大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形式在移动设备上渲染播放。AE(Adobe After Effects)可是视频后期特效和动画制作的行家,前段时间充斥视野的MG动画都是用它制作的。如果真的可以实现,就会大大方便前端动画的设计。
后来到4月8日,我参加了第二届中国前端开发者大会(FDCon2017),作为菜鸟瞻仰了下各位大牛。巧的是,来自阿里的大牛渚薰做主题演讲时,也提到了Lottie和Bodymovin。渚薰的主题是“H5互动的正确打开方式”,演讲十分精彩。还等什么,听完大会我便操练了起来。

(上图为FDCon2017上渚薰讲到Lottie时的PPT页面)
经过了一番试验后,我大概摸清了Bodymovin的使用方式。这个AE插件可以把AE上做好的合成(Composition,类似于Pr里的剪辑序列)导出成带有矢量动画信息的json文件,并可以在以下平台播放:
- Web页面,以svg/canvas/html+js的形式。Bodymovin自己提供了作为Player的js库——bodymovin.js;
- Android原生,通过Airbnb的开源项目“lottie-android”实现;
- iOS原生,通过Airbnb的开源项目“lottie-ios”实现;
- React Native,通过Airbnb的开源项目“lottie-react-native”实现。
下面就分步骤总结下Bodymovin的安装和使用,以及导出的动画如何在Web页面上播放:
如果电脑上没有AE的话,需要安装AE CC2014或更高版本。以AE CC2017为例:

(AE CC2017 欢迎界面)AE安装完成后,安装Bodymovin插件。
安装插件有几种方法,比如直接到Adobe的插件中心下载插件(地址:https://creative.adobe.com/addons/products/12557,一般不是最新版),也可以到Bodymovin的GitHub首页下载最新版的插件并安装。我推荐第二种方法,这个方法步骤如下:
2.1 到Bodymovin的GitHub首页(地址:https://github.com/bodymovin/bodymovin)克隆项目到本地,或者下载.zip包。

2.2 在项目目录的“/build/extension”目录下找到“bodymovin.zxp”文件,这个就是插件包了。
2.3 下载安装ZXP Installer(地址:http://aescripts.com/learn/zxp-installer/),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。

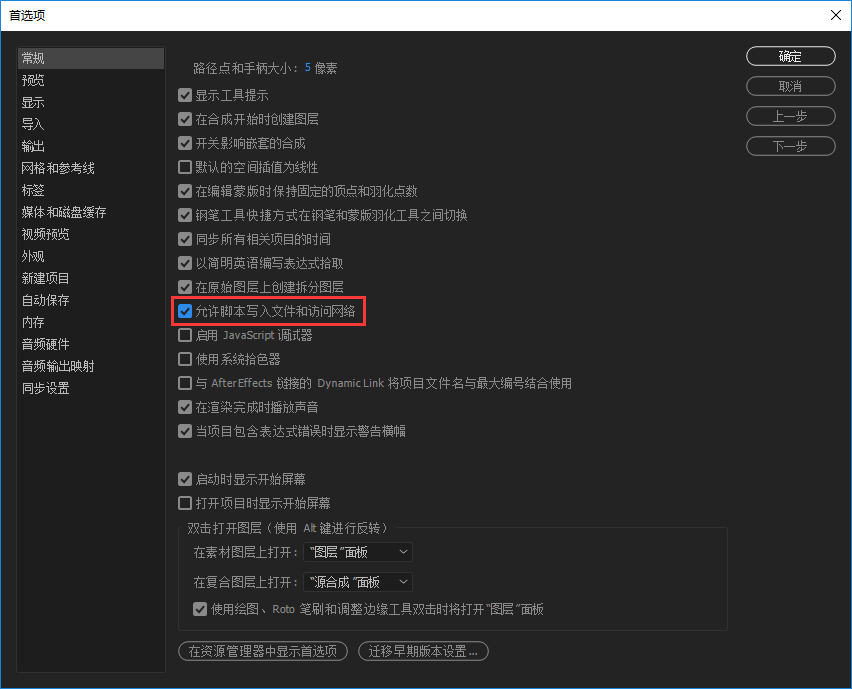
打开AE,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。

