SWFUpload多文件上传使用指南
SWFUpload是一个flash和js相结合而成的文件上传插件,其功能非常强大。以前在项目中用过几次,但它的配置参数太多了,用过后就忘记怎么用了,到以后要用时又得到官网上看它的文档,真是太烦了。所以索性就把它的用法记录下来,也方便英语拙计的同学查看,利人利己,一劳永逸。(ps:SWFUpload早就不再更新了,官网也打不开了,推荐大家使用Plupload来代替SWFUpload,Plupload以html5上传方式为主,在不支持html5的浏览器中会自动回退到flash的上传方式,功能灰常强大!使用方法可以看我写的《前端上传组件Plupload使用指南》)
SWFUpload的特点:
1、用flash进行上传,页面无刷新,且可自定义Flash按钮的样式;
2、可以在浏览器端就对要上传的文件进行限制;
3、允许一次上传多个文件,但会有一个上传队列,队列里文件的上传是逐个进行的,服务器端接收文件时跟普通的表单上传文件是一样的;
4、提供了丰富的事件接口供开发者使用;
SWFUpload的文件上传流程是这样的:
1、引入相应的js文件
2、实例化SWFUpload对象,传入一个配置参数对象进行各方面的配置。
3、点击SWFUpload提供的Flash按钮,弹出文件选取窗口选择要上传的文件;
4、文件选取完成后符合规定的文件会被添加到上传的队列里;
5、调用startUpload方法让队列里文件开始上传;
6、文件上传过程中会触发相应的事件,开发者利用这些事件来更新ui、处理错误、发出提示等等;
SWFUpload包括三部分的内容:SWFUpload.js、swfupload.swf、初始化配置参数及各种事件处理函数。所以首先在页面引入SWFUpload.js
|
1
|
<script src='SWFUpload.js'></script> |
然后实例化一个SWFUpload对象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
var swfu; window.onload = function () { var settings_object = {//定义参数配置对象 file_post_name : "Filedata", post_params : { "post_param_name_1" : "post_param_value_1", "post_param_name_2" : "post_param_value_2", "post_param_name_n" : "post_param_value_n" }, use_query_string : false, requeue_on_error : false, http_success : [201, 202], assume_success_timeout : 0, file_types : "*.jpg;*.gif", file_types_description: "Web Image Files", file_size_limit : "1024", file_upload_limit : 10, file_queue_limit : 2, debug : false, prevent_swf_caching : false, preserve_relative_urls : false, button_placeholder_id : "element_id", button_width : 61, button_height : 22, button_text : "<b>Click</b> <span class="redText">here</span>", button_text_style : ".redText { color: #FF0000; }", button_text_left_padding : 3, button_text_top_padding : 2, button_action : SWFUpload.BUTTON_ACTION.SELECT_FILES, button_disabled : false, button_cursor : SWFUpload.CURSOR.HAND, button_window_mode : SWFUpload.WINDOW_MODE.TRANSPARENT, swfupload_loaded_handler : swfupload_loaded_function, file_dialog_start_handler : file_dialog_start_function, file_queued_handler : file_queued_function, file_queue_error_handler : file_queue_error_function, file_dialog_complete_handler : file_dialog_complete_function, upload_start_handler : upload_start_function, upload_progress_handler : upload_progress_function, upload_error_handler : upload_error_function, upload_success_handler : upload_success_function, upload_complete_handler : upload_complete_function, debug_handler : debug_function, }; swfu = new SWFUpload(settings_object);//实例化一个SWFUpload,传入参数配置对象};/*定义各种事件监听函数*/function swfupload_loaded_function(){}function file_dialog_start_function(){}...等等 |
我们看到要实现一个swfupload上传功能很简单,就是实例化一个swfupload对象。但繁琐的地方就在于实例化实要用到的参数配置对象,以及各种事件的发生时机以和提供的参数。所以重点来了。下面几个表格对开发中要用到的东西列举了出来,虽然已经蛮多了,但并不是swfupload的全部,我列出来的只是常用的。要查看完整的文档,请到swfupload官网上查询。
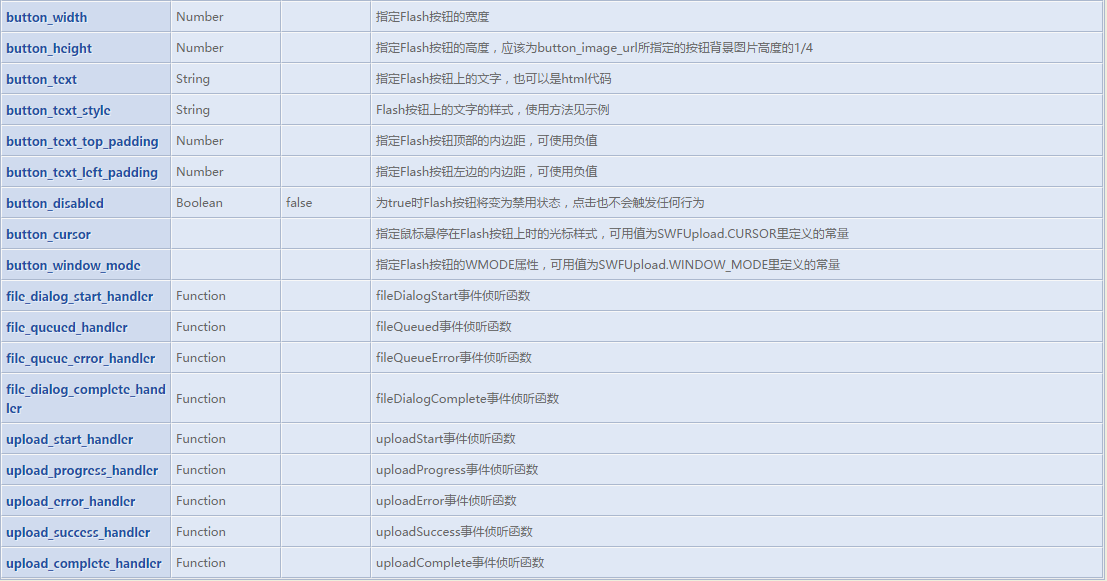
一、配置参数对象中的常用属性及说明


