JavaScript Image对象 / Tabel对象 / Select对象 / Form对象
JavaScript Image / Tabel / Select / Form 对象
版权声明:未经授权,严禁转载!
Image 对象
Image 对象,代表 <img> 元素。
<img> 标签每次出现一次,一个 Image 对象就被创建。
HTML DOM 提供了更加方便的创建 Image 对象的 API。
创建一个 Image 对象:
- new Image();
案例代码
<script>
// 在 body中添加一个 <img> 元素 最开始学的的方式
// var img = document.createElement("img");
// img.src = "add.png";
// img.width = "500";
// document.body.appendChild(img); // 新提供的API
var img = new Image();
img.src = "add.png";
img.width = "500";
document.body.appendChild(img); </script>

Table 对象
Table 对象,代表一个 HTML 表格。
每一对 <table> 标签,都是一个 Table 对象。
HTML DOM 提供了更加方便的创建表格中的元素的 API。
行分组
在 table 中创建一个行分组:
- table.createTHead / TBody / TFoot();
- 创建同时,就将行分组添加到 table。
- 返回新创建的行分组对象。
删除一个行分组:table.delectTHead / TFoot()
获取一个行分组:table.tHead / tFoot
- table.tBodies[i]
行
在行分组下创建一个行:
- Table / THead / TBody / TFoot.insertRow(i);
- i 为下表位置,如果省略,则表示在末尾添加。
- 如果直接在 table 中创建,则会自动创建到最后一个 Tbody 中。
- 返回新创建的行对象。
- 获取指定范围内的所有行:Table / THead / TBody / TFoot.rows
- 删除指定范围内下表为 i 的行:Table / THead / TBody / TFoot.delectRow(i);
- 获取当前行在整个表中的下标:tr.roeIndex
列
在行中创建一个列:
- tr.insertCell(i);
- i 为下标的位置,如果省略,则表示在末尾添加。
- 返回新创建的列对象。
获取指定行中的所有列:tr.cells
删除指定行中下标为 i 的列:tr.deleteCell(i)
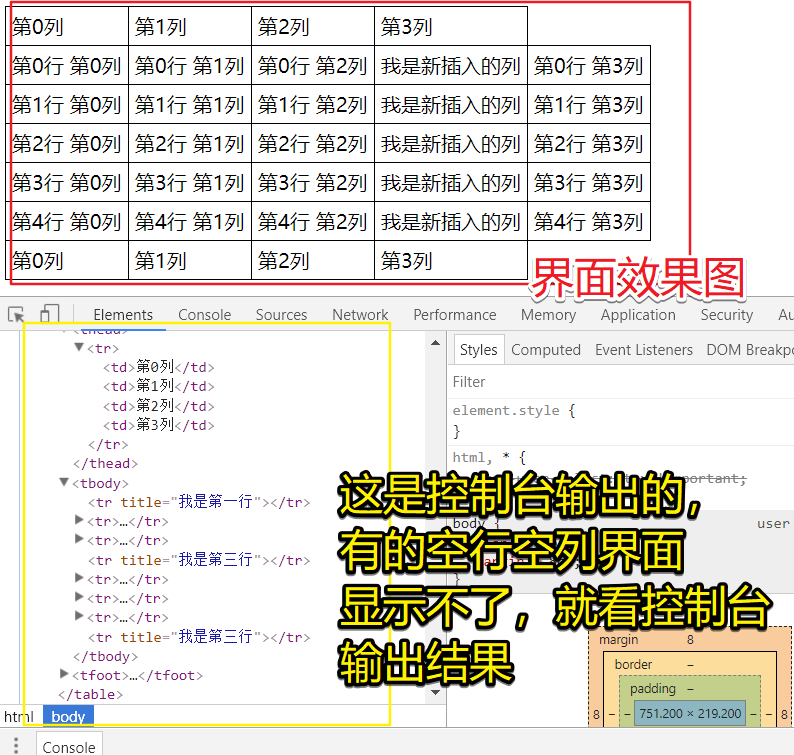
案例代码
<style>
td {
border: 1px solid #000;
padding: 5px;
} table {
border-collapse: collapse;
}
</style> <div id="d1"></div> <script>
var d1 = document.getElementById("d1");
// 创建一个 table
var table = document.createElement("table"); // 创建 thead tbody tfoot
var thead = table.createTHead();
var tbody = table.createTBody();
var tfoot = table.createTFoot(); // thead添加一行
var tr = thead.insertRow();
// 在 thead 行中创建列
for (var c = 0; c < 4; c++) {
var td = tr.insertCell();
td.innerHTML = "第" + c + "列"
} // 在 tbody 下创建五行
