VUE 使用之:nextTick
<div class="app">
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div> <script type="text/javascript">
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
})
</script>

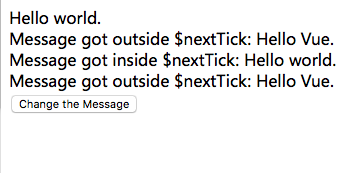
点击之后的界面:

nextTick使用意思是同步执行,也就是赋值成功了之后才之行的数据,通常用于json请求或者需要赋值之后在渲染,比如这个例子,赋值和渲染一起了,导致渲染的结果不正确,但是在刷新一次就是正确的结果了
VUE 使用之:nextTick的更多相关文章
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
- 【转】简单理解Vue中的nextTick
前言: Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick ...
- 简单理解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- 详解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- 聊聊VUE中的nextTick
在谈nextTick之前,先要说明一件事,可能在我们平时使用vue时并没有关注到,事实上,vue执行的DOM更新是异步的. 举个栗子: <template> <div class=& ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
- VUE 关于理解$nextTick()的问题
Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM.this.$nextTick()官方介绍:将回调延迟到下次 DOM 更新循环之后执行.在修改数据之后立即使用它,然后等待 ...
- 关于vue中的nextTick深入理解
定义[nextTick.事件循环] nextTick的由来: 由于VUE的数据驱动视图更新,是异步的,即修改数据的当下,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新 ...
- Vue里的nextTick方法
官方解释: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 自己总结: `Vue.nextTick(callback)`,当数据发生变化,更新后执 ...
- vue指令与$nextTick 操作DOM的不同之处
异步更新队列 可能你还没有注意到,Vue 异步执行 DOM 更新.只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变.如果同一个 watcher 被多次触发,只会被推 ...
随机推荐
- 《转》windows下通过cmd切换python2和python3版本
当电脑中同时安装了python2和python3时,往往会由切换版本的需求.那么如何通过cmd命令行做到呢? 方法:修改python.exe的文件名 举个栗子: 我的电脑中同时安装了py2.7.10和 ...
- python下安装Scikit-learn
安装SK-Learn需要依赖的Python安装包有: Python (>= 2.6), NumPy (>= 1.3), SciPy (>= 0.7), 下载python的各种包的地址 ...
- Stratix内嵌存储器测试报告
Stratix和Stratix GX系列器件内嵌TriMatrix存储块包括512-bit M512块.4-Kbit M4K块及512-Kbit M-RAM块.TriMatrix存储结构可对 ...
- 布式实时日志系统(三) 环境搭建之centos 6.4下hadoop 2.5.2完全分布式集群搭建最全资料
最近公司业务数据量越来越大,以前的基于消息队列的日志系统越来越难以满足目前的业务量,表现为消息积压,日志延迟,日志存储日期过短,所以,我们开始着手要重新设计这块,业界已经有了比较成熟的流程,即基于流式 ...
- css3整理--border-image
border-image语法: border-image : none | <image> [ <number> | <percentage>]{1,4} [ / ...
- LeetCode 14 Longest Common Prefix(最长公共前缀)
题目链接:https://leetcode.com/problems/longest-common-prefix/?tab=Description Problem: 找出给定的string数组中最 ...
- 你可能不知道的shell、bash二三事(Centos 7)
个人.bashrc: ~/.bashrc: # .bashrc # User specific aliases and functions alias rm='rm -i' alias cp='cp ...
- Asp.Net MVC WebApi2 自动生成帮助文档
WebAPI Help文档配置 开发环境VS2013+mvc5+WebApi2 一.通过NuGet引用Web API Test Client 安装后会多一个Areas文件夹 二.设置xml文档项目-- ...
- 【CF891E】Lust 生成函数
[CF891E]Lust 题意:给你一个长度为n的序列$a_i$,对这个序列进行k次操作,每次随机选择一个1到n的数x,令$res+=\prod\limits_{i!=x}a_i$(一开始res=0) ...
- 【CF744D】Hongcow Draws a Circle 二分+几何
[CF744D]Hongcow Draws a Circle 题意:给你平面上n个红点和m个蓝点,求一个最大的圆,满足圆内不存在蓝点,且至少包含一个红点. $n,m\le 10^3$ 题解:我们先不考 ...
