React Native入门遇到的一些问题
本文示例参考自《React Native第一课》
React Native官方文档中文版(含最新Android内容)
这里只大概记录下我的操作步骤和遇到的问题,一定要牢记下面这条:
如果你在Mac下遇到提示写入权限时,记得在命令前加上sudo
安装开发所需要的环境,参考这里>>

我所遇到的几个问题:
1) 安装brew
curl -LsSf http://github.com/mxcl/homebrew/tarball/master | sudo tar xvz -C/usr/local --strip 1
参考自 《Mac安装Brew》
2) 安装并激活nvm
参考官方文档:https://github.com/creationix/nvm#installation
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.28.0/install.sh | bash
激活nvm “. ~/.nvm/nvm.sh” 或 “source ~/.nvm/nvm.sh”
3) 安装react-native-cli,注意权限问题
sudo npm install -g react-native-cli
4) 初始化工程,贼慢
sudo react-native init hello
不知道什么原因,特别慢,下载那里一直就不停的左右\/来回切换,超过半个小时都没反应
5) 双击.xcodeproject报错(很抱歉这里我没有将出错的信息捕捉并截图保存)
sudo chmod -R 777 工程目录文件名 设置可读写的操作权限
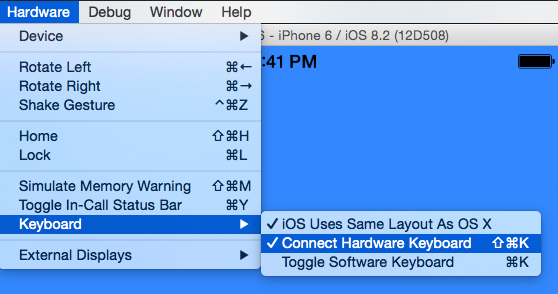
6) 模拟器Command + R不刷新界面
参考:https://github.com/facebook/react-native/issues/306

7) 编码时提示样式属性设置错误,React Native目前支持的样式属性名
Valid style props : [
alignItems
alignSelf,
backfaceVisibility,
backgroundColor,
borderBottomColor,
borderBottomLeftRadius,
borderBottomRightRadius,
borderBottomWidth,
borderColor,
borderLeftColor,
borderLeftWidth,
borderRadius,
borderRightColor,
borderRightWidth,
borderStyle,
borderTopColor,
borderTopLetRadius,
borderTopRightRadius,
borderTopWidth,
borderWidth,
bottom,
color,
flex
flexDirection,
flexWrap,
fontFamily,
fontSize,
fontStyle,
fontWeigt,
height,
justifyContent,
left,
letterSpacing,
lineHeight,
margin,
marginBottom,
marginHorizontal,
marginLeft,
marginRight,
marginTop,
marginVertical,
opacity,
overflow,
padding,
paddingBottom,
paddingHorizontal,
paddingLeft,
paddingRight,
paddingTop,
paddingVertical,
position,
resizeMode,
right,
rotation,
scaleX,
scaleY,
shadowColor,
shadowOffset,
shadowOpacity,
shadowRadius,
textAlign,
textDecorationColor,
textDecorationLine,
textDecorationStyle,
tintColor,
top,
transform,
transformMatrix,
translateX,
translateY,
width,
writingDirection
]
为了了解一下CSS在React Native的使用情况,比如如何设置多个属性等,我做了一些尝试,最终的效果如下图。代码在这里>>
<View style={[styles.container, styles.space,]}>


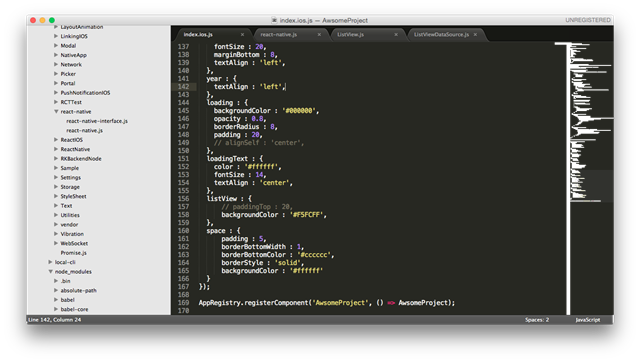
如果你想了解各个组件里面具体的实现及使用方法/属性,可以直接看相应的.js源码,如截图所示:

看上去挺简单的一些东西,其实坑也有不少,自己去动手就知道水的深浅了,有了它开发移动应用确实很爽了,简直就是爽歪歪了!but,你不要指望会使用它就结束了,至少你还是要去学下Objective-C/Swift/Cocoa以及Android/Java,不然如果之后你遇到官方没有暴露出来的底层组件,你昨办咧?等别人来帮你解决么,那只能祝你好运了 :)
各位有致于React Native的同学,在跳入这个坑之前,我觉得有还是有几项技能需要准备一下:
1、JavaScript 基本的语法要会,ES6你需要了解一下,不然看到类似下面的代码确定不会茫然吗
var {
AppRegistry,
ActivityIndicatorIOS,
Image,
ListView,
StyleSheet,
Text,
View,
} = React;
React Native入门遇到的一些问题的更多相关文章
- React Native入门教程 3 -- Flex布局
上一篇文章中介绍了基本组件的使用 React Native入门教程(笔记) 2 – 基本组件使用及样式 本节内容将继续沿用facebook官方例子介绍如何使用Flexbox布局把界面设计的多样化. 转 ...
- React Native入门教程2 -- 基本组件使用及样式
在上一篇文章中,我们学会了如何搭建React Native的环境(React Native入门教程(笔记) 1 – 开发环境搭建),不知道你们是否搭建好了呢,如果还没有,那么快动起小手,来体验RN带给 ...
- React Native入门教程 1 -- 开发环境搭建
有人问我为啥很久不更新博客..我只能说在学校宿舍真的没有学习的环境..基本上在宿舍里面很颓废..不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始.话说RN也出 ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- React Native入门-刘望舒
React Native入门(一)环境搭建与Hello World React Native入门(二)Atom+Nuclide安装.配置与调试 React Native入门(三)组件的Props(属性 ...
- React Native入门——布局实践:开发京东client首页(一)
有了一些对React Native开发的简单了解,让我们从实战出发.一起来构建一个简单的京东client. 这个client是仿照之前版本号的京东client开发的Android版应用,来源于CSDN ...
- react native 入门实践
上周末开始接触react native,版本为0.37,边学边看写了个demo,语法使用es6/7和jsx.准备分享一下这个过程.之前没有native开发和react的使用经验,不对之处烦请指出.希望 ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
- React Native入门指南
转载自:http://www.jianshu.com/p/b88944250b25 前言 React Native 诞生于 2015 年,名副其实的富二代,主要使命是为父出征,与 Apple 和 Go ...
- 《React Native入门与实战》读书笔记(1)
ReactNative介绍 它的底层引擎是JavaScript Core,调用的是原生组件而非HTML5组件(HTML+CSS+JavaScript构建的组件).运行时,可以做到与Native App ...
随机推荐
- jQuery的动画队列
动画队列主要用到jQuery的queue.dequeue和clearqueue. 1.queue()函数主要是将一个动画函数数组绑定到一个队列上 2.dequeue()函数主要是执行队列的第一个函数, ...
- ajaxSetup和普通的ajax方法.
我明明写了ajaxSetup()方法可是它有时候却不一定是会执行,因为比如我common.js里写的ajaxSetup()方法,然后index.js里写了ajax方法,可是有的时候ajaxSetup里 ...
- c++实战吐槽(我还是太年轻了)
习惯了用java, 现在切换到c++遇到了一些很滑稽的问题, 特此记录. 一. 使用了野指针 都知道不能使用野指针, 指针定义后,要初始化为null, 我在项目里面默认构造函数里面确实初始化为null ...
- 【java】:解析xml
==========================================xml文件<?xml version="1.0" encoding="GB231 ...
- discuz数据库表
http://faq.comsenz.com/library/database/x3/x3_index.htm discuz数据库表字典 Discuz X3各数据库表用途 pre_common_ ...
- Git使用疑难问题分析
Git在实际的使用过程中会遇到很多实际问题,下面对这些问题做一一分析和解决. 目录: 1. no new change问题: 2. unpacker error问题: 3. 中文乱码: 1. 推送代码 ...
- vim/vi 复制,删除,粘贴,查找,替换
1.删除行 光标所在单行,dd 光标所在行以下的5行,5dd 全部删除:dG 2.复制 复制光标所在单行:yy 复制光标以下4行:4yy 3.粘贴 粘贴vi里复制的内容:p 粘贴外部复制过来的内容: ...
- MindFusion Pack for ASP.NET发布v2013.R2
在MindFusion.Diagramming for WebForms中: 导入OpenOffice Draw文件 新的DrawImporter类允许你通过OpenOffice Draw Vecto ...
- c# 后台调前台的js
ScriptManager.RegisterStartupScript(this.Page, typeof(Page), "", "<script type=\&q ...
- testng.xml顺序执行多个case配置
testng.xml顺序执行多个case配置 项目结构如图:
