep</option>";
else
JobStatehtml += "<option value='10'>ATM-Rep</option>";
if (objdata.CusNotes[i].JobState == "20")
JobStatehtml += "<option selected=selected value='20'>ATM-FLM/SLM/PM</option>";
else
JobStatehtml += "<option value='20'>ATM-FLM/SLM/PM</option>";
if (objdata.CusNotes[i].JobState == "30")
JobStatehtml += " <option selected=selected value='30'>CIT-Bank</option>";
else
JobStatehtml += " <option value='30'>CIT-Bank</option>";
if (objdata.CusNotes[i].JobState == "40")
JobStatehtml += "<option selected=selected value='40'>CIT-Retail</option>";
else
JobStatehtml += "<option value='40'>CIT-Retail</option>";
var result = "<tr><th>Customer:</th><td> <select id='Customer' name='Customer' class='chosen-select' data-placeholder='...' style='width:180px;height:30px;'> <option value=''>Please Select</option> " + stropt + "</select></td><th>Order Type:</th><td> <select class='chosen-select' data-placeholder='...' style='width:180px;height:30px;'>" + JobStatehtml + " </select></td><th>Service Used Time (Mins):</th><td><input type='number' class='form-control' id='Duration' value='" + objdata.CusNotes[i].Duration + "' /></td><th><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='AddDvcost();' style='margin-top:5px;margin-left:5px;position:relative;'>New</a><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='DeleteDvdepart(this);' style='margin-top:5px;margin-left:5px;position:relative;'>" + SetStr("Delete") + "</a></th></tr>";
$("#dvcost_id").append(result);
}
$(".chosen-select").chosen();
$(".chosen-container").width("180");
$('#NewEdit').modal();
}
else {
toastr.error("Is Data Null");
}
}
});
}
//设置传入参数
function queryParams(params) {
return {
"offset": params.offset,
"limit": params.limit,
"sort": params.sort,
"order": params.order,
"JobDate": $("#txt_StartVacationDate").val(),
"Name": $("#SearchName").val()
}
return params;
}
function Add() {
$("#NewEdit").modal();
$("#soution_id").val("");//这里设置为空!
//清空数据
EmptyingData(10);
var longitude = $("#longitude_id").val();
var latitude = $("#latitude_id").val();
$("#longitude").val(longitude);
$("#latitude").val(latitude);
}
function closeline() {
$('#NewEdit').modal('hide');
}
//保存
function AddSave() {
var RouteIndex_id = $("#RouteIndex_id").val();
var Soution_id = $("#soution_id").val();
var Name = $("#name").val();
var vehiclenodecount = $("#vehiclenodecount").val();
var costmeter = $("#costmeter").val();
var costminute = $("#costminute").val();
var WorkHour = $("#WorkHour").val();
var OTHour = $("#OTHour").val();
var costot = $("#costot").val();
var Remark = $("#Remark").val();
var VehicleSpeed = $("#VehicleSpeed").val();
var JobState = $("#JobState").val();
var DurationTime = $("#DurationTime").val();
var DepartTimeArray = [];
$("#dvdepart_id").find("tr").each(function () {
var tdArr = $(this).children();
var model = new Object();
model.strstime = tdArr.eq(1).find('input').val();//开始时间
model.stretime = tdArr.eq(3).find('input').val();//结束时间
model.routecount = tdArr.eq(5).find('input').val();//线路总数量(这个设置的时间段内)
DepartTimeArray.push(model);
});
var VehicleSpeedArray = [];
$("#dvspeed_id").find("tr:gt(0)").each(function () {
var tdArr = $(this).children();
var model = new Object();
model.strstime = tdArr.eq(1).find('input').val();//开始时间
model.stretime = tdArr.eq(3).find('input').val();//结束时间
model.speed = tdArr.eq(5).find('input').val();//车辆的速度
VehicleSpeedArray.push(model);
});
var CostRatioArray = [];
$("#dvcost_id").find("tr:gt(0)").each(function () {
var tdArr = $(this).children();
var model = new Object();
model.CustomerId = tdArr.eq(1).find('select').val();
