Android 从 Android 本地图库选择多个图片
本文说明如何从 Android 本地图库选择多个图片。作者考虑很多解决方案。
演示从 Android 本地图库选择多个图片,有两个方法可以实现从图库中选择多个图片:
- 用 Intent 获取多个图片
- 自定义图库从本地获取和加载图片
下载 Demo
下载 Demo 后将 QDReader 图片目录复制到 sd 卡上
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,Android OS 4.1.2
用 Intent 获取多个图片
通过使用下面代码,尝试与选择单张图片相同的解决方案来实现:
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Picture"), PICK_IMAGE);
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
我以为这样可以,但不能选择多张图片。经过查看资料,作者意识到可以使用 SEND_MULTIPLE intent(发送多意向),但是没有找到实现选择多个图片的方法。
自定义图库
因为我们不知道如何实现发送多个意向(Intent)的解决方案,所以可以用自定义图库的解决办法,来实现获取图片,并加载到 GridView。我的一个朋友 Vikas Kanani 已经探索和分享了这一解决方案。我试图实现相同的解决方案,但发现它的一些问题:
- 如果图片数量很大,比如 2000~5000,加载就会相当慢
- 如果加载更多图片,可能会崩溃
为了解决以上问题,我用异步加载图片,这样每个图片都是异步获得的。

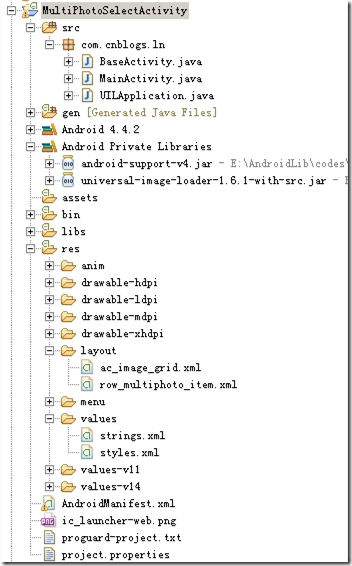
图 1 项目结构

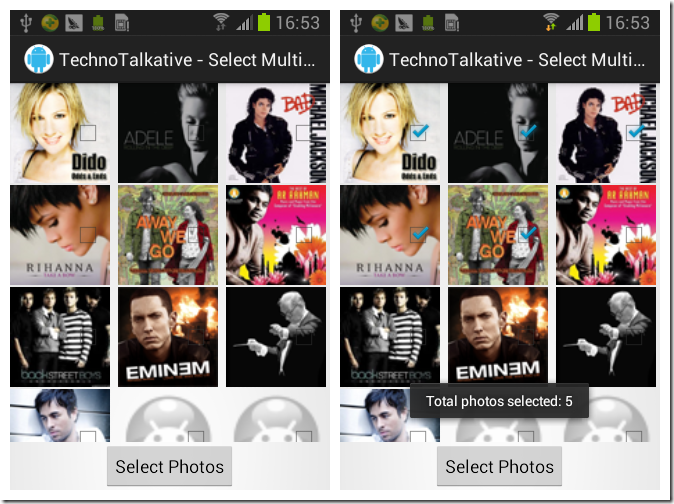
图 2 演示从 Android 本地图库选择多个图片(左:选择前;右:选择后)
解决方案实现如下所示。
- 定义图片每个网格的布局——row_multiphoto_item.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/imageView1"
android:layout_centerVertical="true" />
</RelativeLayout>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
- 定义图片 GridView 的布局——ac_image_grid.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/button1"
android:columnWidth="100dip"
android:gravity="center"
android:horizontalSpacing="4dip"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="2dip" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:onClick="btnChoosePhotosClick"
android:text="Select Photos" />
</RelativeLayout>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
- 定义 UILApplication 类,声明应用程序级别的配置设置。
public class UILApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// This configuration tuning is custom. You can tune every option, you
// may tune some of them,
// or you can create default configuration by
// ImageLoaderConfiguration.createDefault(this);
// method.
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
getApplicationContext())
.threadPoolSize(3)
.threadPriority(Thread.NORM_PRIORITY - 2)
.memoryCacheSize(1500000)
// 1.5 Mb
.denyCacheImageMultipleSizesInMemory()
.discCacheFileNameGenerator(new Md5FileNameGenerator())
.enableLogging() // Not necessary in common
.build();
// Initialize ImageLoader with configuration.
