JavaScript中奇葩的假值
通常在以下语句结构中需要判断真假
- if分支语句
- while循环语句
- for里的第二个语句
如
if (boo) {
// do something
}
while (boo) {
// do something
}
JavaScript中有 6 个值为“假”,这六个值是
- false
- null
- undefined
- 0
- '' (空字符串)
- NaN
这里面 false 本身是布尔类型,其它 5 个则不是。
除了这 6 个外,其它均为“真” ,包括对象、数组、正则、函数等。注意 '0'、'null'、'false'、{}、[]也都是真值 。
虽然这六个值都为“假”,它们之间并非都相等
console.log( false == null ) // false
console.log( false == undefined ) // false
console.log( false == 0 ) // true
console.log( false == '' ) // true
console.log( false == NaN ) // false console.log( null == undefined ) // true
console.log( null == 0 ) // false
console.log( null == '' ) // false
console.log( null == NaN ) // false console.log( undefined == 0) // false
console.log( undefined == '') // false
console.log( undefined == NaN) // false console.log( 0 == '' ) // true
console.log( 0 == NaN ) // false
对于“==”,以上得出下列结论
- false 除了和自身比较为 true 外,和 0,"" 比较也为 true
- null 只和 undefined 比较时为 true, 反过来 undefined 也仅和 null 比较为 true,没有第二个
- 0 除了和 false 比较为 true,还有空字符串 ''" 和空数组 []
- 空字符串 '' 除了和 false 比较为 true,还有一个数字 0
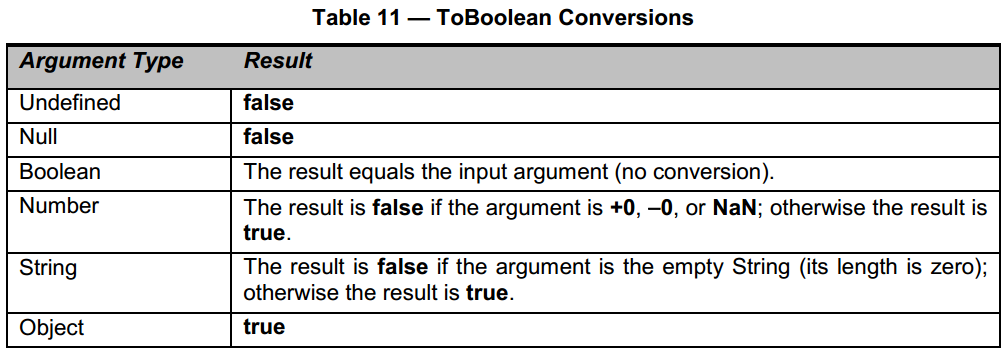
当然,对于这一切,查看下规范是最踏实的,ES里的ToBoolean阐述了所有情形

相关:
JavaScript中奇葩的假值的更多相关文章
- JS中奇葩的假值
JavaScript中有 6 个值为“假”,这六个值是 false null undefined 0 '' (空字符串) NaN 这里面 false 本身是布尔类型,其它 5 个则不是. 除了这 6 ...
- javascript 中的 true 或 false
JavaScript中奇葩的假值 通常在以下语句结构中需要判断真假 if分支语句 while循环语句 for里的第二个语句 如 1 2 3 4 5 6 7 if (boo) { // do somet ...
- JavaScript中判断为整数的多种方式
之前记录过JavaScript中判断为数字类型的多种方式,这篇看看如何判断为整数类型(Integer). JavaScript中不区分整数和浮点数,所有数字内部都采用64位浮点格式表示,和Java的d ...
- JavaScript中的各种奇葩问题
原文:JavaScript中的各种奇葩问题 JavaScript浮点数 var a = (0.1 + 0.2) + 0.3; var b = 0.1 + (0.2 + 0.3); console.lo ...
- javaScript中的空值和假值
javaScript中有五种空值和假值,分别为false,null,undefined,"",0.从广义上来说,这五个值都是对应数据类型的无效值或空值. 这五个值的共同点是在执行i ...
- javascript中的真假值、数据类型判断以及+的特殊用法
一.javascript中的假值 jQuery中拥有一组数量奇大的假值,包括 0,NaN(非数),''(空字符串),false,null,undefined 这些值在if判断中全部等于假,但这些值彼此 ...
- JavaScript中的逗号运算符
JavaScript逗号运算符 阅读本文的前提,明确表达式.短语.运算符.运算数这几个概念. 所谓表达式,就是一个JavaScript的“短语”,JavaScript解释器可以计算它,从而生成一个值 ...
- JavaScript - javascript 中的 "||" 与 "&&" 的理解与灵活运
你肯定见到过这样的代码:a = a||"xxx". 它其实就等价于下面三种形式的代码: a = a || "xxx"; 与: if (!a) { a = &qu ...
- 深入理解javascript中的立即执行函数(function(){…})()
投稿:junjie 字体:[增加 减小] 类型:转载 时间:2014-06-12 我要评论 这篇文章主要介绍了深入理解javascript中的立即执行函数,立即执行函数也叫立即调用函数,通常它的写法是 ...
随机推荐
- jQuery点缩略图显示大图片
2015年繁忙的一月份,无更多时间去学习ASP.NET MVC程序,二月份又是中国的新年,长达半个月的假期,望回到老家中,在无电脑无网络的日子里,能有更多时间陪伴年迈的父母亲. 今天学习jQuery的 ...
- PHP入门:在Windows中安装PHP工作环境
PHP入门:在Windows系统中分别安装PHP工作环境 一.什么是LAMP? Linux+Apache+Mysql+Perl/PHP/Python一组常用来搭建动态网站或者服务器的开源软件,本身都是 ...
- [CLR via C#]17. 委托
回调函数是一种非常有用的编程机制,它已经存在很多年了.Microsoft .NET Framework通过委托(delegate)来提供一种回调机制.不同于其他平台(比如非托管C++)的回调机 ...
- saltstack学习笔记1 --安装
salt官网:http://docs.saltstack.cn/zh_CN/latest/ 安装教程: - http://docs.saltstack.cn/zh_CN/latest/topics/i ...
- python3.5.2爬虫
话不多说,都在代码里 #下载斗鱼颜值栏目主播照片 #author:ives #date:2016-8-28 21:58 #e-mail:renhanlinbsl@163.com import urll ...
- angularjs的双向数据绑定
数据绑定有两个方向: 数据 → 界面:我们使用scope对象的$watch()方法监听数据的变化,来更新界面. <html> <head> <title>监听数据& ...
- .NET破解之太乐地图下载器【非暴破】
不知不觉,接触破解逆向已经三个月了,从当初的门外汉到现在的小白,这个过程只有经历过才知道其中的苦与乐: 有无知.困惑.痛苦.惊喜.彻悟.欣慰…… 有无助的软件脱壳,茫然的代码分析,有无趣的反复测试, ...
- Linux0.11内核剖析--内核体系结构
一个完整可用的操作系统主要由 4 部分组成:硬件.操作系统内核.操作系统服务和用户应用程序,如下图所示: 用户应用程序是指那些字处理程序. Internet 浏览器程序或用户自行编制的各种应用程序: ...
- 插入排序(java版)
public class InsertSortTest{ public static void InsertSort(int[] source) { //默认第一个元素已排序 for (int i = ...
- 《慕客网:IOS-动画入门》学习笔记
新建Cocoa Touch Class,语言是swift 然后继续为界面添加一个普通的View Controller,并且添加前面视图的静态table的转向剪头指向这个View Controller, ...
