CSS3中的calc()
什么是calc()?
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能;
MDN的解释为可以用在任何长度,数值,时间,角度,频率等处;
/* property: calc(expression) */
width: calc(100% - 80px);
可以用 + - * / 符号来进行运算;
但需要注意的是 + - 必须用空格隔开;
width: calc(100% -8px); /* 这样会出错,结果为0 */
width: calc(100% - 8px); /* 当 + - 符号用空格隔开时,运算成功 */
使用 * / 运算符时,必须保证有一个值为数值类型;
如果运算出错,结果为0;
浏览器支持程度:
IE9+,FF4.0+,Chrome19+,Safari6+;
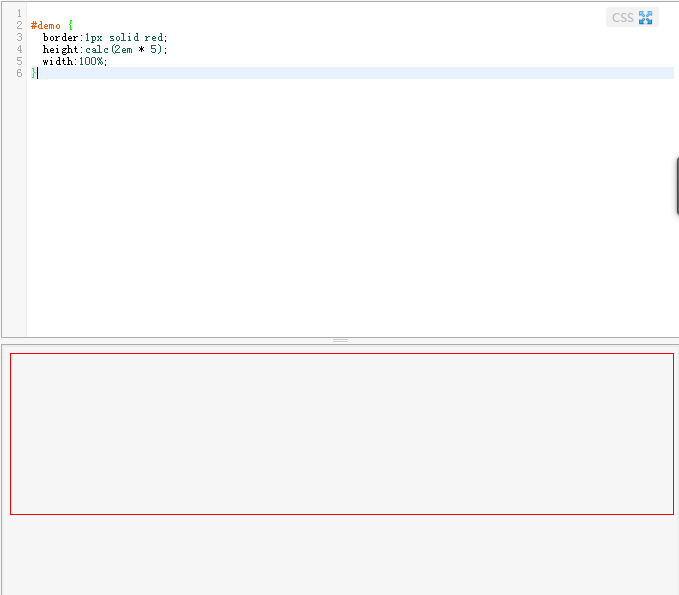
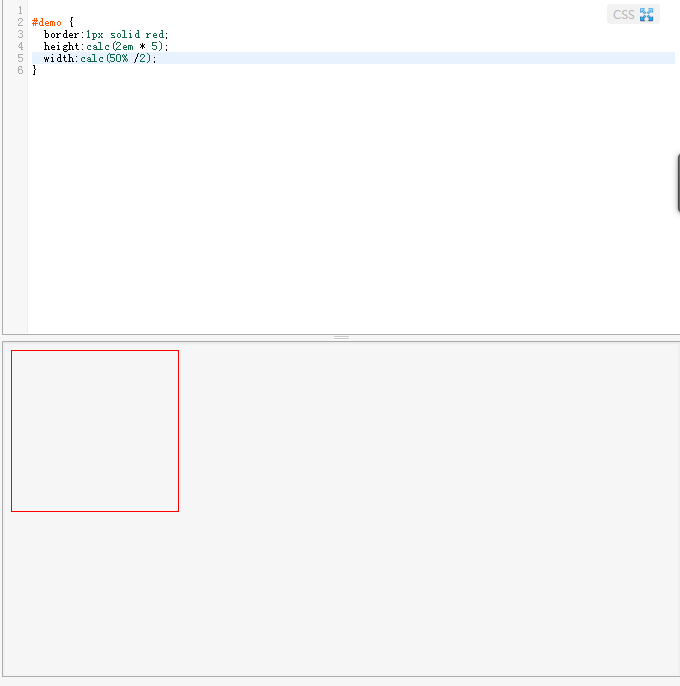
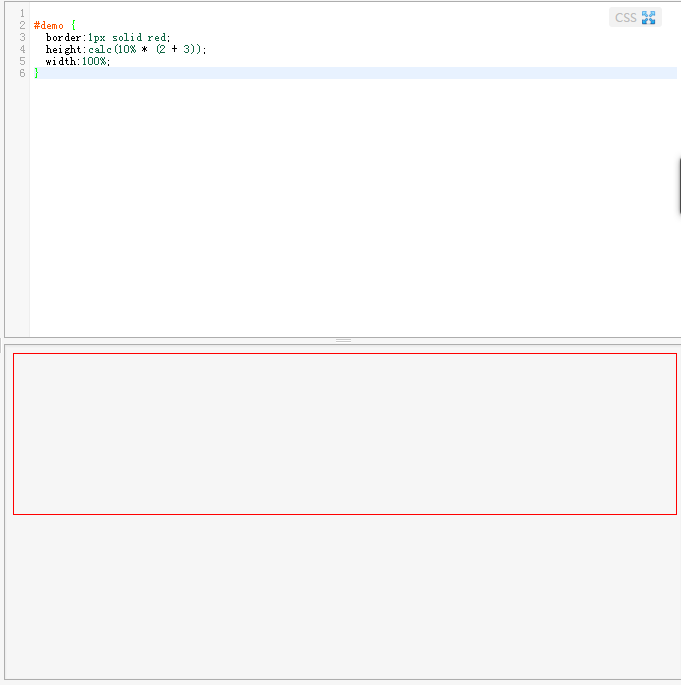
一些小例子:


还可以组合使用

也可以使用括号来提升运算优先级

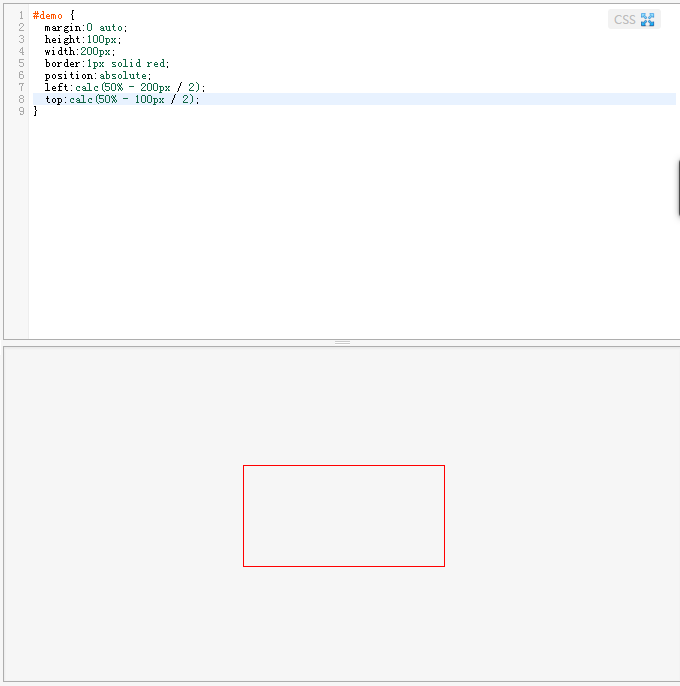
calc()还是比较用的,比如说想居中一个绝对定位的元素,一般都是left:50%;top:50%;但是那样真的是居中吗?这种方式没有将元素的宽高计算在内.运用calc()可以实现之前要用js实现的居中

下边为部分参考资料:
https://developer.mozilla.org/en/docs/Web/CSS/calc
http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
CSS3中的calc()的更多相关文章
- css3中的calc的使用
最近在布局的时候遇到一个问题,在页面中的左侧是侧边栏,右边是内容区域,内容区域中有一个固定定位的标签页,在设置固定定位的标签设置宽度的时候应该是内容区域的宽度,而固定定位的时候相对于是窗口的宽度,所以 ...
- Css3中的 calc()使用
http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
- less中使用calc
css3中可以使用calc()来实现自适应布局 例如:width:“calc(100% - 25px)” width: calc(expression); ==> expression是一个表 ...
- 浏览器中使用calc不识别
在使用css3中的calc运算函数时,发现浏览器不识别,当时代码是这样的 width:calc(100%-50px); 经过查询官网原来发现这里有个需要注意的地方就是在进行加减运算的时候,必须在运算符 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3中的布局相关样式
web页面中的布局是指在页面中如何对标题.导航栏.主要内容.脚注.表单等各种构成要素进行合理编辑.在css3之前,主要使用float属性或position属性进行页面中的简单布局,但是也存在一些缺点, ...
- css3中的制作动画小总结
系列教程 CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation: Transform 在CSS3中transform主要包括以下几种:旋转rotate. ...
- 为什么CSS中的calc函数可能会不生效?
前言 在早期如果想要对某一些样式进行动态计算,绝大多数的做法都是使用JavaScript来进行,当时的CSS在面对这种场景显得有点无能为力.但是,当CSS3中新增了calc函数时,面对这种场景,Jav ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
随机推荐
- 许可EDM营销是个长期过程
为什么这么说呢?基于博主自己这三四年的理解,许可EDM营销确实是个长期的过程,这跟一般的EDM营销有一定的区别. 大多数时候不会有立竿见影的效果,而且需要持续地不间断地进行到底,这也是很多企业实施许可 ...
- [转]UML八大误解
潘加宇 本文删节版发表于<程序员>2013年11期 UML(统一建模语言)是软件建模的表示法标准.我从2002年开始专门从事研究和推广UML的工作,在为软件组织提供UML相关需求和设计技能 ...
- JS中的constructor与prototype
http://www.cnblogs.com/qiantuwuliang/archive/2011/01/08/1930548.html 在学习JS的面向对象过程中,一直对constructor与pr ...
- 配置 Sublime Text 用 Node.js 执行 JavaScript 程序
1. 首先到 nodejs.org 下载 Node.js 安装包并安装. 2. 打开 Sublime Text 2 编辑器.选择菜单 Tools --> Build System --> ...
- 使用Merge Into 语句实现 Insert/Update
网址: http://www.eygle.com/digest/2009/01/merge_into_insertupdate.html 动机: 想在Oracle中用一条SQL语句直接进行Insert ...
- [原]如何在Android用FFmpeg+SDL2.0解码声音
关于如何在Android上用FFmpeg+SDL2.0解码显示图像参考[原]如何在Android用FFmpeg+SDL2.0解码显示图像 ,本文是基于上述文章和[原]零基础学习视频解码之解码声音 来移 ...
- eclipse-java/spring mvc常见错误
Dynamic Web Module 3.1 requires Java 1.7 or newer http://crunchify.com/how-to-solve-dynamic-web-modu ...
- Cocoa Drawing Guide学习part1——基础和图形上下文 (转)
原文:http://noark9.github.io/2013/12/28/cocoa-drawing-guide-study-part-1/ 简介 cocoa drawing由AppKit提供并且也 ...
- [转] C#反射设置属性值和获取属性值
/// /// 获取类中的属性值 /// /// /// /// public string GetModelValue(string FieldName, object obj) { try { T ...
- ListView不规律刷新多次,重复执行getView
写ListView的时候,有时会发现ListView中的getView执行多次,有的时候又不是,搞了半天才找到原因,在http://blog.csdn.net/danielinbiti/article ...
