[转]响应式表格jQuery插件 – Responsive tables
本文转自:http://www.shejidaren.com/responsive-tables-for-bootstrap-3.html
这个Responsive tables jQuery插件依赖于Bootstrap 3使用,比BS自带的自适应多了一些好用的功能,比如筛选显示,Focus选定、Table头滑动固定等,下来看看介绍。

<img alt="响应式表格jQuery插件 - Responsive tables" src="http://images.shejidaren.com/wp-content/uploads/2014/04/075953Oq4.png" width="500" />
文章目录:
1.Responsive tables介绍
Demo地址:http://gergeo.se/RWD-Table-Patterns/#demo
注:这个jQuery插件要在Bootstrap 3前端框架上使用。
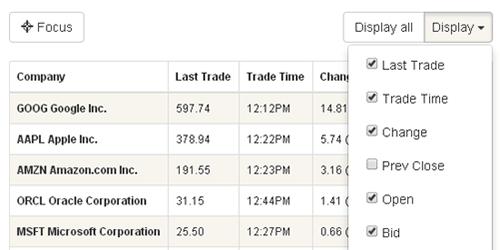
1.自定义显示表格列,在表格右上角可以看到,点Display all则显示全部。
另外我最喜欢的就是这个data-priority=”"属性,它可以定义数据在特定分辨率显示或者隐藏掉,类似Bootstrap的class=”col-md/col-lg”栅格技巧,具体请看使用教程。

<img alt="响应式表格jQuery插件" src="http://images.shejidaren.com/wp-content/uploads/2014/04/0759533m9.png" width="501" />
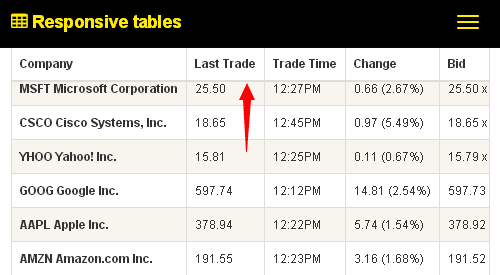
2.Table头部Fixed定位,当你向下滑动时,Table头部会自动固定在顶部。有点像scroll to fixed的jQuery功能。

<img alt="jQuery插件" src="http://images.shejidaren.com/wp-content/uploads/2014/04/075953hZA.png" width="500" />
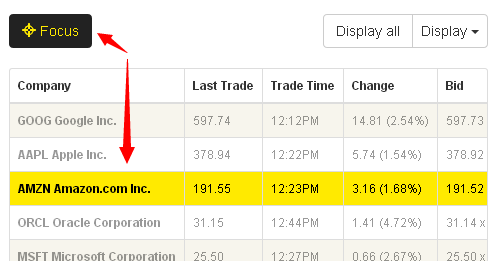
3.Focus选中状态,点击Focus按钮开启,然后你试试点击某行表格数据,你会看到你选中的一行表格会高亮显示,而其它数据则变灰了。

