夺命雷公狗—angularjs—8—ng-class的简单用法
我们在正常的业务处理中往往会遇到一些逻辑类的问题,比如各行换色,现在angularjs里面也给我们提供了一个小小的的class处理的方式,废话不多说,如下所示:



<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/amazeui.min.css">
<script src="js/jq2.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/angular.min.js"></script>
<style>
.TextBlod { font-weight:bold; }
.Red { color:red; }
.Blue { color:blue; }
.Bgred{ background:#dd514c; color:green; }
.Bgblue{ background:#23ccfe; color:green; }
</style>
</head>
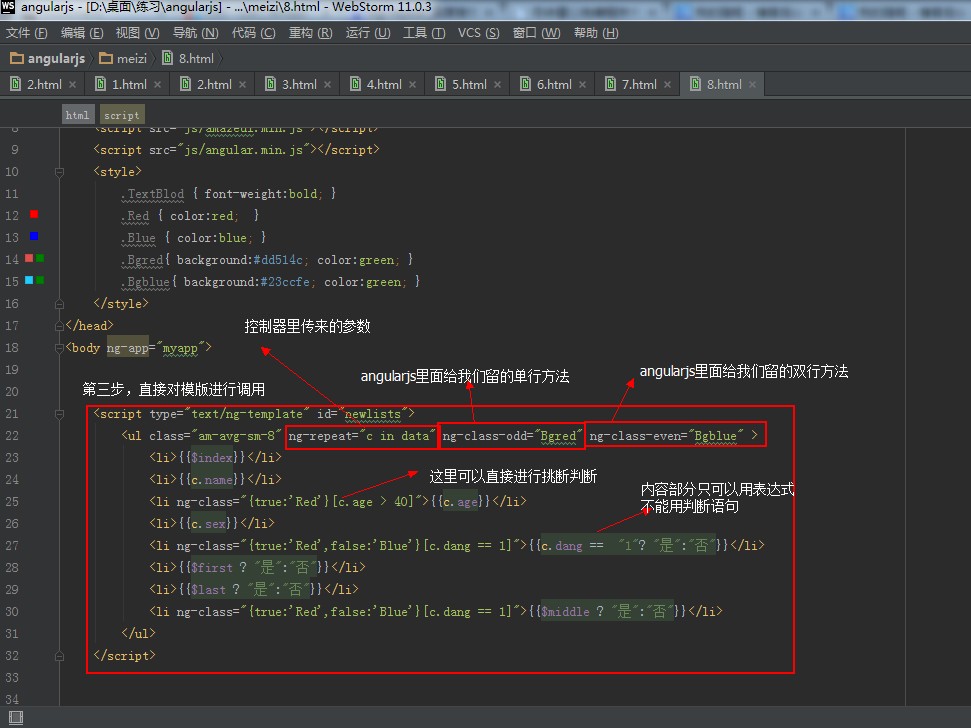
<body ng-app="myapp"> <script type="text/ng-template" id="newlists">
<ul class="am-avg-sm-8" ng-repeat="c in data" ng-class-odd="Bgred" ng-class-even="Bgblue" >
<li>{{$index}}</li>
<li>{{c.name}}</li>
<li ng-class="{true:'Red'}[c.age > 40]">{{c.age}}</li>
<li>{{c.sex}}</li>
<li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{c.dang == "1"? "是":"否"}}</li>
<li>{{$first ? "是":"否"}}</li>
<li>{{$last ? "是":"否"}}</li>
<li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{$middle ? "是":"否"}}</li>
</ul>
</script> <ul class="am-avg-sm-8" ng-class="TextBlod" ng-controller="news">
<li>序号</li>
<li>姓名</li>
<li>年龄</li>
<li>性别</li>
<li>党员</li>
<li>是否是首条</li>
<li>是否是尾条</li>
<li>不属于前尾</li>
</ul>
<ul class="am-avg-sm-8" ng-include src="'newlists'" ng-controller="news">
</ul>
</body>
<script>
var app = angular.module('myapp',[]);
app.controller('news',function($scope){
$scope.TextBlod = 'TextBlod';
$scope.Red = 'Red';
$scope.Blue = 'Blue';
$scope.Bgred = 'Bgred';
$scope.Bgblue = 'Bgblue';
$scope.data = [
{name:"小一",age:"11",sex:"男",dang:"1"},
{name:"小二",age:"22",sex:"女",dang:"1"},
{name:"小三",age:"33",sex:"男",dang:"0"},
{name:"小四",age:"44",sex:"女",dang:"0"},
{name:"小五",age:"55",sex:"男",dang:"1"},
{name:"小六",age:"66",sex:"男",dang:"0"},
{name:"小七",age:"77",sex:"女",dang:"1"},
{name:"小八",age:"33",sex:"男",dang:"0"}
];
});
</script>
</html>
最终显示效果:

夺命雷公狗—angularjs—8—ng-class的简单用法的更多相关文章
- 夺命雷公狗—angularjs—20—$watch监听的用法
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
- 夺命雷公狗—angularjs—24—extend继承对象
我们的angularjs中也是给我们留下了方法来做继承的,那么他就是传授中的extend... 不过要如下所示,第二个参数是继承到第一个对象里面的... <!DOCTYPE html> & ...
- 夺命雷公狗—angularjs—23—copy拷贝对象
copy这在angularjs中是一个拷贝对象的方法: <!DOCTYPE html> <html lang="en" ng-app="myapp&qu ...
- 夺命雷公狗—angularjs—22—bind改指向和传参方式
在angularjs中的传参的jquery的方式是极度相似的噢,而且还可以通过bind来改变指向 <!DOCTYPE html> <html lang="en" ...
- 夺命雷公狗—angularjs—19—angular-route
ngRoute包括的内容 ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式.ng的路由(ngRoute) ...
- 夺命雷公狗—angularjs—16—angularjs里面的缓存
强大的angularjs也给我们预留了一套他的缓存机智,这样在某个程度上来说还是可以做到减轻一点服务器压力的.... <!DOCTYPE html> <html lang=" ...
- 夺命雷公狗—angularjs—15—内置封装好的计时器$interval和$timeout
这里其实和js源生的效果是一样的,但是源生的在angularjs里面不能直接正常执行代码如下所示: <!DOCTYPE html> <html lang="en" ...
- 夺命雷公狗—angularjs—13—post参数的接收发送
我们强悍的angularjs为我们不仅仅提供了他的get接收方式,而且也有post的接收方式,我们现在做一个模拟接收后端传递过来的json的数据: <?php $arr = ['user'=&g ...
随机推荐
- Qt 之 设置窗口边框的圆角(使用QSS和PaintEvent两种方法)
Qt在设置窗口边框圆角时有两种方式,一种是设置样式,另一种是在paintEvent事件中绘制窗口.下面分别叙述用这两种方式来实现窗口边框圆角的效果. 一.使用setStyleSheet方法 this- ...
- IE下载时提示无法下载,重试后成功
// Add Excel as content type and attachment Response.ContentType = “application/vnd.ms-excel”; Res ...
- NOIP2013,复赛及同步赛,报名及比赛,专题页面
本通知的对象仅仅是福州第十九中学的学生 所有参加复赛以及同步赛的选手,请务必要仔细阅读:<关于CCF NOIP2013复赛有关事宜的通知>,里面有比赛的时间.地点.以及比赛费用的说明. 参 ...
- eclipse如何修改dynamic web module version
eclipse如何修改dynamic web module version 一.修改工程属性: 右键eclipse的工程,选择属性,再选择Project Facets里面中选择Dynamic Web ...
- .NET:OrderBy和ThenBy
.NET中OrderBy和ThenBy的语义是不同的,如:list.OrderBy(x=>x.A).OrderBy(x=>x.B),那么最终只会根据B进行排序:list.OrderBy(x ...
- Average Cost (AVCO) Method
http://accountingexplained.com/financial/inventories/avco-method Average Cost (AVCO) Method Aver ...
- JS之相等操作符
1.相等 == 和不相等 != 先转换操作数再比较相等性 在转换不同的数据类型时,相等和不相等遵循以下规则: 1.1 如果有一个操作数是布尔值,则在比较相等性前先将其转换为数值---false转换为0 ...
- C++经典编程题#2:大象喝水
总时间限制: 1000ms 内存限制: 65536kB 描述 一只大象口渴了,要喝20升水才能解渴,但现在只有一个深h厘米,底面半径为r厘米的小圆桶(h和r都是整数).问大象至少要喝多少桶水才会解 ...
- imx6 u-boot.bin 和 u-boot.imx
有些MFG TOOL烧录工具使用了u-boot.imx,而不是原来的u-boot.bin文件进行烧录. 这两个镜像的区别是,u-boot.bin文件编译后,会在u-boot.bin的开头添加一个大小为 ...
- 使用Aspose.Cell控件实现Excel高难度报表的生成(一)
时光飞逝,生活.工作.业余研究总是在不停忙碌着,转眼快到月底,该月的博客文章任务未完,停顿回忆一下,总结一些经验以及好的东西出来,大家一起分享一下.本文章主要介绍报表的生成,基于Aspose.Cell ...