ImageLoader.getInstance().init(config);
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
- 定义 BaseActivity 类,创建一个单件实例的 ImageLoader 类。
public abstract class BaseActivity extends Activity {
protected ImageLoader imageLoader = ImageLoader.getInstance();
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
- 现在可以定义一个主 activity 类——MainActivity,编写代码从本地图库获得图片。该类还定义了一个 GridView 的 ImageAdapter 类。
public class MainActivity extends BaseActivity {
private ArrayList<String> imageUrls;
private DisplayImageOptions options;
private ImageAdapter imageAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_grid);
initData();
initGallery();
}
private void initData() {
this.imageUrls = new ArrayList<String>();
final String[] columns = { MediaStore.Images.Media.DATA,
MediaStore.Images.Media._ID };
final String orderBy = MediaStore.Images.Media.DATE_TAKEN;
Cursor imagecursor = this
.getApplicationContext()
.getContentResolver()
.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns,
null, null, orderBy + " DESC");
for (int i = 0; i < imagecursor.getCount(); i++) {
imagecursor.moveToPosition(i);
int dataColumnIndex = imagecursor
.getColumnIndex(MediaStore.Images.Media.DATA);
imageUrls.add(imagecursor.getString(dataColumnIndex));
Log.i("imageUrl", imageUrls.get(i));
}
}
private void initGallery() {
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.stub_image)
.showImageForEmptyUri(R.drawable.image_for_empty_url)
.cacheInMemory().cacheOnDisc().build();
imageAdapter = new ImageAdapter(this, imageUrls);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(imageAdapter);
// gridView.setOnItemClickListener(new OnItemClickListener() {
// @Override
// public void onItemClick(AdapterView<?> parent, View view,
// int position, long id) {
// startImageGalleryActivity(position);
// }
// });
}
@Override
protected void onStop() {
imageLoader.stop();
super.onStop();
}
public void btnChoosePhotosClick(View v) {
ArrayList<String> selectedItems = imageAdapter.getCheckedItems();
Toast.makeText(MainActivity.this,
"Total photos selected: " + selectedItems.size(),
Toast.LENGTH_SHORT).show();
Log.d(MainActivity.class.getSimpleName(), "Selected Items: "
+ selectedItems.toString());
}
/**
* Description GridView Adapter
*/
public class ImageAdapter extends BaseAdapter {
ArrayList<String> mList;
LayoutInflater mInflater;
Context mContext;
SparseBooleanArray mSparseBooleanArray;
public ImageAdapter(Context context, ArrayList<String> imageList) {
// TODO Auto-generated constructor stub
mContext = context;
mInflater = LayoutInflater.from(mContext);
mSparseBooleanArray = new SparseBooleanArray();
mList = new ArrayList<String>();
this.mList = imageList;
}
public ArrayList<String> getCheckedItems() {
ArrayList<String> mTempArry = new ArrayList<String>();
for (int i = 0; i < mList.size(); i++) {
if (mSparseBooleanArray.get(i)) {
mTempArry.add(mList.get(i));
}
}
return mTempArry;
}
@Override
public int getCount() {
return imageUrls.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mInflater.inflate(R.layout.row_multiphoto_item,
null);
}
CheckBox mCheckBox = (CheckBox) convertView
.findViewById(R.id.checkBox1);
final ImageView imageView = (ImageView) convertView
.findViewById(R.id.imageView1);
imageLoader.displayImage("file://" + imageUrls.get(position),
imageView, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(Bitmap loadedImage) {
Animation anim = AnimationUtils.loadAnimation(
MainActivity.this, R.anim.fade_in);
imageView.setAnimation(anim);
anim.start();
}
});
mCheckBox.setTag(position);
mCheckBox.setChecked(mSparseBooleanArray.get(position));
mCheckBox.setOnCheckedChangeListener(mCheckedChangeListener);
return convertView;
}
OnCheckedChangeListener mCheckedChangeListener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
mSparseBooleanArray.put((Integer) buttonView.getTag(),
isChecked);
}
};
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
注意:
- 本文使用了图片加载库 universal-image-loader 包,在 libs 目录中。
- 下载 Demo 后,将 QDReader 图片目录复制到 sd 卡上。
Android 从 Android 本地图库选择多个图片的更多相关文章
- Android 4.4从图库选择图片,获取图片路径并裁剪
转至 http://blog.csdn.net/tempersitu/article/details/20557383 最近在做一个从图库选择图片或拍照,然后裁剪的功能.本来是没问题的,一直在用 In ...
