servlet web文件上传
web文件上传也是一种POST方式,特别之处在于,需设置FORM的enctype属性为multipart/form-data。
并且需要使用文件域。
servlet的代码比较关键是这几句:
// 使用 DiskFileUpload 对象解析 request
DiskFileUpload diskFileUpload = new DiskFileUpload();
// 将 解析的结果 放置在 List 中
List<FileItem> list = diskFileUpload.parseRequest(request);
package com.servlet; import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.net.URLEncoder;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.DiskFileUpload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException; @SuppressWarnings("deprecation")
public class UploadServlet extends HttpServlet { private static final long serialVersionUID = 7523024737218332088L; public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.getWriter().println("请以 POST 方式上传文件");
} @SuppressWarnings("unchecked")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { File file1 = null, file2 = null;
String description1 = null, description2 = null; response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <link rel='stylesheet' type='text/css' href='../css/style.css'>");
out.println(" <BODY>"); out.println("<div align=center><br/>");
out.println("<fieldset style='width:90%'><legend>上传文件</legend><br/>"); out.println(" <div class='line'>");
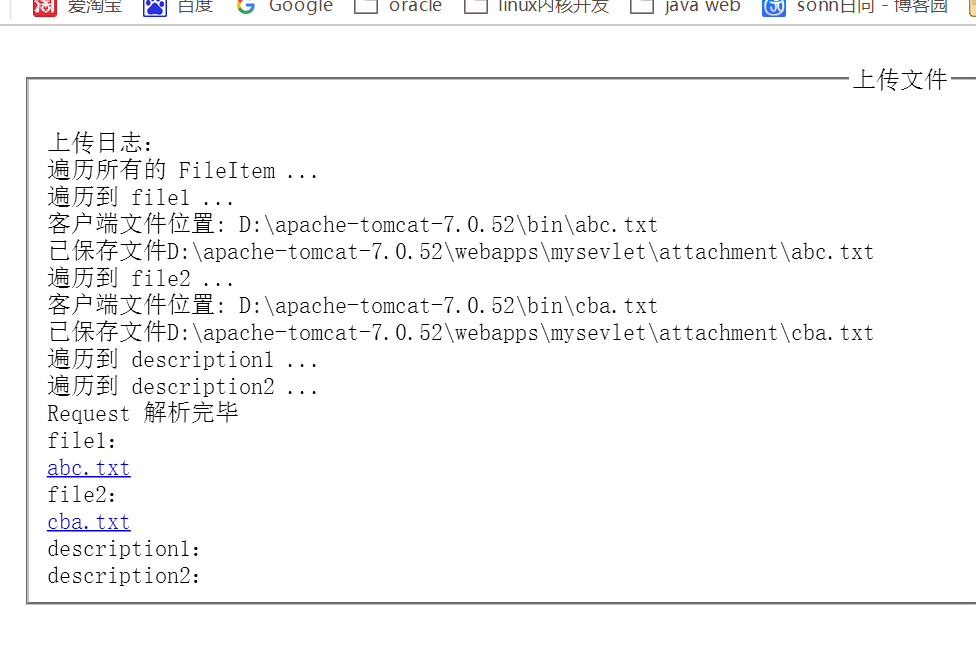
out.println(" <div align='left' class='leftDiv'>上传日志:</div>");
out.println(" <div align='left' class='rightDiv'>"); // 使用 DiskFileUpload 对象解析 request
DiskFileUpload diskFileUpload = new DiskFileUpload();
try {
// 将 解析的结果 放置在 List 中
List<FileItem> list = diskFileUpload.parseRequest(request);
out.println("遍历所有的 FileItem ... <br/>");
// 遍历 list 中所有的 FileItem
for(FileItem fileItem : list){
if(fileItem.isFormField()){
// 如果是 文本域
if("description1".equals(fileItem.getFieldName())){
// 如果该 FileItem 名称为 description1
out.println("遍历到 description1 ... <br/>");
description1 = new String(fileItem.getString().getBytes(), "UTF-8");
}
if("description2".equals(fileItem.getFieldName())){
// 如果该 FileItem 名称为 description2
out.println("遍历到 description2 ... <br/>");
description2 = new String(fileItem.getString().getBytes(), "UTF-8");
}
}
else{
// 否则,为文件域
if("file1".equals(fileItem.getFieldName())){
// 客户端文件路径构建的 File 对象
File remoteFile = new File(new String(fileItem.getName().getBytes(), "UTF-8"));
out.println("遍历到 file1 ... <br/>");
out.println("客户端文件位置: " + remoteFile.getAbsolutePath() + "<br/>");
// 服务器端文件,放在 upload 文件夹下
file1 = new File(this.getServletContext().getRealPath("attachment"), remoteFile.getName());
file1.getParentFile().mkdirs();
file1.createNewFile(); // 写文件,将 FileItem 的文件内容写到文件中
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file1); try{
byte[] buffer = new byte[1024];
int len = 0;
while((len=ins.read(buffer)) > -1)
ous.write(buffer, 0, len);
out.println("已保存文件" + file1.getAbsolutePath() + "<br/>");
}finally{
ous.close();
ins.close();
}
}
if("file2".equals(fileItem.getFieldName())){
// 客户端文件路径构建的 File 对象
File remoteFile = new File(new String(fileItem.getName().getBytes(), "UTF-8"));
out.println("遍历到 file2 ... <br/>");
out.println("客户端文件位置: " + remoteFile.getAbsolutePath() + "<br/>");
