Razor及HtmlHelper学习笔记
Razor 不是编程语言。它是服务器端标记语言。
什么是Razor?
Razor 是一种允许您向网页中嵌入基于服务器的代码(Visual Basic 和 C#)的标记语法。
当网页被写入浏览器时,基于服务器的代码能够创建动态内容。在网页加载时,服务器在向浏览器返回页面之前,会执行页面内的基于服务器代码。由于是在服务器上运行,这种代码能执行复杂的任务,比如访问数据库。
Razor 基于 ASP.NET,它为 web 应用程序的创建而设计。它拥有传统 ASP.NET 标记的能力,但更易使用,也更易学习。
当服务器读取这种页面后,在将 HTML 页面发送到浏览器之前,会首先运行 Razor 代码。这些在服务器上执行的代码能够完成浏览器中无法完成的任务,比如访问服务器数据库。服务器代码能够在页面被发送到浏览器之前创建动态的 HTML 内容。从浏览器来看的话,由服务器代码生成的 HTML 与静态 HTML 内容没有区别。
Razor语法
Razor 使用的语法与 PHP 和 ASP 相似。
- Razor 代码封装于 @{ ... } 中
- 行内表达式(变量和函数)以 @ 开头
- 代码语句以分号结尾
- 字符串由引号包围
- C# 代码对大小写敏感
- C# 文件的扩展名是 .cshtml
<!-- 单行代码块 -->
@{ var myMessage = "Hello World"; } <!-- 行内表达式或变量 -->
<p>The value of myMessage is: @myMessage</p> <!-- 多行语句代码块 -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Here in Huston it is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
HTMLHelper(HTML帮助器)
HTML 帮助器用于修改 HTML 输出。类似 ASP.NET 中的 web form 控件,但是 HTML 帮助器更轻。与 web form 控件不同,HTML 帮助器没有事件模型和 view state。
@Html.ActionLink()
Razor语法:
@Html.ActionLink("Edit Record", "Edit", new {Id=3})
输出:
<a href="/Home/Edit/3">Edit Record</a>
@Html.TextBox
<!--Razor-->
@model Student
@Html.TextBox("StudentName", Model.StudentName, new { @class = "form-control" })
<!--输出-->
<input class="form-control" id="StudentName" name="StudentName" type="text" value="Janes" />
@Html.TextBoxFor
<!--Razor-->
@model Student
@Html.TextBoxFor(m => m.StudentName, new { @class = "form-control" })
<!--输出-->
<input class="form-control" id="StudentName" name="StudentName" type="text" value="Janes" />
TextBox和TextBoxFor的区别:
@Html.TextBox是一个弱类型,@Html.TextBoxFor()是个强类型。
@Html.TextBox参数是一个字符串,@Html.TextBoxFor参数是一个lambda表达式
@Html.TextBox如果属性拼写错误在编译的时候不会报错,只能在运行才会报错,@Html.TextBoxFor在编译的时候会提示错误。
@Html.TextArea
<!--Razor-->
@Html.TextArea("Textarea1", "val", 5, 15, new { @class = "form-control" })
<!--输出-->
<textarea class="form-control" cols="15" id="Textarea1" name="Textarea1" rows="5">val</textarea>
@Html.TextAreaFor
<!--Razor-->
@model Student
@Html.TextAreaFor(m => m.Description, new { @class = "form-control" })
<!--输出-->
<textarea class="form-control" cols="20" id="Description" name="Description" rows="2"></textarea>
@Html.Password
<!--Razor-->
@Html.Password("OnlinePassword")
<!--输出-->
<input id="OnlinePassword" name="OnlinePassword" type="password" value="" />
@Html.PasswordFor
<!--Razor-->
@model Student
@Html.PasswordFor(m => m.Password)
<!--输出-->
<input id="Password" name="Password" type="password" value="mypassword" />
@Html.Hidden
@Html.HiddenFor
@Html.CheckBox
<!--Razor-->
@Html.CheckBox("isNewlyEnrolled", true)
<!--输出-->
<input checked="checked" id="isNewlyEnrolled" name="isNewlyEnrolled" type="checkbox" value="true" />
@Html.CheckBoxFor
<!--Razor-->
@model Student
@Html.CheckBoxFor(m => m.isNewlyEnrolled)
<!--输出-->
<input data-val="true" data-val-required="The isNewlyEnrolled field is required." id="isNewlyEnrolled" name="isNewlyEnrolled" type="checkbox" value="true" />
<input name="isNewlyEnrolled" type="hidden" value="false" />
@Html.RadioButton
<!--Razor-->
Male: @Html.RadioButton("Gender","Male")
Female: @Html.RadioButton("Gender","Female")
<!--输出-->
Male: <input checked="checked" id="Gender" name="Gender" type="radio" value="Male" />
Female: <input id="Gender" name="Gender" type="radio" value="Female" />
@Html.RadioButtonFor
<!--Razor-->
@model Student
@Html.RadioButtonFor(m => m.Gender,"Male")
@Html.RadioButtonFor(m => m.Gender,"Female")
<!--输出-->
<input checked="checked" id="Gender" name="Gender" type="radio" value="Male" />
