cocos2d-js 和 createjs 性能对比(HTML5)
cocos2d-js除了做native游戏外,还可以用来做HTML5游戏/动画,那么它跟adobe的createjs框架比较会怎么样呢?
(背景知识:createjs是adobe支持的HTML5框架,沿用了Flash的思想,实现了最基本的显示列表和事件机制,是一个非常轻量的框架。createjs暂时只有canvas 2d版本,webgl版本还没完成。)
实验一:

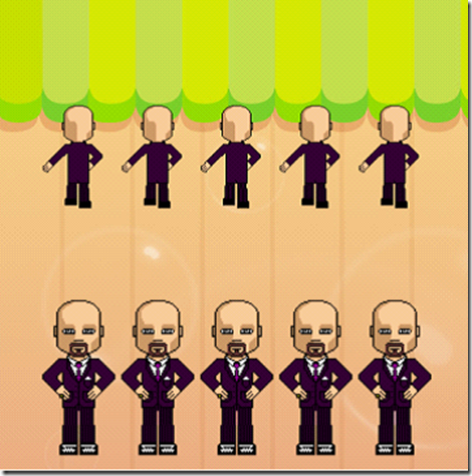
1背景,上排5个小人播放SpriteSheet动画(14帧位图轮播),下排5个小人不断做旋转和缩放。其中小人是带透明的png,尺寸为85*121px。
在PC的chrome运行,cocos2d-js和createjs都能满帧60fps,轻松搞掂无压力。

cocos2d-js:
for (var i = 0; i < 5; i++) {
var man = new cc.Sprite("res/grossini.png");
man.runAction(cc.spawn(cc.rotateBy(1, 360, 360), cc.sequence(cc.scaleTo(1, 2), cc.scaleTo(1, 1))).repeatForever());
this.addChild(man, 2);
man.x = size.width/6*(i+1);
man.y = size.height/5;
}
for (var j = 0; j < 5; j++) {
var man = new cc.Sprite();
var animation = new cc.Animation();
for (var i = 1; i <= 14; i++) {
animation.addSpriteFrameWithFile("res/grossini_dance_" + (i < 10 ? ("0" + i) : i) + ".png");
}
animation.setDelayPerUnit(1 / 7);
man.runAction(cc.animate(animation).repeatForever());
man.x = size.width/6*(j+1);
man.y = size.height / 3 * 2;
this.addChild(man, 3);
}
createjs:
for (var i = 0; i < 5; i++) {
var man = new createjs.Bitmap("../res/grossini.png");
man.regX = 42;
man.regY = 60;
man.x = canvas.width/6*(i+1);
man.y = canvas.height/5*4;
man.scaleX = man.scaleY = 1;
stage.addChild(man);
createjs.Tween.get(man, {loop: true}, true)
.to({rotation: 360, scaleX:2, scaleY:2}, 1000).to({rotation: 360, scaleX:1, scaleY:1}, 1000);
}
var images = [];
for (var i = 1; i <= 14; i++) {
images.push("../res/grossini_dance_" + (i<10?("0"+i):i) + ".png");
}
for (var j = 0; j < 5; j++) {
var sheet = new createjs.SpriteSheet({
images: images,
frames: {width: 85, height: 121, regX: 42, regY: 60}
}); //需要设置每帧的宽高,注册点信息
var man = new createjs.Sprite(sheet);
man.framerate = 60/7;
man.x = canvas.width/6*(j+1);
man.y = canvas.height / 3;
man.play();
stage.addChild(man);
}
由于播放帧动画都需要不断的替换贴图,是否使用GPU加速差别不大,所以接下来只使用旋转放缩来测试两个框架的效率区别。
实验二:
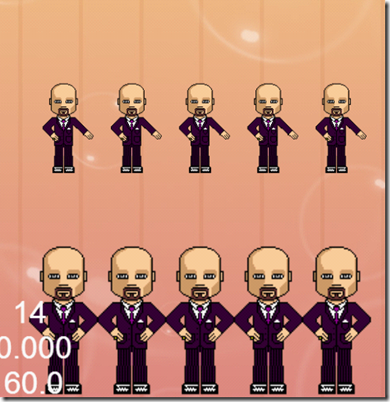
基于实验一,改为使用2个图,每个图新建2000个实例放到舞台上,分别做旋转放缩的缓动变化。实验二继续在PC的chrome中运行。
cocos2d-js:使用webGL,帧频不断变化,最高有55fps,最低只有29fps。

