em 单位
借 Lea verou 的话:
当某些值相互依赖时,应该把它们的相互关系用代码表达出来。
通常情况下,我们会希望字号和其他尺寸能够跟父元素的字号建立关联,此时em就很好的表达了这种关系。
在CSS Values and Units Module Level 3中,有一个相对长度单位em:
em unit
Equal to the computed value of the font-size property of the element on which it is used.
翻译:
em等价于元素font-size的计算值
那么问题来了,如果元素的font-size用的是em单位呢?MDN指出:
For most font-relative units (such as
emandex), the font size is relative to the parent element's font size.
翻译:
font-size属性的em和ex单位值相对于父元素的字号
这其实意味着,font-size的em和%单位的作用是一样的。
到这里为止em的用法已经清楚了:
- 默认继承父元素的
font-size,如果通过em显示指定元素的font-size,作用等于%,相对于父元素的font-size计算。 - 元素的其他属性使用
em单位,em等价于元素font-size的计算值
注意两点,
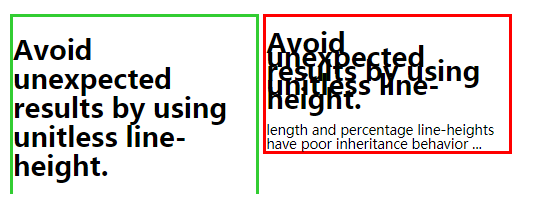
font-size默认会继承,但是诸如替换元素(诸如button、input),不会继承,规范上大意是说,替换元素的样式超出了 CSS 的范畴。line-height用em时,直观来看,等价于用数字,但是继承的时候会出现问题,所以line-height通常推荐用数字而不是用em。
比如:
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 18em;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<!-- The first <h1> line-height is calculated from its own font-size (30px × 1.1) = 33px -->
<!-- The second <h1> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
结果如图:

em 单位的更多相关文章
- rem单位和em单位的使用
今天弄了一点响应式的东西,本以为很快就可以弄好,结果还是绕晕了头,所以还是写下来方便下次看吧! 一开始我打算用百分比%来做响应式布局,后来算的很懵圈,就果断放弃了,哈哈是不是很明智. 接下来就是rem ...
- 推荐font-size的单位 % em单位
在如今这个提倡可用性设计以及用户体验设计的网络时代,CSS也是要一同参与其中的.大部分人在CSS代码编写中总是先对整体定义字体尺寸,中文情况下一般为12px,而其实这样以来在通过IE顶部菜单中的“察看 ...
- css em单位
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/41 为什么要有em 为了弹性布局.更准确的说是界面元素根据浏览器 ...
- em单位使用小结
em是一个css的单位. em是一个相对的单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸.(引自CSS2.0手册) 一般在DOM元素中,当前 ...
- dp\dpi\px\pt\em单位长度理解
屏幕都有固定的物理长宽度属性和分辨率 比如电脑.比如手机屏幕 例如有手机屏幕尺寸是1.5英寸x2英寸,屏幕分辨率为240x320, 那么可以推算水平方向每英寸的像素数(dpi)是:240/1.5=16 ...
- CSS 中的 em单位
em的对应的像素值如何计算,一言以蔽之:em就是倍数当前元素font-size的倍数,其结果就是当前字体的像素值乘以em的值,至于font-size来自何处?有两个来源:继承自父元素和通过CSS直接设 ...
- css中em单位详解,说明
em详解 em可以理解成“倍”. em会以父级元素中所设置的字体像素值为基准值进行成倍放大: 字体大小=(父级元素中的字体像素 * em的值) 例: 网页部分代码如下: 1.我现在没有在父级 ...
- css中font-size的单位总结:px、em、pt
px:基于像素的单位.像素是一种有用的单位,因为在任何媒体上都可以保证一个像素的差别确实是可见的.em :一般用来测量长度的通用单位(例如元素周转的页边空白和填充),当用于指定字体大小时,em单位是指 ...
- CSS尺寸单位 % px em rem 详解
在CSS中,尺寸单位分为两类:相对长度单位和绝对长度单位.相对长度单位按照不同的参考元素,又可以分为字体相对单位和视窗相对单位.字体相对单位有:em.ex.ch.rem:视窗相对单位有:vw.vh.v ...
随机推荐
- SpringMVC使用@ResponseBody时返回json的日期格式及可能产生的问题
http://blog.csdn.net/z69183787/article/details/40375831 遇到的问题: 1 条件: 1.1.表单里有两个时间参数,都是作为隐藏项随表单一起提交: ...
- Bootstrap——导航居中
这是采用了栅格,设置缩进,使看起来居中,但是手机浏览会靠到最左边.另外center-block类好像也不管用. <div class="row"> <ul cla ...
- [Bayes ML] This is Bayesian Machine Learning
From: http://www.cnblogs.com/bayesianML/p/6377588.html#central_problem You can do it: Dirichlet Proc ...
- 一些JavaScript基本函数
1.document.write(”");为 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document->html->(head,body) 4.一个浏览 ...
- Eclipse cdt解决github导入的项目无法打开声明的bug (cannot open declaration)
概述: 我利用eclipse 的git插件clone github上的远程项目(C++)到本地时遇到一个问题:clone下来的项目没有C++特性,无法使用open declaration等操作,下面是 ...
- webstrom 2017 安装及配置
下载安装:http://www.jetbrains.com/webstorm/ 激活:安装完成后,在打开的 License Activation 窗口中选择 License server. 在输入框输 ...
- bing搜索引擎子域名收集(Python脚本)
利用bing搜索引擎进行子域名收集,编写了一个简单的Python脚本,分享一下. #! /usr/bin/env python # _*_ coding:utf-8 _*_ import reques ...
- iOS开发--改变tableHeaderView的高度
1.先获取tableHeaderView 2.设置它的frame 3.将该view设置回tableview UIView *view=tableView. tableHeaderView; view. ...
- Python对文件和文件路径的管理
1. 使用os.path进行路径和文件管理 1.1 拆分路径 os.path.split 返回一个二元组,包含文件路径和文件名 os.path.dirname ...
- LinQ的初步学习与总结
嘿嘿,说起来ORM和LinQ,就感觉离我好遥远的,在学校是没有学习的,所以总感觉学习了LinQ就是大神,现在嘛,终于也体会一点,感觉LinQ只是初步学习,没有太难,当然以后使用在项目中就没有这样的简单 ...
