js-Client-side web APIs
APIs
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/
简介:
应用程序接口(API)是基于编程语言构建的结构,使开发人员更容易地创建复杂的功能。它们抽象了复杂的代码,并提供一些简单的接口规则直接使用。
JavaScript,API和其他JavaScript工具之间的关系
- JavaScript — 内置于浏览器的高级脚本语言,您可以用来实现Web页面/应用中的功能。
- 浏览器API — 内置于浏览器的结构程序,位于JavaScript语言顶部,可以更容易的实现功能。
- 第三方API — 置于第三方普通的结构程序(例如Twitter,Facebook),可以在自己的Web页面中使用那些平台的某些功能
- JavaScript库 — 通常是包含具有特定功能的一个或多个JavaScript文件,把这些文件关联到您的Web页以快速或授权编写常见的功能。例如包含jQuery和Mootools
- JavaScript框架 — 从库开始的下一步,JavaScript框架视图把HTML、CSS、JavaScript和其他安装的技术打包在一起,然后用来从头编写一个完整的Web应用。 Vue, React前端框架
APIs 能做什么
- 操作加载在浏览器中的documents的APIs: DOM API。
- APIs that fetch data from the server: (无需刷新reload整个页面),如XMLHttpRequest。 术语Ajax。Rails.ajax是用XMLHttpRequest写的。vueresource插件也用了XMLHttPRequest。
