在uwp仿制WPF的Window
移植WPF软件到uwp时碰到用作对话框的Window有多种处理选择。我个人认为最省事的是用ContentDialog模拟Window。

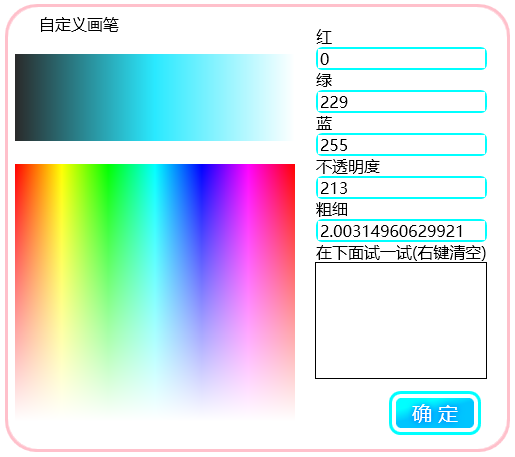
比如你想把上面这个WPF窗体弄到uwp里面去
1.修改ContentDialog的默认样式
新建一个模板化控件RoundCornerContentDialog
让它继承ContentDialog。
然后去Windows SDK里面翻默认样式(因为vs2015 update 1无法自动提取ContentDialog的默认样式到Xaml)。
我的电脑上默认样式在这个文件夹
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10586.0\Generic
找到之后打开刚才新建这个控件时的Themes\Generic.xaml
把ContentDialog的默认样式换进去。
由于要移植的对话框是圆角的,而且没有在底部放置额外的按钮,ContentDialog的样式需要修改。我把它改成了这样:
XAML
<Style TargetType="local:RoundCornerContentDialog" >
<Setter Property="Foreground" Value="{ThemeResource SystemControlPageTextBaseHighBrush}" />
<Setter Property="Background" Value="{ThemeResource SystemControlBackgroundChromeMediumLowBrush}" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Top" />
<Setter Property="BorderThickness" Value="3" />
<Setter Property="IsTabStop" Value="False" />
<Setter Property="BorderBrush" Value="{ThemeResource SystemControlForegroundAccentBrush}"/>
<Setter Property="MaxHeight" Value="{ThemeResource ContentDialogMaxHeight}" />
<Setter Property="MinHeight" Value="{ThemeResource ContentDialogMinHeight}" />
<Setter Property="MaxWidth" Value="{ThemeResource ContentDialogMaxWidth}" />
<Setter Property="MinWidth" Value="{ThemeResource ContentDialogMinWidth}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:RoundCornerContentDialog">
<Border x:Name="Container">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Border x:Name="BackgroundElement"
FlowDirection="{TemplateBinding FlowDirection}"
MaxWidth="{TemplateBinding MaxWidth}"
MaxHeight="{TemplateBinding MaxHeight}"
MinWidth="{TemplateBinding MinWidth}"
MinHeight="{TemplateBinding MinHeight}" >
<Grid x:Name="DialogSpace" VerticalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ScrollViewer x:Name="ContentScrollViewer"
HorizontalScrollBarVisibility="Disabled"
VerticalScrollBarVisibility="Disabled"
ZoomMode="Disabled"
IsTabStop="False">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ContentControl x:Name="Title"
Margin="{ThemeResource ContentDialogTitleMargin}"
Content="{TemplateBinding Title}"
ContentTemplate="{TemplateBinding TitleTemplate}"
FontSize="20"
FontFamily="XamlAutoFontFamily"
FontWeight="Normal"
Foreground="{TemplateBinding Foreground}"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsTabStop="False"
MaxHeight="{ThemeResource ContentDialogTitleMaxHeight}" >
<ContentControl.Template>
<ControlTemplate TargetType="ContentControl">
<ContentPresenter
Content="{TemplateBinding Content}"
MaxLines="2"
TextWrapping="Wrap"
ContentTemplate="{TemplateBinding ContentTemplate}"
Margin="{TemplateBinding Padding}"
ContentTransitions="{TemplateBinding ContentTransitions}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</ControlTemplate>
</ContentControl.Template>
</ContentControl>
