【JS单元测试】Qunit 和 jsCoverage使用方法






function add(a,b){
if(a + b > 0)
return true;
else
return false;
}
function reduc(a,b){
if(a - b > 0)
return true;
else
return false;
}
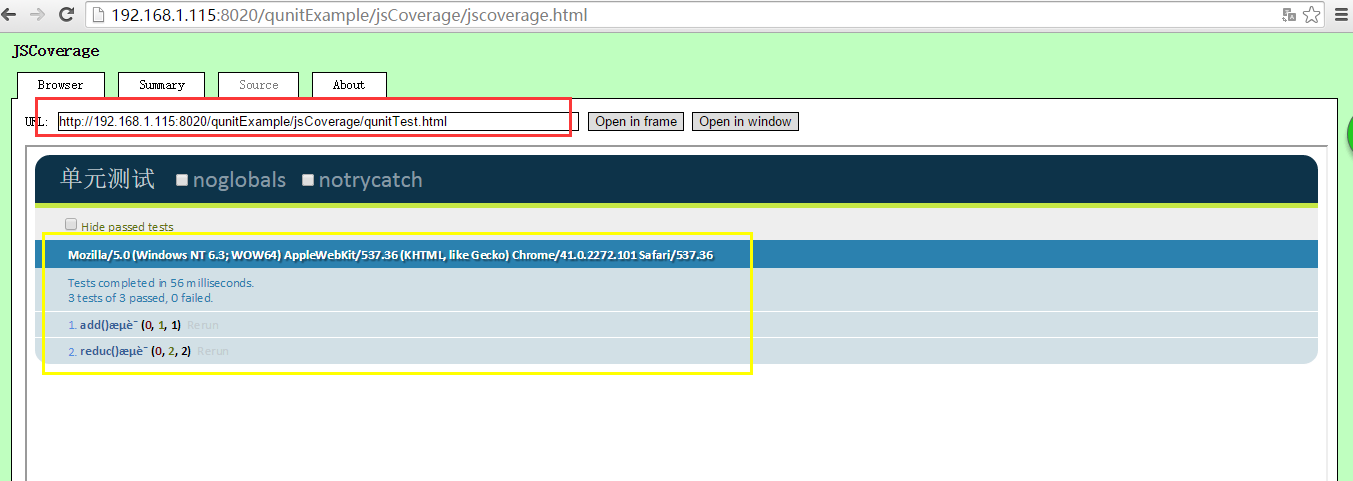
test("add()测试",function(){
equal(add(1,2),true,"add(1,2)");
});
test("reduc()测试",function(){
equal(reduc(1,2),false,"reduc(1,2)");
equal(reduc(2,1),true,"reduc(1,2)");
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>单元测试</title>
<link rel="stylesheet" href="qunit/qunit.css" />
<script type="text/javascript" src="qunit/qunit.js" ></script>
<script type="text/javascript" src="js/compute.js" ></script>
<script type="text/javascript" src="testjs/compute.test.js" ></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">test markup</div>
</body>
</html>




jscoverage SOURCE-DIRECTORY DESTINATION-DIRECTORY
其中














【JS单元测试】Qunit 和 jsCoverage使用方法的更多相关文章
- Qunit 和 jsCoverage使用方法(js单元测试)
Qunit 和 jsCoverage使用方法(js单元测试) 近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的 ...
- Qunit 和 jsCoverage使用方法
Qunit 和 jsCoverage使用方法(js单元测试) 近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的 ...
- 前端测试框架对比(js单元测试框架对比)
前端测试框架对比(js单元测试框架对比) 本文主要目的在于横评业界主流的几款前端框架,顺带说下相关的一些内容. 测试分类 通常应用会有 单元测试(Unit tests) 和 功能测试(Function ...
- js单元测试框架
js单元测试框架 前端测试框架对比(js单元测试框架对比) 本文主要目的在于横评业界主流的几款前端框架,顺带说下相关的一些内容. 测试分类 通常应用会有 单元测试(Unit tests) 和 功能测试 ...
- js jquery 页面加载初始化方法
js jquery 页面加载初始化方法 一.js页面加载初始化方法 // 1.在body里面写初始化方法. <body onload='init()'> </body> < ...
- JS清除IE浏览器缓存的方法
js中自动清除ie缓存方法 — 常用 对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 相信有经验的程序员都知道怎样禁止浏览器缓存数据了.但是对于静态文件 ...
- 啥时候js单元测试变的重要起来?
作为一个菜鸟,开这个专栏其实不合适,但又突然发现这个比以往任何时候都重要,所以还是写写我的感受 首先,在传统的pc上也有大量的web站点和各种项目都有复杂的js,但是基本不做单元测试,为啥呢?因为传统 ...
- JS按回车键实现登录的方法
本文实例讲述了JS按回车键实现登录的方法,该功能有着非常广泛的实用价值.分享给大家供大家参考之用.具体方法如下: 方法一: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 < ...
- 编写高质量JS代码的68个有效方法(八)
[20141227]编写高质量JS代码的68个有效方法(八) *:first-child { margin-top: 0 !important; } body>*:last-child { ma ...
随机推荐
- Comparable接口和Comparator接口的不同用法
两者都可用来在定义比较方法,然后用在排序中. Comparable是类本身继承的接口 Comparator实在类外定义一个排序的类 比较而言,觉得Comparator更灵活一些,但是Comparabl ...
- python算法博客推荐
http://www.cnblogs.com/feixuelove1009/p/6143539.html https://www.cnblogs.com/feixuelove1009/p/614835 ...
- Google Optimization Tools实现加工车间任务规划【Python版】
上一篇介绍了<使用.NET Core与Google Optimization Tools实现加工车间任务规划>,这次将Google官方文档python实现的版本的完整源码献出来,以满足喜爱 ...
- JAR(Spring Boot)应用的后台运行配置
酱油一篇,整理一下关于Spring Boot后台运行的一些配置方式.在介绍后台运行配置之前,我们先回顾一下Spring Boot应用的几种运行方式: 运行Spring Boot的应用主类 使用Mave ...
- java使用java.lang.management监视和管理 Java 虚拟机
ClassLoadingMXBean 用于 Java 虚拟机的类加载系统的管理接口. CompilationMXBean 用于 Java 虚拟机的编译系统的管理接口. GarbageCollector ...
- JavaWeb学习 (十六)————JSP中的九个内置对象
一.JSP运行原理 每个JSP 页面在第一次被访问时,WEB容器都会把请求交给JSP引擎(即一个Java程序)去处理.JSP引擎先将JSP翻译成一个_jspServlet(实质上也是一个servlet ...
- IS-IS笔记
IS-IS:一般不会见到,唯一见到过一次是在BAT中某家的骨干网 |->CLNP (类似IP,IPX)|->CLNS->|->IS-IS (Routing,IGP)ISO-&g ...
- ajax读取txt文本时乱码的解决方案
前言:第一次学习使用 ajax 就是用来读取文本 先给出现乱码的代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional/ ...
- 【手记】.net正则行尾匹配符$的问题
本来想用正则Split一下sql语句中简单场景的的GO,于是用^GO$(配合忽略大小写和多行模式),可居然连这种情况都搞不掂: go 如果删掉$就能匹配了,但这显然不是办法,遂又在VS的C#交互窗口. ...
- LeetCode 键盘行-Python3.7<四>
500. 键盘行 题目网址:https://leetcode-cn.com/problems/keyboard-row/hints/ 给定一个单词列表,只返回可以使用在键盘同一行的字母打印出来的单词. ...