- APIs用于画画和操作图形:如 Canvas ,可以创建2D,3D场景。
- 音频视频API, HTMLMediaElement.
- 设备API.系统通知(参见Notifications API)或振动硬件(参见Vibration API)
- 客户端储存API: 让设备在处于脱机状态时可用。例如使用Web Storage API的简单的键/值存储以及使用IndexedDB API的更复杂的表格数据存储。
How do APIs work?
不同的Api通常有共同的特征和相似的主题。
基于对象
它们有可识别的入口点:
比如DOM api, 入口点是Document对象,或者一个HTML元素的实例,var em = document.getElementById('id')
它们使用event to handle changes in state
当事件触发,运行函数的处理程序属性。
Basic Document manipulation
我的codepen案例:https://codepen.io/chentianwei411/pen/EeJwxw?editors=0111
DOM需要基本理解。
现代框架Vue.js是使用数据驱动DOM树结构的。数据有index用于排列顺序结构。当改变数据的index, vue就会监测到data变化,从而自动对DOM树进行改变。
定位:
创建和放置新节点
var sect = document.createElement('p')
sect.appendChild(para)
创建文本节点: document.createTextNode()
- 这是document对象的方法。
- textContent: 元素对象的方法,返回/设置 一个文本节点。
移动和删除
对节点移动,方法很多,如appendChild("xxx"), 把某个节点移动到父节点最后。
删除: 父节点.removeChild(子节点)
如果不知道父节点是谁,可以 子节点.parentNode.removeChild(子节点)
Active learning: Getting userful information from the Window object
从window对象获得有用信息
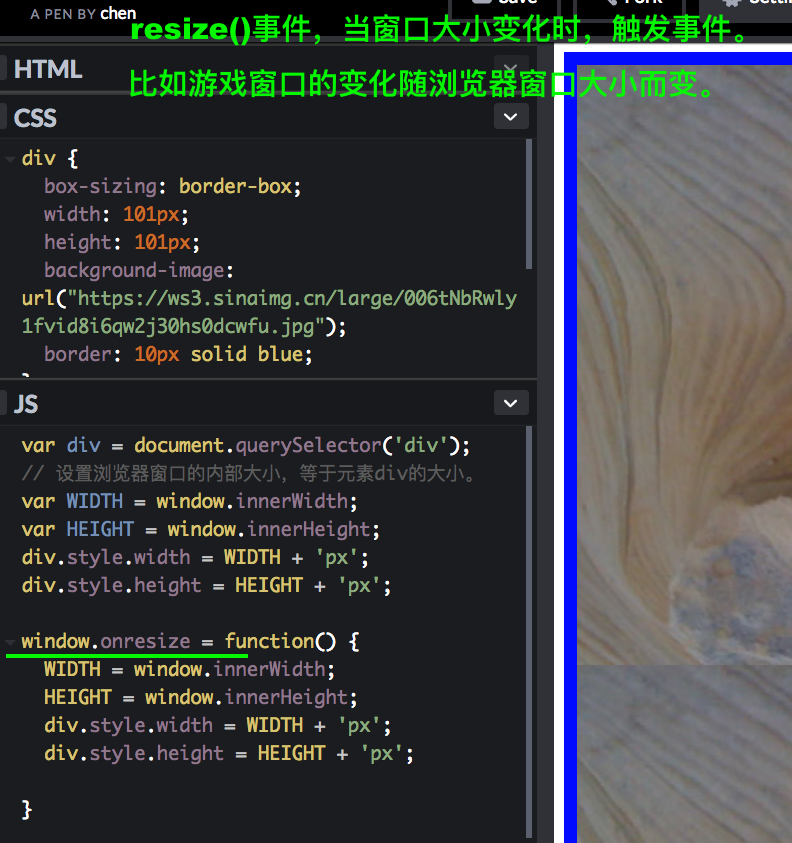
例子:根据浏览器窗口大小调节 网页内容的可用大小
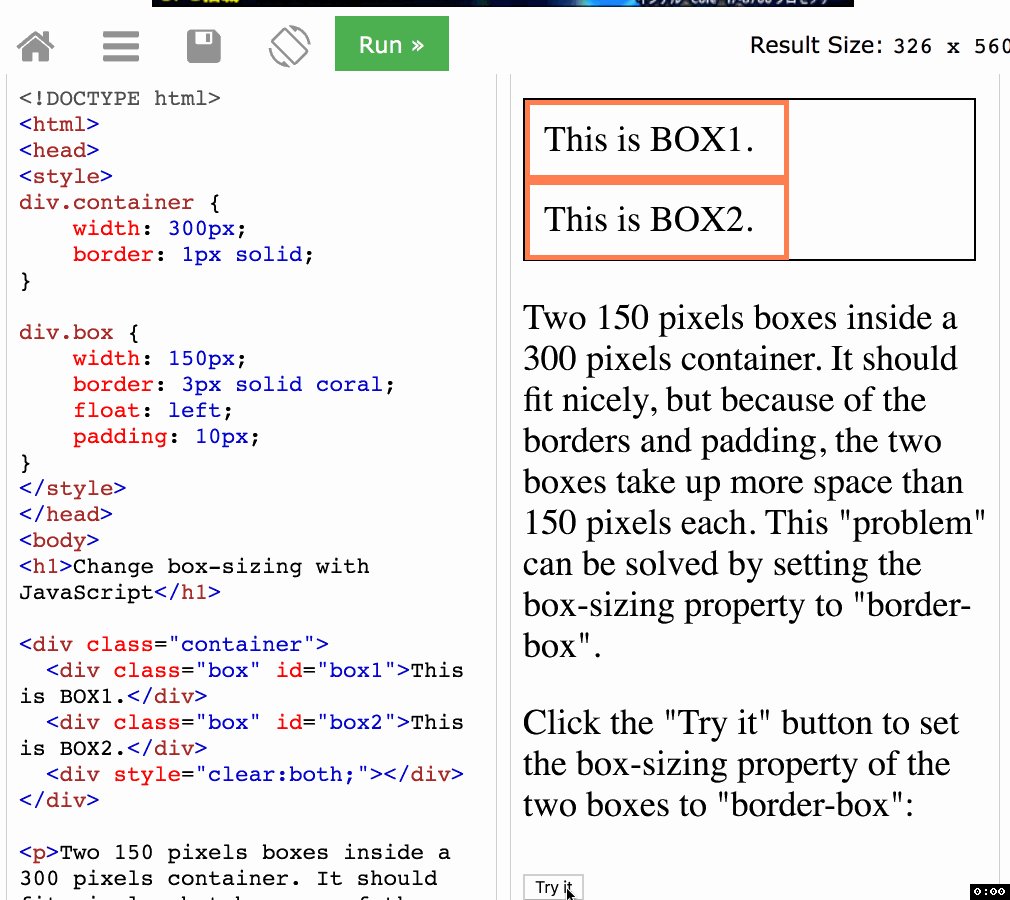
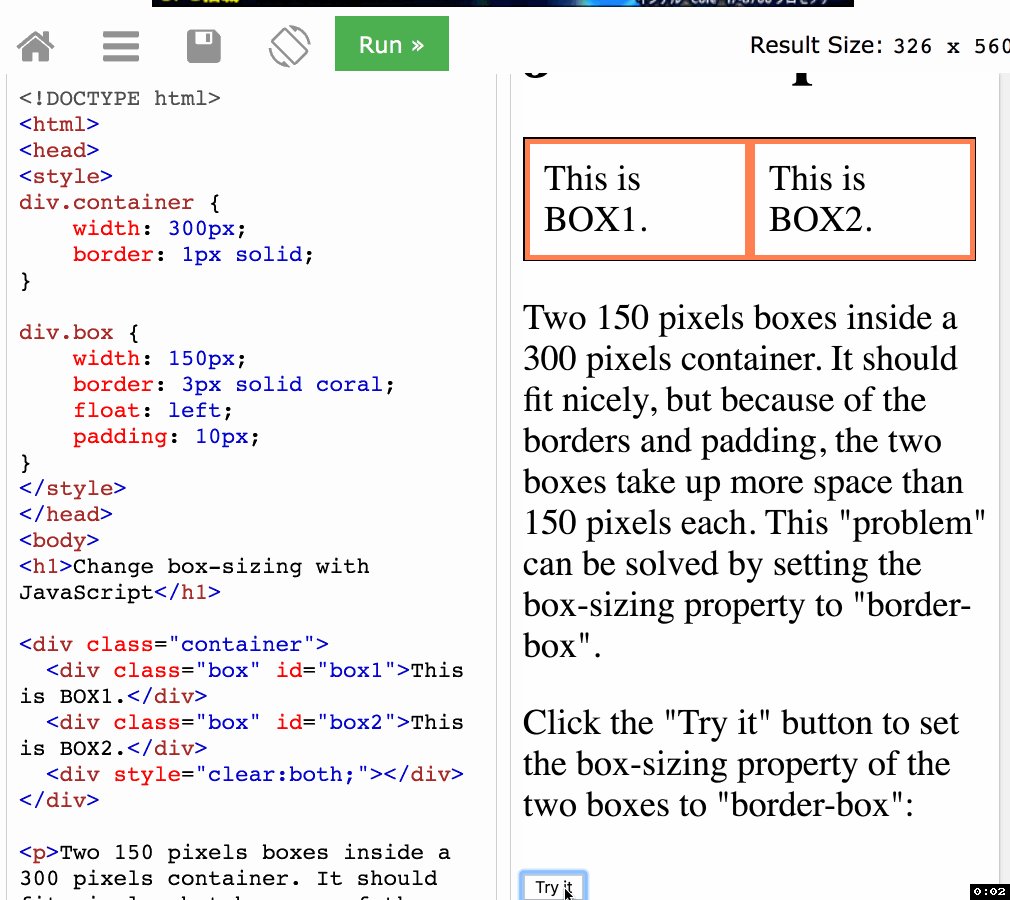
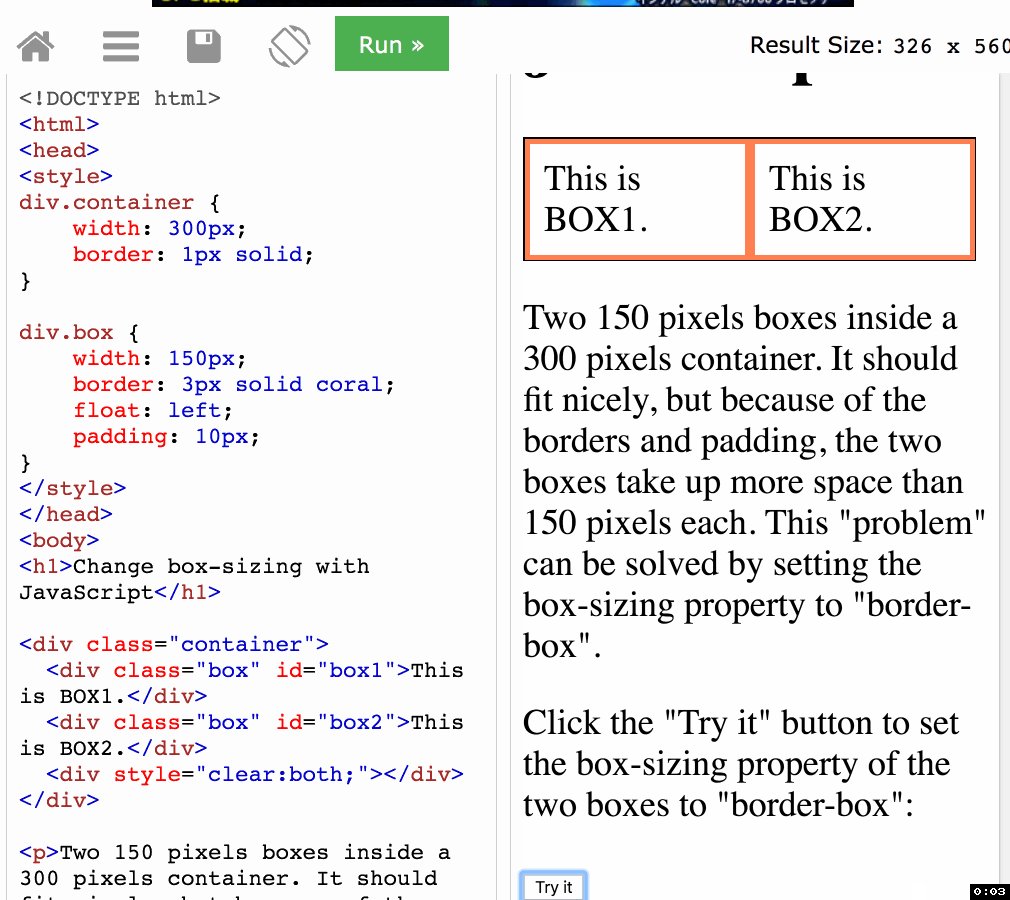
知识点css#boxSizing
设置为border-box,让padding+border-size+width/height的总和等于最开始width/height的设置
目的:布景的调整。
个人理解,把content的宽/高缩减一点,留给padding+border,让总和等于width/height
例子:https://www.w3schools.com/CSSref/tryit.asp?filename=trycss3_js_box-sizing

知识点 HTML DOM event resize()
when the browser window has been resized。

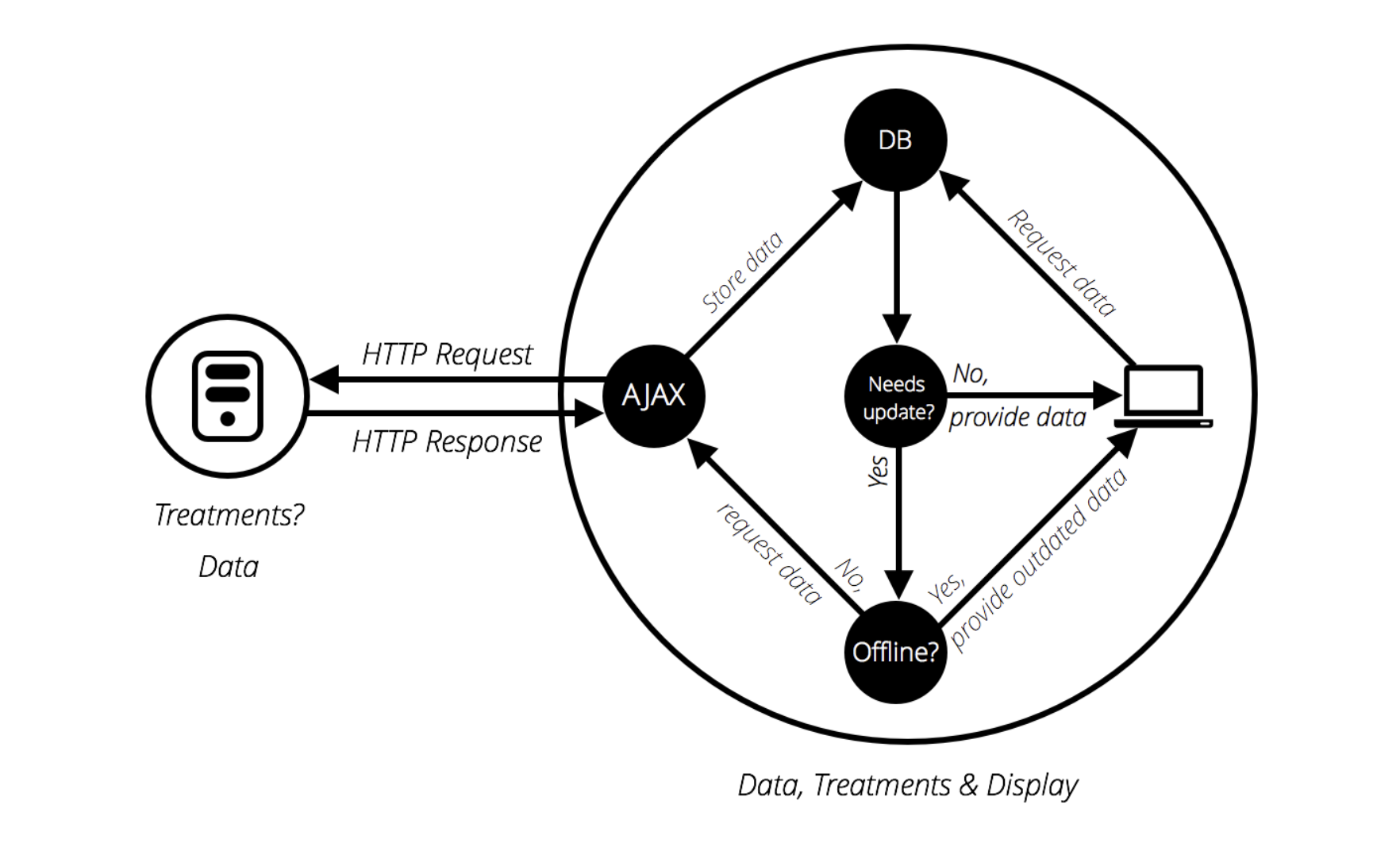
