若依项目整合eCharts实现图表统计功能
eCharts是一款强大的图表统计工具,具体介绍可查看其官网
http://echarts.baidu.com/echarts2/index.html
下面记录一下如何在若依项目中使用eCharts。
1、下载eCharts,地址为:http://echarts.baidu.com/download.html
此处需要选择【完整】版的,另外如果需要调试的话,可以选择【源代码】版。

2、在若依项目ruoyi-admin的resources/static/js/plugins下新建echarts文件夹,将下载的echarts.min.js文件加入其中。
3、在相应template目录下新建一个testEcharts.html文件,创建相应controller层用于简单访问该页面。下面简单说明下如何在testEcharts.html中实现Echarts官方新手入门http://echarts.baidu.com/echarts2/doc/start.html中第四个参考案例。
<!DOCTYPE HTML>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<meta charset="utf-8">
<head th:include="include :: header"></head>
<body class="gray-bg">
<div class="container-div">
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
</div>
<div th:include="include :: footer"></div>
<script th:src="@{/js/plugins/echarts/echarts.js}"></script>
<script th:inline="javascript">
var prefix = ctx + "finance/budgetChart";
var myChart = echarts.init(document.getElementById("main"));
var option = {
tooltip: {
show: true
},
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
],
xAxis : [
{
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
type : 'category'
}
],
yAxis : [
{
type : 'value'
}
]
}; function showChart(){
myChart.clear();
myChart.showLoading({text:'正在努力加载。。。'});
myChart.setOption(option );
}
showChart();
</script>
</body>
</html>
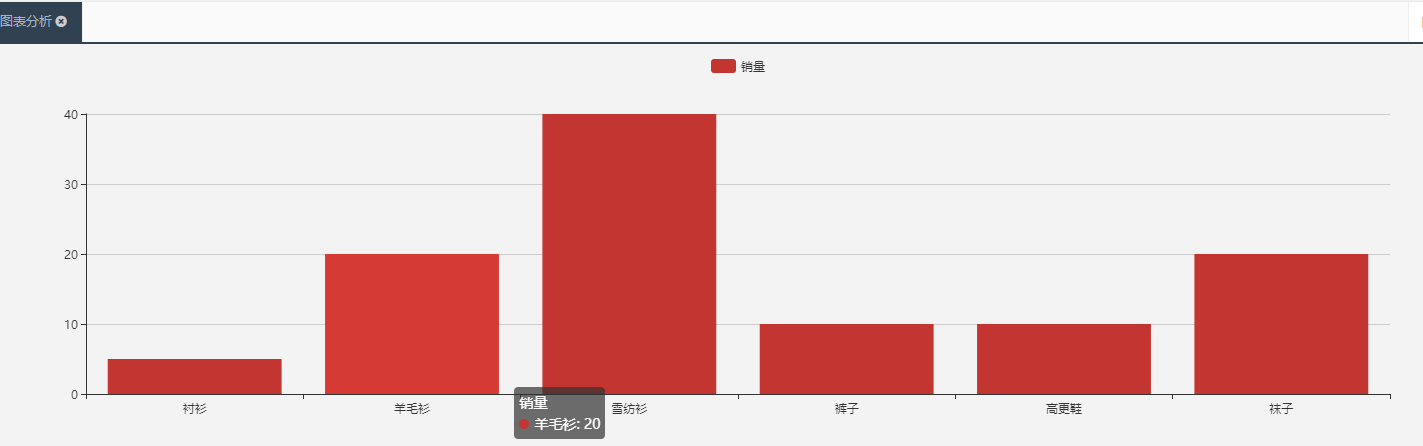
进行对该页面的访问,出现如下图表统计,即说明eCharts可以正常使用了。

4、以上的实现是将组装eChats的数据固定写死了,但在实际的开发过程中肯定是需要获取真实的业务数据的。此刻有两种方式拼装eCharts数据,一是前端拼装,即后台传过来原始数据,再在前端拼装option,二是后端拼装,即后台直接返回拼装好的option。我这边选择了后端拼装,感觉更加灵活和方便。后端拼装的实现可以依靠一大神写的echarts-java映射类库https://gitee.com/free/ECharts,只需在ruoyi-common项目下的pom.xml中加入其依赖即可。
此处需要特别注意版本问题,需要选择3.0.0.2版本,目前最新是3.0.0.3版本,但是本人测试如果用最新版本会出现Uncaught Error: xAxis "0" not found的错误,返回xAxis和yAxis 属性时返回的是xaxis和yaxis,将大写的A变成了小写的a,导致页面无法渲染,这个问题的发现困扰了我大半天的时间,此处说明下防止新同学再跳坑中。
<!-- echarts-java映射类库 -->
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>ECharts</artifactId>
<version>3.0.0.2</version>
</dependency>
5、利用该类库进行拼装返回option的过程中发现一个问题,即对象映射成json时,很多null属性也被映射成json了,这样会导致echarts的某些重要属性遭到null覆盖掉,使得echarts加载报错。
解决办法:过滤掉json中的null和空字段。需要在ruoyi-framework项目的config包下增加JacksonConfig配置类:
此处参考了:https://blog.csdn.net/u012415035/article/details/79378010
@Configuration
public class JacksonConfig {
@Bean
@Primary
@ConditionalOnMissingBean(ObjectMapper.class)
public ObjectMapper jacksonObjectMapper(Jackson2ObjectMapperBuilder builder) {
ObjectMapper objectMapper = builder.createXmlMapper(false).build(); // 通过该方法对mapper对象进行设置,所有序列化的对象都将按改规则进行系列化
// Include.Include.ALWAYS 默认
// Include.NON_DEFAULT 属性为默认值不序列化
// Include.NON_EMPTY 属性为 空("") 或者为 NULL 都不序列化,则返回的json是没有这个字段的。这样对移动端会更省流量
// Include.NON_NULL 属性为NULL 不序列化
objectMapper.setSerializationInclusion(JsonInclude.Include.NON_EMPTY); // 字段保留,将null值转为""
objectMapper.getSerializerProvider().setNullValueSerializer(new JsonSerializer<Object>() {
@Override
public void serialize(Object o, JsonGenerator jsonGenerator, SerializerProvider serializerProvider) throws IOException, JsonProcessingException {
jsonGenerator.writeString("");
}
});
return objectMapper;
}
}
6、在之前的controller中进行拼装option处理,此处同样去实现上面的图标统计,具体代码如下:
/*
* 获取柱状图 json数据
* */
@GetMapping("/getOption")
@ResponseBody
public Option getOption()
{
Option option = new Option();
option.tooltip().show(true);
option.legend().data("销量"); ValueAxis valueAxis = new ValueAxis();
valueAxis.type(AxisType.category);
valueAxis.data("衬衫","羊毛衫","雪纺衫","裤子","高更鞋","袜子");
option.xAxis(valueAxis); CategoryAxis categoryAxis = new CategoryAxis();
categoryAxis.type(AxisType.value);
option.yAxis(categoryAxis); Bar bar = new Bar();
bar.name("销量").data(5, 20, 40, 10 , 10, 20); option.series(bar); return option;
}
7、前端在showChart()方法中利用ajax调用该方法,返回option,设置到myCharts中即可
function showChart(){
myChart.clear();
myChart.showLoading({text:'正在努力加载。。。'});
$.ajax({
type : "GET",
url : prefix + "/getOption",
async : false,
error : function(request) {
$.modal.alertError("系统错误");
},
success : function(data) {
if(data){
myChart.setOption(data);
myChart.hideLoading();
}else{
alert("出错");
}
}
});
}
8、关于图表主题的指定可在官网下载喜欢的主题样式文件即可,主题地址
http://echarts.baidu.com/download-theme.html
其使用方式如下:
<script src="echarts.min.js"></script>
<!-- 引入 vintage 主题 -->
<script src="theme/vintage.js"></script>
<script>
// 第二个参数可以指定前面引入的主题
var chart = echarts.init(document.getElementById('main'), 'vintage');
chart.setOption({
...