如果让cocos2d-js强制在canvas 2d模式下渲染,帧频只有26fps左右。
createjs:使用canvas 2d渲染,保持在28fps。
在这个实验中,两者差异的原因主要是cocos2d-js使用了webgl渲染,可以让部分矩阵计算放到GPU,而createjs使用纯canvas 2d渲染,只能依赖CPU计算矩阵变换,导致每帧的计算超过了重绘时间间隔,导致了帧频降低。
接着,我们再做一个手机canvas的实验,测试机是小米1 Android 2.3,可谓是低端情况的canvas 2d,代表了一大批山寨机水平吧。
实验三:
判断当前帧频,如果帧频大于30,则添加20个运动的小人到舞台上,直到帧频低于30才停止。
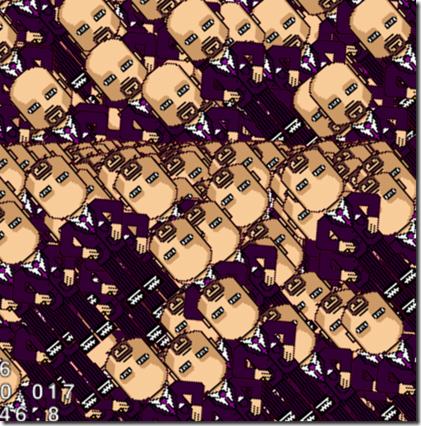
cocos2d-js在UC浏览器上运行,勉强支撑40个小人,帧频13到23fps之间波动。

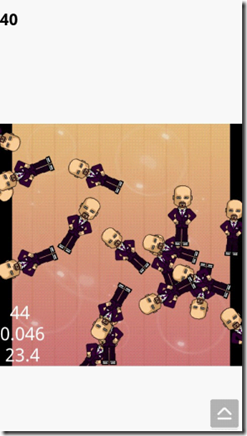
createjs情况就没有在PC chrome那么风光了,运行20个小人就已经卡得掉牙了,只有10到15fps。

通过这个实验可以发现,手机的canvas性能真心不行,包括UC浏览器和微信内嵌的浏览器。这可能是手机CPU性能带来的主要瓶颈吧,所以在手机上只能多依赖GPU,要么发布为native,要么只给iOS 8(带webgl)的高帅富使用。
有兴趣的朋友,可以拿起手机扫一下,看看你的手机测试情况如何,跟个贴。
cocos2d-js:

createjs:

小结:
总体来说,由于cocos2d-js可以在webgl上渲染,所以性能会比createjs要好。单纯比较在canvas 2d上的渲染来说,createjs和cocos2d-js不相伯仲,没太大区别,尤其在手机(Android)上基本都是废物,手机的canvas2d游戏/动画只能尽量避免全屏重绘,减少每帧的变化。
再考虑框架的附加能力方面,cocos2d-js框架提供的UI编辑器、粒子系统、骨骼动画、瓦片地图等等,都是createjs这个轻量级选手不具备的,createjs只能从零开始,一切都得靠开发者自行实现。因此,cocos2d-js更适合做中大型游戏(大型指的是游戏画面复杂程度,而不是渲染要求高),而createjs更适合做小游戏,例如神经猫级别。
本文的代码可以在github.com/kenkozheng/cocos/cocos_vs_createjs中找到。
cocos2d-js 和 createjs 性能对比(HTML5)的更多相关文章
- 记录:sea.js和require.js配置 与 性能对比
最近有点忙,很久无写博客,记录一下之前的配置require.js和sea.js的配置.(有误有望提出 require.js 文件目录 /app(项目使用js) /lib(require.js jq存放 ...
- 三星a9上测试egret与pixi.js的渲染性能
for (let i = 0; i < 500; i++) { let shape = new egret.Shape(); shape.graphics.beginFill(0xff0000) ...
- 简单对比一下不同Windows操作系统在相同硬件配置的情况下浏览器js引擎的性能
最近部门进行Windows客户端的测试产品单点性能, 感觉不在通的windows版本以及浏览器内核的情况下性能可能有差异, 也一直没有找到一个比较好的对比工具, 今天用chrome的控制台简单测试了下 ...
- 2017年的golang、python、php、c++、c、java、Nodejs性能对比(golang python php c++ java Nodejs Performance)
2017年的golang.python.php.c++.c.java.Nodejs性能对比 本人在PHP/C++/Go/Py时,突发奇想,想把最近主流的编程语言性能作个简单的比较, 至于怎么比,还是不 ...
- cocos2d js jsb XMLHttpRequest 中文乱码
1.首先讲下怎样使用XMLHttpRequest 下面所说的是在cocos2d-x 2.2.2 或者 2.3 版本号中. 首先要明确cocos2d js事实上分两个版本号,一个是html5的版本号,另 ...
- Python 读取图像文件的性能对比
Python 读取图像文件的性能对比 使用 Python 读取一个保存在本地硬盘上的视频文件,视频文件的编码方式是使用的原始的 RGBA 格式写入的,即无压缩的原始视频文件.最开始直接使用 Pytho ...
- Jackson和fastjson简单用法及性能对比
背景: Java处理JSON数据有三个比较流行的类库FastJSON.Gson和Jackson.fastjson是阿里做的国有开源Java工具包,jackson是spring mvc内置的json转换 ...
- 算法的时间复杂度 & 性能对比
算法的时间复杂度 & 性能对比 累加算法性能对比 // js 累加算法性能对比测试 const n = 10**6; (() => { console.time(`for`); let ...
- [原] KVM 环境下MySQL性能对比
KVM 环境下MySQL性能对比 标签(空格分隔): Cloud2.0 [TOC] 测试目的 对比MySQL在物理机和KVM环境下性能情况 压测标准 压测遵循单一变量原则,所有的对比都是只改变一个变量 ...
随机推荐
- [转]PHP: 深入pack/unpack
From : http://my.oschina.net/goal/blog/195749 http://www.w3school.com.cn/php/func_misc_pack.asp PHP作 ...
- [转]使用PHPExcel判别和格式化Excel中的日期格式
From : http://renzhen.iteye.com/blog/799391 最近,在做一个导入功能,在系统中使用PHPExcel类库,读取上传的Excel文件,然后进行字段映射,最后将Ex ...
- [转]如何在本地apache上架设多个站点
http://dongxin1390008.blog.163.com/blog/static/3179247820094279581256/ 通常情况下,我们有时候需要架设多个站点 比如 我的web站 ...
- go语言之进阶篇创建goroutine协程
1.goroutine是什么 goroutine是Go并行设计的核心.goroutine说到底其实就是协程,但是它比线程更小,十几个goroutine可能体现在底层就是五六个线程,Go语言内部帮你实现 ...
- 如何让Domain里的其他系统通过DC来进行外网的DNS解析
搭建一个测试环境, 一般会建立一个DC, 然后再建立许多虚机加入到这个新DC的domain. 我们有个DNS服务器的地址, 哪台虚机要上外网, 就把这个DNS地址填到这台虚机的DNS server a ...
- Centos安装FTP服务器和配置
安装 yum install vsftpd 启动/重启/关闭 /sbin/service vsftpd start /sbin/service vsftpd restart /sbin/service ...
- nginx高效学习方法
nginx高效学习方法 nginx做为一个高性能的web服务器,相对于apache等服务器来说它的代码量并不是非常庞大,反而非常精简.看过nginx源码的人都知道,nginx将“一切皆为模块”和“所有 ...
- 详细解读简单的lstm的实例
http://blog.csdn.net/zjm750617105/article/details/51321889 本文是初学keras这两天来,自己仿照addition_rnn.py,写的一个实例 ...
- [Tool] Enable Prettier in VSCode as Format on Save and add config files to gitingore
First of all, install Prettier extension: "Pettier - Code formatter". The open the VSCode ...
- 关于Linux路由表的route命令
转自:http://www.cnblogs.com/gunl/archive/2010/09/14/1826234.html 查看 Linux 内核路由表 使用下面的 route 命令可以查看 Lin ...