Fetching data from the server
取回数据 局部加载页面 。
Ajax: 使用XMLHttpRequest技术来请求JSON格式的数据。

现代javascript api都是基于promises的,使用Promise和Fetch代替传统的XHR.
Fetch API
提供了一个 JavaScript接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它还提供了一个全局 fetch()方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。
附加:
Vue 在内部尝试对异步队列使用原生的 Promise.then 和 MessageChannel,如果执行环境不支持,会采用 setTimeout(fn, 0) 代替。
Promise
标签:异步, 扁平化.then
A Promise is an object representing the eventual completion or failure of an asynchronous operation.
promise本质上是一个绑定了回调的对象
假设一个函数,异步地生成一个声音文件给一个配置直接和2个回调函数。
//旧的写法
function successCallback(result) {
console.log("Audio file ready at URL: " + result);
} function failureCallback(error) {
console.log("Error generating audio file: " + error);
} createAudioFileAsync(audioSettings, successCallback, failureCallback);
现代函数返回一个可以直接绑定回调函数的promise对象,新的写法:
createAudioFileAsync(audioSettings).then(successCallback, failureCallback); 分解写:js-Client-side web APIs的更多相关文章
- ECMAScript Web APIs node.js
https://hacks.mozilla.org/2015/04/es6-in-depth-an-introduction/ What falls under the scope of ECMASc ...
- 前端Web APIs 二
day04 - Web APIs 学习目标: 能够说出常用的3-5个键盘事件 能够知道如何获取当前键盘按下的是哪个键 能够知道浏览器的顶级对象window 能够使用window.onload事件 能够 ...
- 前端Web APIS
day01 - Web APIs 学习目标: 能够通过ID来获取元素能够通过标签名来获取元素能够通过class来获取元素能够通过选择器来获取元素能够获取body和html元素能够给元素注册事件能够修改 ...
- 使用 React.js 的渐进式 Web 应用程序:第 1 部分 - 介绍
使用 React.js 的渐进式 Web 应用程序:第 1 部分 - 介绍 使用 React.js 的渐进式 Web 应用程序:第 1 部分 - 介绍 来自译者 markzhai:大家也知道最近 ...
