Java数字图像处理基础 - 必读
写了很多篇关于图像处理的文章,没有一篇介绍Java 2D的图像处理API,文章讨论和提及的
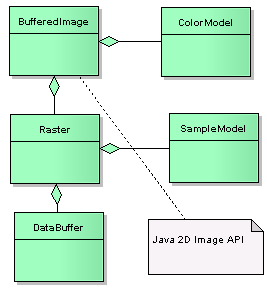
API都是基于JDK6的,首先来看Java中如何组织一个图像对象BufferedImage的,如图:

一个BufferedImage的像素数据储存在Raster中,ColorModel里面储存颜色空间,类型等
信息,当前Java只支持一下三种图像格式- JPG,PNG,GIF,如何向让Java支持其它格式,首
先要 完成Java中的图像读写接口,然后打成jar,加上启动参数- Xbootclasspath/p
newimageformatIO.jar即可。
Java中如何读写一个图像文件,使用ImageIO对象即可。读图像文件的代码如下:
File file = new File("D:\\test\\blue_flower.jpg");
BufferedImage image = ImageIO.read(file);
写图像文件的代码如下:
File outputfile = new File("saved.png");
ImageIO.write(bufferedImage, "png",outputfile);
从BufferedImage对象中读取像素数据的代码如下:
int type= image.getType();
if ( type ==BufferedImage.TYPE_INT_ARGB || type == BufferedImage.TYPE_INT_RGB )
return (int [])image.getRaster().getDataElements(x, y, width, height, pixels );
else
return image.getRGB( x, y, width, height, pixels, 0, width );
首先获取图像类型,如果不是32位的INT型数据,直接读写RGB值即可,否则需要从Raster
对象中读取。
往BufferedImage对象中写入像素数据同样遵守上面的规则。代码如下:
int type= image.getType();
if ( type ==BufferedImage.TYPE_INT_ARGB || type == BufferedImage.TYPE_INT_RGB )
image.getRaster().setDataElements(x, y, width, height, pixels );
else
image.setRGB(x, y, width, height, pixels, 0, width );
读取图像可能因为图像文件比较大,需要一定时间的等待才可以,Java Advance Image
Processor API提供了MediaTracker对象来跟踪图像的加载,同步其它操作,使用方法如下:
MediaTracker tracker = new MediaTracker(this); //初始化对象 http://www.cnblogs.com/roucheng/
tracker.addImage(image_01, 1); // 加入要跟踪的BufferedImage对象image_001
tracker.waitForID(1, 10000) // 等待10秒,让iamge_01图像加载
从一个32位int型数据cARGB中读取图像RGB颜色值的代码如下:
int alpha = (cARGB >> 24)& 0xff; //透明度通道 http://www.cnblogs.com/roucheng/
int red = (cARGB >> 16) &0xff;
int green = (cARGB >> 8) &0xff;
int blue = cARGB & 0xff;
将RGB颜色值写入成一个INT型数据cRGB的代码如下:
cRGB = (alpha << 24) | (red<< 16) | (green << 8) | blue;
创建一个BufferedImage对象的代码如下:
BufferedImage image = newBufferedImage(256, 256, BufferedImage.TYPE_INT_ARGB);
一个完整的源代码Demo如下:
package com.gloomyfish.swing; import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException; import javax.imageio.ImageIO;
import javax.swing.JComponent;
import javax.swing.JFrame; public class PlasmaDemo extends JComponent { /**
*
*/
private static final long serialVersionUID = -2236160343614397287L;
private BufferedImage image = null;
private int size = 256; public PlasmaDemo() {
super();
this.setOpaque(false);
} protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.drawImage(getImage(), 5, 5, image.getWidth(), image.getHeight(), null);
} private BufferedImage getImage() {
if(image == null) {
image = new BufferedImage(size, size, BufferedImage.TYPE_INT_ARGB);
int[] rgbData = new int[size*size];
generateNoiseImage(rgbData);
setRGB(image, 0, 0, size, size, rgbData);
File outFile = new File("plasma.jpg");
try {
ImageIO.write(image, "jpg", outFile);
} catch (IOException e) {
e.printStackTrace();
}
}
return image;
} public void generateNoiseImage(int[] rgbData) {
int index = 0;
int a = 255;
int r = 0;
int g = 0;
int b = 0; for(int row=0; row<size; row++) {
for(int col=0; col<size; col++) {
// set random color value for each pixel
r = (int)(128.0 + (128.0 * Math.sin((row + col) / 8.0)));
g = (int)(128.0 + (128.0 * Math.sin((row + col) / 8.0)));
b = (int)(128.0 + (128.0 * Math.sin((row + col) / 8.0))); rgbData[index] = ((clamp(a) & 0xff) << 24) |
((clamp(r) & 0xff) << 16) |
((clamp(g) & 0xff) << 8) |
((clamp(b) & 0xff));
index++;
}
} } private int clamp(int rgb) {
if(rgb > 255)
return 255;
if(rgb < 0)
return 0;
return rgb;
} public void setRGB( BufferedImage image, int x, int y, int width, int height, int[] pixels ) {
int type = image.getType();
if ( type == BufferedImage.TYPE_INT_ARGB || type == BufferedImage.TYPE_INT_RGB )
image.getRaster().setDataElements( x, y, width, height, pixels );
else
image.setRGB( x, y, width, height, pixels, 0, width );
} public static void main(String[] args) {
JFrame frame = new JFrame("Noise Art Panel");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(new BorderLayout()); // Display the window. http://www.cnblogs.com/roucheng/
frame.getContentPane().add(new PlasmaDemo(), BorderLayout.CENTER);
frame.setPreferredSize(new Dimension(400 + 25,450));
frame.pack();
frame.setVisible(true);
}
}
Java数字图像处理基础 - 必读的更多相关文章
- java数字游戏基础篇
题目: 1.100以内,程序先产生一个随机数,然后用户从控制台输入数字,猜是大了还是小了,第7次时 输出 “您太笨了,答案是”+x 思路:1.随机数,所以用到random 2.用户从键盘输入 ,则用到 ...