for (var i = 0; i < 5; i++) {
var tr = tbody.insertRow();
for (var c = 0; c < 4; c++) {
var td = tr.insertCell();
td.innerHTML = "第" + i + "行 第" + c + "列"
}
var td = tr.insertCell(3);
td.innerHTML = "我是新插入的列"
}
tbody.insertRow(0).title = "我是第一行";
tbody.insertRow(3).title = "我是第三行";
table.insertRow().title = "我是第三行"; // 如果没有指定 tr 要添加到哪一行分组内,会自动添加带tbody最后。 // 在 tfoot 中创建行和列
var tr = tfoot.insertRow();
for (var c = 0; c < 4; c++) {
var td = tr.insertCell();
td.innerHTML = "第" + c + "列"
} // 将 table 添加到 d1
d1.appendChild(table); </script>

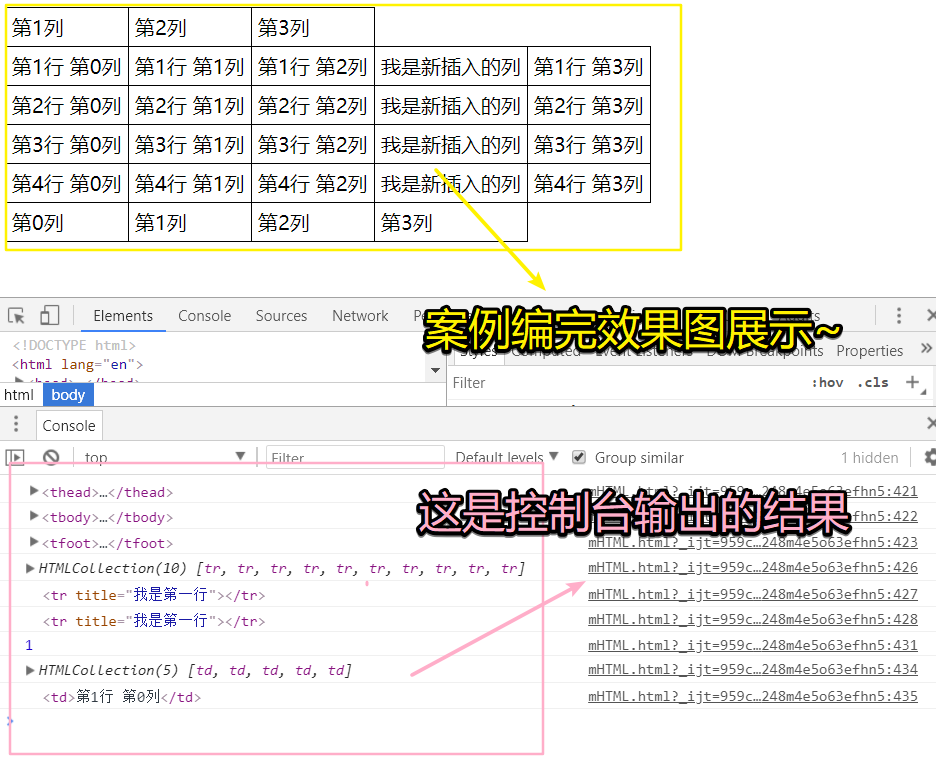
获取 和 删除 案例代码
<style>
td {
border: 1px solid #000;
padding: 5px;
} table {
border-collapse: collapse;
}
</style> <div id="d1"></div> <script>
var d1 = document.getElementById("d1");
// 创建一个 table
var table = document.createElement("table"); // 创建 thead tbody tfoot
var thead = table.createTHead();
var tbody = table.createTBody();
var tfoot = table.createTFoot(); // thead添加一行
var tr = thead.insertRow();
// 在 thead 行中创建列
for (var c = 0; c < 4; c++) {
var td = tr.insertCell();
td.innerHTML = "第" + c + "列"
} // 在 tbody 下创建五行
for (var i = 0; i < 5; i++) {
var tr = tbody.insertRow();
for (var c = 0; c < 4; c++) {
var td = tr.insertCell();
td.innerHTML = "第" + i + "行 第" + c + "列"
}
var td = tr.insertCell(3);
td.innerHTML = "我是新插入的列"
}
tbody.insertRow(0).title = "我是第一行";
tbody.insertRow(3).title = "我是第三行";
table.insertRow().title = "我是第三行"; // 如果没有指定 tr 要添加到哪一行分组内,会自动添加带tbody最后。 // 在 tfoot 中创建行和列
var tr = tfoot.insertRow();
for (var c = 0; c < 4; c++) {
var td = tr.insertCell();
td.innerHTML = "第" + c + "列"
} // 获取行分组
console.log(table.tHead);
console.log(table.tBodies[0]); // 获取的 tbody是一个集合
console.log(table.tFoot); // 获取行
console.log(table.rows) // 获得表中的所有行
