基于DevExpress开发的GridView如何实现一列显示不同的控件类型
在很多DevExpress的使用例子里面,我们可以看到,基于GridView实现的不同控件展示的时候,每一列的控件类型都是一样的,如果我要某一列的一行让用户可以从下列列表选择选项,而其他行不可选择,那我们可以实现这种效果吗,应该如何实现?
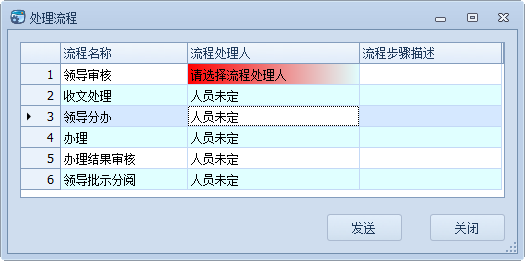
1、GridView实现的显示效果
例如下面的效果就是我希望达到的,在第一行的流程处理人列允许用户选择,其他行禁止用户选择。

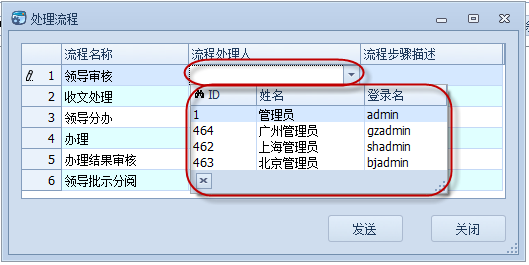
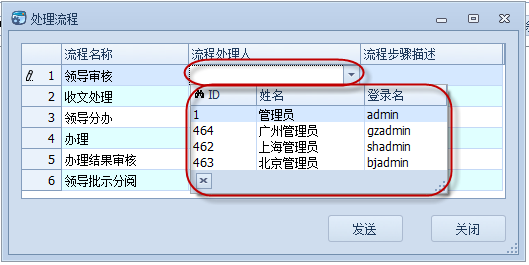
单用户单击第一行的“流程处理人”列的时候,弹出一个列表供用户选择,选择后显示具体的人员的姓名即可。

2、功能实现具体步骤
实现上面所说的功能,最主要就是创建两个In-place(嵌入)的编辑器,一个用于特定行的编辑,一个用于其他行的编辑。如下所示。

从上面可以看到,我添加了一个LookupEdit控件和一个TextEdit的控件,分别用来操作不同的行列内容。
然后就是需要实现gridView的单元格自定义编辑事件,如下所示。
this.gridView1.CustomRowCellEdit += new DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventHandler(this.gridView1_CustomRowCellEdit);
然后在事件实现里面,对不同的行,指定不同的编辑器,如下代码所示。
private void gridView1_CustomRowCellEdit(object sender, DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs e)
{
if (e.Column.FieldName == "ProcUser")
{
if (e.RowHandle == 0)
{
e.RepositoryItem = this.repositoryddlProcUser;
}
else
{
e.RepositoryItem = this.repositorytxtProcUser;
}
}
}
最后,还需要实现这两个内嵌的编辑控件的ParseValue事件,如下所示。
this.repositorytxtProcUser.ParseEditValue += new DevExpress.XtraEditors.Controls.ConvertEditValueEventHandler(repositorytxtProcUser_ParseEditValue);
this.repositoryddlProcUser.ParseEditValue += new DevExpress.XtraEditors.Controls.ConvertEditValueEventHandler(repositoryProcUser_ParseEditValue);
void repositorytxtProcUser_ParseEditValue(object sender, DevExpress.XtraEditors.Controls.ConvertEditValueEventArgs e)
{
e.Value = "人员未定";
} void repositoryProcUser_ParseEditValue(object sender, DevExpress.XtraEditors.Controls.ConvertEditValueEventArgs e)
{
if (e.Value is String)
{
int result = ;
if (Int32.TryParse((String)e.Value, out result))
{
e.Value = result;
e.Handled = true;
}
}
}
这样,我们就能实现上面所说的效果,可以在某行列里面显示下拉列表,其他的行列显示文本框,并且文本框不可以编辑的操作了。

