夺命雷公狗---DEDECMS----11dedecms字段标签
如果我们在开发的时候需要对获取的某个字段进行二次开发,我们可以对字段值调用某个函数来完成需求,
实例代码如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>标签测试</title>
- </head>
- <body>
- {dede:channel type="top" row="8"}
- <!--这段话的意思是取出id字段的值后对她用md5加密@me意思就是指它本身,最终显示的就是处理后的页面-->
- [field:id function="md5(@me)"/] <br />
- {/dede:channel}
- </body>
- </html>
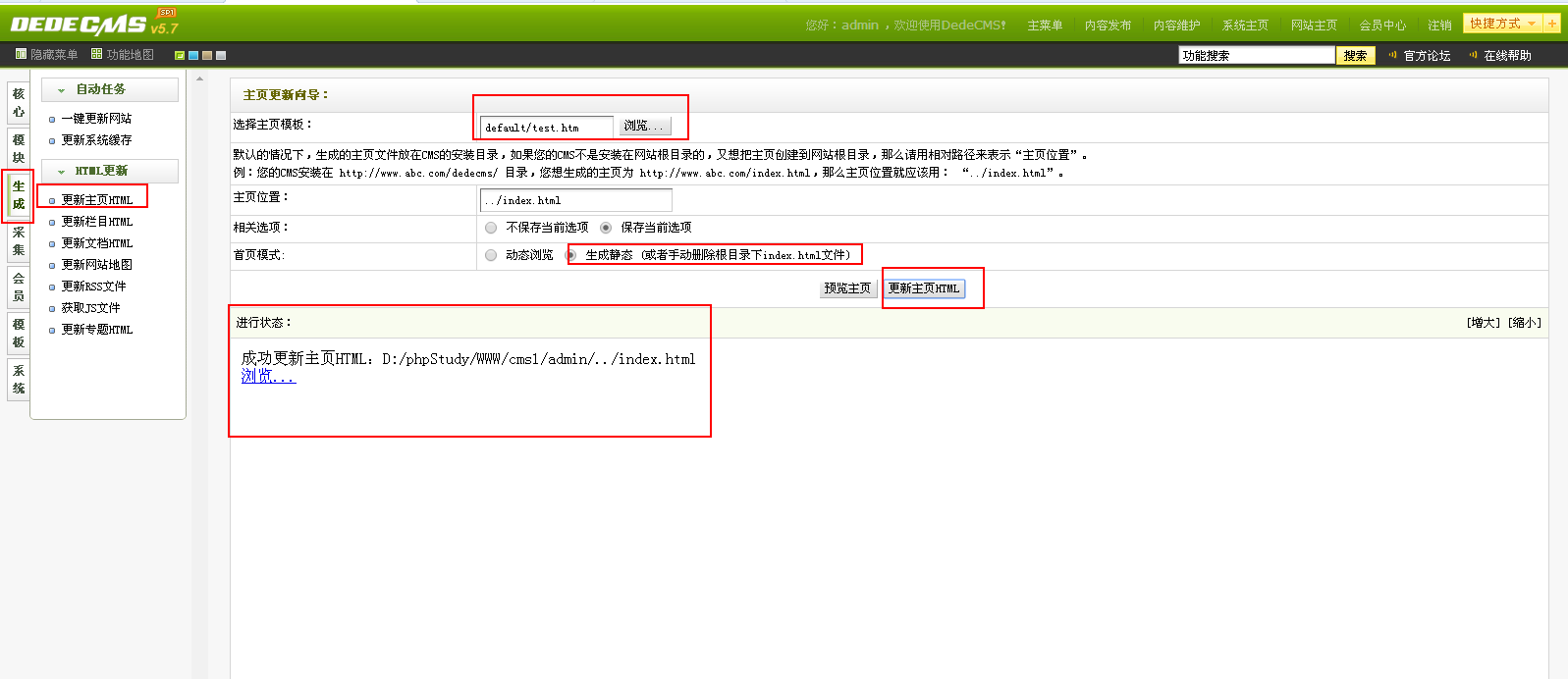
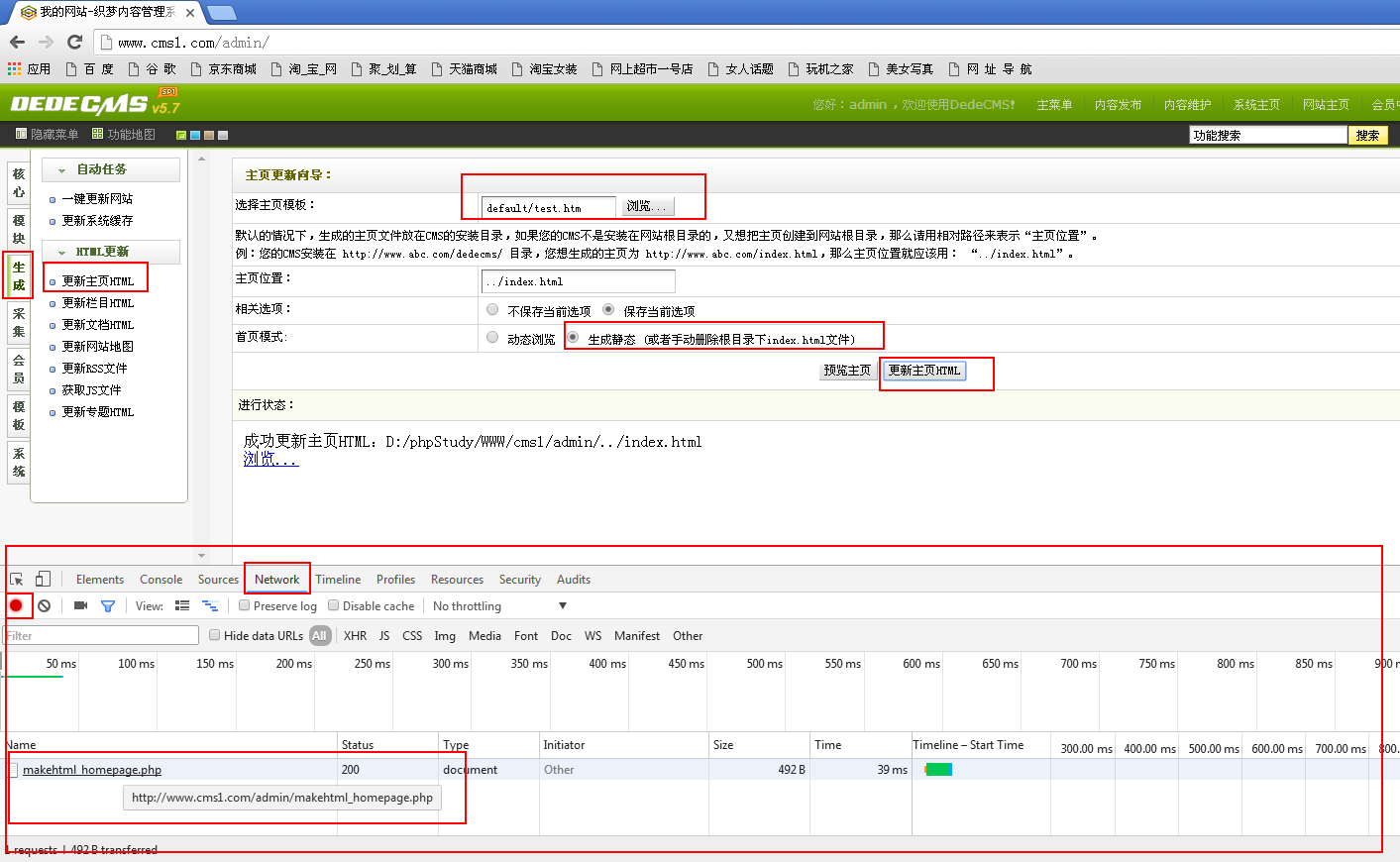
然后生成静态页:

然后访问看看效果如何:

果然是显示了一段md5加密后的文。。
字段标签还有一种用法是可以直接加入一段简单的php逻辑代码的,格式如下所示:
{field:字段名 runphp=“yes”}
简单的php业务代码
{/field:字段名}
实例代码如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>标签测试</title>
- </head>
- <body>
- {dede:channel type="top" row="8"}
- [field:id runphp="yes"]
- @me=(@me=='5')?'我就是5':@me;
- [/field:id] <br />
- {/dede:channel}
- </body>
- </html>
然后我们更新首页静态页面后再去看下他是否发生了变化:


温馨提示:
我们在实际开发的时候要注意一点,如果同时有function属性和runphp属性,那么先解析function属性,然后再解析phprun属性,不过这个用法很少会出现
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>标签测试</title>
- </head>
- <body>
- {dede:channel type="top" row="8"}
- [field:id function="md5("@me")" runphp="yes"]
- @me=(@me=='5')?'我就是5':@me;
- [/field:id] <br />
- {/dede:channel}
- </body>
- </html>
我们还有一种,就是使用自定义的函数去对获取的字段信息进行二次处理,这个用得最多。。
步骤也很简单,在include/extend.func.php这个文件中,可以写自己的函数,然后在使用:

然后打开他看下他长成什么样子:

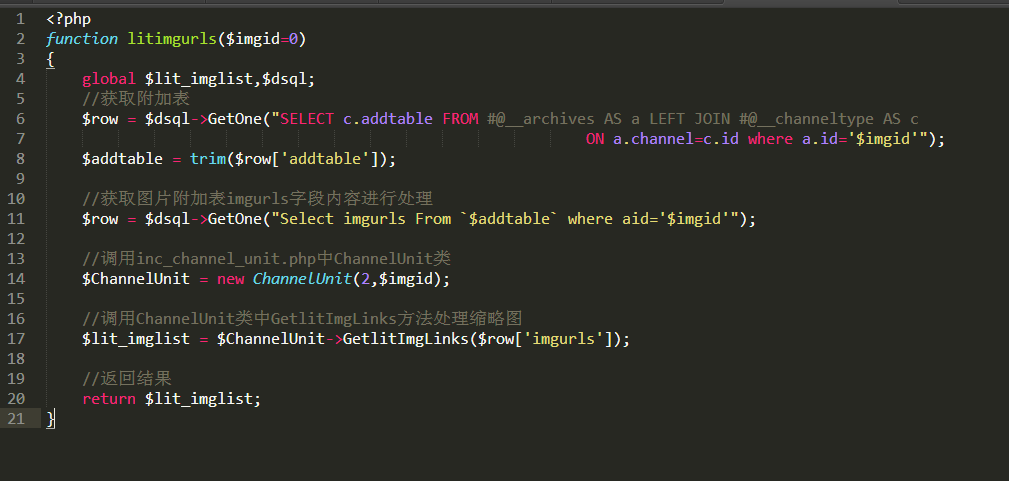
然后我们在下面自定义一个函数,如下所示:

我们的格式如下:
[field:字段名 function=“自定义函数名(@me)”/]
实例代码如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>标签测试</title>
- </head>
- <body>
- {dede:channel type="top" row="8"}
- [field:typename function="test(@me)"/] <br />
- {/dede:channel}
- </body>
- </html>
更新首页后再看下效果如何:

见到后面的数字说明我们的自定义函数里面的rand代码起了作用....
我们如果想知道我们的代码是在那个程序里面起了作用,那么也很简单,只需要用火狐或者google浏览器的调试工具即可了解是那里起了作用,我们用google做列子。如下所示:

夺命雷公狗---DEDECMS----11dedecms字段标签的更多相关文章
- 夺命雷公狗---DEDECMS----18dedecms之无可奈何标签-sql标签取出今天更新
我们在一些开发时候遇到普通标签都解决不了的问题的时候可以尝试下我们dedecms自带的sql标签,几乎可以完成任何的查询需求 语法如下所示: 我们在这里将刚才首页今天更新那块给改写下,原先的是: {d ...
- 夺命雷公狗---DEDECMS----22dedecms让A标签进入对应的内容页
我们的模版里的超链接都是写死的,这都是不符合实际网站的需求的,我们要将他让他边活的,而并非死的.. 我们首先要将前端给我们的内容页面的模版放到目标目录里面,但是我们的内容页的模版名叫啥呢?我们可以来查 ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- mysql基本sql语句大全(基础用语篇)
1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 drop database dbname 3.说明:备份sql server --- 创建 备份 ...
- 用Quartz处理定时执行的任务
这次做的项目中,有一部分功能需要实现定时执行.呃,这样说可能有点笼统,打个比方吧.例如用户在登录的时候,连续输错3次密码后,系统会将该用户冻结,不再允许该用户登录系统,等到了晚上零晨时分,再为所有被冻 ...
- (leetcode)Summary Ranges
Given a sorted integer array without duplicates, return the summary of its ranges. For example, give ...
- ASP.NET关于Login控件使用 (转)
分类: C# 2011-02-21 10:38 4599人阅读 评论(0) 收藏 举报 loginasp.netstringurlserverbutton 今天上网找了一些关于Login控件的使用资料 ...
- Asp.net MVC 中超链接的三个方法及比较
在Asp.net WebForm开发中,我们通过a标签进行跳转时,通常的写法是:<a href="index.aspx">首页</a>, 在Asp.net ...
- php mysql连接例子
<?PHP @$conn = mysql_connect("127.0.0.1","root",""); //返回false或reso ...
- java第一课堂
java第一课堂视频请在优酷搜索java第一课堂即可
- 破解Mysql数据库密码
破解Mysql数据库密码 点我,点我,破解mysql数据库密码:
- java中清空session
session.removeAttribute("sessionname")是清除SESSION里的某个属性. session.invalidate()是让SESSION失 ...
- MySQL Replication的相关文件
1.master.info文件 位于slave端的数据目录下,存储slave连接到master的相关信息,如,master主机地址.连接用户.密码.端口.已经获取的日志信息. 复制过程中修改.删除ma ...
