css背景图片定位练习(一)
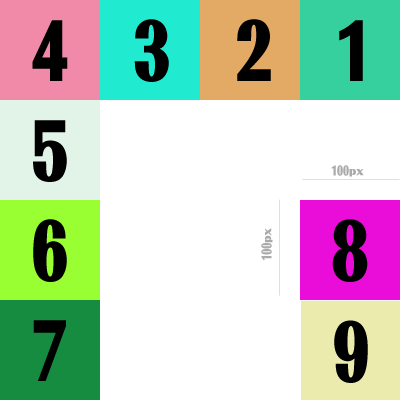
首先准备一张雪碧图,Like this

背景图片的定位方法有3种,比较常用的两种为
关键字:background-position: top left; (top/bottom/cennter/left/right)
像素:background-position: 水平移动px 垂直移动px;
关键词:
其中关键字方法background-position: top left 和left top效果是一样的。(注意:如果您仅规定了一个关键词,那么第二个值将是"center"。)
关于像素值的正负:负数方向为左/上 ,同理正数方向为右/下
他们背景定位的原点都是在左上角,如果能理解下面的代码,说明上面两种方法已经合格了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景定位练习</title> </head>
<body>
<style rel="stylesheet" type="text/css">
.box1, .box2, .box3, .box4,.box5, .box6, .box7, .box8,.box9 {
float: left;
width:100px;
height: 100px;
background: #666 url(18.png) no-repeat;
margin-left: 10px;
} .box1{background-position: -300px 0;}
.box2{background-position: -200px 0;}
.box3{background-position: -100px 0;}
.box4{background-position:top left;}
.box5{background-position: 0 -100px;}
.box6{background-position: 0 -200px;}
.box7{background-position:bottom left;}
.box8{background-position:-300px -200px;}
.box9{background-position:bottom right;} </style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>
<div class="box8"></div>
<div class="box9"></div>
</body>
</html>
预览效果为:

需要注意的是:在repeat的状态下和默认的状态下(默认即为repeat),background-position是不起作用的!
下一节我们继续讲定位的第三种方法:
百分比:background-position: 0% 0%;
相关文章:
如何制作雪碧图:photoshop:制作sprite拼贴图片
css背景图片定位练习(一)的更多相关文章
- CSS背景图片定位
原文:CSS背景图片定位 在网页开发中我们经常需要对图片进行分割(如下图)来使用,而不是分别提供单独的图片来调用,常见的如页面背景,按钮图标等,这样做的好处就是减少请求次数,节省时间和带宽. 对背景图 ...
- css背景图片定位练习(二): background-position的百分比
background-position:x y; 百分比定位并不能直观的看出来,需要通过计算. background-position百分比计算公式: (容器宽度—背景图片的宽度)*x%=xpx(容器 ...
- CSS常用背景图片定位方法
CSS背景图片定位其实对于每一位学习前端的同学来说,都已经非常熟悉了.网上铺天盖地的最常见的一种方案就是在父元素中relative,然后子元素absolute.这种方案当然好,不过带来的一个缺点就是会 ...
- CSS 背景图像 背景图片定位
背景图片定位 background-position属性可以给背景图片定位. background-position属性有两个值,第一个值是水平位置,第二个值是垂直位置.这两个值可以使用百分比来表示( ...
- HTML+CSS—背景图片、图片定位
设置背景图片格式: background-image: url(img/ic.jpg); 注意点: 如果父容器面积大于背景图片,默认显示该图片整面平铺 设置是否需要平铺属性: background-r ...
- background的属性和背景图片定位的实例
本文内容: 1.背景图片定位示例 2.background常用的属性值 3.background-repeat新增的round.space属性 4.background-size的属性值(着重介绍co ...
- css背景图定位和浮动
网站图标引入:<link rel="shortcut icon" href="ico图标地址"> 背景图片 background-image: u ...
- Bootstrap css背景图片的设置
一. 网页中添加图片的方式有两种 一种是:通过<img>标签直接插入到html中 另一种是:通过css背景属性添加 居中方法:水平居中的text-align:center 和 margin ...
- css背景图片拉伸 以及100% 满屏显示
如何用css背景图片拉伸 以及100% 满屏显示呢?这个问题听起来似乎很简单.但是很遗憾的告诉大家.不是我们想的那么简单. 比如一个容器(body,div,span)中设定一个背景.这个背景的长宽值在 ...
随机推荐
- log4net按照不同的级别输出到不同文件
配置目标: 1)一个文件记录全部级别的日志: 2)记录某一级别的日志(使用LevelRangeFilter进行级别的过滤). Eg: <log4net> <appende ...
- 十个JavaScript中易犯的小错误,你中了几枪?
序言 在今天,JavaScript已经成为了网页编辑的核心.尤其是过去的几年,互联网见证了在SPA开发.图形处理.交互等方面大量JS库的出现. 如果初次打交道,很多人会觉得js很简单.确实,对于很多有 ...
- 【Vijos】1218 数字游戏
题目链接:https://vijos.org/p/1218 算法:环形DP+划分型DP 环形DP的思路很简单,将1~n中每一个节点当成起点进行划分型DP即可,关于划分型DP前面论文有介绍~查找tag把 ...
- 怎么通过URL访问到服务器上的物理文件
目的 :搞清楚在jsp页面中如何引用static目录结构中的静态资源 一.URL URL的全称是统一资源定位符,俗称网页地址(网址),如同在网络上的门牌,是因特网上标准的资源的地址(Address). ...
- java图片处理——多张图片合成一张Gif图片并播放或Gif拆分成多张图片
1.多张jpg图合成gif动画 /** * 把多张jpg图片合成一张 * @param pic String[] 多个jpg文件名 包含路径 * @param newPic String 生成的gif ...
- 支持nmap批量漏洞扫描的script
NSE脚本,会在NMAP扫描时,通过-sV发现的端口详细信息对应到CVE相应的漏洞: nmap -sS -sV --script=vulscan www.scip.ch -p25 下面是该脚本的说明和 ...
- WPF之拖动项滚动条自滚动(当拖动项到达高度的边界时候滚动条自己可以上下滚动)
参考 http://www.cnblogs.com/ListenFly/p/3281997.html Point svPoint = e.GetPosition(sv); if (sv.ActualH ...
- fastjson格式化bean的简易属性过滤器
fastjson的bean属性过滤器 有的时候,我们在接口开发时,一个完整的bean会包含很多属性,但是前端接口只需要其中的某几个属性时,应该在对json的返回要进行精简.下面直接看代码 packag ...
- Self Service Password (SSP)
安装SSP, 依赖包包括php5, php5-ldap, php5-mcrypt 启用mcrypt功能: sudo php5enmod mcrypt 第一部分: Apache 安装Apache, 并且 ...
- 用Get-ADComputer取非常用属性的值
由于GE使用的是Windows2003+Powershell2.0, 所以某些命令无法使用,比如想取lastLogon和lastLogonTimestamp这两个属性,在Powershell3.0下可 ...