二、各种事件说明


三、swfupload实例的方法
方法中大多数是动态改变参数配置对象的方法



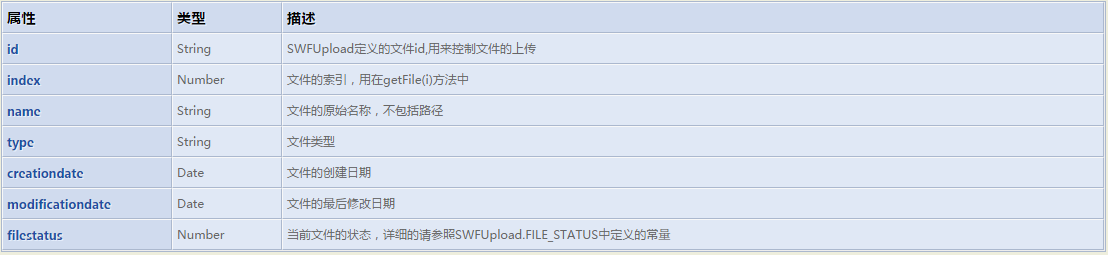
四、文件信息对象 File Object
在事件监听函数中,经常要用到文件信息对象来获取文件的信息以供下一步的操作
五、队列状态对象 Stats Object

六、一些常量
定义的一些常量,便于理解


内容太多,如果还不清楚怎么使用,建议看下官网的使用流程,明白怎么使用后再来看这些属性、事件、方法、常量什么的。
SWFUpload多文件上传使用指南的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(32)-swfupload多文件上传[附源码]
系列目录 文件上传这东西说到底有时候很痛,原来的asp.net服务器控件提供了很简单的上传,但是有回传,还没有进度条提示.这次我们演示利用swfupload多文件上传,项目上文件上传是比不可少的,大家 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(32)-swfupload多文件上传[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(32)-swfupload多文件上传[附源码] 文件上传这东西说到底有时候很痛,原来的asp.net服务器 ...
- Java 利用SWFUpload多文件上传 session 为空失效,不能验证的问题 swfUpload多文件上传
Java 利用SWFUpload多文件上传 session 为空失效,不能验证的问题(转) 我们都知道普通的文件上传是通过表单进行文件上传的,还不能达到异步上传的目的.通过使用某些技术手段,比如jqu ...
- swfupload多文件上传[附源码]
swfupload多文件上传[附源码] 文件上传这东西说到底有时候很痛,原来的asp.net服务器控件提供了很简单的上传,但是有回传,还没有进度条提示.这次我们演示利用swfupload多文件上传,项 ...
- SWFUpload多文件上传 文件数限制 setStats()
使用swfupload仿公平图片上传 SWFUpload它是基于flash与javascript的client文件上传组件. handlers.js文件 完毕文件入列队(fileQueued) → 完 ...
- 文件上传利器SWFUpload使用指南(转)
http://www.cnblogs.com/2050/archive/2012/08/29/2662932.html 文件上传利器SWFUpload使用指南 SWFUpload是一个flash和js ...
- [Plugin] 文件上传利器SWFUpload使用指南
SWFUpload是 一个flash和js相结合而成的文件上传插件,其功能非常强大.以前在项目中用过几次,但它的配置参数太多了,用过后就忘记怎么用了,到以后要用时又得 到官网上看它的文档,真是太烦了. ...
- SwfUpload文件上传
SWFUpload是一个flash和js相结合而成的文件上传插件,其功能非常强大.以前在项目中用过几次,但它的配置参数太多了,用过后就忘记怎么用了,到以后要用时又得到官网上看它的文档,真是太烦了.所以 ...
