webpack简单修改版本号(单页面)
写了一个js文件,可以尽量最简单的修改版本号
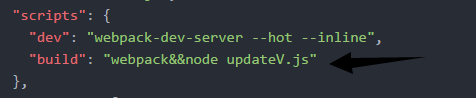
package.json配置:

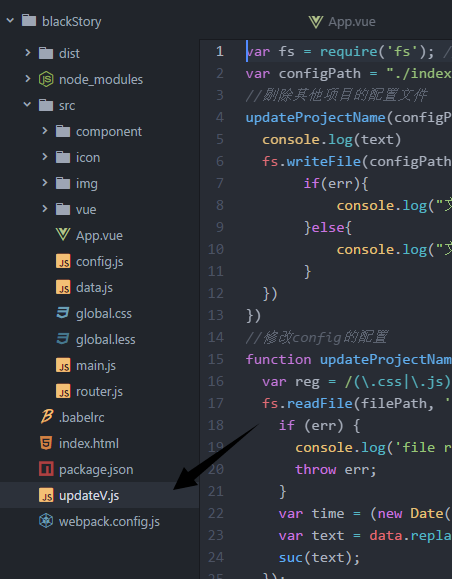
updateV.js放置位置:

updateV.js:
var fs = require('fs'); //文件读写
var configPath = "./index.html";
//剔除其他项目的配置文件
updateProjectName(configPath, function(text) {
console.log(text)
fs.writeFile(configPath,text,{flag:'w',encoding:'utf-8',mode:'0666'},function(err){
if(err){
console.log("文件写入失败")
}else{
console.log("文件写入成功");
}
})
})
//修改config的配置
function updateProjectName(filePath, suc) {
var reg = /(\.css|\.js)\?v=\d+/g;
fs.readFile(filePath, 'utf8', function(err, data) {
if (err) {
console.log('file read error!');
throw err;
}
var time = (new Date()).getTime();
var text = data.replace(reg,"$1?v="+time)
suc(text);
});
}
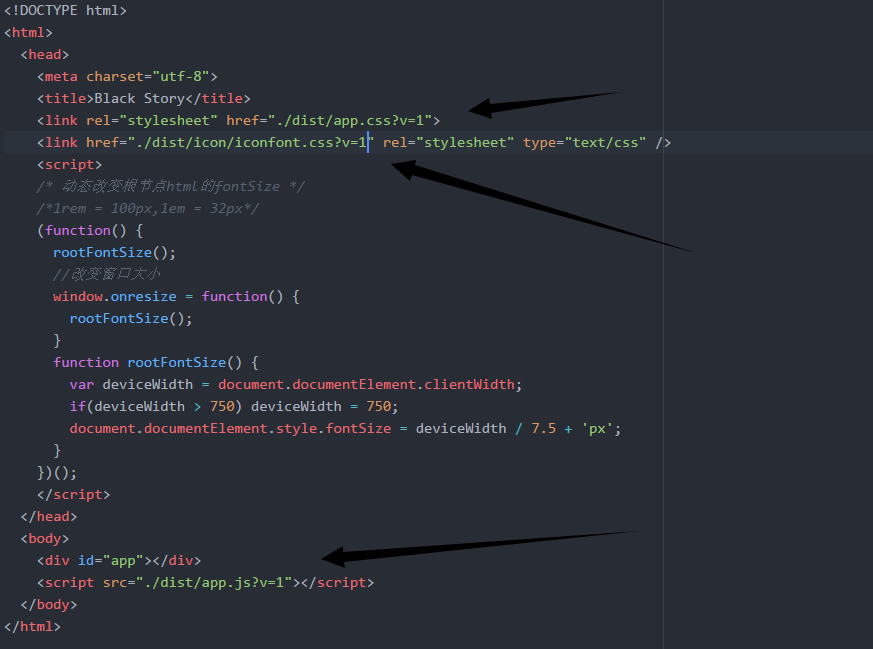
注1:index.htm文件的引用目录需要注意一下
注2:index.htm一开始的时候版本号要加上初始为1

