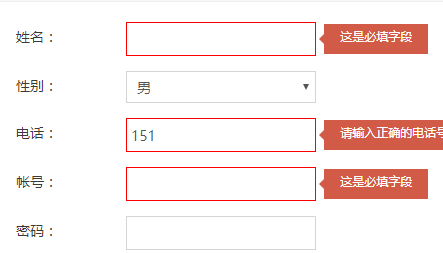
基于Bootstrap表单验证
基于Bootstrap表单验证
GitHub地址:https://github.com/chentangchun/FormValidate

使用方式:
1.CSS样式
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}
<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form> <script>
var $form = $("#form");
var isVali = $form.FormValidate(); </script>
基于Bootstrap表单验证的更多相关文章
- bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- Bootstrap表单验证插件bootstrapValidator使用方法整理
插件介绍 先上一个图: 下载地址:https://github.com/nghuuphuoc/bootstrapvalidator 使用方法:http://www.cnblogs.com/huangc ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- bootStrap表单验证插件的使用
bootStrapValidator插件的使用 1.插件的下载和引用 首先要引入bootstrapValidator插件.链接的地址:https://www.bootcdn.cn/jquery.boo ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件 简单实用方法
实用方法 1.引入 在有jquery和bootstrap的页面里引入bootstrapValidator.js和bootstrapValidator.css文件 2. 按照bootstrap的表单组件 ...
- 基于bootstrap表单登录(带验证码)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!-- ...
- BootStrap表单验证用户名重复
html: <div class="form-group"> <label for="username" class="contro ...
- Bootstrap表单验证
主要用过两个: jqBootstrapValidation: https://github.com/ReactiveRaven/jqBootstrapValidation bootstrapValid ...
- bootstrap 表单验证 dem
地址:http://www.jq22.com/yanshi522 一些api详解:http://blog.csdn.net/u013938465/article/details/53507109 ht ...
随机推荐
- SQLi Lab的视频教程和文字教程
SQLi Lab 系列的文字和视频(需要FQ),讲解的很好 SQLi Lab Series - Introduction SQLi Lab Series - Error Based SQLi Lab ...
- PostgreSQL Json字段作为查询条件案例
业务扩展字段在数据库中经常会使用json格式的数据来存储,这就涉及到一个头疼的问题,假设要使用扩展字段里的某个值作为查询条件怎么办,原来PostgreSQL本身就支持这种查询方式. 例子:假设业务扩展 ...
- TCP/IP 笔记 - 链路层
链路层的目的是为IP模块发送和接收IP数据报. 以太网和IEEE 802局域网标准 以太网指的是一套标准,有DEC.Intel公司和Xerox公司在1980年首次发布,并在1982年加以修订.第一个常 ...
- 高可用Hadoop平台-HBase集群搭建
1.概述 今天补充一篇HBase集群的搭建,这个是高可用系列遗漏的一篇博客,今天抽时间补上,今天给大家介绍的主要内容目录如下所示: 基础软件的准备 HBase介绍 HBase集群搭建 单点问题验证 截 ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十八):注册中心(Spring Cloud Consul)
什么是 Consul Consul 是 HashiCorp 公司推出的开源工具,用于实现分布式系统的服务发现与配置.与其它分布式服务注册与发现的方案,Consul 的方案更“一站式”,内置了服务注册与 ...
- quartz配置参数org.quartz.jobStore.misfireThreshold含义解释
配置定时任务参数 quartz.properties文件时 需要配置jobStore的超过时间数 默认为60秒(这里单位为毫秒) org.quartz.jobStore.misfireThreshol ...
- Django 学习笔记(二) --- HTML 模版
人生苦短 ~ Tips:仅适用于 Python 3+(反正差别不大,py2 改改也能用).因为据 Python 之父 Guido van Rossum 说会在 2020 年停止对 Python 2 的 ...
- MySQL基准测试(三)--开源工具与实例演示
MySQL基准测试(三)--开源工具与实例演示 针对web应用 ab ab是一个Apache HTTP服务的基准测试工具. http_load http_load是一个针对Web服务器测试工具. JM ...
- [转]Angular2 使用管道Pipe以及自定义管道格式数据
本文转自:https://www.pocketdigi.com/20170209/1563.html 管道(Pipe)可以根据开发者的意愿将数据格式化,还可以多个管道串联. 纯管道(Pure Pipe ...
- SQL Server 数据类型映射(转载)
SQL Server 数据类型映射 SQL Server 和 .NET Framework 基于不同的类型系统. 例如,.NET Framework Decimal 结构的最大小数位数为 28,而 S ...