});
</script>
自此以后台拼装option渲染eCharts图表的方式实现了。在后台想要结合真实的业务数据进行实现想必是很简单的了。
若依项目整合eCharts实现图表统计功能的更多相关文章
- 使用SignalR ASP.NET Core来简单实现一个后台实时推送数据给Echarts展示图表的功能
什么是 SignalR ASP.NET Core ASP.NET Core SignalR 是一种开放源代码库,可简化将实时 web 功能添加到应用程序的功能. 实时 web 功能使服务器端代码可以立 ...
- 利用echarts做图表统计
以项目中的扇形统计图为例: 首先,第一步: 引入外部echarts.js文件 其次,第二步: HTML代码块 <div class="count-body-con count-tj&q ...
- 项目中使用ECharts插件实现统计功能
一.前端界面 // 界面中定义一个div,放图表 <div id="box" style="width: 600px;height:400px;padding: 1 ...
- mysql+thinkphp +amcharts 完成图表统计功能
思路:从mysql数据库查询数据,经过thinkphp 后端控制器做逻辑处理,返回给前端,前端调用Amcharts 插件 1.数据查询: public function order($time='', ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- 通过百度echarts实现数据图表展示功能
现在我们在工作中,在开发中都会或多或少的用到图表统计数据显示给用户.通过图表可以很直观的,直接的将数据呈现出来.这里我就介绍说一下利用百度开源的echarts图表技术实现的具体功能. 1.对于不太理解 ...
- 项目整理--Echarts前端后台的贯通写法
项目整理–Echarts前端后台的贯通写法 注:下面所有内容建立在FH admin开源框架和eharts插件基础上,建议观看本案例者进行了解. 业务逻辑 绘制两张图表.分别显示城市空间库和其它数据仓库 ...
- springboot项目整合druid数据库连接池
Druid连接池是阿里巴巴开源的数据库连接池项目,后来贡献给Apache开源: Druid的作用是负责分配.管理和释放数据库连接,它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个: D ...
随机推荐
- cestos7安装zookeeper
zookeeper安装包下载地址http://archive.apache.org/dist/zookeeper/ 一.单机 在/usr目录下 curl -L-O http://archive.apa ...
- axios跨域请求报错
在nodejs的入口js中的配置路由之前加入这一段就可以了 app.all('*', function(req, res, next) { res.header("Access-Contro ...
- com.mysql.jdbc.Driver 与 org.gjt.mm.mysql.Driver的区别
com.mysql.jdbc.Driver的前身是org.gjt.mm.mysql.Driver,现在主要用com.mysql.jdbc.Driver,但为了保持兼容性保留了org.gjt.mm.my ...
- Spring 学习教程(二): IOC/DI+AOP
1. IOC / DI Spring是一个基于IOC和AOP的结构J2EE系统的框架 IOC 反转控制 是Spring的基础,Inversion Of Control 简单说就是创建对象由以前的程序员 ...
- 绿色版mssql
1.安装2008绿色版,缺少对应的企业管理器,安装官方版本的提示电脑没有重启(已经重启后) 2.选择一个可用版本的mssql,2000的可以用,MSSQL2000-HaoSQL,自带企业管理器和查询器
- JDK 1.8源码阅读 HashSet
一,前言 类实现Set接口,由哈希表支持(实际上是一个 HashMap集合).HashSet集合不能保证的迭代顺序与元素存储顺序相同.HashSet集合,采用哈希表结构存储数据,保证元素唯一性的方式依 ...
- [iOS] 测试设备解决自签名证书问题
不多说,解决过程都是泪. 用了最简单粗暴的方式. 1. 将你的自签名证书,放到测试设备可以访问的站点上 2. 用safari访问上面的地址,直接将证书安装到本设备上 搞掂! Have fun with ...
- PTA第一个编程题总结
7-1 打印沙漏 (20 分) 本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个“*”,要求按下列格式打印 ***** *** * *** ***** 所谓“沙漏形状”,是指每行输出奇数 ...
- Linux基础命令---cancel取消打印任务
cancel cancel指令用来取消已经存在的打印任务. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.Fedora.openSUSE.SUSE. 1.语法 ...
- Docker Kubernetes 容器扩容与缩容
Docker Kubernetes 容器扩容与缩容 环境: 系统:Centos 7.4 x64 Docker版本:18.09.0 Kubernetes版本:v1.8 管理节点:192.168.1.79 ...