<ContentPresenter x:Name="Content"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{ThemeResource ContentDialogBorderThemeBrush}"
CornerRadius="20"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}" VerticalContentAlignment="Stretch"
FontSize="{ThemeResource ControlContentThemeFontSize}"
FontFamily="{ThemeResource ContentControlThemeFontFamily}"
Foreground="{TemplateBinding Foreground}"
Grid.Row="1"
TextWrapping="Wrap" />
</Grid>
</ScrollViewer>
<Grid x:Name="CommandSpace" Visibility="Collapsed" Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Bottom">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border x:Name="Button1Host"
Margin="{ThemeResource ContentDialogButton1HostMargin}"
MinWidth="{ThemeResource ContentDialogButtonMinWidth}"
MaxWidth="{ThemeResource ContentDialogButtonMaxWidth}"
Height="{ThemeResource ContentDialogButtonHeight}"
HorizontalAlignment="Stretch" />
<Border x:Name="Button2Host"
Margin="{ThemeResource ContentDialogButton2HostMargin}"
MinWidth="{ThemeResource ContentDialogButtonMinWidth}"
MaxWidth="{ThemeResource ContentDialogButtonMaxWidth}"
Height="{ThemeResource ContentDialogButtonHeight}"
Grid.Column="1"
HorizontalAlignment="Stretch" />
</Grid>
</Grid>
</Border>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
2.添加DragMove方法
需要移植的那个WPF窗口是可以在空白处进行拖动的。
通过输入指针的事件收集信息,对ContentDialog的Margin属性进行更改达到模拟拖动的效果。
子类调用DragMove方法启用拖动。
下面是VB代码示例。需要其它语言示例的话可以用SharpDevelop转换。
VB
Protected Sub DragMove(ptr As Pointer)
Pressed = True
CapturePointer(ptr)
End Sub Dim Pressed As Boolean
Dim pos As Point
Private Sub RoundCornerContentDialog_PointerMoved(sender As Object, e As PointerRoutedEventArgs) Handles Me.PointerMoved
If Pressed Then
Dim pt = e.GetCurrentPoint(Me).Position
Dim marg = Margin
Dim ofsx = pt.X - pos.X
Dim ofsy = pt.Y - pos.Y
marg.Left += ofsx
marg.Right -= ofsx
marg.Top += ofsy
marg.Bottom -= ofsy
Margin = marg
End If
End Sub Private Sub RoundCornerContentDialog_PointerReleased(sender As Object, e As PointerRoutedEventArgs) Handles Me.PointerReleased
Pressed = False
ReleasePointerCapture(e.Pointer)
End Sub Private Sub RoundCornerContentDialog_PointerPressed(sender As Object, e As PointerRoutedEventArgs) Handles Me.PointerPressed
pos = e.GetCurrentPoint(Me).Position
End Sub
3.把对话框内容加进去
新建一个ContentDialog,并把Xaml根节点的名称改为刚才建立的local:RoundCornerContentDialog,还要在相应的类里面把基类也改成RoundCornerContentDialog。
注意,加入内容时要考虑照顾小屏幕设备和低性能设备。
我把布局改了一下,按钮的视觉效果也去除了。

4.在合适的位置调用DragMove
在你认为表示非客户区中可拖动部分的控件的PointerPressed调用DragMove
VB
Private Sub RectDrag_PointerPressed(sender As Object, e As PointerRoutedEventArgs) Handles RectDrag.PointerPressed
DragMove(e.Pointer)
End Sub
5.其它功能的模拟
有些对话框需要拖动改变大小之类复杂的功能。这个可以仿照WPF的自定义处理非客户区碰撞检测消息进行编写。
以后我遇到需要实现这个功能的时候会补上这里的代码。
在uwp仿制WPF的Window的更多相关文章
- UWP 和 WPF 对比
原文:UWP 和 WPF 对比 本文告诉大家 UWP 和 WPF 的不同. 如果在遇到技术选择或者想和小伙伴吹的时候可以让他以为自己很厉害,那么请继续看. 如果在看这文章还不知道什么是 UWP 和 W ...