model.CustomerName = tdArr.eq(1).find('select option:selected').text();
model.JobState = tdArr.eq(3).find('select').val();//车辆的速度
model.Duration = tdArr.eq(5).find('input').val();//作业时长
CostRatioArray.push(model);
});
if (Soution_id != "") {
//编辑
$.ajax({
type: "POST",
url: "/Monitor/Line/EditsetData",
dataType: "json",
cache: false,
data: { RouteIndex_id: RouteIndex_id, Soution_id: Soution_id, Name: Name, vehiclenodecount: vehiclenodecount, costmeter: costmeter, costminute: costminute, WorkHour: WorkHour, OTHour: OTHour, costot: costot, Remark: Remark, VehicleSpeed: VehicleSpeed, JobState: JobState, DurationTime: DurationTime, DepartTimeArray: DepartTimeArray, VehicleSpeedArray: VehicleSpeedArray, CostRatioArray: CostRatioArray },
success: function (json) {
if (json.IsSuccess) {
$('#NewEdit').modal('hide');
$("#setlist").bootstrapTable('refresh');
}
else {
toastr.error(json.Msg);
}
}
});
}
else {
//新增
$.ajax({
type: "POST",
url: "/Monitor/Line/setData",
dataType: "json",
cache: false,
data: { Name: Name, vehiclenodecount: vehiclenodecount, costmeter: costmeter, costminute: costminute, WorkHour: WorkHour, OTHour: OTHour, costot: costot, Remark: Remark, VehicleSpeed: VehicleSpeed, JobState: JobState, DurationTime: DurationTime, DepartTimeArray: DepartTimeArray, VehicleSpeedArray: VehicleSpeedArray, CostRatioArray: CostRatioArray },
success: function (json) {
if (json.IsSuccess) {
$('#NewEdit').modal('hide');
$("#setlist").bootstrapTable('refresh');
}
else {
toastr.error(json.Msg);
}
}
});
}
}
//清空数据
function EmptyingData(flg) {
$("#dvdepart_id tr:not(:first)").remove(); //清空table(除了第一行以外)
$("#dvspeed_id tr:not(:first)").remove(); //清空table(除了第一行以外)
$("#dvcost_id tr:not(:first)").remove(); //清空table(除了第一行以外)
$("#name").val("");
$("#vehiclenodecount").val("0");
$("#costmeter").val("0");
$("#costminute").val("0");
$("#WorkHour").val("0");
$("#OTHour").val("0");
$("#costot").val("0");
$("#Remark").val("");
$("#strstime").val("00:00");
$("#routecount").val("0");
$("#stretime").val("00:00");
$("#Vstrstime").val("00:00");
if (flg == 10) {
$("#Vstretime").val("23:59");
$("#VehicleSpeed").val("30");
$("#DurationTime").val("10");
} else {
$("#Vstretime").val("00:00");
$("#VehicleSpeed").val("0");
$("#DurationTime").val("0");
}
$("#Customer").val("");
$('#Customer').trigger('chosen:updated');
$("#JobState").val("10");
$('#JobState').trigger('chosen:updated');
//$("#longitude").val("0");
//$("#latitude").val("0");
}
//AddDvdepart 新增行
function AddDvdepart() {
var result = "<tr><th>Depart Time:</th><td><input type='text' class='form-control' id='strstime' value='00:00' /></td><th>Return Time:</th><td><input type='text' class='form-control' id='stretime' value='00:00' /></td><th>Number of Route:</th><td><input type='number' class='form-control' id='routecount' value='0' /></td><th><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='DeleteDvdepart(this);' style='margin-top:5px;margin-left:5px;position:relative;'>" + SetStr("Delete") + " </a> </th></tr>";
$("#dvdepart_id").append(result);
}
//删除行
function DeleteDvdepart(obj) {
var tr = $(obj).parent().parent();
tr.remove();
}
//AddDvspeed 新增行
function AddDvspeed() {
var result = "<tr><th>From:</th><td><input type='text' class='form-control' id='Vstrstime' value='00:00' /></td><th>To:</th><td><input type='text' class='form-control' id='Vstretime' value='00:00' /></td><th>Custom Special Speed:</th><td><input type='number' class='form-control' id='Speed' value='0' /></td><th><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='DeleteDvdepart(this);' style='margin-top:5px;margin-left:5px;position:relative;'>" + SetStr("Delete") + "</a></th></tr>";
