ReactJS环境搭建
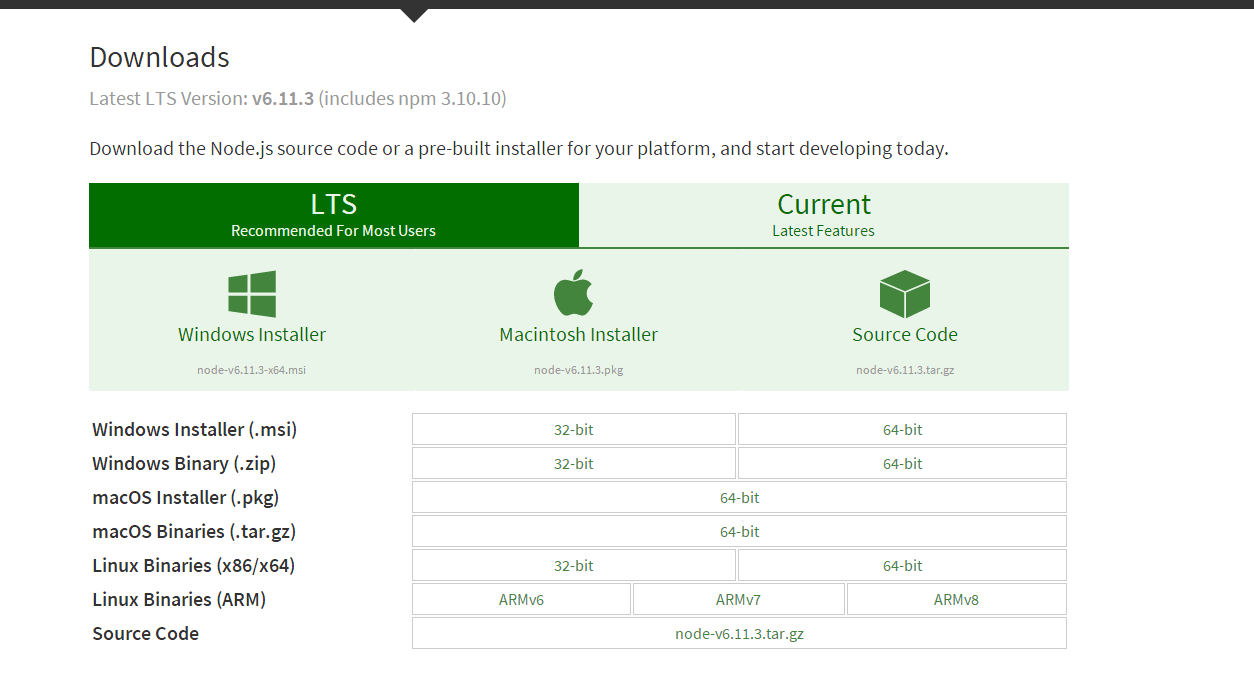
1.ReactJs 需要依赖nodejs环境,如果没有安装nodejs的话,需要安装。下载地址:https://nodejs.org/en/download/

下载下来之后,安装windows版本的msi,点击下一步就可以了。之后进行相应的环境配置就ok。
2.安装全局包
我们需要安装两个包,这两个包是babel插件。
在windows运行:
npm install -g babel
npm install -g babel-cli
3.创建一个应用根目录
d:>mkdir reactApp
d:>cd reactApp
d:\reactApp> npm init
4.添加相应的依赖webpack(--save命令将添加一个包去package.json文件中)
d:\reactApp>npm install webpack --save
d:\reactApp>npm install webpack-dev-server --save
5.安装react
d:\reactApp>npm install react --save
d:\reactApp>npm install react-dom --save
6.安装babel其他插件
d:\reactApp>npm install babel-core
d:\reactApp>npm install babel-loader
d:\reactApp>npm install babel-preset-react
d:\reactApp>npm install babel-perset-es2015
7.创建相应的文件(index.html,App.jsx,main.js,webpack.config.js)
d:\reactApp>cd.>index.html
d:\reactApp>cd.>App.jsx
d:\reactApp>cd.>main.js
d:\reactApp>cd.>webpack.consig.js
8.配置编译,服务和加载
编辑webpack.config.js文件,可以用webstrom进行编辑。
内容如下:
var config = {
entry: './main.js',
output: {
path:'/',
filename: 'index.js',
},
devServer: {
inline: true,
port: 8080
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config;
进行相应的配置。
ReactJS环境搭建的更多相关文章
- react介绍、环境搭建、demo运行实例
React官网:https://reactjs.org/docs/create-a-new-react-app.html cnpm网址:http://npm.taobao.org/ 1.react介绍 ...