- 文件上传工具swfupload[转]
转至:http://zhangqgc.iteye.com/blog/906419 文件上传工具swfupload 示例: 1.JavaScript设置SWFUpload部分(与官方例子类似): var ...
随机推荐
- JS 从斐波那契数列浅谈递归
一.前言 昨晚下班后,经理出于兴趣给我们技术组讲了讲算法相关的东西,全程一脸懵逼的听,中途还给我们出了一道比较有趣的爬楼问题,问题如下: 假设一个人从地面开始爬楼梯,规定一步只能爬一坎或者两坎,人只能 ...
- Spring @Pathvariable
先记录下@PathVariable的用法吧: @RequestMapping("/demo/{id}") @ResponseBody public User getUser(@Pa ...
- JavaWeb学习 (十六)————JSP中的九个内置对象
一.JSP运行原理 每个JSP 页面在第一次被访问时,WEB容器都会把请求交给JSP引擎(即一个Java程序)去处理.JSP引擎先将JSP翻译成一个_jspServlet(实质上也是一个servlet ...
- Redis之集群环境搭建
前面文章介绍了Redis的主从复制,虽然该模式能够在一定程度上提高系统的稳定性,但是在数据访问量比较大的情况下,单个master应付起来还是比较吃力的,这时我们可以考虑将redis集群部署,本文就来重 ...
- React native 环境搭建遇到问题解决(android)
新建项目 react-native init TestApp 运行项目 react-native run-android 不好意思,错误马上就到了 问题一 通常遇到这个错误之后,系统会给出这个具体详情 ...
- 动态规划法(八)最大子数组问题(maximum subarray problem)
问题简介 本文将介绍计算机算法中的经典问题--最大子数组问题(maximum subarray problem).所谓的最大子数组问题,指的是:给定一个数组A,寻找A的和最大的非空连续子数组.比如 ...
- Jquery闪烁提示特效
样式:.red{ border:1px solid #d00; background:#ffe9e8; color:#d00;} function shake(ele,cls,times){ var ...
- 将代码从 spark 1.x 移植到 spark 2.x
1. SparkSession sparkSession可以视为sqlContext和hiveContext以及StreamingContext的结合体,这些Context的API都可以通过spark ...
- 将Windows下的InfluxDB、Grafana做成Windows服务
从网上下载的Windows下的InfluxDB.Grafana,都是控制台程序,打开窗口后,很容易被别人给关掉,因此考虑做成Windows服务,nssm正是解决该问题的利器. 1.下载nssm htt ...
- Linux 学习笔记之超详细基础linux命令 Part 1
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 说明:主要是在REHL Server 6操作系统下进行的测试 --字符界面虚拟终端与图形界面之间的切 方法:[ ...