$("#dvspeed_id").append(result);
}
//新增操作类型的行 新增行
function AddDvcost() {
var stropt = "";
var customerlist = eval(customerstr);
for (var ic = 0; ic < customerlist.length; ic++) {
stropt = stropt + "<option value='" + customerlist[ic]["value"] + "'>" + customerlist[ic]["text"] + "</option>";
}
var result = "<tr><th>Customer:</th><td> <select id='Customer' name='Customer' class='chosen-select' data-placeholder='...' style='width:180px;height:30px;'> <option value=''>Please Select</option> " + stropt + "</select></td><th>Order Type:</th><td> <select id='JobState' name='JobState' class='chosen-select' data-placeholder='...' style='width:180px;height:30px;'><option value='10'>ATM-Rep</option>' <option value='20'>ATM-FLM/SLM/PM</option>' <option value='30'>CIT-Bank</option>'<option value='40'>CIT-Retail</option>' </select></td><th>Service Used Time (Mins):</th><td><input type='number' class='form-control' id='Duration' value='0' /></td><th><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='AddDvcost();' style='margin-top:5px;margin-left:5px;position:relative;'>New</a><a class='btn btn-info btn-xs' href='javascript:(0)' onclick='DeleteDvdepart(this);' style='margin-top:5px;margin-left:5px;position:relative;'>" + SetStr("Delete") + "</a></th></tr>";
$("#dvcost_id").append(result);
$(".chosen-select").chosen();
$(".chosen-container").width("180");
}
//加载Job列表
function LoadJoblist() {
$('#joblist').bootstrapTable("destroy");
$('#joblist').bootstrapTable({
method: 'get',
url: '/Line/GetJobs',
cache: false,
striped: true,
pagination: true,
pageList: [15, 30, 50, 100],
pageSize: 15,
pageNumber: 1,
//search: true,
sidePagination: 'server',//设置为服务器端分页
queryParams: queryParams,//参数
showColumns: false,
showRefresh: false,
minimumCountColumns: 2,
clickToSelect: true,
smartDisplay: true,
iconSize: "outline",
toolbar: "#operateToolbar",
columns: [
//{
//field: 'JobDate',
//align: 'center',
//width: '50',
//valign: 'middle',
//title: 'JobDate',
//formatter: DateFormater
//},
{
field: 'solutionname',
title: 'Solution name',
align: 'center',
width: '60',
valign: 'middle'
}, {
field: 'CreatedDate',
title: 'Create Time',
align: 'center',
width: '120',
valign: 'middle'
}, {
field: 'status',
title: 'status',
align: 'center',
width: '60',
valign: 'middle'
}, {
field: 'percnt',
title: 'percnt',
align: 'center',
width: '120',
valign: 'middle'
}, {
field: 'Creator',
title: 'Creator',
align: 'center',
width: '60',
valign: 'middle'
}, {
field: 'Id',
title: SetStr('Btn_IndexClose'),
width: '60',
align: 'center',
formatter: EditeOptJob
}], onLoadSuccess: function (data) {
}, onLoadError: function () {
}
});
}
function EditeOptJob(obj, row) {
var classtmp = 'class = "btn btn-info btn-xs" style="margin-top:5px;margin-left:5px;position:relative;" ';
var linkdel = '<a ' + classtmp + ' id="' + row.Id + '"onclick = Jobview("' + row.Id + '");>View</a>';
return linkdel;
}
function Jobview(Id) {
debugger
Jobviewtmp(Id);
$("#ViewJob").modal();
}
var tmodata = [];
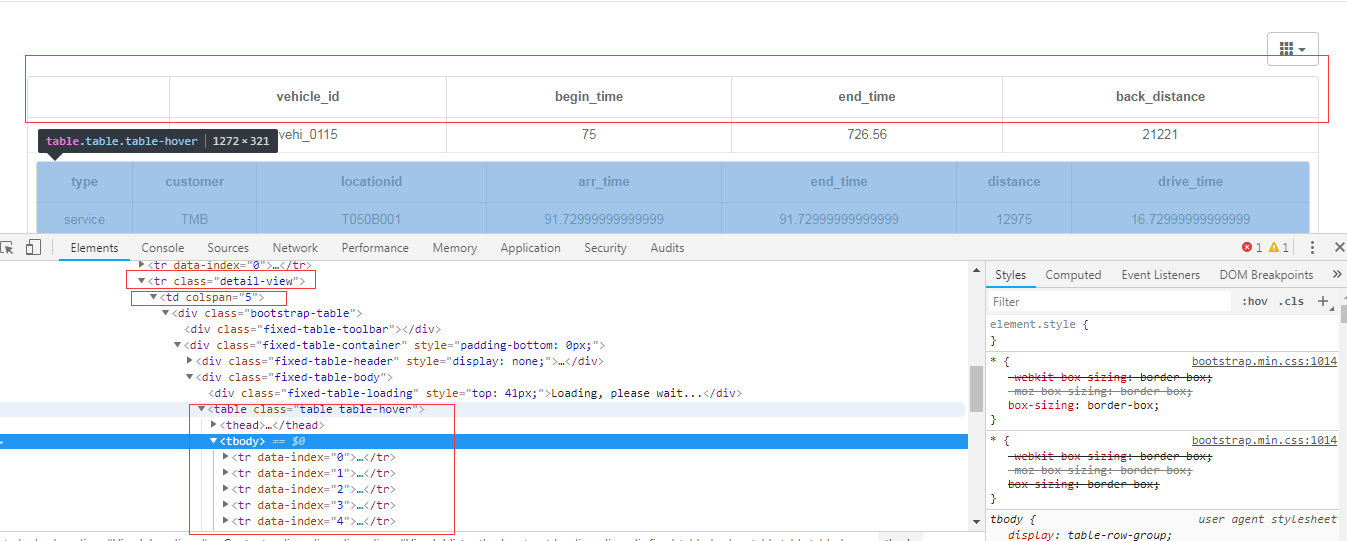
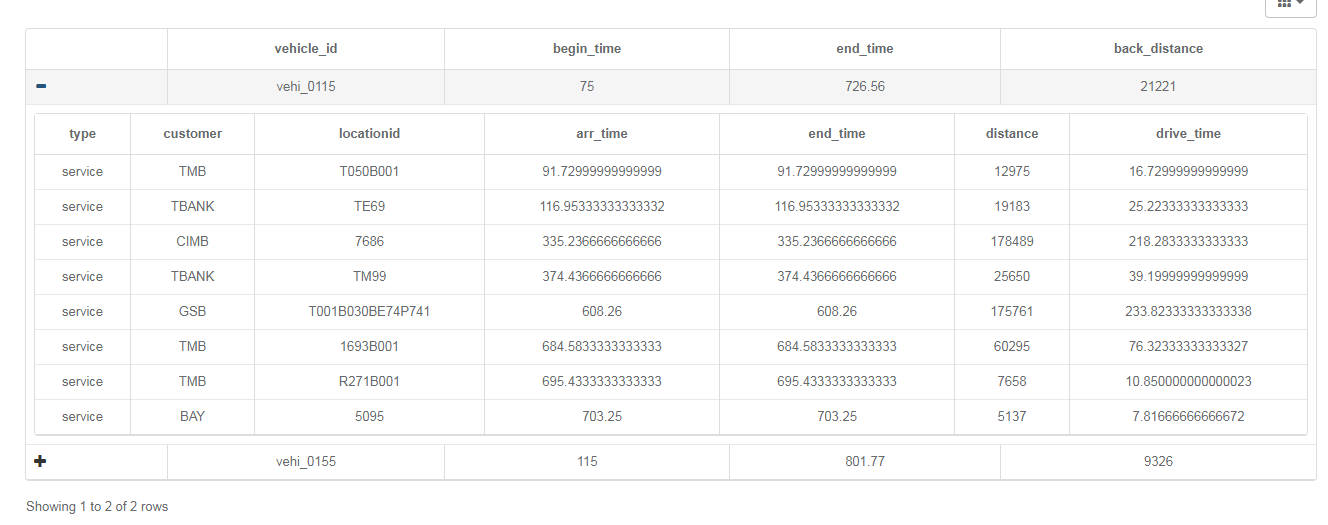
function Loadviewlist() {
$('#ViewJoblist').bootstrapTable("destroy");
$('#ViewJoblist').bootstrapTable({
//sidePagination: 'server',//
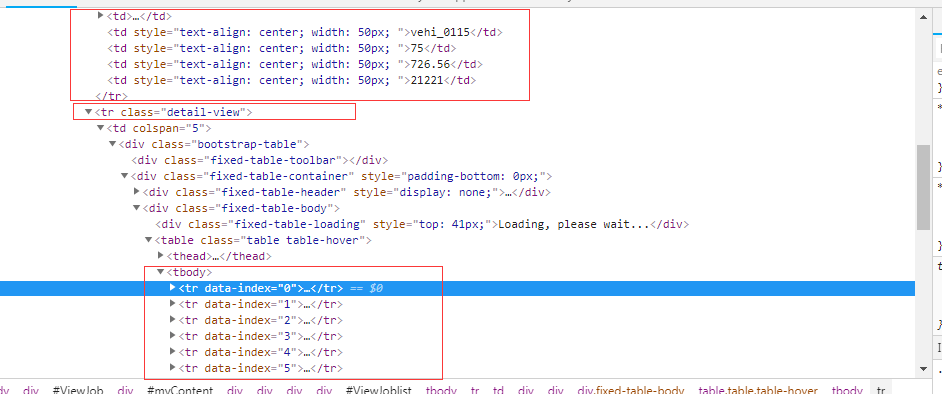
detailView: true,
//search: !0,
pagination: !0,
pageList: [20, 40, 60, 100],
pageSize: 20,
pageNumber: 1,
//showRefresh: !0,
//showToggle: !0,
//showColumns: !0,
//clickToSelect: true,
//smartDisplay: true,
iconSize: "outline",