- MATLAB数字图像处理基础
图像的输入.输出和显示 1.图像的输入 imread('filename'), 实际中写的是 >> f = imread('sky.jpg'); 2.图像的显示 imshow ...
- Java ——数字图像处理(Java Graphics及其API简介)
1.创建一个Graphics对象BufferedImage bi = new BufferedImage(120,120, BufferedImage.TYPE_INT_ARGB);Graphics2 ...
- MATLAB数字图像处理(一)基础操作和傅立叶变换
数字图像处理是一门集计算机科学.光学.数学.物理学等多学科的综合科学.随着计算机科学的发展,数字图像处理技术取得了巨大的进展,呈现出强大的生命力,已经在多种领域取得了大量的应用,推动了社会的发展.其中 ...
- matlab数字图像处理 入门基础
本代码基于张铮主编的<数字图像处理与机器视觉>一书. 源图片:lena A = imread ('lena.jpg'); %读入图像lena.jpg,赋给变量A %imwrite(A,'l ...
- 数字图像处理学习笔记之一 DIP绪论与MATLAB基础
写在前面的话 数字图像处理系列的学习笔记是作者结合上海大学计算机学院<数字图像处理>课程的学习所做的笔记,使用参考书籍为<冈萨雷斯数字图像处理(第二版)(MATLAB版)>,同 ...
- 数字图像处理笔记与体会(一)——matlab编程基础
最近开始学习数字图像处理,使用matlab实现,下面我就来记录笔记和体会,一方面是给大家提供参考,另一方面是防止我忘记了. 复习一下: 1.数字图像是用一个数字矩阵来表示的,数字阵列中的每个数字,表示 ...
- Matlab绘图基础——colormap在数字图像处理及三维图形展示上的应用(分层设色)
色图(color map)是MATLAB系统引入的概念.在MATLAB中,每个图形窗口只能有一个色图. 色图是m×3 的数值矩阵,它的每一行是RGB三元组.色图矩阵可以人为地生成 ...
- 数字图像处理作业使用OpenCV - 使用笔记
数字图像处理作业的输入图像全部都是灰度图像,所以汇总一下自己遇到的问题答案. OCV的图像容器是Mat<typename>,可以用imread(filename)读取图像,filename ...
随机推荐
- jenkins svn E175002错误
JENKINS_JAVA_OPTIONS="-Djava.awt.headless=true -Dsvnkit.http.sslProtocols='SSLv3' -Dsvnkit.http ...
- C# HttpWebRequest 绝技 根据URL地址获取网页信息
如果要使用中间的方法的话,可以访问我的帮助类完全免费开源:C# HttpHelper,帮助类,真正的Httprequest请求时无视编码,无视证书,无视Cookie,网页抓取 1.第一招,根据URL地 ...
- windows7实现打印机共享的方法
windows7实现打印机共享的方法和windows xp差不多,就是在下图当中的设置: 具体方法请参照:http://jingyan.baidu.com/article/6d704a13e00a21 ...
- TextBox 文本框水印文字
#region TextBox 文本框水印文字 /// <summary> /// 基于.NET 2.0的TextBox工具类 /// </summary> public st ...
- windows 程序设计自学:窗口正中显示Hello,World
#include <windows.h> LRESULT CALLBACK MyWndProc( HWND hwnd, // handle to window UINT uMsg, // ...
- Windows下启动各服务命令
1. gpedit.msc-----组策略 2. nslookup-------IP地址侦测器 3. explorer-------打开资源管理器 4. logoff---------注销命令 5. ...
- SSAS:菜鸟笔记(二)定义计算(DMX脚本)
基本概念 Calculation可以定义计算成员.名称集以及执行其他脚本命令来扩展分析服务立方(Analysis Service Cube)的功能. Calculation包含MDX以及脚本两个部分: ...
- MFC资源冲突解决方法
AFX_MANAGE_STATE(AfxGetStaticModuleState()) 先看一个例子: 1.创建一个动态链接到MFC DLL的规则DLL,其内部包含一个对话框资源.指定该对话框ID ...
- POJ 1631 Bridging signals
Bridging signals Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 9441 Accepted: 5166 ...
- 2 个UserControl 的传值问题
问题描述:有2个UserControl:UserControl1 里有一个Button,UserControl2 里面有一个TextBox,这2个控件都加载到了主窗体Form1 上.要求的是,点击 U ...
