WPF中模板选择和DataContext的一些使用
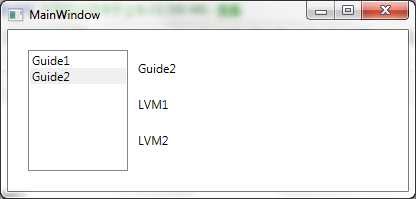
如图样:

View结构
MainView(MainViewModel)
|---Guide1View(Guide1ViewModel)
|---Guide2View(Guide2ViewModel)
|---Guide2_1View1(Guide2_1ViewModel)
|---Guide2_1View2(Guide2_1ViewModel)
ViewModel实例结构
Main(ViewModelViewModel)
|---CurrentViewModel(GuidePageViewModelBase)
|---PageViewModelList(ObservableCollection<GuidePageViewModelBase>)
|---Guide1(Guide1ViewModel)
|---Guide2(Guide2ViewModel)
|---LVM1(LViewModel)
|---LVM2(LViewModel)
1、通过ContentControl显示选中的视图模型对应的视图:
<ContentControl Content="{Binding CurrentViewModel}">
<ContentControl.Resources>
<DataTemplate DataType="{x:Type viewmodel:Guide1ViewModel}">
<view:Guide1View/>
</DataTemplate>
<DataTemplate DataType="{x:Type viewmodel:Guide2ViewModel}">
<view:Guide2View/>
</DataTemplate>
</ContentControl.Resources>
</ContentControl>
2、Guide2_1View作为一个多次使用的控件,对应一个LViewModel,设置自己的DataContext(这里的背景是该视图的使用个数确定的。当然也可以用ListBox代替):
<view:Guide2_1View DataContext="{Binding Path=DataContext.LVM1,RelativeSource={RelativeSource AncestorType={x:Type UserControl}}}" />
<view:Guide2_1View DataContext="{Binding Path=DataContext.LVM2,RelativeSource={RelativeSource AncestorType={x:Type UserControl}}}" />
完整代码:
ViewModel:
using GalaSoft.MvvmLight; namespace WPF_NestedVMAndView.ViewModel
{
public class MainViewModel : ViewModelBase
{
public MainViewModel()
{
PageViewModelList = new ObservableCollection<GuidePageViewModelBase>()
{
new Guide1ViewModel(),
new Guide2ViewModel(),
};
CurrentViewModel = PageViewModelList[];
} public const string CurrentViewModelPropertyName = "CurrentViewModel";
private GuidePageViewModelBase _currentViewModel;
public GuidePageViewModelBase CurrentViewModel
{
get
{
return _currentViewModel;
} set
{
if (_currentViewModel == value)
return; _currentViewModel = value;
RaisePropertyChanged(CurrentViewModelPropertyName);
}
} public const string PageViewModelListPropertyName = "PageViewModelList";
private ObservableCollection<GuidePageViewModelBase> _pageViewModelList;
public ObservableCollection<GuidePageViewModelBase> PageViewModelList
{
get
{
return _pageViewModelList;
} set
{
if (_pageViewModelList == value)
return; _pageViewModelList = value;
RaisePropertyChanged(PageViewModelListPropertyName);
}
}
} public class GuidePageViewModelBase : ViewModelBase
{
public GuidePageViewModelBase(string name)
{
Name = name;
} public const string NamePropertyName = "Name";
private string _name;
public string Name
{
get
{
return _name;
} set
{
if (_name == value)
return; _name = value;
RaisePropertyChanged(NamePropertyName);
}
}
} public class Guide1ViewModel : GuidePageViewModelBase
{
public Guide1ViewModel()
: base("Guide1")
{ }
} public class Guide2ViewModel : GuidePageViewModelBase
{
public Guide2ViewModel() : base("Guide2")
{
LVM1 = new LViewModel()
{
Text = "LVM1",
};
LVM2 = new LViewModel()
{
Text = "LVM2",
};
} public const string LVM1PropertyName = "LVM1";
private LViewModel _lvm1;