- [WPF自定义控件]?Window(窗体)的UI元素及行为
原文:[WPF自定义控件]?Window(窗体)的UI元素及行为 1. 前言 本来打算写一篇<自定义Window>的文章,但写着写着发觉内容太多,所以还是把使用WindowChrome自定 ...
- vb.net WPF webbrowser window.close 关闭后不触发 WindowClosing 事件 WNDPROC解决方式
vb.net WPF webbrowser window.close 关闭后不触发 WindowClosing 事件 WNDPROC解决方式 #Region "WPF 当浏览器窗体关闭 ...
- WPF自定义Window样式(2)
1. 引言 在上一篇中,介绍了如何建立自定义窗体.接下来,我们需要考虑将该自定义窗体基类放到类库中去,只有放到类库中,我们才能在其他地方去方便的引用该基类. 2. 创建类库 接上一篇的项目,先添加一个 ...
- WPF自定义Window样式(1)
1. 引言 WPF是制作界面的一大利器.最近在做一个项目,用的就是WPF.既然使用了WPF了,那么理所当然的,需要自定义窗体样式.所使用的代码是在网上查到的,遗憾的是,整理完毕后,再找那篇帖子却怎么也 ...
- What is the difference between WinRT, UWP and WPF?
在学习UWP的过程中确实有这个迷惑,在此分享一下. UWP (Universal Windows platform), Metro and WinRT are all result of Micros ...
- WPF设置Window的数据上下文(DataContext)为自身
WPF设置Window的数据上下文(DataContext)为自身的XAML: DataContext="{Binding RelativeSource={RelativeSource Se ...
- [WPF系列] window自定义
效果图: 源码下载 SourceCode 参考 Disabling or hiding the minimize, maximize or close button of a WPF ...
- WPF移动Window窗体(鼠标点击左键移动窗体自定义行为)
XAML代码部分:1.引用System.Windows.Interactivity 2.为指定的控件添加一个拖动的行为 3.很简单的了解行为的作用和用法 <Window xmlns=" ...
随机推荐
- Eclipse无法启动报An internal error occurred during: "reload maven project". java.lang.NullPointerException
由于没有正常关机导致eclipse无法将数据正常写入配置文件导致无法启动.报这样一个异常 An internal error occurred during: "reload maven p ...
- C#导出EXCEL的几种方法
using System; using System.Collections.Generic; using System.Text; using System.Data; using System.W ...
- WebApp开发之--"rem"单位(转)
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
- 利用nodejs+phantomjs+casperjs采集淘宝商品的价格
因为一些业务需求需要采集淘宝店铺商品的销售价格,但是淘宝详情页面的价格显示是通过js动态调用显示的.所以就没法通过普通的获取页面html然后通过正则或者xpath的方式获取到想到的信息了. 所幸我们现 ...
- CentOS 6.6 配置PuTTY远程登录
1. 下载与安装 可以下载putty-0.63-installer.exe(http://www.chiark.greenend.org.uk/~sgtatham/putty/download.htm ...
- swift 附属脚本
附属脚本是访问对象,集合或序列的快捷方式 struct STest{ let constValue:Int subscript(count:Int)->Int{ return count*con ...
- ODAC(V9.5.15) 学习笔记(十七)主从模式
主从模式(Master/Detail mode)是指建立主表和从表关系的多个数据集集合模式. 1. 关系设置 要设置主从模式,必须有一个主表数据集(TDataSet)和一个从表数据集(TDataSet ...
- jquery自定义类似$.ajax()的方法
热腾腾的代码: <script type="text/javascript"> $.extend({ testgogo: function (options) { va ...
- POJ 2676 Sudoku
Sudoku Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 12005 Accepted: 5984 Special ...
- csv大文件分割以及添加表头
注:这里说的大文件也不是太大,只有60多M而已(70多万条数据),相对比较大而已. 为了减轻编辑的工作,某种情况下网站上可能用会到csv格式的文件进行数据导入,但一般网站除了有上传文件大小限制以外,还 ...
