jQuery中position()与offset()区别
使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点在于位置的相对点不同。
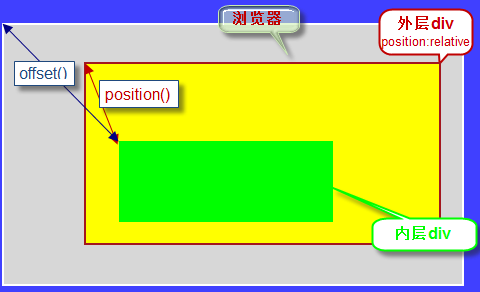
可以看看下边的图:
从图中我们可以大体看出两者的区别。position()获取相对于它最近的具有相对位置(position:relative)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。offset()始终返回相对于浏览器文档的距离,它会忽略外层元素。
<div id="outer" style="width:200px;position:relative;left:100px;">
<div id="inner" style="position:absolute;left:50px;top:60px;">
</div>
</div>
//获取相对于最近的父级(position:relative)的位置
var vposition = $("#inner").position();
alert(vposition.left); //输出:50
alert(vposition.top); //输出:60 var voffset = $("#inner").offset();
alert(voffset.left); //输出:$("#outer").offset().left+50
alert(voffset.top); //输出:$("#outer").offset().top+60
技术交流QQ群:15129679
jQuery中position()与offset()区别的更多相关文章
- jQuery方法position()与offset()区别
参考别人写得比较明白的,红色部分为重点吧: 使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点 ...
- Jquery中$与$.fn的区别
Jquery中$与$.fn的区别 当今web开发往往离不开Jquery的使用,Jquery以其简洁的使用方式.良好的浏览器兼容性赢得了软件研发同行的青睐,作为其中的一员,自然也不例外,尽管刚开始时很排 ...
- DIV滚动条滚动到指定位置(jquery的position()与offset()方法区别小记)
相对浏览器,将指定div滚到到指定位置,其用法如下 $("html,body").animate({scrollTop: $(obj).offset().top},speed); ...
- jquery中attr()与prop()区别
我们知道jquery中获取元素属性有两种常见的方法,一个是attr()方法,这个是用的比较多的,也是我们第一个想到的.另外一个就是prop()方法了,这个方法之前很少用到,它是jquery1.6之后新 ...
- jquery中html(), text(),val()区别(zhuan)
https://zhidao.baidu.com/question/307317838.html http://www.cnblogs.com/aqbyygyyga/archive/2011/11/0 ...
- 实例讲解JQuery中this和$(this)区别
这篇文章主要介绍了实例讲解JQuery中this和$(this)的区别,this表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法,$(this),代表的上下文对象是一个j ...
- JS与jQuery中html-与-text方法的区别
所有的实例均用下面的html <div id="id0"> <div id="id1"> 直接text <p> <sp ...
- jquery中attr() & prop() 的区别与其实现方法
$(function(){ $('#check').attr('checked'); // undefind ???一头雾水 }) 在jquery中 attr 本来就是用来设置或者获取属性的,可是上面 ...
- jQuery中attr()与prop()区别介绍
.attr() : 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性. •.attr( attributeName ) •.attr( attributeName ) ...
随机推荐
- UML用例图中泛化、扩展、包括
在画用例图的时候,理清用例之间的关系是重点.用例的关系有泛化(generalization).扩展(extend)和包含(include).其中include和extend最易混淆.下面我们结合实例彻 ...
- Java中this与super的区别【6】
若有不正之处,请多多谅解并欢迎批评指正,不甚感激.请尊重作者劳动成果: 本文原创作者:pipi-changing本文原创出处:http://www.cnblogs.com/pipi-changing/ ...
- 银行IT入门深似海
最初就是接触各种系统,了解各大系统的功能 像建行 从终端到后台就经历10多个系统 另外,就是各种标准规范 例如报文规范 搞终端我师父让我看8583规范 还有什么银联的规范 PBOC什么的 我现在还 ...
- Spring MVC 3 深入总结
一.前言: 大家好,Spring3 MVC是非常优秀的MVC框架,由其是在3.0版本发布后,现在有越来越多的团队选择了Spring3 MVC了.Spring3 MVC结构简单,应了那句话简单就是美 ...
- c# 高效读写文件
一.同步读写文件(在并发情况下不会发生文件被占用异常) static void Main(string[] args) { Parallel.For(0, 10000, e => { strin ...
- Dynamic CRM 2013学习笔记(三十)Linq使用报错 A proxy type with the name account has been defined by another assembly
在CRM中使用linq时,有时会报这个错误: A proxy type with the name account has been defined by another assembly. Curr ...
- 微软BI 之SSIS 系列 - 在 SSIS 中导入 ACCESS 数据库中的数据
开篇介绍 来自 天善学院 一个学员的问题,如何在 SSIS 中导入 ACCESS 数据表中的数据. 在 SSIS 中导入 ACCESS 数据库数据 ACCESS 实际上是一个轻量级的桌面数据库,直接使 ...
- XML相关知识全接触(一)
XML文件格式已经出来很久了.他的风头如今在JSON.YAML等新兴文件格式的冲击下已经显的不那么强劲.但是XML仍然是当今世界上使用最广泛的文件格式.围绕着它也有一大堆的概念和知识点.所以我们还是很 ...
- Backbone Collection——数据模型集合
如果将一个Model对象比喻成数据库中的一条记录,那么Collection就是一张数据表.它表示为一个模型集合类,用于存储和管理一系列相同类型的模型对象. 1.创建集合集合用于组织和管理多个模型,但它 ...
- 解决 "Windows 无法启动Mongo DB服务 错误:1067 进程意外终止"
在启动MongoDB服务时,有时会报上图所示的错误,解决方案为: 1. MongoDB安装目录\data\将此文件夹下的mongod.lock删除 2. 查看官方文档或按照上一篇安装文章检查是否设置d ...
