CSS中的盒子模型与 box-sizing 属性
盒子模型是css中一个重要的概念,是开发网页必须要用的布局方法。盒子模型有两种,分别是标准 w3c 盒子模型和 ie 盒子模型。
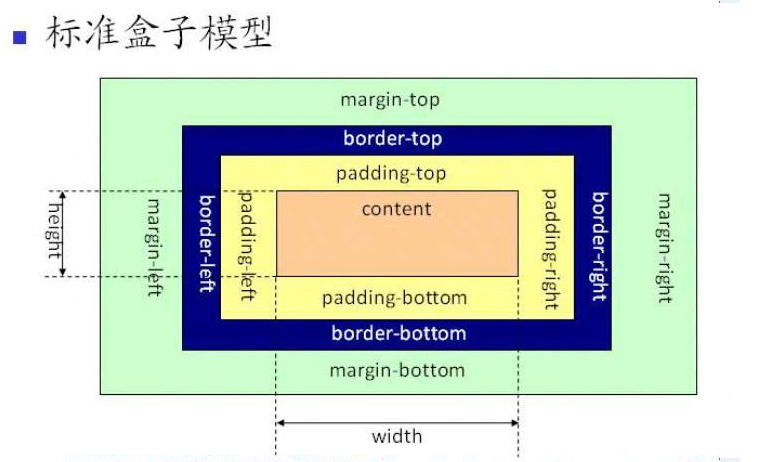
标准 w3c 盒子模型:包括 magin(外边距)、border(边框)、padding(内边距)、content(内容),并且 content 部分不包含其他部分。也就是说给该元素添加的任何padding,border,和magin属性都会占据空间。

在标准的盒子模型中,width 的值 = content 部分的宽度。增加内边距 padding 、边框 border 和外边距 margin 不会影响内容区域的尺寸,但是会增加元素占据的总尺寸,而盒子的实际大小受 padding 和 border 属性的影响,如果想把这个盒子变成原来的大小,只要把盒子原来设置的宽高减去 padding 和 border 的对应值就行。
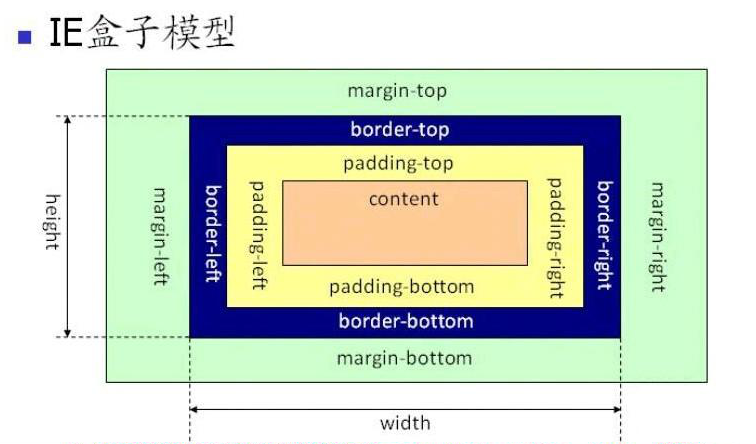
ie 盒子模型:也包括 margin、border、padding、content,但其 content 部分包含了 border 和 padding。

在 ie 盒子模型中,width 的值 = content + padding + border 这三个部分的宽度。对于一个盒子设置了外边距 margin 后,看似没有影响,只是增加了这个盒子的真实占用宽高,没有影响盒子的实际大小。
例如:
一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px
如果用标准 w3c 盒子模型解释,那么这个盒子真实占有的宽度为:20*2 + 1*2 + 10*2 + 200 = 262px,盒子的实际大小为:宽 1*2 + 10*2 + 200 = 222px
若用 ie 盒子模型,那么这个盒子真实占有的宽度为:20*2 + 200 = 240px,盒子的实际大小为:200px
那我们应该选择哪中盒子模型呢?当然“标准 w3c 盒子模型”了。怎样才算是选择了“标准 w3c 盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。当我们写了 <!Doctype html> 声明的时候,无论在哪种内核的浏览器下盒子模型都会被解析为标准盒模型。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即部分有IE内核的浏览器则会触发 ie 盒子模型,而 ff 会采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。
如果想要切换盒模型也很简单,这就需要用到css3的 box-sizing 属性,给想要变成IE盒子模型的元素添加 box-sizing:border-box,这样我们再给元素添加 padding 及 border 属性时,元素就会在我们设定的宽度和高度内自动调节,而不会再向外扩张。
语法:
box-sizing: content-box | border-box | inherit;
content-box:默认值,在指定的宽度和高度之外绘制元素的内边距和边框,即 border 和 padding 不计入 width 之内,总宽度width = margin + border + padding + content;
border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,盒子的width 包含了 border 和 padding,即总宽度 width = margin + content,需要从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度,这使得我们更容易的去设定一个元素的宽高,也省去了一次又一次的加加减减。
inherit:从父元素继承 box-sizing 属性的值。
CSS中的盒子模型与 box-sizing 属性的更多相关文章
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- css中的盒子模型是什么?
什么是CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周 ...
- CSS中的盒子模型详解
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构! 为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和paddin ...
- js中的盒子模型
说到盒子模型,你第一时间会想到css盒子模型,css中的盒子模型包括(内容区+内边距+边框).那在js中怎么去获取这些属性值呢?下面一起来学习js中的盒子模型. css样式 body { margin ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- CSS的盒子模型(Box Model)
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此. 然而,任何美好的事物都有缺憾,盒 ...
- 浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改.废话不多说,进入正题: 在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边框.边框 和 外边 ...
随机推荐
- SimplifyReader项目(转载)
项目地址: https://github.com/SkillCollege/SimplifyReader SkillCollege / SimplifyReader 一款基于Google Materi ...
- (3.1)mysql备份与恢复之mysqldump
目录: 1.单实例联系 1.1.备份单个数据库联系多种参数使用 [1]mysqldump命令备份演示 [2]查看备份文件 [3]用备份文件还原 1.2.mysqldump 各类参数释义 [1]--de ...
- 在 Django/Flask 开发服务器上使用 HTTPS
使用 Django 或 Flask 这种框架开发 web app 的时候一般都会用内建服务器开发和调试程序,等程序完成后再移交到生产环境部署.问题是这些内建服务器通常都不支持 HTTPS,我们想在开发 ...
- mac系统上mysql开启外网访问
1.首先本地连到数据库在"mysql"库下把user表里User=root的那一行,把Hosts从"locahost"改成"%" 2.然后在 ...
- python 爬虫-1
买了本书在自学,我也不知道自己能学到什么地步,反正不用这个找工作,纯属爱好,有可能之后就会放弃 233333333.... 先来一个特别简单点的:将百度搜索主页 扒下来,并保存到一个文件里面 fir ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- Servlet+纯java+MySQL实现课程信息的增删改查
Dbutil: package com.zh.util; import java.sql.Connection; import java.sql.DriverManager; import java. ...
- ansible的高级应用-roles
在之前我们知道了playbook,类似于shell的脚本,playbook适用于一些不太麻烦的部署任务,比如说使用playbook安装mysql,那么我们直接写一个playbook文件即可.可是如果我 ...
- Unable to execute 'doFinal' with cipher instance
今天项目启动后登录项目,突然爆出Unable to execute 'doFinal' with cipher instance错误.清除cookie登录测试,又不报错了,以前也见过类似问题,因为不影 ...
- inotify+rsync架构实现实时同步
前序 使用inotify+rsync架构实现(文件夹/文件)实时同步, 双机之间需要ssh免密码配置(两步完成ssh免密码登录) 环境 客户端:192.168.137.176 (rsync + ino ...
