JavaScript:Array属性方法
var arr=[,,,,];
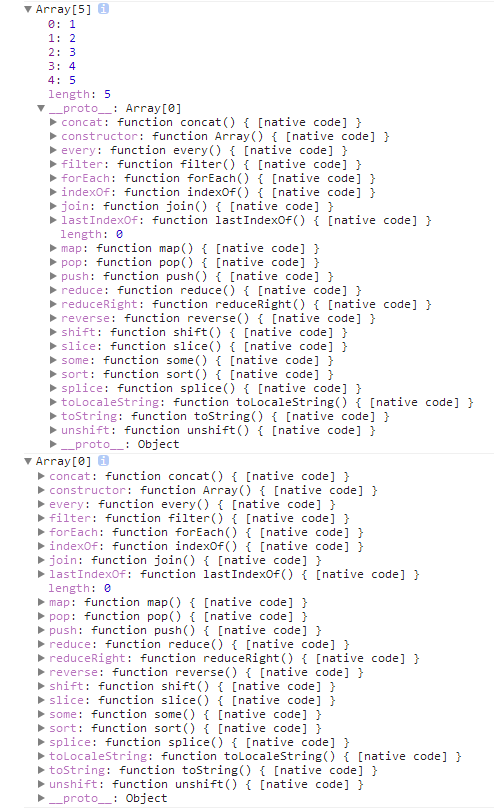
console.dir(arr);
var pro=Object.getPrototypeOf(arr);
console.dir(pro);

来一个个的查看数组的属性,方法
1.Array的静态方法
var arr=[,,,,];
console.log(Array.isArray(arr)) //true
2.arr的属性
var arr=[,,,,];
var con=arr.constructor;
console.dir(con);
var length=arr.length;
console.dir(length);

3.arr的方法
1.concat
var arr=[,,,,];
var a2=arr.concat("hongda");
console.log(a2);
var a3=arr.concat(["hong","da","da"]);
console.log(a3);
var a4=arr.concat("hongda1","hongda2",["hongda3","hongda4"]);
console.log(a4);

2.every,some,map,forEach
var arr=["hong","da","da2","da3"];
//every
var result=arr.every(function(value,index,array){
console.log("value:"+value+" index:"+index+" array:"+array);
return true;
});
console.log(result);
//some
var result=arr.some(function(value,index,array){
console.log("value:"+value+" index:"+index+" array:"+array);
return true;
});
console.log(result);
//map
var result=arr.map(function(value,index,array){
console.log("value:"+value+" index:"+index+" array:"+array);
return value+index;
});
console.log(result);
//forEach
var result=arr.every(function(value,index,array){
console.log("value:"+value+" index:"+index+" array:"+array);
});
console.log(result);

1,filter,按指定函数过滤元素,汇集返回值为true元素组成新的数组,函数值类型为布尔
2,forEach,在每一个元素上执行函数,函数返回类型为空
3,every,贪婪的试图匹配每一个元素,真到有一个返回false为止,函数值类型为布尔
4,some,懒惰的企图找到一个元素合乎要求,只要有一个返回true停止,函数值类型为布尔
5,map,使用同一函数处理每一个元素并返回,汇集返回结果组成新数组,函数返回类型为元素类型
3.filter
var arr = [, "element", , "the", true];
var result = arr.filter(
function (value) {
return (typeof value === 'string');
}
);
console.log(result); //element,the
5.lastIndexOf
var ar = ["ab", "cd", "ef", "ab", "cd"];
console.log(ar.lastIndexOf("cd")); //4
6.reduce
var arr=["hong","da","da2","da3"];
var result=arr.reduce(function(previousValue,currentValue,currentIndex,array){
console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array);
});

var arr=["hong","da","da2","da3"];
var result=arr.reduce(function(previousValue,currentValue,currentIndex,array){
console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array);
return currentValue+currentIndex;
});
console.log(result);

var arr=["hong","da","da2","da3"];
var result=arr.reduce(function(previousValue,currentValue,currentIndex,array){
console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array);
return previousValue+currentValue;
});
console.log(result);

7.reduceRight
var arr=["hong","da","da2","da3"];
var result=arr.reduceRight(function(previousValue,currentValue,currentIndex,array){
console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array);
return previousValue+currentValue;
});

8.reverse
var arr=["hong","da","da2","da3"];
var result=arr.reverse();
console.log(result);
console.log(arr);