- 我学React Native开发的经历(一) 第一周学习,环境搭建及demo1,一个导航跳转页面
大家好,这是跋涉者,wadereye,说来惭愧, 我是从2017年8月25日左右开始学习React Native的,因为时间不多, 在学习的过程中,感觉资料非常零散,要趟过的坑巨多,遇到的问题也非常多 ...
- 1. react 基础 简介 及 环境搭建
一.简介 由 Facebook 推出 2013 年 开源 的 函数式编程的 使用人数最多的 前端框架 拥有健全的文档与完善的社区 ( 官网 ) react 16 称为 React Fiber ( 底层 ...
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- Azure Service Fabric 开发环境搭建
微服务体系结构是一种将服务器应用程序构建为一组小型服务的方法,每个服务都按自己的进程运行,并通过 HTTP 和 WebSocket 等协议相互通信.每个微服务都在特定的界定上下文(每服务)中实现特定的 ...
- rnandroid环境搭建
react-native 环境搭建具体步骤这个大家已经玩烂了,这个主要是记录下来自己做win7系统遇到的坑 1.com.android.ddmlib.installexception 遇到这个问题,在 ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- springMVC初探--环境搭建和第一个HelloWorld简单项目
注:此篇为学习springMVC时,做的笔记整理. MVC框架要做哪些事情? a,将url映射到java类,或者java类的方法上 b,封装用户提交的数据 c,处理请求->调用相关的业务处理—& ...
- 【定有惊喜】android程序员如何做自己的API接口?php与android的良好交互(附环境搭建),让前端数据动起来~
一.写在前面 web开发有前端和后端之分,其实android还是有前端和后端之分.android开发就相当于手机app的前端,一般都是php+android或者jsp+android开发.androi ...
随机推荐
- # 20145106 《Java程序设计》第6周学习总结
教材学习内容总结 来源和目的都不知道的情况下还是可以撰写程序的,有这类需求的时候,可以设计一个通用的dump()方法.dump方法接受inputstream与outputstream实例,分别代表读取 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
- Python3基础 str find+index 是否存在指定字符串,有则返回第一个索引值
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Go第二篇之基本语法总结
Go语言标识符 标识符以字母或下划线开头,大小写敏感 _是特殊标识符,用来忽略结果 Go语言变量的声明 变量(Variable)的功能是存储用户的数据.不同的逻辑有不同的对象类型,也就有不同的变量类型 ...
- 自己写操作系统---bootsector篇
其实博主本来想在寒假自己写一个OSkernal的,高高兴兴的影印了本<一个操作系统的实现>. 然后又去图书馆借来<30天自制操作系统>和<X86/X64体系探索编程> ...
- javascript 构造函数类和原型 prototyp e定义的属性和方法的区别
1.把方法写在原型中比写在构造函数中消耗的内存更小,因为在内存中一个类的原型只有一个,写在原型中的行为可以被所有实例共享,实例化的时候并不会在实例的内存中再复制一份而写在类中的方法,实例化的时候会在每 ...
- swift设计模式学习 - 原型模式
移动端访问不佳,请访问我的个人博客 设计模式学习的demo地址,欢迎大家学习交流 原型模式 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象. 定义 用原型实例指定创建对象的种类,并且通 ...
- Luogu USACO Training 刷水记录
开个坑记录一下刷USACO的Training的记录 可能会随时弃坑 只有代码和做法简述 可能没有做法简述 [USACO1.1]你的飞碟在这儿Your Ride Is He… 模拟,细节已忘 #incl ...
- Unity3D学习笔记(二):个体层次、绝对和局部坐标、V3平移旋转
Directional Light:平行光源/方向性光源,用来模拟太阳光(角度只与旋转角度有关,与位置无关) Point Light:点光源,用来模拟灯泡,向四周发散光源 Spotlight:锥光源/ ...
- 【Android实验】 数据存储与访问sqlite
目录 实验目的 实验要求 实验过程 功能分析: 实验结果: 实验的代码 实验总结 实验目的 分别使用sqlite3工具和Android代码的方式建立SQLite数据库.在完成建立数据库的工作后 ...