- android 拍照或者图库选择 压缩后 图片 上传
通过拍照或者从相册里选择图片通过压缩并上传时很多应用的常用功能,记录一下实现过程 一:创建个临时文件夹用于保存压缩后需要上传的图片 /** * path:存放图片目录路径 */ private Str ...
- Android笔记之从图库选择图片
Demo链接:https://pan.baidu.com/s/1T4T2pTEswmbcYYfpN3OwDw,提取码:pzqy 参考链接:[Android Example] Pick Image fr ...
- Android拍照得到全尺寸图片并进行压缩/拍照或者图库选择 压缩后 图片 上传
http://www.jb51.net/article/77223.htm https://www.cnblogs.com/breeze1988/p/4019510.html
- Android 从本地图库或拍照后裁剪图片并设置头像
在QQ和微信等应用都会有设置头像,一般都是从本地图库选取或相机拍照,然后再截图自己喜欢的部分,然后设置.最后一步把截取好的图片再保存到本地,来保存头像.为了大家使用方便,我把自己完整的代码贴出来,大家 ...
- Android 调用图库选择图片实现和参数详解
//选择图片,调用图库 bt4.setOnClickListener(new OnClickListener() { @Override public void o ...
- Android 如何从系统图库中选择图片
转:http://blog.csdn.net/tody_guo/article/details/7560270 这几天我都在做Android的App,同时学习它的API,我将分享一些我学到的东西,比如 ...
- Android开发模板代码(一)——简单打开图库选择照片
首先,先贴上样本代码 //检查权限 public void checkPermission() { if (ContextCompat.checkSelfPermission(this, Manife ...
- Android语音识别(本地+第三方)
语音识别主要的功能就是在用户不方便输入的时候找一个替代输入的选择. 1.本地语音识别 下面的代码首先创建SpeechRecognizer对象,并设置回调函数监听器.当在点击监听器中调用doSpeech ...
随机推荐
- Win10年度更新开发必备:VS2015 Update 2正式版下载汇总
========================================================================== 微软在03月30日发布了Visual Studio ...
- 线程中sleep方法和wait方法有什么区别?(转)
本文转自https://www.cnblogs.com/linkstar/p/6043846.html 线程中sleep方法和wait方法有什么区别? 如果你没有接触过java的多线程,那么多对于 ...
- 下载企业级证书打包的app 出现“无法下载应用程序”的问题
问题描述:在下载企业级证书打包的app 出现“无法下载应用程序”的问题 解决办法:原来是生成plist文件时,设置url犯了一个致命的低级错误.如下
- Java Date 日期 时间 相关方法
DateTools.java import java.text.SimpleDateFormat; import java.util.Date; /** * 日期操作类 */ public class ...
- Windows下安装WebLogic
WebLogic安装结束 以下是进入MyEclipse启动配置WebLogic
- 【python】python读取文件报错UnicodeDecodeError: 'gbk' codec can't decode byte 0xac in position 2: illegal multibyte sequence
python读取文件报错UnicodeDecodeError: 'gbk' codec can't decode byte 0xac in position 2: illegal multibyte ...
- 关于tomcat和sessionCookieName和SESSION_PARAMETER_NAME以及disableURLRewriting参数原理和使用
关于tomcat和sessionCookieName和SESSION_PARAMETER_NAME以及disableURLRewriting参数 关于session和cookie参考: http:// ...
- centOS配置国内镜像
本文以163为例, cd /etc/yum.repos.d/wget http://mirrors.163.com/.help/CentOS6-Base-163.repo
- 闪电侠第四季/全集The Flash迅雷下载
闪电侠第四季>(The Flash Season 4)是DC娱乐和华纳联手CW电视台制作的真人超级英雄系列剧,是美剧<闪电侠>系列的第四季. 该季于2017年10月10日在美国CW电 ...
- TextView中文文档
十分感谢农民伯伯的翻译:http://www.cnblogs.com/over140/archive/2010/08/27/1809745.html xml 属性: 属性名称 描述 android: ...