console.log(table.rows[1]) // 获得表中的第一行
console.log(tbody.rows[0]) // 获得tbody的第一行 // 获取某一行在整个表中的下标
console.log(tbody.rows[0].rowIndex) // 获取列
console.log(tbody.rows[2].cells)
console.log(tbody.rows[2].cells[0]) //删除 行分组
// table.deleteTHead();
// table.deleteTFoot();
// 没有提供删除 tbody 的方法 // 删除行
table.deleteRow(1); //删除整个表中下标为1的行
tbody.deleteRow(0); //删除 tbody 中下标为0的行 // 删除列
thead.rows[0].deleteCell(0) // 删除第一列 // 将 table 添加到 d1
d1.appendChild(table); </script>

Select 对象
Select 对象,代表 HTML 表单的一个 <select> 元素。
每一对 <select> 标签都是一个 Select 对象。
常用的属性:
- .selectedIndex : 获得当前选中项的下标。
- .value : 获得当前选中项的值。
- .options : 获得 select 下所有 option 的集合。
- .length : 表示选中项的总个数。
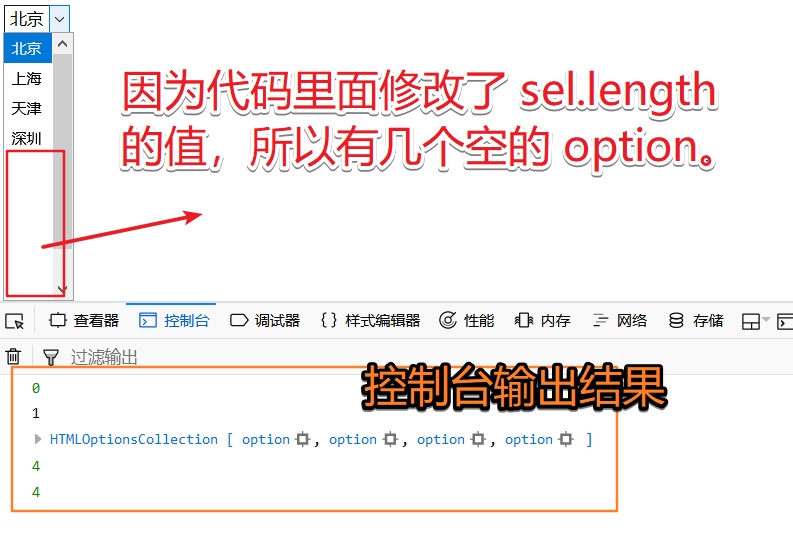
案例代码
<select name="" id="sel">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
<option value="4">深圳</option>
</select> <script>
var sel = document.getElementById("sel");
console.log(sel.selectedIndex) // 获取当前选中项的下标
console.log(sel.value) // 获取当前选中项的value值
console.log(sel.options) // 返回 option 集合
console.log(sel.options.length) // 返回 option 集合个数
console.log(sel.length) // 返回 option 的个数
sel.length = 10; // 修改 .length 可以添加或删除 option 的个数 </script>

Select 对象 常用方法
常用方法:
- add(option,i) 在 Select 中添加一个 option。
- remove(i) 删除一个 option。
常用事件:
- onchange() 当前选中项改变是自动触发。
Option 对象
Option 对象,代表 HTML 表单中 Select 下拉列表中的一个选项。
每一对 <option> 标签就是一个 Option 对象。
创建一个 Option:
- new Option(text,value);
常用属性:
- .index 表示当前 Option 在 Select 下的位置。
- .text Option 中的内容,等同于 innerHTML。
案例代码
<select name="" id="sel">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
<option value="4">深圳</option>
</select> <script>
var sel = document.getElementById("sel");
console.log(sel.selectedIndex) // 获取当前选中项的下标
console.log(sel.value) // 获取当前选中项的value值