public LViewModel LVM1
{
get
{
return _lvm1;
} set
{
if (_lvm1 == value)
return; _lvm1 = value;
RaisePropertyChanged(LVM1PropertyName);
}
} public const string LVM2PropertyName = "LVM2";
private LViewModel _lvm2;
public LViewModel LVM2
{
get
{
return _lvm2;
} set
{
if (_lvm2 == value)
return; _lvm2 = value;
RaisePropertyChanged(LVM2PropertyName);
}
}
} public class LViewModel : ViewModelBase
{
public const string TextPropertyName = "Text";
private string _text;
public string Text
{
get
{
return _text;
} set
{
if (_text == value)
return; _text = value;
RaisePropertyChanged(TextPropertyName);
}
}
}
}
MainView:
<Window x:Class="WPF_NestedVMAndView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:view="clr-namespace:WPF_NestedVMAndView.View"
xmlns:viewmodel="clr-namespace:WPF_NestedVMAndView.ViewModel"
Title="MainWindow" Height="350" Width="525"
DataContext="{Binding Main,Source={StaticResource Locator}}">
<DockPanel Margin="20">
<ListBox ItemsSource="{Binding PageViewModelList}" DisplayMemberPath="Name" SelectedItem="{Binding CurrentViewModel}" DockPanel.Dock="Left" Width="100"/>
<ContentControl Content="{Binding CurrentViewModel}">
<ContentControl.Resources>
<DataTemplate DataType="{x:Type viewmodel:Guide1ViewModel}">
<view:Guide1View/>
</DataTemplate>
<DataTemplate DataType="{x:Type viewmodel:Guide2ViewModel}">
<view:Guide2View/>
</DataTemplate>
</ContentControl.Resources>
</ContentControl>
</DockPanel>
</Window>
Guide1View:
<UserControl x:Class="WPF_NestedVMAndView.View.Guide1View"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Background="White"
>
<Grid>
<TextBlock Text="{Binding Name}" Margin="10"/>
</Grid>
</UserControl>
Guide2View:
<UserControl x:Class="WPF_NestedVMAndView.View.Guide2View"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:view="clr-namespace:WPF_NestedVMAndView.View"
mc:Ignorable="d"
Background="White">
<DockPanel>
<TextBlock Text="{Binding Name}" Margin="10" DockPanel.Dock="Top"/>
<view:Guide2_1View DataContext="{Binding Path=DataContext.LVM1,RelativeSource={RelativeSource AncestorType={x:Type UserControl}}}" DockPanel.Dock="Top"/>
<view:Guide2_1View DataContext="{Binding Path=DataContext.LVM2,RelativeSource={RelativeSource AncestorType={x:Type UserControl}}}" DockPanel.Dock="Top"/>
</DockPanel>
</UserControl>
Guide2_1View:
<UserControl x:Class="WPF_NestedVMAndView.View.Guide2_1View"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Background="White">
<Grid>
<TextBlock Text="{Binding Text}" Margin="10"/>
</Grid>
</UserControl>
。
WPF中模板选择和DataContext的一些使用的更多相关文章
- WPF中如何选择合适的元数据标记?(英文)
原文:WPF中如何选择合适的元数据标记?(英文) FrameworkPropertyMetadataOptions Enumeration:Specifies the types of framewo ...
- 总结:WPF中模板需要绑定父级别的ViewModel该如何处理
原文:总结:WPF中模板需要绑定父级别的ViewModel该如何处理 <ListBox ItemsSource="{Binding ClassCollection}"> ...
- WPF动态模板选择的两种实现
前言 .net开发工作了六年,看了大量的博客,现在想开始自己写博客,这是我的第一篇博客,试试水,就从自己最常使用的WPF开始. 今天我来给大家分享可用户动态选择控件模板的两种实现方式:DataTrig ...