toolbar: "#operateToolbar",
columns: [{
field: 'vehicle_id',
title: 'vehicle_id',
align: 'center',
width: '50',
}, {
field: 'begin_time',
title: 'begin_time',
align: 'center',
width: '50',
}, {
field: 'end_time',
title: 'end_time',
align: 'center',
width: '50',
}, {
field: 'back_distance',
title: 'back_distance',
align: 'center',
width: '50',
}], onLoadSuccess: function (data) {
}, onLoadError: function () {
},
onExpandRow: function (index, row, $detail) {
oInitInitSubTable(index, row, $detail);
}
});
}
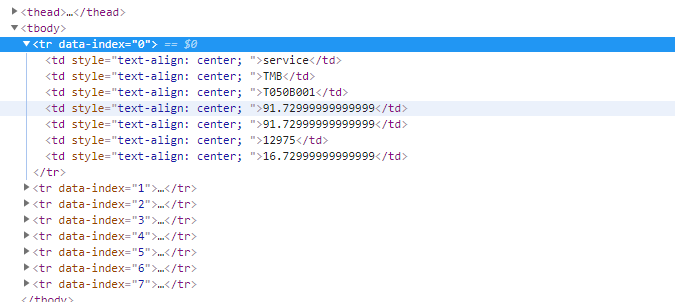
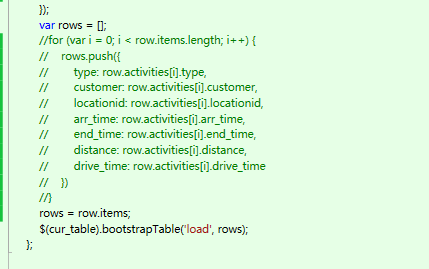
oInitInitSubTable = function (index, row, $detail) {
debugger
var parentid = row.MENU_ID;
var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
//url: '/api/MenuApi/GetChildrenMenu',
//method: 'get',
//queryParams: { strParentID: parentid },
//ajaxOptions: { strParentID: parentid },
//clickToSelect: true,
//detailView: true,//
//pageSize: 10,
//pageList: [10, 25],
columns: [ {
field: 'type',
title: 'type',
align: 'center'
}, {
field: 'customer',
title: 'customer',
align: 'center'
}, {
field: 'locationid',
title: 'locationid',
align: 'center'
}, {
field: 'arr_time',
title: 'arr_time',
align: 'center'
}, {
field: 'end_time',
title: 'end_time',
align: 'center'
}, {
field: 'distance',
title: 'distance',
align: 'center'
}, {
field: 'drive_time',
title: 'drive_time',
align: 'center'
}],
});
var rows = [];
for (var i = 0; i < row.activities.length; i++) {
rows.push({
type: row.activities[i].type,
customer: row.activities[i].customer,
locationid: row.activities[i].locationid,
arr_time: row.activities[i].arr_time,
end_time: row.activities[i].end_time,
distance: row.activities[i].distance,
drive_time: row.activities[i].drive_time
})
}
$(cur_table).bootstrapTable('load', rows);
};
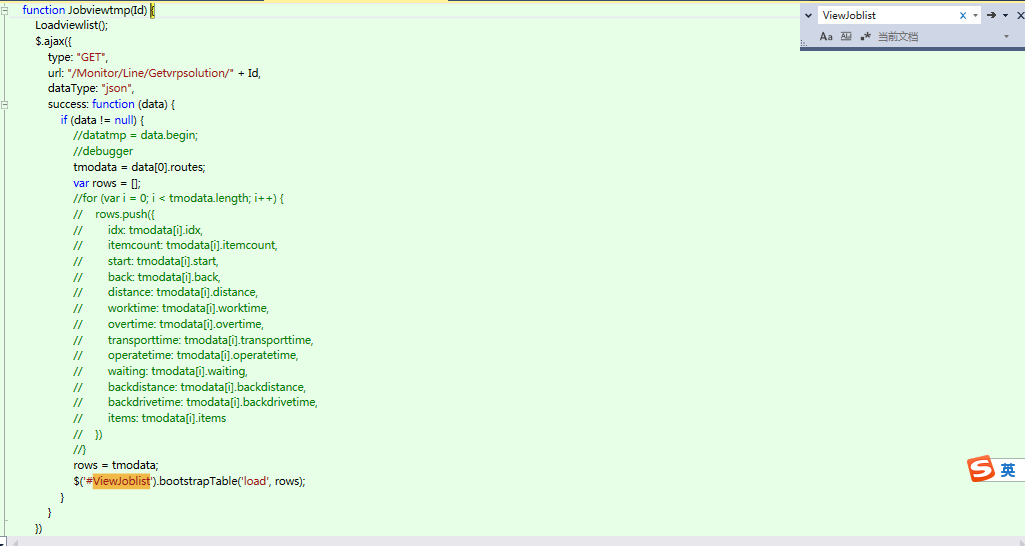
function Jobviewtmp(Id) {
Loadviewlist();
$.ajax({
type: "GET",
url: "/Monitor/Line/Getvrpsolution/" + Id,
dataType: "json",
success: function (data) {
debugger
tmodata = data.solutions[0].routes;
var rows = [];
for (var i = 0; i < tmodata.length; i++) {
rows.push({
vehicle_id: tmodata[i].vehicle_id,
begin_time: tmodata[i].begin_time,
end_time: tmodata[i].end_time,
back_distance: tmodata[i].back_distance,
activities:tmodata[i].activities
})
}
$('#ViewJoblist').bootstrapTable('load', rows);
}
})
//Loadviewlist(Id)
}
function GenerateJob() {
$("#selectSolution").modal();
LoadSolutionlist();
}
function closeselect() {
$('#selectSolution').modal('hide');
}
//选择的solution列表
function LoadSolutionlist() {
$('#solutionlist').bootstrapTable("destroy");
$('#solutionlist').bootstrapTable({
method: 'get',
url: '/Line/GetSolution',
cache: false,
striped: true,
pagination: true,
pageList: [15, 30, 50, 100],
pageSize: 15,
pageNumber: 1,
//search: true,
sidePagination: 'server',//设置为服务器端分页
queryParams: queryParams,//参数
showColumns: false,
showRefresh: false,
minimumCountColumns: 2,
clickToSelect: true,
smartDisplay: true,
singleSelect: true,
iconSize: "outline",
toolbar: "#operateToolbar",
columns: [{
field: 'solutionid',
align: 'center',
width: '50',
radio: true
}, {
field: 'name',
align: 'center',
width: '50',
valign: 'middle',
title: 'Solution',
}, {
field: 'creator',
title: 'Creator',
align: 'center',
width: '60',
valign: 'middle'
}], onLoadSuccess: function (data) {
}, onLoadError: function () {
}
});
}
//生成job 2019-1-10 15:29:28 chc
function SaveJob() {
var selectSolution = $('#solutionlist').bootstrapTable("getSelections");
//console.log(selectSolution);
var JobDate = $("#JobDate").val();
if (JobDate.length == 0) {