console.log(sel.options) // 返回 option 集合
console.log(sel.options.length) // 返回 option 集合个数
console.log(sel.length) // 返回 option 的个数
sel.length = 10; // 修改 .length 可以添加或删除 option 的个数 // 创建一个 option 对象
var option = new Option("重庆", "5");
// 添加到 select
sel.add(option,2); // 在下标2处添加
// 删除
// sel.remove(); // 删除全部 select
sel.remove(3); // 删除索引为3 的option </script>

Form 对象
Form 对象,代表一个 HTML 表单元素。
每一对 <form> 标签都是一个 Form 对象。
获得 HTML 页面中的所有表单对象:
- document.forms
获得某一个表单对象:
- document.form[ i / id ]
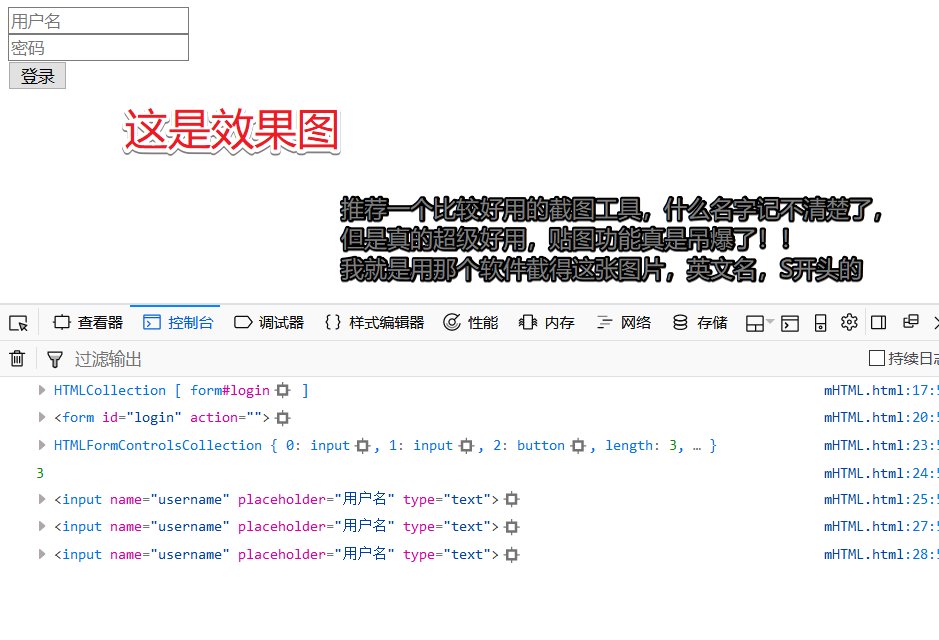
案例代码
<form action="" id="login">
<input type="text" name="username" placeholder="用户名"><br>
<input type="password" name="pwd" placeholder="密码"><br>
<button type="button">登录</button>
<br>
</form> <script>
// 获取 form 对象
console.log(document.forms);
var form = document.forms[0];
var form = document.forms["login"];
console.log(form); //获取表单中的表单元素
console.log(form.elements); // 所有表单元素的集合
console.log(form.length); // 表单元素总个数
console.log(form.elements[0]); // 访问某一个表单元素
// 更简单的API
console.log(form.elements["username"]) // 访问某一个表单元素
console.log(form.username) // 访问某一个表单元素 </script>

Form 对象
常用属性:
- elements :包含表单中所有表单元素的集合
- .length :表单中表单元素总个数
常用方法:
- submit() 手动控制提交表单
案例代码
<form action="" id="login">
<input type="text" name="username" placeholder="用户名"><br>
<input type="password" name="pwd" placeholder="密码"><br>
<button type="button">登录</button>
<br>
</form> <script>
// // 获取 form 对象
// console.log(document.forms);
var form = document.forms[0];
// var form = document.forms["login"];
// console.log(form);
//
// //获取表单中的表单元素
// console.log(form.elements); // 所有表单元素的集合
// console.log(form.length); // 表单元素总个数
// console.log(form.elements[0]); // 访问某一个表单元素
// // 更简单的API
// console.log(form.elements["username"]) // 访问某一个表单元素
