更改了react-redux 官方网站的todolist结构
最近在学习胡子大哈的react小书,内容讲的由浅入深,很值得react,react-redux小白一读。
废话不多说直接上地址:http://huziketang.mangojuice.top/books/react/
react小书看过两遍,而且都认真跟着操作了,里面的react-redux还是理解的不透彻,于是又去react-redux的官网学习,下载了示例:Todo列表,看了一下代码结构跟胡子大哈react小书里讲的不一样,我还是比较喜欢react小书里的代码结构:
所有的 Dumb 组件都放在 components/ 目录下,
所有的 Smart 的组件都放在 containers/ 目录下
示例:Todo列表的官网地址:http://cn.redux.js.org/docs/basics/ExampleTodoList.html
于是我按照react小书里的这种约定俗成的规则,把todolist里的components和containers调整了一下。
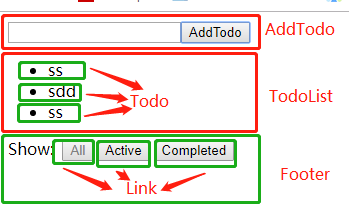
首先把界面进行组件划分,划分为以下组件:
最外面的为App

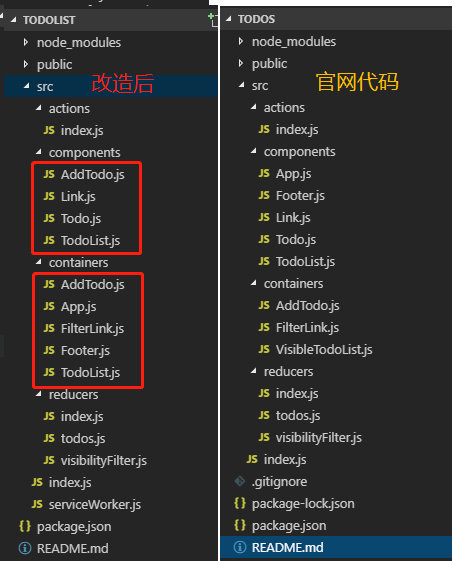
代码结结构改造前后

官网的代码Dumb 组件和Smart 组件分的没有很清晰,改造以后components里面的组件就是纯组件,只从props里接收参数,逻辑处理的部分都放在containers里面的smart组件里。
components 里AddTodo的逻辑处理在containers里的AddTodo
components 里Link的逻辑处理在containers里的FilterLink
components 里TodoList的逻辑处理在containers里的TodoList
components 里Todo是包含在components 的TodoList里的
而containers里的Footer又包含了FilterLink
containers里的App就是我们最外面index.js里最终要的App,它包含了containers里面的Footer,AddTodo,TodoList
欢迎下载,代码地址如下:
https://github.com/greenteaone/todolist-example
更改了react-redux 官方网站的todolist结构的更多相关文章
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- react+redux官方实例TODO从最简单的入门(2)-- 增
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux官方实例TODO从最简单的入门(5)-- 查
上一篇文章<改>实现了,最后一个功能--<查>! 这个查是稍微要复杂一点的功能,官方实现的就是一个过滤数组的效果,然后展示出来,这里有3个状态,all,completed,ac ...
- react+redux官方实例TODO从最简单的入门(4)-- 改
上一篇文章实现了<删>这个功能,那么我们继续添加下一功能--<改> 这个修改的功能是通过双击每个子选项实现 第一步:按规矩来,添加一个状态声明 第二步:action中约定我们要 ...
- react+redux官方实例TODO从最简单的入门(3)-- 删
上一篇文章我们实现了增删改查中<增>这个功能 那么这一篇我们将实现第二个功能,删! 首先增加一个状态: actions中增加对应的约定 到reducer里面设置执行的函数(这里todo.i ...
- 重写官方TodoList,对于初学react+redux的人来说,很有好处
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux+generation-modation脚手架添加一个todolist
当我遇到问题: 要沉着冷静. 要管理好时间. 别被bug或error搞的不高兴,要高兴,又有煅炼思维的机会了. 要思考这是为什么? 要搞清楚问题的本质. 要探究问题,探究数据的流动. TodoList ...
- react+redux+generation-modation脚手架搭建一个todolist
TodoList 1. 编写actions.js 2. 分析state 试着拆分成多个reducer 3. 了解store 4. 了解redux数据流生命周期 5. 分析容器组件和展示组件 搞清楚,数 ...
随机推荐
- 使用iscroll,无法正常滑动的原因
iscroll的dom元素的结构是固定的,swiper是容器,scroll是需要滚动的容器,list是滚动的内容 <div class="swiper"> <di ...
- opencv+python 自动绿帽机
具体内容,直接看注释吧,该注释的我都注释掉了. # coding:utf-8 import cv2 # 待检测的图片路径 imagepath = r'D://greenhat//2.jpg' # 获取 ...
- cookie实现用户登录验证
cookie实现用户登录验证 1, INSTALLED_APPS中注册app03 2,在主程序中新建映射关系到app3的url中 from django.conf.urls import url,in ...
- oracle 分析函数 keep(dense_rank first/last)
SQL : select * from crisis_sales where dept_id = 'D02' order by sale_date; DEPT_ID SALE_DATE GOODS ...
- Vue(九)小案例 - 百度搜索列表(跨域)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- springboot 注解整理
项目用到的注解作用: bean的分类标识@Service: 注解在类上,表示这是一个业务层bean@Controller:注解在类上,表示这是一个控制层bean@Repository: 注解在类上,表 ...
- Scikit-learn 概述
https://www.leiphone.com/news/201701/ZJMTak4Y8ch3Nwd0.html
- 一句话Javascript实现价格格式化
//小数点后面如果超过3位则转换错误,如1.1234 正确的是1.1234但却错误的转换成了1.1,234 var test1 = '1234567890.123' var format = test ...
- 【Google设计冲刺】一种适合于创新小组的协作方式
传统的产品闭环是1.产品策划-2.研发-3.上线-4.等待市场反馈,4个步骤.对于一个创新项目来说,试错成本过高,等待周期过长[注释1].那么,有没有一种适合创新项目的协作方式呢?谷歌风投杰克·纳普发 ...
- grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式. <view class="grid"> <view class='ite ...