通过以上的操作,我们还可以为某行列指定更多不同类型的内嵌编辑控件,从而丰富我们的列表单元格编辑操作。
基于DevExpress开发的GridView如何实现一列显示不同的控件类型的更多相关文章
- DevExpress ASP.NET Core v19.1版本亮点:Pivot Grid控件等
行业领先的.NET界面控件DevExpress 发布了v19.1版本,本文将以系列文章的方式为大家介绍DevExpress ASP.NET Core Controls v19.1中新增的一些控件及增强 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效 ...
- 基于Extjs的web表单设计器 第二节——表单控件设计
这一节介绍表单设计器的常用控件的设计. 在前面两章节的附图中我已经给出了表单控件的两大分类:区域控件.常用控件.这里对每个分类以及分类所包含的控件的作用进行一一的介绍,因为它们很重要,是表单设计器的基 ...
- 【VS开发】单文档中往视图中加入控件
[VS开发]单文档中往视图中加入控件 标签(空格分隔): [VS开发] 分隔视图的但文档窗口,要显示控件,推荐使用CFormView或者CCtrlView,前者和对话框的做法一致. 在MainFram ...
- 基于CkEditor实现.net在线开发之路(3)常用From表单控件介绍与说明
上一章已经简单介绍了CKEditor控件可以编写C#代码,然后可以通过ajax去调用,但是要在网页上面编写所有C#后台逻辑,肯定痛苦死了,不说实现复杂的逻辑,就算实现一个简单增删改查,都会让人头痛欲裂 ...
- DevExpress WPF入门指南:如何自动或手动添加DXSplashScreen控件
<DevExpress v17.2 版本更新公开课>点击报名 DevExpress WPF 的 DXSplashScreen 控件在应用加载的时候显示一个启动界面.添加DXSplashSc ...
- 【iOS开发-56】案例BUG:button的enabled、控件的userInteractionEnabled以及两种提示框UIAlert和UIActionSheet
接上述案例找BUG:[iOS开发-51]案例学习:动画新写法.删除子视图.视图顺序.延迟方法.button多功能使用方法及icon图标和启动页设置 (1)BUG:答案满了就不能再点击optionbut ...
- Java开发桌面程序学习(二)————fxml布局与控件学习
JavaFx项目 新建完项目,我们的项目有三个文件 Main.java 程序入口类,载入界面并显示 Controller.java 事件处理,与fxml绑定 Sample.fxml 界面 sample ...
- DevExpress ASP.NET v19.1版本亮点:Pivot Grid等控件
行业领先的.NET界面控件DevExpress 发布了v19.1版本,本文将以系列文章的方式为大家介绍DevExpress ASP.NET Controls v19.1中新增的一些控件及增强的控件功能 ...
随机推荐
- ASP.NET 4.5 和 Visual Studio 2012 中的新功能
原文地址:http://www.asp.net/aspnet/overview/aspnet-and-visual-studio-2012/whats-new#_Toc318097372
- oracle 判断中文函数
create or replace function func_chinese( p_str in varchar2, -- 输入的字符串 p_code in varchar ...
- drupal7 Views Slideshow 简单教程
一.下载安装(略) 二.内容类型建立(过程略,首页幻灯),字段建立(过程略)主要有2个字段,图片字段 和 指向链接字段 三.view 1.建立一个新的view,名称为frontbanner 显示为内容 ...
- 804 pretest 解题
Answers with Explanations 1. c) s1 and s2 not equal s1 and s3 equal JVM sets a constant pool in whic ...
- winform c#绑定combobox下拉框 年度代码。
winform c#绑定combobox下拉框 年度代码. comboBox1.Items.AddRange("});//邦定数据 comboBox1.Text = DateTime.Now ...
- Nginx upstream 长连接
原文: http://bollaxu.iteye.com/blog/900424 Nginx upstream目前只有短连接,通过HTTP/1.0向后端发起连接,并把请求的"Connecti ...
- JS实现剪切板添加网站版权、来源
公司官网有这样需求,写好后,备份以后留用. 只兼容chrome.firefox.IE9+等主流浏览器. // https://developer.mozilla.org/en-US/docs/Web/ ...
- JS/React 判断对象是否为空对象
JS一般判断对象是否为空,我们可以采用: if(!x)的方式直接判断,但是如果是一个空对象,比如空的JSON对象,是这样的:{},简单的判断是不成功的,因为它已经占用着内存了,如果是JQuery的话, ...
- 使用Aspose.Cells 设置chart的y坐标轴显示值
目的:设置chart的y坐标轴显示值 用aspose.cell生成的chart生成的Y轴是默认生成的,自己要定义y轴坐标值1.把数据源写到excel里面,list里面2.y轴坐标自己定义 第一种:默认 ...
- [原]零基础学习视频解码之android篇系列文章
截止今天,<零基础学习视频解码系列文章>.<零基础学习在Android进行SDL开发系列文章>以及<零基础学习视频解码之android篇>系列文章基本算是告一段落了 ...