// console.log(form.username) // 访问某一个表单元素 // 为按钮绑定点击事件
form.elements[2].onclick =function () {
if (form.username.value==""||form.pwd.value =="") {
console.log("用户名或密码不能为空!")
}else{
form.submit(); // 提交表单
}
} </script>

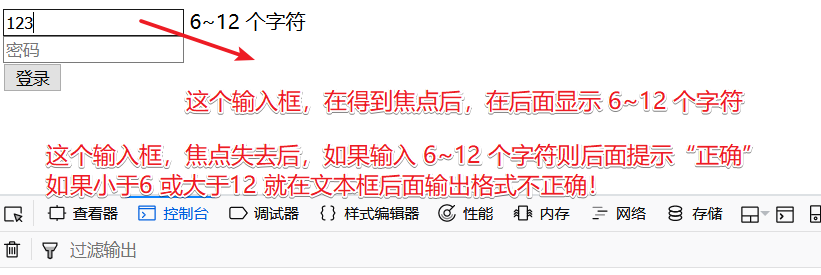
案例代码:
<form action="" id="login">
<input type="text" name="username" placeholder="用户名"><span></span><br>
<input type="password" name="pwd" placeholder="密码"><br>
<button type="button">登录</button>
<br>
</form> <script>
// // 获取 form 对象
// console.log(document.forms);
var form = document.forms[0];
// var form = document.forms["login"];
// console.log(form);
//
// //获取表单中的表单元素
// console.log(form.elements); // 所有表单元素的集合
// console.log(form.length); // 表单元素总个数
// console.log(form.elements[0]); // 访问某一个表单元素
// // 更简单的API
// console.log(form.elements["username"]) // 访问某一个表单元素
// console.log(form.username) // 访问某一个表单元素 // 为按钮绑定点击事件
form.elements[2].onclick =function () {
if (form.username.value==""||form.pwd.value =="") {
console.log("用户名或密码不能为空!")
}else{
form.submit(); // 提交表单
}
} // 表单元素的常用方法:获得焦点focus() 失去焦点blur()
// form.username.focus(); // 让username输入框获得焦点 // 表单元素的常用事件:获得焦点事件 onfocus 失去焦点事件 onblur form.username.onfocus = function () {
// console.log("用户出发了获取焦点事件");
this.nextElementSibling.innerHTML =" 6~12 个字符"
} form.username.onblur = function () {
// console.log("用户出发了失去焦点事件");
var len = this.value;
if (len.length<6||len.length>12) {
this.nextElementSibling.innerHTML =" 格式不正确";
}else{
this.nextElementSibling.innerHTML =" 正确";
}
} </script>

完成了~今天!O(∩_∩)O哈哈~
JavaScript Image对象 / Tabel对象 / Select对象 / Form对象的更多相关文章
- JavaScript常用内置对象(window、document、form对象)
由于刚开始学习B/S编程,下面对各种脚本语言有一个宏观的简单认识. 脚本语言(JavaScript,Vbscript,JScript等)介于HTML和C,C++,Java,C#等编程语言之间.它的优势 ...
- HTML-DOM常用对象的用法(select/option/form/table)
HTML DOM 常用对象: 它对常用HTML元素操作的简化. Select对象 它代表页面上的一个select元素,常用属性有: select.value ——当前选中项的value ,没有valu ...
- 获取form对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript基础--DOM对象(十三):(windows对象:history\location\navigator\screen\event)
DOM编程1.为什么要学习DOM(1) 通过dom编程,我们可以写出各种网页游戏(2)dom编程也是ajax的重要基础2.DOM编程介绍DOM = Document Object Model(文档对象 ...
- Javascript学习8 - 脚本化文档(Document对象)
原文:Javascript学习8 - 脚本化文档(Document对象) 每个Web浏览器窗口(或帧)显示一个HTML文档,表示这个窗口的Window对象有一个document属性,它引用了一个Doc ...
- js进阶-9-3/4 form对象有哪些常用属性
js进阶-9-3/4 form对象有哪些常用属性 一.总结 一句话总结: 1.一般html标签有哪些常用属性:name id value 2.form对象有哪些常用属性(特有):action meth ...
- javascript面向对象系列第一篇——构造函数和原型对象
× 目录 [1]构造函数 [2]原型对象 [3]总结 前面的话 一般地,javascript使用构造函数和原型对象来进行面向对象编程,它们的表现与其他面向对象编程语言中的类相似又不同.本文将详细介绍如 ...
- JavaScript对象的理解 及 字面量对象与数组的关系
JavaScript的简单类型包括 数字.字符串.布尔值.null值.undefined值. 其他的值都是对象.对象是可变的键控集合.数组.函数.正则表达式都是对象. 对象是属性的容器,属性都是名字和 ...
- JavaScript学习总结(二)数组和对象部分
pt学习总结(二)数组和对象部分 2016-09-16 分类:WEB开发.编程开发.首页精华暂无人评论 来源:trigkit4 分享到:更多1 对象部分 Object类型 Object ...
随机推荐
- HDU 2476 String painter(区间DP)
String painter Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- ECNU 3263 - 丽娃河的狼人传说
一定要纪念一下第一道在比赛中自己做出来的贪心. 题目链接:http://acm.ecnu.edu.cn/problem/3263/ Time limit per test: 1.0 seconds T ...
- JNUOJ 1180 - mod5
首先,可以自己先一个超时的标程出来: #include<cstdio> typedef long long ll; ll n,m,cnt; int main() { int t; scan ...
- HTML的常用总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 表优化 altering table OPTIMIZE TABLE `sta_addr_copy`
表优化 altering table OPTIMIZE TABLE `sta_addr_copy` [总结] 1.实际测试的结果是,在state sqlaltering table OPTIMIZE ...
- c# listView中列宽随列中的内容自动调整
1.创建一个类 ListViewAutoChange 作用:自动调整ListView的列宽 代码如下:(内容很容易理解,没加注释) using System; using System.Collec ...
- 洛谷P3557 GRA-Tower Defense Game [POI2013] 构造
正解:构造 解题报告: 传送门 话说这题我理解题意理解了好久TT一直没懂那个,k的意义是什么,,,后来才明白,可能k就是没有意义的趴 (upd:好像明白辣,k是用来保证这么做是对的QwQ 然后就直接港 ...
- NYOJ 587 blockhouses 【DFS】
blockhouses 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描写叙述 Suppose that we have a square city with straigh ...
- 创建list方法总结
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/sheismylife/article/details/28878593 构建一个list 注意要标记 ...
- redhat7:用户、组和权限
用户: 任何用户被分配一个独特的用户id号(UID) (UID 0标识root用户 用户账号通常从UID 1000开始(在redhat6及之前的版本,从500开始)) . 用户名和UID信息 ...
