《JavaScript Dom 编程艺术》读书笔记-第9章
SS-DOM,本章内容:
style属性
如何检索样式
如何改变样式
三页一体的网页
结构层:由HTML或XHTML之类的标记语言负责创建。标签(tag)也就是尖括号里的单词,对网页内容的语义含义做出了描述。
表示层:由CSS负责完成。CSS描述页面内容应该如何呈现。定义这样一个CSS来声明:文本段应该使用灰色的Arial字体和另外几种sans-serif字体来显示。
<p>{
color:grey;
font-family:"Arial",sans-serif;
}
行为层:如何响应事件。
style属性
文档的元素节点都有一个属性style。style包含着元素的样式。查询这个属性将返回一个对象。样式都存放在style对象的属性里。
element.style.property
例如:
element.style.color
类似font-family这样的属性的获取略有不同,如果输入:
element.style.font-family
则会出错。JavaScript会把连字符“-”理解为减号。DOM要求用驼峰命名法修改属性名字:
element.style.fontFamily
element.style.backgroundColor
element.style.fontWeight
element.style.marginTopWidth
使用CSS速记属性,可以把多个样式组合在一起写成一行。font: 12px 'Arial', sans-serif, CSS font-size
根据某种条件反复设置某种样式
表格:
<table>
<caption>Itinerary</caption>
<thead>
<tr>
<th>When</th>
<th>Where</th>
</tr>
</thead>
<tbody>
<tr>
<td>June 19</th>
<td>Changsha</th>
</tr>
<tr>
<td>June 22</th>
<td>Shanghai</th>
</tr>
</tbody>
</table>
对应样式:
body{
font-family:"helvetica","Arial",sans-serif;
background-color:#fff;
color:#000;
}
table{
margin:auto;
border:1 px solid #699;
}
caption{
margin:auto;
padding:.2em;
font-size:1.2em;
font-weight:bold;
}
th{
font-weight:normal;
font-style:italic;
text-align:left;
border:1px dotted #699;
background-color:#9cc;
color:#000;
}
th,td{
width:10em;
padding:.5em
}
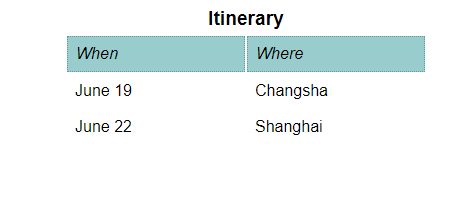
效果:

希望交替改变每行的背景颜色,形成斑马线的效果。
如果浏览器支持CSS3,则很简单:
tr:nth-child(odd) {backgrund-color: #ffc}
tr:nth-child(even) {backgrund-color: #fff}
nth-child规定属于其父元素的第二个子元素的每个 p 的背景色:
p:nth-child(2)
{
background:#ff0000;
}
如果浏览器不支持CSS3,用JavaScript来处理这种重复的任务是最好的了。
function stripeTables(){
if(!document.getElementsByTagName) return false;
var tables=document.getElementsByTagName("table");
var odd,rows;
for(var i=0;i<tables.length;i++){
odd=true;
rows=tables[i].getElementsByTagName("tr");
for(var j=0;j<rows.length;j++){
if(odd==true){
rows[j].style.backgroundColor="#ffc";
odd=false;
}
else{
odd=true;
}
}
}
}
响应事件
比如:让链接在鼠标指针悬停在其上时改变颜色。此时选CSS最简单
a:hover{
color:#c60
}
在鼠标指针悬停在某个表格行的上方时,该行文本加黑加粗。绝大多数现代浏览器,虽然对CSS伪类的支持很不完整,但对DOM有着良好的支持。JavaScript的做法:
function highLightRows(){
if(!document.getElementsByTagName) return false;
var rows=document.getElementsByTagName("tr");
for (var i=0;i<rows.length ;i++ )
{
rows[i].onmouseover=function(){
this.style.fontWeight="bold";
}
rows[i].onmouseout=function(){
this.style.fontWeight="normal";
}
}
}
在选择JavaScript还是CSS时,需要考虑的因素:
1. 这个问题最简单的解决方案是啥
2. 哪个方案能得到更多浏览器的支持
如果想改变某个元素的呈现效果,使用CSS,如果想改变某个元素的行为,使用DOM。
className的属性
与其使用DOM直接改变某个元素的样式,不如通过JavaScript代码去更新这个元素的class属性。
function addClass(element,value){//直接修改class会覆盖之前的class效果,最好是增加一个class值
if (!element.className){
element.className=value;
}else{
var newClassname=element.className;
newClassname+=" ";
newClassname=+value;
element.className=newClassname;
}
}
对函数抽象
仔细看看highLightRows函数,就会发现她仅适用于h1元素,className的属性值也是硬编码在函数代码里的。修改这些参数,可以让他成为更通用的参数。
function styleNextSibling(tag,theclass){
if (!document.getElementsByTagName)
{
return false;
}
var pi=document.getElementsByTagName(tag);
for (var i=0; i<pi.length;i++ )
{
var node=pi[i].nextSibling
if (nextElement(node))
{
elem=nextElement(node);
addClass(elem,theclass);
}
}
}
小结:
style属性最大限制是不支持获取外部CSS设置的样式,但仍可以利用style属性去改变各种HTML元素呈现的效果。只要有可能,就应该选择更新className属性,而不是直接更新style对象的有关属性。
《JavaScript Dom 编程艺术》读书笔记-第9章的更多相关文章
- JavaScript DOM编程艺术读书笔记(三)
第七章 动态创建标记 在web浏览器中往文档添加标记,先回顾下过去使用的技术: <body> <script type="text/javascript"> ...