9.sort
var a = new Array(, , , , , ); var b = a.sort();
document.write(b);
document.write("<br/>"); // This is ASCII character order.
// Output: 1,10,11,2,3,4) // Sort the array elements with a function that compares array elements.
b = a.sort(CompareForSort);
document.write(b);
document.write("<br/>");
// Output: 1,2,3,4,10,11. // Sorts array elements in ascending order numerically.
function CompareForSort(first, second)
{
if (first == second)
return ;
if (first < second)
return -;
else
return ;
}
http://msdn.microsoft.com/zh-tw/library/k4h76zbx(v=vs.94).aspx
JavaScript:Array属性方法的更多相关文章
- JavaScript Array 数组方法汇总
JavaScript Array 数组方法汇总 1. arr.push() 从后面添加元素,返回值为添加完后的数组的长度 var arr = [1,2,3,4,5] console.log(arr.p ...
- JavaScript Array filter() 方法
JavaScript Array filter() 方法 var ages = [32, 33, 16, 40]; function checkAdult(age) { return age > ...
- JavaScript -Array.form方法
Array.from方法可以把一个类数组或者课遍历对象转换为一个正真的数组 语法 Array.from(arrayLike[, mapFn[, thisArg]]) 参数 arrayLike 想要转换 ...
- JavaScript Array数组方法详解
Array类型是ECMAScript中最常用的引用类型.ECMAScript中的数据与其它大多数语言中的数组有着相当大的区别.虽然ECMAScript中的数据与其它语言中的数组一样都是数据的有序列表, ...
- javascript Array类型 方法大全
1,创建数组 //第一种是使用Array构造函数 var colors = new Array(); var colors = new Array(20); //创建length为20的数组 var ...
- JavaScript Array 对象方法 以及 如何区分javascript中的toString()、toLocaleString()、valueOf()方法
1.concat() 2.join() 3.pop() 4.push() 5.reverse() 6.shift() 7.unshift() 8.slice() 9.sort() 10.splice( ...
- JavaScript Array reverse 方法:颠倒数组中元素的顺序
在JavaScript中,Array对象的reverse()方法将颠倒(反转)数组中元素的顺序.arr.reverse()在原数组上实现这一功能,即,reverse()会改变原数组. 例1:将数组元素 ...
- JavaScript Array map() 方法
语法: array.map(function(currentValue,index,arr), thisValue) currentValue:必须.当前元素的值index:可选.当期元素的索引值ar ...
- JavaScript.Array.some() 方法用法
定义和用法:some() 方法用于检测数组中的元素是否满足指定条件(函数提供). some() 方法会依次执行数组的每个元素: 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检 ...
随机推荐
- 【Python】web.py-简单轻量级网页框架python
简单轻量级网页框架python web.py的安装 python 3.x中安装web.py 最近决定从python2.7转移到3.x上工作. 使用数据库的时候,依然选用了之前比较感兴趣的web.py ...
- java计算器 图形用户界面 升级版 v1.02
package com.rgy.entity; import java.awt.BorderLayout; import java.awt.Font; import java.awt.GridLayo ...
- PHP解决搜索时在URL地址栏输入中文字符搜索结果出现乱码
这 个问题的出现的前提是本站代码采用utf-8格式,php空间当页面停留在搜索页面时,在浏览器的地址栏输入中文的关键字进行搜索时会出现乱码,在网上查找资料说 明,是因为浏览器默认将url中的中文字符编 ...
- 分布式文件系统ceph快速部署
架构图 配置ceph-deploy节点 管理节点配置ceph yum源 vim /etc/yum.repos.d/ceph.repo [ceph-noarch] name=Ceph noarch pa ...
- MVC前后台获取Action、Controller、ID名方法 以及 路由规则
前后台获取Action.Controller.ID名方法 前台页面:ViewContext.RouteData.Values["Action"].ToString();//获取Ac ...
- openssl version 查看openssl 版本出现openssl: error while loading shared libraries: libssl.so.1.1: cannot open shared object file: No such file or directory,怎么办
查看openssl版本, 解决办法: ln -s /usr/local/lib64/libssl.so.1.1 /usr/lib64/libssl.so.1.1 ln -s /usr/local/li ...
- html的img标签 强大的title
示例: <img src="smiley-2.gif" alt="Smiley face" width="42" height=&qu ...
- phper
0 坚持写博客,有独立的博客1 有自己的github项目,目前致力于瓦力:meolu/walle-web · GitHub,瓦尔登:meolu/walden · GitHub变得更实用,欢迎标星:)2 ...
- Twitter OA prepare: Flipping a bit
You are given a binary array with N elements: d[0], d[1], ... d[N - 1]. You can perform AT MOST one ...
- UVM中的regmodel建模(二)
UVM的寄存器模型,对一个寄存器bit中有两种数值,mirror值,尽可能的反映DUT中寄存器的值.expected值,尽可能的反映用户期望的值. 几种常用的操作: read/write:可以前门访问 ...