// 服务器端文件,放在 upload 文件夹下
file2 = new File(this.getServletContext().getRealPath("attachment"), remoteFile.getName());
file2.getParentFile().mkdirs();
file2.createNewFile(); // 写文件,将 FileItem 的文件内容写到文件中
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file2); try{
byte[] buffer = new byte[1024];
int len = 0;
while((len=ins.read(buffer)) > -1)
ous.write(buffer, 0, len);
out.println("已保存文件" + file2.getAbsolutePath() + "<br/>");
}finally{
ous.close();
ins.close();
}
}
}
}
out.println("Request 解析完毕");
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} out.println(" </div>");
out.println(" </div>"); if(file1 != null){
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>file1:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(" <a href='" + request.getContextPath() + "/attachment/" + file1.getName() + "' target=_blank>" + file1.getName() + "</a>" );
out.println(" </div>");
out.println(" </div>");
} if(file2 != null){
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>file2:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(" <a href='" + request.getContextPath() + "/attachment/" + URLEncoder.encode(file2.getName(), "UTF-8") + "' target=_blank>" + file2.getName() + "</a>" );
out.println(" </div>");
out.println(" </div>");
} out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>description1:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(description1);
out.println(" </div>");
out.println(" </div>"); out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>description2:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(description2);
out.println(" </div>");
out.println(" </div>"); out.println("</fieldset></div>"); out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
} }
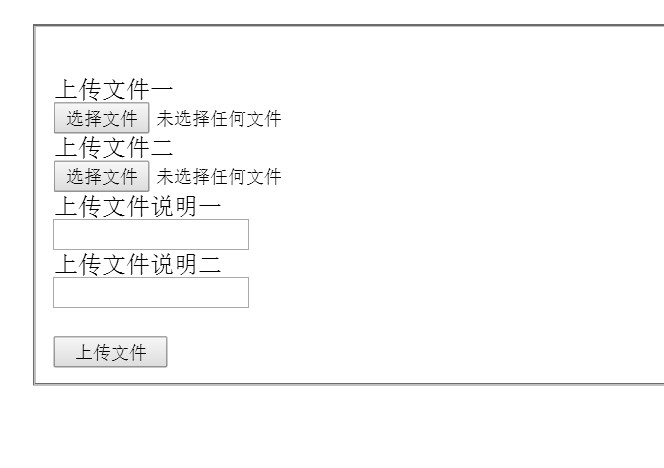
upload.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>上传文件</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head> <body>
<form action="servlet/UploadServlet" method="post" enctype="multipart/form-data">
<div align="center"><br/>
<fieldset style="width:90%">
<legend>上传文件</legend><br/>
<div class='line'>
<div align='left' class="leftDiv">上传文件一</div>
<div align='left' class="rightDiv">
<input type="file" name="file1" class="text">
</div>
</div>
<div class='line'>
<div align='left' class="leftDiv">上传文件二</div>
<div align='left' class="rightDiv">
<input type="file" name="file2" class="text">
</div>
</div>
<div class='line'>
<div align='left' class="leftDiv">上传文件说明一</div>
<div align='left' class="rightDiv"><input type="text" name="description1" class="text"></div>
</div>
<div class='line'>
<div align='left' class="leftDiv">上传文件说明二</div>
<div align='left' class="rightDiv"><input type="text" name="description2" class="text"></div>
</div>
<div class='line'>
<div align='left' class="leftDiv"></div>
<div align='left' class="rightDiv"><br/>
<input type="submit" value=" 上传文件 " class="button">
</div>
</div>
</fieldset>
</div>
</form>
</body>
</html>


servlet web文件上传的更多相关文章
- Java Web文件上传
参考资料:http://www.cnblogs.com/xdp-gacl/p/4200090.html 一.问题描述 Java Web文件上传需要借助一些第三方库,常用的是借助Apache的包,有两个 ...