- Claim-based-security for ASP.NET Web APIs using DotNetOpenAuth
Recently I worked with a customer assisting them in implementing their Web APIs using the new ASP.NE ...
- ASP.NET Web APIs 基于令牌TOKEN验证的实现(保存到DB的Token)
http://www.cnblogs.com/niuww/p/5639637.html 保存到DB的Token 基于.Net Framework 4.0 Web API开发(4):ASP.NET We ...
- OS.js – 开源的 Web OS 系统,赶快来体验
OS.js 是一个开源的 Web OS 系统,可以在浏览器中运行,提供了窗口管理器,应用程序API,用户界面开发套件和抽象的文件系统等.可以部署在 Node 或者 PHP 环境中运行.OS.js is ...
- App.js – 用于移动 Web App 开发的 JS 界面库
App.js 是一个轻量级的 JavaScript UI 库,用于创建像本地应用程序的移动 Web 应用而不牺牲性能和体验.它是跨平台的,特定的UI设计,配置类似原生的过渡效果.App.js 的目的是 ...
- 《Node.js+MongoDB+AngularJS Web开发》读书笔记及联想
总体介绍 <Node.js+MongoDB+AngularJS Web开发>,于2015年6月出版,是一本翻译过来的书,原书名为<Node.js,MongoDB and Angula ...
- 通过JS语句判断WEB网站的访问端是电脑还是手机
通过JS语句判断WEB网站的访问端是电脑还是手机,以显示不同的页面! 目录腾讯网的适配代码如何判断访问网站的机器类型-如何判断ipadJS 判断浏览器客户端类型(ipad,iphone,android ...
随机推荐
- wkhtmtopdf--高分辨率HTML转PDF(二)
命令行 wkhtmtopdf有一些很实用的命令,平时如果不用代码,可以直接使用命令行来把你喜欢的任意网页转换为PDF, 命令行参考网址:http://madalgo.au.dk/~jakobt/wkh ...
- Ubuntu16.04 +cuda8.0+cudnn+caffe+theano+tensorflow配置明细
本文为原创作品,未经本人同意,禁止转载,禁止用于商业用途!本人对博客使用拥有最终解释权 欢迎关注我的博客:http://blog.csdn.net/hit2015spring和http://www ...
- python 同时迭代多个序列
每次分别从一个序列中取一个元素 >>> xpts = [1, 5, 4, 2, 10, 7] >>> ypts = [101, 78, 37, 15, 62, 99 ...
- [分享] 采用opencv_cascadetrain进行训练的步骤及注意事项 [复制链接]
http://f.dataguru.cn/thread-725364-1-1.html 很有用的一个帖子 转自:http://blog.csdn.net/xidianzhimeng/article/d ...
- nginx/ajax跨子域请求的两种现代方法以及403解决
因为面向互联网的性质,我们公司的大部分系统都采用多子域的方式进行开发和部署,以达到松耦合和分布式的目的,因此子系统间的交互不可避免.虽然通过后台的rpc框架解决了大部分的交互问题,但有些情况下,前端直 ...
- C++设计模式 之 “数据结构” 模式:Composite、Iterator、Chain of Resposibility
"数据结构"模式 常常有一些组件在内部具有特定的数据结构,如果让客户程序依赖这些特定的数据结构,将极大地破坏组件的复用.这时候,将这些特定数据结构封装在内部,在外部提供统一的接口, ...
- 20145306 张文锦 网络攻防 web基础
20145306 网络攻防 web基础 实验内容 WebServer:掌握Apache启停配置修改(如监听端口)前端编程:熟悉HTML+JavaScript.了解表单的概念编写不同的HTML网页,放入 ...
- Python3基础 help 查看内置函数说明
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- C语言宏定义中的#和##的作用【转】
本文转载自:http://my.oschina.net/shelllife/blog/123202 在宏定义中#和##的作用是:前者将宏定义的变量转化为字符串:后者将其前后的两个宏定义中的两个变量无缝 ...
- 第四章 消息摘要算法--SHA
注意:本节内容主要参考自<Java加密与解密的艺术(第2版)>第6章“验证数据完整性--消息摘要算法” 4.1.SHA 原理:消息摘要长度(可以定量为加密后的字符串的长度)越长,安全性越高 ...