toastr.error("Please input JobDate!");
return false;
}
if (selectSolution.length == 0) {
toastr.error("Please select one solution!");
} else {
var solutionId = selectSolution[0].soution_id;
$.ajax({
type: "post",
url: "/Monitor/Line/SaveJob",
datatype: "json",
async: true,
data: { "solutionId": solutionId, "JobDate": JobDate },
success: function (data) {
if (data.result == 1) {
closeselect();
LoadJoblist();
} else if (data.result == 2) {
toastr.error("This Solution is Used by other Job and Completed,Please select another Solution!");
} else {
toastr.error("Save Job Error!");
}
}
});
}
}
function DateFormater(value) {
if (value != null) {
var date = new Date(value);
return date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate();
}
}
//搜索==查询
function searchInfo() {
$("#setlist").bootstrapTable('refresh');
}
</script>
public string Getvrpsolution(string Id)
{
SolutionRequest task = new SolutionRequest();
SortByDocument sbd = new SortByDocument();
IMongoQuery query = null;
List<IMongoQuery> list = new List<IMongoQuery>();
list.Add(Query.Matches("job", Id));
query = Query.And(list);
//task = Common.MongodbHelper.FindListBy<SolutionRequest>(query, sbd, "table_OrderStatusbyRoutes");
task = Common.MongodbHelper.FindOne<SolutionRequest>(query, "table_vrpsolution");
return JsonConvert.SerializeObject(task);
}
{
"code": "OK",
"message": null,
"job": "e75048f9-7b11-40ba-9967-bae6c64924e4",
"solutions": [
{
"distance": 1033091.0,
"time": 11452.091639999999,
"routecount": 2,
"no_unassigned": 1,
"routes": [
{
"vehicle_id": "vehi_0115",
"begin_time": 75.0,
"end_time": 726.56,
"back_distance": 21221.0,
"activities": [
{
"type": "service",
"id": "c048d83c-a42a-478e-8709-04073afa5677",
"name": "TMB|T050B001|0080c63a-7d61-460f-b8b0-8fc45756210b",
"customer": "TMB",
"locationid": "T050B001",
"locationid_id": "0080c63a-7d61-460f-b8b0-8fc45756210b",
"location_id": null,
"arr_time": 91.72999999999999,
"end_time": 91.72999999999999,
"distance": 12975.0,
"drive_time": 16.72999999999999
},
{
"type": "service",
"id": "f5c7d2c9-91e3-4193-8587-288166b95873",
"name": "TBANK|TE69|00408f48-face-41c9-adff-333a74f7a35e",
"customer": "TBANK",
"locationid": "TE69",
"locationid_id": "00408f48-face-41c9-adff-333a74f7a35e",
"location_id": null,
"arr_time": 116.95333333333332,
"end_time": 116.95333333333332,
"distance": 19183.0,
"drive_time": 25.223333333333329
},
{
"type": "service",
"id": "60dc1a1a-45e0-4fe2-a065-be37577e4848",
"name": "CIMB|7686|00755831-f140-4c18-a7a1-db847411e32b",
"customer": "CIMB",
"locationid": "7686",
"locationid_id": "00755831-f140-4c18-a7a1-db847411e32b",
"location_id": null,
"arr_time": 335.23666666666662,
"end_time": 335.23666666666662,
"distance": 178489.0,
"drive_time": 218.2833333333333
},
{
"type": "service",
"id": "fb9ec54a-ab94-4dc3-80b1-ec5732e5b0fa",
"name": "TBANK|TM99|00d9e8fe-5af3-451a-8216-25970e5e2a4e",
"customer": "TBANK",
"locationid": "TM99",
"locationid_id": "00d9e8fe-5af3-451a-8216-25970e5e2a4e",
"location_id": null,
"arr_time": 374.43666666666661,
"end_time": 374.43666666666661,
"distance": 25650.0,
"drive_time": 39.199999999999989
},
{
"type": "service",
"id": "c28f3cf5-6d33-40c6-a96a-65f5e4971f05",
"name": "GSB|T001B030BE74P741|00d1a252-6907-4e30-80b4-d721ec101d60",
"customer": "GSB",
"locationid": "T001B030BE74P741",
"locationid_id": "00d1a252-6907-4e30-80b4-d721ec101d60",
"location_id": null,
"arr_time": 608.26,
"end_time": 608.26,
"distance": 175761.0,
"drive_time": 233.82333333333338
},
{
"type": "service",
"id": "23798e53-dfce-44e2-a85b-ac4db2ffac2b",
"name": "TMB|1693B001|00d2ac84-f4d2-4a6e-8e5b-8c08d34b2e05",