- Java Web文件上传原理分析(不借助开源fileupload上传jar包)
Java Web文件上传原理分析(不借助开源fileupload上传jar包) 博客分类: Java Web 最近在面试IBM时,面试官突然问到:如果让你自己实现一个文件上传,你的代码要如何写,不 ...
- 配置servlet支持文件上传
Servlet3.0为Servlet添加了multipart配置选项,并为HttpServletRequest添加了getPart和getParts方法获取上传文件.为了使Servlet支付文件上传需 ...
- jsp+servlet实现文件上传下载
相关素材下载 01.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- Servlet实现文件上传
一.Servlet实现文件上传,需要添加第三方提供的jar包 下载地址: 1) commons-fileupload-1.2.2-bin.zip : 点击打开链接 2) commons- ...
- WEB文件上传下载功能
WEB文件上传下载在日常工作中经常用到的功能 这里用到JS库 http://files.cnblogs.com/meilibao/ajaxupload.3.5.js 上传代码段(HTML) <% ...
- Web 文件上传 目录
0. SpringMVC -- 梗概--源码--贰--上传 1. Web上传文件的原理及实现 2. Web文件上传方法总结大全 3. SpringMVC 文件上传配置,多文件上传,使用的Multipa ...
- Servlet实现文件上传,可多文件上传
一.Servlet实现文件上传,需要添加第三方提供的jar包 接着把这两个jar包放到 lib文件夹下: 二: 文件上传的表单提交方式必须是POST方式, 编码类型:enctype="mul ...
- java commons-fileupload servlet 多文件上传
commons-fileupload servlet 多文件上传 需要引入的 jar 包. commons-fileupload-1.3.2.jar commons-io-2.2.jar 工程路劲:查 ...
随机推荐
- pyhton函数——黑板客老师课程学习
1.基本语法 语法: def func_name (arguments) 定义 statements return x,y x,y=func_name(para) 调用 作用域: 可以给内置的函 ...
- Principal Component Analysis(PCA) algorithm summary
Principal Component Analysis(PCA) algorithm summary mean normalization(ensure every feature has sero ...
- SGU 319. Kalevich Strikes Back (线段树)
319. Kalevich Strikes Back Time limit per test: 0.5 second(s)Memory limit: 65536 kilobytes input: st ...
- 第3章 C#中的委托和事件
.NET框架中的委托和事件 using System; using System.Collections.Generic; using System.Linq; using System.Text; ...
- JS星座判断(关于日期)
JS根据日期判断所属星座 效果如下: 完整代码如下: <!DOCTYPE html> <html > <head> <link rel="style ...
- X Window 设定介绍
在 Unix Like 上面的图形用户接口 (GUI) 被称为 X 或 X11 X11 是一个『软件』而不是一个操作系统: X11 是利用网络架构来进行图形接口的执行与绘制: 最著名的 X 版本为 X ...
- C# DataSet和DataTable详解
1.C# DataSet和DataTable详解:http://www.cnblogs.com/top5/archive/2009/04/23/1441765.html 2.DataSet和DataT ...
- 心情闲适,发几个tatanic的图
第一次看这个是98年在高一的同学家里. 唯一的月末休息时,那时没有电话,老父以为我会在下午到caojp,结果老父在寒风中等我一个下午,发火了.
- ORA-01439: column to be modified must be empty to change datatype
修改数据库字段类型,但是由于数据表已经存在数据,无法修改: 显示错误: 写道 ORA-01439: column to be modified must be empty to change dat ...
- centos下 redis安装配置及简单测试
1:安装redis(使用的的环境是centos6.7 redis-2.6.14) 将redis-2.6.14.tar.gz文件拷贝到/usr/local/src 目录下 解压文件 tar zxvf ...