<input id="Gender" name="Gender" type="radio" value="Female" />
@Html.DropDownList
@Html.DropDownListFor
<!--Razor-->
@Html.DropDownListFor(m => m.StudentGender, new SelectList(Enum.GetValues(typeof(Gender))), "Select Gender")
<!--输出-->
<select class="form-control" id="StudentGender" name="StudentGender">
<option>Select Gender</option>
<option>Male</option>
<option>Female</option>
</select>
@Html.Display
@Html.DisplayFor
<!--Raozr-->
@model Student
@Html.DisplayFor(m => m.StudentName)
<!--输出-->
Steve
@Html.Label
@Html.LabelFor
<!--Razor-->
@model Student
@Html.LabelFor(m => m.StudentName)
<!--输出-->
<label for="StudentName">姓名</label>
@Html.Editor
@Html.EditorFor
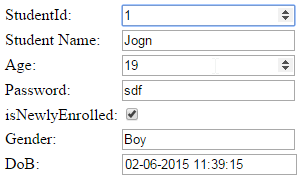
该扩展方法是一种基于数据类型生成html输入元素的方法。Editor()或EditorFor()扩展方法基于Model对象的属性的数据类型生成html标签。
<!--Razor-->
StudentId: @Html.EditorFor(m => m.StudentId)
Student Name: @Html.EditorFor(m => m.StudentName)
Age: @Html.EditorFor(m => m.Age)
Password: @Html.EditorFor(m => m.Password)
isNewlyEnrolled: @Html.EditorFor(m => m.isNewlyEnrolled)
Gender: @Html.EditorFor(m => m.Gender)
DoB: @Html.EditorFor(m => m.DoB)

@Html.BegionForm
<!--Razor-->
@using (Html.BeginForm("ActionName", "ControllerName", FormMethod.Post, new { @class = "form" }))
{ }
<!--输出-->
<form action="/ControllerName/ActionName" class="form" method="post">
</form>
@Html.Action
执行一个Action,并返回HTMl字符串
@Html.RenderAction
Action是执行单独的控制器并且显示结果,Action返回的是字符串,而RenderAction是写入响应流
@Html.Action("MyMenu")
@{
Html.RenderAction("MyMenu");
}
@Url.Action
返回一个Action的链接地址
<!--Razor-->
Url.Action("someaction", "somecontroller", new { id = "123" })
<!--返回-->
/somecontroller/someaction/123
@Html.Partial 与 @Html.RenderPatial的区别
1. Razor语法不一样
@Html.Partial("PartialViewName")
@{ Html.RenderPartial("PartialViewName"); }
2. Partial有返回值(MvcHtmlString);RenderPartial没有返回值(Void)。
Partial是将视图内容直接生成一个字符串并返回(相当于有个转义的过程),RenderPartial方法是直接输出至当前 HttpContext,不进行缓存(因为是直接输出,所以性能好)。更多时候我们会使用 @{ Html.RenderPartial("Details"); } 而不是@Html.Partial
//PartialExtensions.Partial 方法 (HtmlHelper, String)
public static MvcHtmlString Partial(
this HtmlHelper htmlHelper,
string partialViewName
) //RenderPartialExtensions.RenderPartial 方法 (HtmlHelper, String)
public static void RenderPartial(
this HtmlHelper htmlHelper,
string partialViewName
)
@Html.Partial 与 @Html.Action
@Html.Partial可以直接提供用户控件名作为参数,而@Html.Action需要有对应的Action,在Action内部返回PartialViewResult。
对于简单的没有任何逻辑的用户控件,推荐使用@Html.Partial;对于需要设置一些Model的用户控件,推荐使用@Html.Action。当然,有Model数据也是可以使用@Html.Partial方法的,有重载。
Action、RenderAction加载方法的视图,执行Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。而Partial、RenderPartial直接加载视图文件内容
Razor及HtmlHelper学习笔记的更多相关文章
- Asp.net core 2.0.1 Razor 的使用学习笔记(五)
按说这里应该写关于Role角色类的笔记,但是我还没时间实验这块,所以等以后我搞定了再来分享.现在先写其他部分. Asp.net core 2.0.1 Razor 的使用学习笔记——建立模型 按照微软官 ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(六)
Asp.net core 2.0.1 Razor 的使用学习笔记——基本页面的建立 VS这版(vs版本:15.5.6 .net版本:4.7.02558)的Razor页面自动生成就是坑爹货,它自动生成 ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(一)
环境:vs2017 版本:15.5.6 一.新建项目 1.文件>新建>项目>Visual c#>.NET Core>ASP.NET Core Web应用程序(“.NET ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(四)
ASP.net core 2.0.1 中 asp.net identity 2.0.1 的基本使用(三)—用户注册 一.修改用户注册 1.打开Pages文件夹>Account>Regist ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(三)
ASP.net core 2.0.0 中 asp.net identity 2.0.0 的基本使用(二)—用户账户及cookie配置 修改用户账户及cookie配置 一.修改密码强度和用户邮箱验证规则 ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(二)
ASP.net core 2.0.1 中 asp.net identity 2.0.1 的基本使用(一)—启用用户管理 一.修改和启用默认的用户账户管理和角色管理 在Data目录中添加Applicat ...