点击“窗口”>“扩展”>“Bodymovin”菜单项,就可以打开Bodymovin的界面使用插件了。

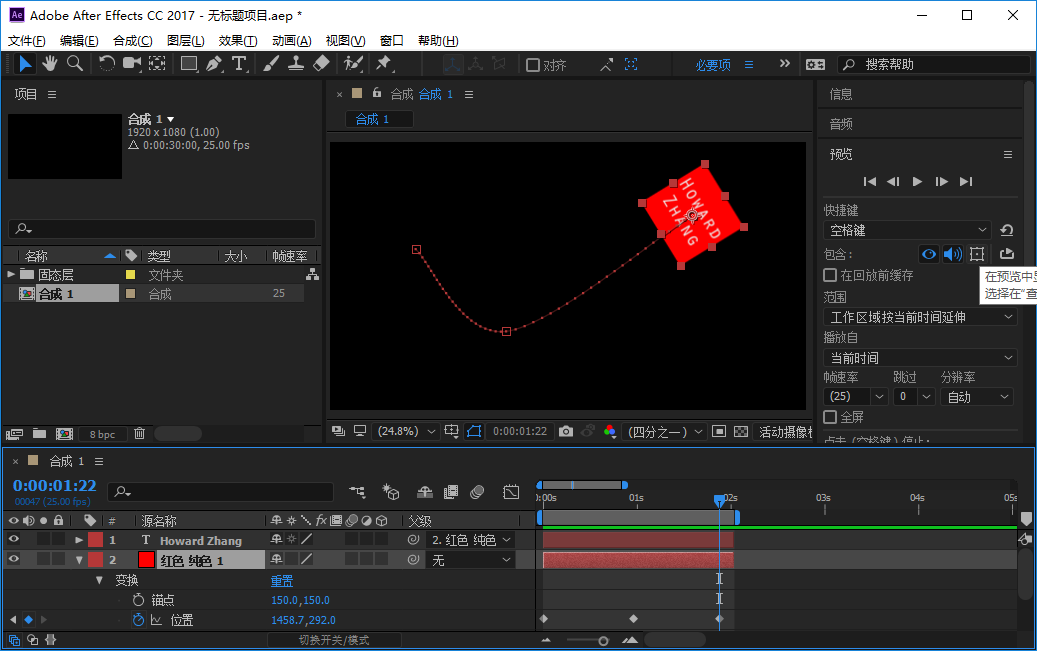
我们在空的AE项目里,新建一个名为“合成1”的合成,并制作一段简单的动画:

打开Bodymovin插件窗口,可以发现“合成1”出现在了下面的列表中。选中“合成1”,设置好json文件输出位置,点击“Render”。

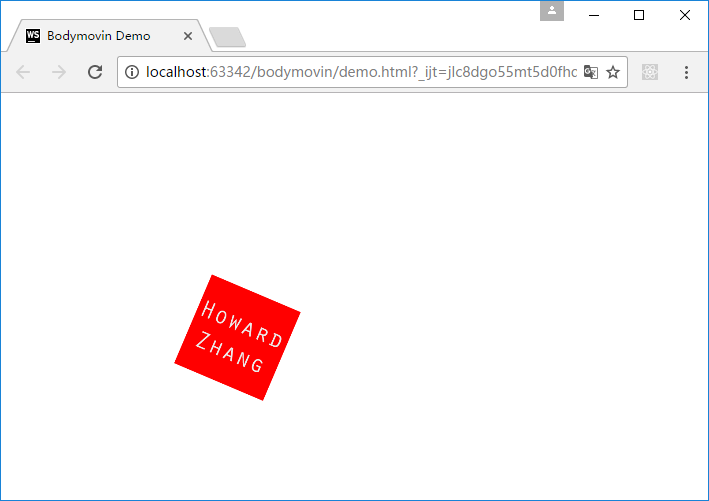
Bodymovin还为生成出的json文件提供了预览功能,点击插件界面上的“Preview”按钮,点击“Browse”载入刚刚生成的json文件,就会看到,动画被原汁原味地导出了:

接下来我们新建一个网页来播放这段动画。把Bodymovin的GitHub项目目录下的“\build\player\bodymovin.js”和刚刚生成的json文件复制到网页根目录,新建一个html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bodymovin Demo</title>
<script src="bodymovin.js"></script>
</head>
<body>
<div id="animation"></div>
<script>
bodymovin.loadAnimation({
path:'data.json', //json文件路径
loop:true,
autoplay:true,
renderer:'canvas', //渲染方式,有"html"、"canvas"和"svg"三种
container:document.getElementById('animation')
});
//bodymovin.js的完整api文档见GitHub项目首页(https://github.com/bodymovin/bodymovin)
</script>
</body>
</html>打开这个页面,就会发现动画成功跑起来了,是不是很黑科技?