<img alt="响应式表格jQuery插件" src="http://images.shejidaren.com/wp-content/uploads/2014/04/075953srl.png" width="500" />
2.Responsive tables使用教程
Step1: CSS样式表
在HTML头部引入这个插件的样式表
- <head>
- ...
- <link rel="stylesheet" href="css/rwd-table.min.css">
- </head>
Step2: js
把JS添加到<head>前或<body>…</body>里面
- <body>
- ...
- <script type="text/javascript" src="js/rwd-table.js"></script>
- <script>
- $(function() {
- $('.table-complex').responsiveTable({
- adddisplayallbtn: true,
- addfocusbtn: true,
- fixednavbar: '#navbar'//In case you have a fixed navbar.
- })
- });
- </script>
- </body>
Step3: IE兼容
- <!--[if lt IE 7 ]> <html lang="en" class="no-js lt-ie10 lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
- <!--[if IE 7 ]> <html lang="en" class="no-js lt-ie10 lt-ie9 lt-ie8"> <![endif]-->
- <!--[if IE 8 ]> <html lang="en" class="no-js lt-ie10 lt-ie9"> <![endif]-->
- <!--[if IE 9 ]> <html lang="en" class="no-js lt-ie10"> <![endif]-->
- <!--[if (gt IE 9)|!(IE)]><!--> <html lang="en" class="no-js"> <!--<![endif]-->
Step4: HTML
Bootstrap的响应式表格要在table外面添加一个<div class=”table-responsive”>。
- <div class="table-responsive">
- <table id="example-table" class="table table-complex table-bordered table-striped">
- ...
- </table>
- </div>
Step5: 配置Table
通过data-priority属性可以定义表格列在不同屏分辨显示与隐藏,这个属性请设置在<th data-priority=”">上。
data-priority=”" 总是可见的,不会出现在右上角的筛选下拉列表。 data-priority=”1″ 保持可见,但可以在下拉列表筛选隐藏。 data-priority=”2″ 480px 分辨率以下可见 data-priority=”3″ 640px 以下可见 data-priority=”4″ 800px 以下可见 data-priority=”5″ 960px 以下可见 data-priority=”6″ 1120px 以下可见
[转]响应式表格jQuery插件 – Responsive tables的更多相关文章
- FooTable高级的响应式表格jQuery插件
FooTable是一个高级jQuery插件,允许开发者在触屏智能手机及平板电脑等小型设备上制作数据非常惊人的HTML表格.它可以将HTML表转换成可扩展的响应式表格,且通过单击某一行即可将该行数据隐藏 ...
- 另外一款超棒的响应式布局jQuery插件 – Freetile.js
在线演示 我们曾经介绍过俩款知名的响应式布局插:isotope和masonary,今天我们这里再介绍一款相当不错的响应式布局插件 – Freetile.js,使用它同样可以生成超酷的动态布局效果.相信 ...
- 推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与.模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去.在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计 ...
- 分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助 ...
- 12款响应式的 jQuery 旋转木马(传送带)插件
在企业网站,作品集网站,电子商务网站或任何其他类型的网站内容显示图片可以使用 jQuery 旋转木马(传送带)插件来实现. jQuery 旋转木马插件允许开发人员以水平或垂直的方式显示内容,视频和图像 ...
- 15 个响应式的 jQuery 图像滑块插件
设计师和开发人员总是试图使用新技术让网站更智能,而我们发现在许多网站上 jQuery 的图像滑块插件是非常受欢迎的.本文继续介绍 15 个 jQuery 图像滑块插件以供您选择. ELASTISLID ...
- Chocolat.js – 响应式的 jQuery Lightbox 插件
Chocolat.js 使您能够显示一个或多个图像在同一页面上.给用户展示一组图片缩略图,可以显示全页或块.Chocolat.js 可以很好地处理所有主要的浏览器.它在下面这些浏览器测试通过:IE7+ ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- 响应式瀑布流插件Grid-A-Licious
Grid-A-Licious是一款遵守MIT协议的响应式瀑布流插件.该插件总代码行不超过400行,实现很巧妙,使用时也很流畅.实现原理也很简单,根据屏幕宽度和参数中设置的列宽度以及每项之间的间隔宽度, ...
随机推荐
- jQuery获取Select选择的Text和 Value(转)用时比较方便寻找
---恢复内容开始--- jQuery获取Select选择的Text和Value:语法解释:1. $("#select_id").change(function(){//code. ...
- js 倒计时 跳转
1. setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式. setTimeout() 只执行 code 一次.如果要多次调用,请使用 setInterval() 或者让 code ...
- C# 分支语句
选择语句 if,else if是如果的意思,else是另外的意思,if后面跟()括号内为判断条件,如果符合条件则进入if语句执行命令.如果不符合则不进入if语句.else后不用加条件,但是必须与if配 ...
- js封装tab标签页
<html> <head> <title></title> <meta charset="UTF-8"> <sty ...
- Javascript面向对象编程(二)--- 构造函数的继承
这个系列的第一部分,主要介绍了如何"封装"数据和方法,以及如何从原型对象生成实例 今天要介绍的是,对象之间的"继承"的五种方法. 比如,现在有一个"动 ...
- DevExpress中透明玻璃效果
Aero玻璃效果 下图左是DevExpress无玻璃效果,图右是Windows自带玻璃效果. Windows Aero 是从 Windows Vista 开始使用的新型用户界面,透明玻璃感让用户一眼贯 ...
- Device Channels in SharePoint 2013
[FROM:http://blog.mastykarz.nl/device-channels-sharepoint-2013/] One of the new features of SharePoi ...
- 解决Eclipse引用项目后乱码问题
1.将General-Workspace-Text file encoding 设置成UTF-82.导入项目,如果文件乱码,点文件右键Properties-Resource-Text file enc ...
- 【读书笔记】iOS-GCD-Dispatch Source
一,Dispatch Source是BSD系内核惯有功能kqueue的包装. 参考资料:<Objective-C高级编程 iOS与OS X多线程和内存管理>
- 【读书笔记】iOS-读取文本文件
一,文本文件的内容. 二,工程目录 三,ViewController.m - (void)viewDidLoad { [super viewDidLoad]; // Do any additional ...
