【消灭代办】第5周 - null拷贝,input自适应,进度条加载,颜色随机值
2018.12.10 代办一:javascript中js怎么拷贝null的值
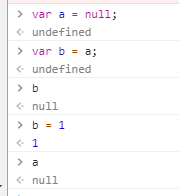
null属于简单类型的数值,直接进行拷贝即可:

2018.12.11 代办二:怎么让input自适应宽度?
这样是写下代办不久后看到的一个面试题
解法一:flex:

<div class="box">
<input type="text">
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
input{
flex: 1;
}
button{
width: 80px;
}
解法二、float布局

<div class="box">
<button>按钮</button>
<div class="input-box">
<input type="text">
</div>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
}
.input-box{
width: 100%;
margin-left: 80px;
}
input{
width: 100%;
/* flex: 1; */
}
button{
width: 80px;
float: left;
}
解法三、float+margin负边距

<div class="box">
<div class="input-box">
<input type="text">
</div>
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
}
.input-box{
float: left;
width: 100%;
margin-right: -80px;
}
input{
width: 100%;
border: 1px solid #eee;
padding: 5px 90px 4px 10px;
box-sizing: border-box;
/* flex: 1; */
}
button{
width: 80px;
}
padding-right: 90是为了留出按钮的位置,不让按钮挡住文字。

解法四、定位布局

<div class="box">
<div class="input-box">
<input type="text">
</div>
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
position: relative;
height: 40px;
}
.input-box{
/* float: left;
width: 100%;
margin-right: -80px; */
position: absolute;
left: 0;
right: 80px;
}
input{
width: 100%;
border: 1px solid #eee;
/* padding: 5px 90px 4px 10px; */
padding: 5px 10px;
box-sizing: border-box;
/* flex: 1; */
}
button{
width: 80px;
position: absolute;
right: 0;
}
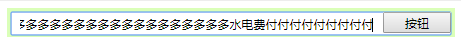
2018.12.12 代办三:原生js实现进度条加载 - 数字逐步变化的那种
看到一个demo,原理是定时器+递归。觉得很不错,整理到这里:
<div class="demo">
<form name=loading>
<p style="font-size:18px;"> 欢迎访第九站长!<a style="color:#3366cc;" href="http://www.dijiuzhanzhang.com">http://www.dijiuzhanzhang.com</a></p>
<p><input name="chart" size="46" style="color:#ff897c;" /></p>
<p><input name="percent" size="46" style="color:gray;text-align:center;" /></p>
</form>
</div>
*{margin:;padding:;list-style-type:none;}
a,img{border:;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.demo{width:750px;margin:40px auto;text-align:center;}
.demo p{height:38px;line-height:28px;}
.demo p input{border:none;background:none;font-family:arial;font-weight:bolder;}
<script type="text/javascript">
var bar = 0
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if(bar<99){
setTimeout("count()",100);
}else{
window.location = "http://www.dijiuzhanzhang.com";
}
}
</script>
转自:http://www.dijiuzhanzhang.com
1、他是通过js一次性定时器+递归不断向percent结构中添加"|"元素:

2、标签上有name属性,然后通过
document.loading.chart.value
这种形式,获取input的value的方式也是很别致。
3、input内部创建了一个div的场景也是第一次遇见。
看来第2条那种写法,还很值得研究啊。
2018.12.13 代办四:随机生成颜色值
第一种
function randomColor() {
let colorArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'],
newColor = '#';
for (var i = 0; i < 6; i++) {
newColor += colorArr[Math.floor(Math.random() * 15)]
}
console.log(newColor);
return newColor
}
randomColor()
第二种
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
说明:
1、16777215为16进制的颜色ffffff转成10进制的数字
2、>>数字取整
3、转成16进制不足6位的以0来补充
【消灭代办】第5周 - null拷贝,input自适应,进度条加载,颜色随机值的更多相关文章
- qt 拷贝文件设置进度条
/** * @brief FuncModuleWin::copyFile * @param fromFIleName 优盘里面的文件 * @param toFileName 拷贝到/bin里面的启动文 ...
- delphi CopyFileProgressBar 拷贝文件显示进度条
CopyFileProgressBar(pwidechar(ListBox1.Items.Strings[I]),pwidechar(NewDir+'\'+ExtractFileName(ListBo ...
- 【消灭代办】第1周 - 敏感词判断、图片206、parseInt
11.16代办一:[敏感词判断] 代办描述: 一堆字符串组成的数组,给你一个字符串,让你去查找这个字符串是否在这个数组当中? 关键考点: 数组匹配,看一个数组中有没有这个字符串. 解决思路: 遍历数组 ...
- JVM加载类冲突,导致Mybatis查数据库返回NULL的一个小问题
今天碰到个bug,虽然小,但是有点意思 背景是SpringMVC + Mybatis的一个项目,mapper文件里写了一条sql 大概相当于 select a from tableA where b ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- js实现动态加载input 提示信息
思路:使用<datalist> 标签定义选项列表.请与 input 元素配合使用该元素,来定义 input 可能的值.datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表.请 ...
- vant 使用field组件加载页面就触发input事件的坑,已解决
使用vant的时候,遇到一个坑,加载组件就自动触发input事件,input事件里写了验证,导致已加载就验证错误 原因:v-model绑定的时候写的是null, filed组件接收的时候把他转换成空字 ...
- input文本框设置和移除默认值
input文本框设置和移除默认值 这里想实现的效果是:设置和移除文本框默认值,如下图鼠标放到文本框中的时候,灰字消失. 1.可以用简单的方式,就是给input文本框加上onfocus属性,如下代码: ...
- System.BadImageFormatException : 未能加载文件或程序集“Medici.PaymentRecover, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null”或它的某一个依赖项。试图加载格式不正确的程序。
System.BadImageFormatException : 未能加载文件或程序集“xxxxx.xxxxx, Version=1.0.0.0, Culture=neutral, PublicKey ...
随机推荐
- Charles抓包(未完待续)
Charles是在 Mac 下常用的网络封包截取工具,在做移动开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析. Charles 通过将自己设置成系统的网络访问代理服务器,使得 ...
- Wpf 之Canvas介绍
从这篇文章开始是对WPF中的界面如何布局做一个较简单的介绍,大家都知道:UI是做好一个软件很重要的因素,如果没有一个漂亮的UI,功能做的再好也无法吸引很多用户使用,而且没有漂亮的界面,那么普通用户会感 ...
- .Net core下的配置设置(二)——Option
我在前面的文章.Net core下的配置设置(一)——Configuration中介绍了.net core下配置文件的读取方法,在.net core中,直接从Configuration对象中读取的并不 ...
- android平台修改默认语言的那点事
转自:https://blog.csdn.net/qinghua0706/article/details/8243858 最近开始做智能机,用的是展讯6820平台,第一个需求就是改默认语言,一般碰到不 ...
- 用distinct or array_unique
在 Mysql 获取数据时,如果想获取某一列去重数据,如果获取呢 举个例子: advert_pro_ad 表 CREATE TABLE `advert_pro_ad` ( `advert_id` ) ...
- Socket.IO学习之基础入门
原文:http://blog.csdn.net/weichuang_1/article/details/48831957 这里贴出Socket.IO官网 一.Socket.IO的介绍 Socket.I ...
- 通过Tag标签回退版本修复bug
tag是对历史一个提交id的引用,如果理解这句话就明白了使用git checkout tag即可切换到指定tag,例如:git checkout v0.1.0 切换到tag历史记录会处在分离头指针状态 ...
- update使用inner join
一.update 基础语法 UPDATE 表名称 SET 列名称 = 新值 WHERE 列名称 = 某值 上面是我们常见的更新表的方式,其实我们还可以去另外一张表的数据来更新当前的表数据,如现在就有这 ...
- M600 Pro 安装问题解决
1.遥控器版本为1.2.10 提示版本已是最新版本,那么Lightbridge2 必须是1.1.60 不能是1.1.70 2.卸载机翼的时候,尽量用飞机带的那把工具 3.机翼安装 135 逆时针 cc ...
- java最简单实现Log打印和生成日志文件
导包 1.commons-logging.jar包 下载 2.log4j.jar包 下载 配置log4j 1.在src根目录下创建一个log4j.properties文件. 文件全部内容如下: log ...