webpack简单修改版本号(单页面)的更多相关文章
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- vue2.0+element-ui(01简单点的单页面)
前言: 在<Vue.js权威指南>刚出版的时候,自己就作为一名前端粉捧了一把场,可是真是应了那句“出来混,总是要还的“这句话了,那时候信心满满的买来书想要认真研究,最终却还是把它搁浅了.直 ...
- webpack + vue + node 打造单页面(入门篇)
1.node下载地址:http://nodejs.cn/download/,安装完成检查node和npm版本 2.淘宝镜像 : npm install cnpm -g --registry=https ...
- 详解webpack + vue + node 打造单页面(入门篇)
1.node下载地址:http://nodejs.cn/download/,安装完成检查node和npm版本 2.淘宝镜像 : npm install cnpm -g --registry=https ...
- webpack分包:vue单页面解决分包【减少首屏加载时间】--按需加载[路由懒加载]
1.使用webpack中的syntax-dynamic-import 插件 npm install --save-dev babel-plugin-syntax-dynamic-import 2.配置 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- 浅谈HTML5单页面架构(一)——requirejs + angular + angular-route
心血来潮,打算结合实际开发的经验,浅谈一下HTML5单页面App或网页的架构. 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又要数单页面架构体验 ...
- 详细解剖大型H5单页面应用的核心技术点
项目 Xut.js 阐述下开发中一个比较核心的优化技术点,这是一套平台代码,并非某一个插件功能或者框架可以直接拿来使用,核心代码大概是6万行左右(不包含任何插件) .这也并非一个开源项目,不能商业使用 ...
- AngularJS进阶(二十五)requirejs + angular + angular-route 浅谈HTML5单页面架构
requirejs + angular + angular-route 浅谈HTML5单页面架构 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又 ...
随机推荐
- 原生ajax函数封装
原生ajax函数 function ajax(json){ json=json || {}; if(!json.url){ return; } json.data=json.data || {}; j ...
- 19.0-uC/OS-III内存管理
内存管理 uC/OS-III可以获得连续的内存块.内存块大小可以相同, 所有的内存分 区包含了整数个内存块. 在特定的时间执行内存块的分配和释放.内存分 区以内存块数组的形式被静态分配的.如果分配后不 ...
- 11.2-uC/OS-III添加任务到就绪队列
1.uC/OS-III提供很多服务可以把任务添加到就绪列表中. 最明显的服务是OSTaskCreate(), 它通常创建准备运行的任务并将任务放入就绪列表中.如图6-6所示,就绪列表中该优先级中已经有 ...
- cpu概念
cpu的主频=外频x倍频 cpu的主频不能完全决定cpu的性能,只是cpu性能的一个参数 cpu的外频是cpu的基准频率,它决定着整个主板的运行速度,超频超的是cpu的外频 IPC:cpu每一个时钟周 ...
- git忽略规则.gitignore未生效解决办法
创建git本地的仓库常用命令:git init #初始化--------生成.git文件 配置本地用户名跟邮箱(这样就知道是谁提交的东西)git config --global user.name [ ...
- java框架之SpringCloud(1)-微服务及SpringCloud介绍
微服务概述 是什么 业界大牛 Martin Fowler 这样描述微服务: 参考[微服务(Microservices)-微服务原作者Martin Flower博客翻译]. 下面是关于上述博客中的部分重 ...
- Monte Carlo simulated annealing
蒙特·卡罗分子模拟计算 使用蒙特·卡罗方法进行分子模拟计算是按照以下步骤进行的: 1. 使用随机数发生器产生一个随机的分子构型. 2. 对此分子构型的其中粒子坐标做无规则的改变,产生一个新的分子构型. ...
- 大数据小视角3:CarbonData,来自华为的中国力量
连续两篇文章都聊了不同的存储格式,这篇我们继续深入来看看在存储格式的演变之上有什么新的"黑科技".华为公司在2016年开源了类parquet的列存格式:CarbonData,并且贡 ...
- 为archlinux终端ls不同类型文件设置不同显示颜色
title: 为archlinux终端ls不同类型文件设置不同显示颜色 date: 2017-11-13 20:53:55 tags: linux categories: linux archlinu ...
- Eureka 参数调优
常见问题 为什么服务下线了,Eureka Server 接口返回的信息还会存在. 为什么服务上线了,Eureka Client 不能及时获取到. 为什么有时候会出现如下提示: EMERGENCY! E ...