如果想让json版动画跑在Android/iOS设备上,在GitHub上搜索“lottie”,然后选择自己感兴趣的平台吧。

记得在FDCon2017大会上,渚薰演讲完毕后,有个人提出了我一直想问的问题:Adobe已经推出HTML5动画设计软件An(Adobe Animate CC),为什么不用它而要用这种方式?渚薰答道,An的前身就是Flash,它生成出来的H5动画是用js写的(使用CreateJS库),后期修改和维护会更复杂。确实如此,用过Bodymovin之后,不难看出它的灵活性的确很高,而且json形式的动画也远比js写出来的动画更适合跨平台。实在叹服,为Bodymovin点10086个赞。
大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画的更多相关文章
- Bodymovin:Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
转自:https://www.cnblogs.com/zamhown/p/6688369.html 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画 ...
- 看逐浪CMS技术小哥做SVG动画(附使用Bodymovin和Lottie将Adobe After Effects(AE)程式转为 HTML5/Android/iOS原生的动画全过程-即AE转svg\canvas\html5动画)
名词解解释 adobe After Effects AE:adobe After Effects,adobe公司的专业视频制作软件. Bodymovin插件预览 Bodymovin:是一个AE的插 ...
- bodymovin实现将AE动画转换成HTML5动画
做一个简单的记录,直接贴代码吧,主要还是设计师提供的那个json <!DOCTYPE html> <html> <head> <style> body ...
- 【爬虫】大杀器——phantomJS+selenium
[爬虫]大杀器——phantomJS+selenium 视频地址 江湖上有一个传说,得倚天屠龙者可称霸武林.爬虫中也有两个大杀器,他们结合在一起时,无往不利,不管你静态网站还是动态网站,通吃. pha ...
- 使用docker-compose 大杀器来部署服务 上
使用docker-compose 大杀器来部署服务 上 我们都听过或者用过 docker,然而使用方式却是仅仅用手动的方式,这样去操作 docker 还是很原始. 好吧,可能在小白的眼中噼里啪啦的对着 ...
- 使用docker-compose 大杀器来部署服务 上(转)
使用docker-compose 大杀器来部署服务 上 我们都听过或者用过 docker,然而使用方式却是仅仅用手动的方式,这样去操作 docker 还是很原始. 好吧,可能在小白的眼中噼里啪啦的对着 ...
- Postgresql-模糊匹配大杀器
# Postgresql-模糊匹配大杀器 ## 问题背景 随着pg越来越强大,abase目前已经升级到5.0(postgresql10.4),目前abase5.0继承了全文检索插件(zhparser) ...
- [NewLife.XCode]反向工程(自动建表建库大杀器)
NewLife.XCode是一个有10多年历史的开源数据中间件,支持nfx/netstandard,由新生命团队(2002~2019)开发完成并维护至今,以下简称XCode. 整个系列教程会大量结合示 ...
- 一文读懂机器学习大杀器XGBoost原理
http://blog.itpub.net/31542119/viewspace-2199549/ XGBoost是boosting算法的其中一种.Boosting算法的思想是将许多弱分类器集成在一起 ...
随机推荐
- centos 6.6编译安装nginx
nginx 安装 安装前必要软件准备 1)安装pcre.gzip 等为了支持rewrite功能,我们需要安装pcre # yum install -y pcre* zlib zlib-devel op ...
- 什么是webpack?
https://www.webpackjs.com/concepts/ https://webpack.github.io/ 本质上,webpack 是一个现代 JavaScript 应用程序的静态模 ...
- vue--axios发送请求
首先安装:axios $ npm install axios $ cnpm install axios //taobao源 $ bower install axios 或者使用cdn: <scr ...
- AppScan扫描建议 问题集
1.1 AppScan扫描建议 若干问题的补救方法在于对用户输入进行清理. 通过验证用户输入未包含危险字符,便可能防止恶意的用户导致应用程序执行计划外的任务,例如:启动任意 SQL 查询 ...
- [ZT] matlab中plot画图参数的设置
一.Matlab绘图中用到的直线属性包括: (1)LineStyle:线形 (2)LineWidth:线宽 (3)Color:颜色 (4)MarkerType:标记点的形状 (5)MarkerSize ...
- linux下面安装coreseek与mmseg
1tar xzvf coreseek-3.2.14.tar.gz2cd mmseg-3.2.14/./configure --prefix=/usr/local/mmseg3 checking for ...
- 1.4激活函数-带隐层的神经网络tf实战
激活函数 激活函数----日常不能用线性方程所概括的东西 左图是线性方程,右图是非线性方程 当男生增加到一定程度的时候,喜欢女生的数量不可能无限制增加,更加趋于平稳 在线性基础上套了一个激活函数,使得 ...
- 1.3tf的varible\labelencoder
1.tf的varible变量 import tensorflow as tf #定义变量--这里是计数的变量 state=tf.Variable(0,name='counter') print (st ...
- 计蒜客 31447 - Fantastic Graph - [有源汇上下界可行流][2018ICPC沈阳网络预赛F题]
题目链接:https://nanti.jisuanke.com/t/31447 "Oh, There is a bipartite graph.""Make it Fan ...
- HDU 1166 - 敌兵布阵 - [单点修改、区间查询zkw线段树]
题还是那个题:http://www.cnblogs.com/dilthey/p/6827959.html 不过我们今天换一种线段树实现来做这道题: 关于zkw线段树的讲解:https://zhuanl ...