"customer": "TMB",
"locationid": "1693B001",
"locationid_id": "00d2ac84-f4d2-4a6e-8e5b-8c08d34b2e05",
"location_id": null,
"arr_time": 684.58333333333326,
"end_time": 684.58333333333326,
"distance": 60295.0,
"drive_time": 76.323333333333267
},
{
"type": "service",
"id": "4ca56f4f-f70b-4900-9bfd-b164e049de18",
"name": "TMB|R271B001|001c8485-016f-4877-bde8-4ad4767a5f0b",
"customer": "TMB",
"locationid": "R271B001",
"locationid_id": "001c8485-016f-4877-bde8-4ad4767a5f0b",
"location_id": null,
"arr_time": 695.43333333333328,
"end_time": 695.43333333333328,
"distance": 7658.0,
"drive_time": 10.850000000000023
},
{
"type": "service",
"id": "2f5e2bd6-3392-4291-b3c0-90d96b4dae69",
"name": "BAY|5095|004ed741-f1ec-4f91-917f-eb2db41375bd",
"customer": "BAY",
"locationid": "5095",
"locationid_id": "004ed741-f1ec-4f91-917f-eb2db41375bd",
"location_id": null,
"arr_time": 703.25,
"end_time": 703.25,
"distance": 5137.0,
"drive_time": 7.81666666666672
}
]
},
{
"vehicle_id": "vehi_0155",
"begin_time": 115.0,
"end_time": 801.77,
"back_distance": 9326.0,
"activities": [
{
"type": "service",
"id": "6cd382a5-ae69-4757-96b3-a341c9de0564",
"name": "GSB|T004B030BE16P151|00361b05-fc15-4ff3-a458-b1d2aaae2cc2",
"customer": "GSB",
"locationid": "T004B030BE16P151",
"locationid_id": "00361b05-fc15-4ff3-a458-b1d2aaae2cc2",
"location_id": null,
"arr_time": 305.16666666666663,
"end_time": 305.16666666666663,
"distance": 154607.0,
"drive_time": 190.16666666666663
},
{
"type": "service",
"id": "be8e88ca-6749-4ea5-b755-6f49806ba1e7",
"name": "GSB|T052B030B137P721|0066516c-e60c-4363-9172-bab9bfa3100c",
"customer": "GSB",
"locationid": "T052B030B137P721",
"locationid_id": "0066516c-e60c-4363-9172-bab9bfa3100c",
"location_id": null,
"arr_time": 546.82999999999993,
"end_time": 546.82999999999993,
"distance": 179728.0,
"drive_time": 241.6633333333333
},
{
"type": "service",
"id": "668dcf60-7913-45c9-84b6-49438ecae497",
"name": "AEON|3011|b8dcc680-49e7-4279-bbba-e4aad3b3fd48",
"customer": "AEON",
"locationid": "3011",
"locationid_id": "b8dcc680-49e7-4279-bbba-e4aad3b3fd48",
"location_id": null,
"arr_time": 639.5333333333333,
"end_time": 639.5333333333333,
"distance": 70775.0,
"drive_time": 92.703333333333376
},
{
"type": "service",
"id": "5022960d-863c-4c75-b8c0-00f617d624cf",
"name": "BAY|5045|01198d20-2112-4c8f-ada8-67862cb6c030",
"customer": "BAY",
"locationid": "5045",
"locationid_id": "01198d20-2112-4c8f-ada8-67862cb6c030",
"location_id": null,
"arr_time": 669.61,
"end_time": 669.61,
"distance": 22643.0,
"drive_time": 30.076666666666711
},
{
"type": "service",
"id": "2ced144d-4b81-4b0e-b8de-c5ca71326836",
"name": "TMB|T021B001|000f2ea8-c760-45de-ba8d-c58c2da0d361",
"customer": "TMB",
"locationid": "T021B001",
"locationid_id": "000f2ea8-c760-45de-ba8d-c58c2da0d361",
"location_id": null,
"arr_time": 684.54333333333329,
"end_time": 684.54333333333329,
"distance": 10696.0,
"drive_time": 14.93333333333328
},
{
"type": "service",
"id": "d0cd1ca8-787c-49eb-b693-8a0a6690361d",
"name": "BAY|2026|00ac30f4-ab61-4d89-8c64-23c93cc09b84",
"customer": "BAY",
"locationid": "2026",
"locationid_id": "00ac30f4-ab61-4d89-8c64-23c93cc09b84",
"location_id": null,
"arr_time": 688.93,
"end_time": 688.93,
"distance": 3242.0,
"drive_time": 4.3866666666666561
},
{
"type": "service",
"id": "0be64800-a013-4cb1-aa0a-b39ffdbed502",
"name": "BAY|3470|003c1cb1-7675-47da-95d7-f134fda63b5d",
"customer": "BAY",
"locationid": "3470",
"locationid_id": "003c1cb1-7675-47da-95d7-f134fda63b5d",
"location_id": null,
"arr_time": 692.01,
"end_time": 692.01,