- ASP.NET MVC 学习笔记-2.Razor语法 ASP.NET MVC 学习笔记-1.ASP.NET MVC 基础 反射的具体应用 策略模式的具体应用 责任链模式的具体应用 ServiceStack.Redis订阅发布服务的调用 C#读取XML文件的基类实现
ASP.NET MVC 学习笔记-2.Razor语法 1. 表达式 表达式必须跟在“@”符号之后, 2. 代码块 代码块必须位于“@{}”中,并且每行代码必须以“: ...
- ASP.Net MVC开发基础学习笔记:一、走向MVC模式
一.ASP.Net的两种开发模式 1.1 ASP.Net WebForm的开发模式 (1)处理流程 在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/bl ...
- ASP.Net MVC开发基础学习笔记(1):走向MVC模式
一.ASP.Net的两种开发模式 1.1 ASP.Net WebForm的开发模式 (1)处理流程 在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/bl ...
随机推荐
- 数据仓库基础(十二)Informatica组件(2)
本文转载自:http://www.cnblogs.com/evencao/p/3152708.html 1.Router Transformation:在filter 组件中只能写一个过滤条件.而在R ...
- Qt 学习之路 2(55):数据库操作
Qt 提供了 QtSql 模块来提供平台独立的基于 SQL 的数据库操作.这里我们所说的“平台独立”,既包括操作系统平台,又包括各个数据库平台.另外,我们强调了“基于 SQL”,因为 NoSQL 数据 ...
- Rest风格(占位符)的映射
- Python Web笔记之高性能网络编程
请参考博客: https://blog.csdn.net/russell_tao/article/details/9111769
- phpstorm常用快捷键(自备不全)
CTRL+N 查找类 CTRL+SHIFT+N 全局搜索文件 ,优先文件名匹配的文件 CTRL+SHIFT+ALT+N 查找php类名/变量名 ,js方法名/变量名, css 选择器 CTRL+G 定 ...
- HTML5 Chart.js 框架
HTML5 Chart.js 框架 版权声明:未经博主授权,内容严禁转载 ! Chart.js 概述: chart.js 是一个简单的.面向对象.为设计者开发者准备的图表绘制工具. 点击进入官方网址 ...
- php 设置模式 单元素模式(单例模式或单件模式)
单元素模式: 某些应用程序资源是独占的,因为有且只有一个此类型的资源.应用程序每次包含且仅包含一个对象,那么这个对象就是一个单元素.指的是在应用程序的范围内只对指定的类创建一个实例.通常该模式中包含一 ...
- Python之GUI的最终选择(Tkinter)
首先,Tkinter是Python默认的GUI库,想IDLE就是用Tkinter设计出来的,因此直接导入Tkinter模块就可以啦 1 import tkinter (1)Tkinter初体验: 1 ...
- Linxu内核版本号后面多出字符串或者+号【学习笔记】
作者:庄泽彬 之前一直没有留意到但是最近在编译内核的时候版本号竟然多出了个加号+号或字符串, 后面终于找到原因了,原来config如果设置了CONFIG_LOCALVERSION_AUTO=y,内核的 ...
- dubbo 配置属性
1,服务方 <dubbo:application name="demo-provider" /> <!-- 使用zookeeper注册中心暴露服务地址 --> ...