- WPF中 ItemsSource 和DataContext不同点
此段为原文翻译而来,原文地址 WPF 中 数据绑定 ItemSource和 DataContext的不同点: 1.DataContext 一般是一个非集合性质的对象,而ItemSource 更期望数据 ...
- WPF中的数据模板使用方式之一:ContentControl、ContentTemplate和TemplateSelector的使用
在WPF中,数据模板是非常强大的工具,他是一块定义如何显示绑定的对象的XAML标记.有两种类型的控件支持数据模板:(1)内容控件通过ContentTemplate属性支持数据模板:(2)列表控件通过I ...
- wpf 获取datagrid中模板中控件
//获取name为datagrid中第三列第一行模板的控件 FrameworkElement item = dataGrid.Columns[].GetCellContent(dataGrid.Ite ...
- 关于WPF中ItemsControl系列控件中Item不能继承父级的DataContext的解决办法
WPF中所有的集合类控件,子项都不能继承父级的DataContext,需要手动将绑定的数据源指向到父级控件才可以. <DataGridTemplateColumn Header="操作 ...
- WPF 中获取DataGrid 模板列中控件的对像
WPF 中获取DataGrid 模板列中控件的对像 #region 当前选定行的TextBox获得焦点 /// <summary> /// 当前选定行的TextBox获得焦点 /// &l ...
- 在WPF中使用文件夹选择对话框
开发中有时会想实现"选择某个文件夹"的效果: 在WPF中,使用Microsoft.Win32.OpenFileDialog只能选择文件,FolderBrowserDialog只能用 ...
随机推荐
- svn 403 Forbidden
用svn client的时候出现这么一个问题,客户端能正常check out,但是在check in(commit,mkdir等)的时候出错了: Server sent unexpected retu ...
- js 排列 组合 的一个简单例子
最近工作项目需要用到js排列组合,于是就写了一个简单的demo. 前几天在网上找到一个写全排列A(n,n)的code感觉还可以,于是贴出来了, 排列的实现方式: 全排列主要用到的是递归和数组的插入 比 ...
- Win7快捷方式图标不显示解决办法
问题:WIN7的系统,桌面.开始菜单以及任务栏的快捷方式图标显示不正常,看不到程序默认图标,快捷方式图标不显示. 解决方法:删除程序图标缓存即可. 将下面的内容复制到记事本保存为“图标缓存清理.b ...
- HTTP状态码(HTTP Status Code)及常用场景
常见的状态码: HTTP: Status 200 – 服务器成功返回网页HTTP: Status 3xx - 表示要完成请求,需要进一步操作. 通常,这些状态代码用来重定向HTTP: Status 4 ...
- [算法导论]强连通分量 @ Python
class Graph: def __init__(self): self.V = [] class Vertex: def __init__(self, x): self.key = x self. ...
- 在Android界面特效中如何做出和墨迹天气及UC中左右拖动的效果
(国内知名Android开发论坛eoe开发者社区推荐:http://www.eoeandroid.com/) 在Android界面特效中如何做出和墨迹天气及UC中左右拖动的效果 相信这么多手机APP中 ...
- .net core 使用Autofac依赖注入
Startup中: public IContainer ApplicationContainer { get; private set; } // This method gets called by ...
- phpStorm无法使用svn1.8的解决办法
1.安装SVN的Command Lines Tools. 2.在phpStorm的SVN属性中,将Use Command Line Client填入:C:\Program Files\Tortoise ...
- 云服务器 ECS Linux 系统盘数据转移方法
转自:https://help.aliyun.com/knowledge_detail/41400.html 问题描述 购买云服务器 ECS Linux 服务器时,未购买数据盘,使用一段时间后,随着业 ...
- 【C#|.NET】从细节出发(三) 逻辑层事务和page object模式
一. 业务逻辑层的事务问题 如果你的程序分层清晰并且系统禁用复杂存储过程,那么在DA中的职责比较单一.程序的逻辑通过BLL调用各种不同模块的DA来实现数据操作.如果当需要不同模块在一个事务的时候,问题 ...