"distance": 2288.0,
"drive_time": 3.0800000000000409
},
{
"type": "service",
"id": "04b585a9-ee0f-4816-803d-4f8ef45b42a1",
"name": "TMB|2408B001|01135ed9-bc3a-4f11-967b-00abfa6f5435",
"customer": "TMB",
"locationid": "2408B001",
"locationid_id": "01135ed9-bc3a-4f11-967b-00abfa6f5435",
"location_id": null,
"arr_time": 700.41,
"end_time": 700.41,
"distance": 6430.0,
"drive_time": 8.3999999999999773
},
{
"type": "service",
"id": "5b00f542-cf1c-4a83-ba56-b78ec7f7411d",
"name": "BAY|9228|00aea31a-fbda-408f-b8d4-b42018ff1f4f",
"customer": "BAY",
"locationid": "9228",
"locationid_id": "00aea31a-fbda-408f-b8d4-b42018ff1f4f",
"location_id": null,
"arr_time": 707.52666666666664,
"end_time": 707.52666666666664,
"distance": 5644.0,
"drive_time": 7.1166666666666742
},
{
"type": "service",
"id": "8cfcf243-01ac-4651-8a37-b3f34e89a579",
"name": "TMB|2057B001|0095f2e0-130c-454f-afe7-6bddd184b149",
"customer": "TMB",
"locationid": "2057B001",
"locationid_id": "0095f2e0-130c-454f-afe7-6bddd184b149",
"location_id": null,
"arr_time": 725.2833333333333,
"end_time": 725.2833333333333,
"distance": 11117.0,
"drive_time": 17.756666666666661
},
{
"type": "service",
"id": "568112b9-5747-466a-82be-21d1bf1d925f",
"name": "BAY|9498|00c5dc5d-e805-40eb-80fb-6455e059359c",
"customer": "BAY",
"locationid": "9498",
"locationid_id": "00c5dc5d-e805-40eb-80fb-6455e059359c",
"location_id": null,
"arr_time": 765.88333333333333,
"end_time": 765.88333333333333,
"distance": 39680.0,
"drive_time": 40.600000000000023
},
{
"type": "service",
"id": "a0130139-247a-4d74-8a4d-66a5a68ad36c",
"name": "TMB|T045B001|003b8f10-34a9-453c-9c6d-4db111993f12",
"customer": "TMB",
"locationid": "T045B001",
"locationid_id": "003b8f10-34a9-453c-9c6d-4db111993f12",
"location_id": null,
"arr_time": 786.16,
"end_time": 786.16,
"distance": 10546.0,
"drive_time": 20.276666666666642
}
]
}
],
"unassigned": {
"services": [
{
"service": "9ab2d95b-257a-4383-9767-607523d11596",
"reason": "cannot be visited within time window"
}
],
"shipments": [
]
}
}
],
"begin": "Jan 23, 2019 10:25:47 AM",
"end": "Jan 23, 2019 10:25:48 AM",
"runtime": 1.0,
"progress": 0,
"_id": "5c47ce1d6ceecf4548a4c743"
}





js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
我最近在做一个vue + element-UI + vue-resource + vuex项目的时候,遇到了一个对象的问题。
当我们在项目需要 复制一个对象到另一个对象并且 被复制的对象不能受复制后的对象的影响。
我先总结下 我们哪些方法可以复制对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// 直接赋值var obj1 = { a: 1 };var obj2 = obj1;console.log(obj2); // { a: 1 }// 通过 Object.assign() 这个属性来进行复制var obj = { a: 1 };var obj2 = Object.assign({}, obj);console.log(obj2); // { a: 1 }// 通过 for in 循环赋值var obj1={ a: 1, b: { c: 2 }, c: 0 }var obj2={}for( var key in obj1 ){ obj2[key]=obj[key]}console.log(obj2); // { a: 1, b: { c: 2 }, c: 0 } |
以上的方法中 都可以把一个对象的键值赋值给另一个对象(但是我们可以测试出来obj2修改他的键值,obj1的键值也会被修改),
这就跟我家的钥匙刚开始是一把钥匙,然后我到配钥匙的地方配了一把一模一样的钥匙,那么我的这把原来的钥匙可以开我家的门,拿我家的东西,那么配的那把钥匙,也可以打开我家的门,拿走我家的东西。
其实我们想做的是,我们心买了一个房子,只是房子里的东西摆设跟我原来的房子是一模一样的,唯独不一样的就是,我原来家的钥匙只能开原来家的门,新家的钥匙只能开新家的门,虽然两个房子里的东西是一模一样的,但是都是没有实际的关联关系。那么这样我门需要怎么做呢。
我们可以先看看下面的这个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// 使用 Object.assign() 方法复制对象let obj1 = { a: 0 , b: { c: 0}}; let obj2 = Object.assign({}, obj1); console.log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}} obj1.a = 1; console.log(JSON.stringify(obj1)); // { a: 1, b: { c: 0}} console.log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}} obj2.a = 2; console.log(JSON.stringify(obj1)); // { a: 1, b: { c: 0}} console.log(JSON.stringify(obj2)); // { a: 2, b: { c: 0}} obj2.b.c = 3; console.log(JSON.stringify(obj1)); // { a: 1, b: { c: 3}} console.log(JSON.stringify(obj2)); // { a: 2, b: { c: 3}} |
我们可以看到上面 Object.assign() 的这个方法虽然可以复制我第一层的对象值,并且当我obj2修改第一层的数据时,obj1不会受到影响。
但是我们在修改obj2 里 b 对象里的c的值得时候,这个时候 obj1 里的 b 对象里的 c 的值也发生了改变,这就说明了,Object.assign()这个方法不是深层的复制对象,只是让对象里第一层的数据没有了关联性,但是对象内的对象则跟被复制的对象有着关联性的。那么我们其实可以想象,怎么才能让他们完全没有关联性没呢。
字符串类型 和 对象类型 肯定是没有关联性的 ,因为它们的类型都不一样,肯定是没有可比性和关联性的。 有了这样的想法我觉得我们就有办法决绝这个问题了;
|
1
2
3
4
5
6
7
|
// 这个最简单暴力的处理 两个对象的关联性的问题 obj1 = { a: 0 , b: { c: 0}}; let obj3 = JSON.parse(JSON.stringify(obj1)); obj1.a = 4; obj1.b.c = 4; console.log(JSON.stringify(obj3)); // { a: 0, b: { c: 0}} |
上面的代码已经可以体现出来我们刚才的一个假设,我们先把obj1 转成了字符串类型, 这样他就失去了对象的属性和一切的特性,然后我们再把它转成一个对象类型,这样我们心生成的对象是通过字符串转换过来的,已经是一个新的对象,然后再赋值给obj2 ,这样就相当于,我把我原来家的布置等东西,用设计稿的方式展现出来,然后我们又买了一个新家,按着原来的设计方式重构了出来,这样两个房子的内饰是一模一样的,但是门的钥匙不一样,这样就失去了以前的关联性。
以上的方法可以封装成方法方便使用
|
1
2
3
4
5
6
7
|
var function cloneObjectFn (obj){ // 对象复制 return JSON.parse(JSON.stringify(obj))}var obj1={a:2,b{c:0}}var obj2=cloneObjectFn(obj1)console.log(obj2) // {a:2,b{c:0}} |

以前要循环数组 生成对象 给对象一个一个设置显示属性 然后添加到新数组
现在直接把列表全部赋值给新数组

jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象的更多相关文章
- jquery实现点击页面其他地方隐藏指定元素
代码实例如下: <!DOCTYPE html><html><head><meta charset=" utf-8"><meta ...
- jQuery 实现点击页面其他地方隐藏菜单
点击页面其它地方隐藏id为messageList的div 代码: $('body').delegate("#message", 'click', function(e) { var ...
- js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
我最近在做一个vue + element-UI + vue-resource + vuex项目的时候,遇到了一个对象的问题. 当我们在项目需要 复制一个对象到另一个对象并且 被复制的对象不能受复制后 ...
- 怎么用js或jq点击展开,出现隐藏的DIV,点击收起DIV又隐藏起来.
方法一:1 <script type="text/javascript"> $(function() { $("#toggle").click(fu ...
- jquery 笔记 点击周围区域子类隐藏,点击子类内部的信息 不隐藏
zilei.click(ev){ var e = ev||event; e.stopPropagation(); //dosomething } $(document).click(function( ...
- vue中遇到的一个点击展开或收起并且改变背景颜色的问题。
<template> <div class="expense-center"> <div class="fl expense-left&qu ...
- 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
查看本章节 查看作业目录 需求说明: 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态.点击列表的项,切 ...
- 点击页面其它地方隐藏div所想到的jQuery的delegate
在网页开发的过程中经常遇到的一个需求就是点击一div内部做某些操作,而点击页面其它地方隐藏该div.比如很多导航菜单,当菜单展开的时候,就会要求点击页面其它非菜单地方,隐藏该菜单. 先从最简单的开始, ...
- javascript实现列表的点击展开折叠
<script> window.onload = function() { //要折叠的区域 var catalog = document.getElementById("div ...
随机推荐
- 快速升级PHP5.4、MySql5.5版本WDCP面板一键包
指定一键安装包环境升级PHP5.4版本 wget http://soft.sindns.net/wdcp/php_up54.sh sh php_up54.sh 直接登录SSH,下载和执行脚本自动会升级 ...
- Mybatis源码分析之Mapper执行SQL过程(三)
上两篇已经讲解了SqlSessionFactory的创建和SqlSession创建过程.今天我们来分析myabtis的sql是如何一步一步走到Excutor. 还是之前的demo public ...
- SuperMap开发入门2——环境部署
由于超图的相关资源比较少,可参考官方提供的<SuperMap iDesktop 9D安装指南>和<SuperMap iObjects .NET 9D安装指南>完成应用软件和开发 ...
- 【转】一些linux基础命令
学习Linux,其实很多基础命令很重要. 不论多么复杂的shell或者命令组合,都是一个一个的拼接组合命令拼接而成: 大号一个基本功,遇到需要的场景,信手拈来,随意组合拼接,是非常重要的. 恰好看到一 ...
- git ingore添加忽略文件无较的解决方法
一.启动Git Bash并切换到项目目录下 二.执行下列语句: git rm -r --cached . git add . git commit -m 'update .gitignore' 三.O ...
- k-means算法MATLAB和opencv代码
上一篇博客写了k-means聚类算法和改进的k-means算法.这篇博客就贴出相应的MATLAB和C++代码. 下面是MATLAB代码,实现用k-means进行切割: %%%%%%%%%%%%%%%% ...
- C/C++中extern关键字详解(转)
1 基本解释:extern可以置于变量或者函数前,以标示变量或者函数的定义在别的文件中,提示编译器遇到此变量和函数时在其他模块中寻找其定义.此外extern也可用来进行链接指定. 也就是说extern ...
- Ubuntu14.04设置开机自启动脚本
方法一.编辑rc.loacl脚本 Ubuntu开机之后会执行/etc/rc.local文件中的脚本,所以我们可以直接在/etc/rc.local中添加启动脚本.在 exit 0 前面添加好脚本代码, ...
- 转error while loading shared libraries的解決方法
error while loading shared libraries的解決方法 者 icq 21:03 | 靜態連結網址 | 迴響 (0) | 引用 (1) | 點閱次數 (270) | Prog ...
- java第六节 字符串/集合
/* *String类和StringBuffer类 * 位于java.lang包中 * String类对象中的内容一旦被初始化就不能再改变 * StringBuffer类中用于封装内容可以改变的字符串 ...