- JavaScript DOM编程艺术读书笔记(二)
第五章 最佳实践 平稳退化(graceful degradation):如果正确使用了JavaScript脚本,可以让访问者在他们的浏览器不支持JavaScript的情况下仍能顺利地浏览你网站.虽然某 ...
- JavaScript DOM编程艺术读书笔记(一)
第一章,第二章 DOM:是一套对文档的内容进行抽象和概念化的方法. W3C中的定义:一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态的访问和修改文档的内容,结构和样式. DHTML( ...
- JavaScript DOM编程艺术 - 读书笔记1-3章
1.JavaScript语法 准备工作 一个普通的文本编辑器,一个Web浏览器. JavaScript代码必须通过Html文档才能执行,第一种方式是将JavaScript代码放到文档<head& ...
- JavaScript DOM编程艺术 读书笔记
2. JavaScript语法 2.1 注释 HTML允许使用"<!--"注释跨越多个行,但JavaScript要求这种注释的每行都必须在开头加上"< ...
- JavaScript DOM编程艺术读书笔记(四)
第十章 实现动画效果 var repeat = "moveElement('"+elementID+"',"+final_x+","+fin ...
- JavaScript DOM编程艺术-学习笔记(第二章)
1.好习惯从末尾加分号:开始 2.js区分大小写 3.程序界万能的命名法则:①不以,数字开头的数字.字母.下划线.美元符号 ②提倡以下划线命名法来命名变量,以驼峰命名法来命名函数.但是到了公司往往会身 ...
- 《javascript dom编程艺术》笔记(一)——优雅降级、向后兼容、多个函数绑定onload函数
刚刚开始自学前端,如果不对请指正:欢迎各位技术大牛指点. 开始学习<javascript dom编程艺术>,整理一下学习到的知识.今天刚刚看到第六章,记下get到的几个知识点. 优雅降级 ...
- JavaScript DOM编程艺术学习笔记(一)
嗯,经过了一周的时间,今天终于将<JavaScript DOM编程艺术(第2版)>这本书看完了,感觉受益匪浅,我和作者及出版社等等都不认识,无意为他们做广告,不过本书确实值得一看,也值得推 ...
- JavaScript DOM编程艺术-学习笔记
发现基础不是很好,补习一下.37买了2本书(dom编程和高级程序设计). 以前读书总是自己勾勾画画,有点没意思.现在写下来,说不定会成为传世经典.哈哈...........随便扯扯淡. 第一天(201 ...
随机推荐
- Redis学习-常用命令
keys * 返回满足的所有键 exists key 是否存在指定的key,存在返回1,不存在返回0 expire key time 设置指定key的过期时间,可以使用ttl key查看剩余时间 pe ...
- Luogu P1892 P1525 团伙 关押罪犯
(怎么都是抓罪犯 怪不得写法差不多) 团伙 关押罪犯 并查集.以"敌人的敌人是朋友"的思路来处理.所以增加一个e/E数组来存储敌人. 关押罪犯还用到了贪心的思路.将冲突值从大到小排 ...
- nmon监控数据分析
性能测试中,各个服务器资源占用统计分析是一个很重要的组成部分,通常我们使用nmon这个工具来进行监控以及监控结果输出. 一. 在监控阶段使用类似下面的命令 ./nmon -f write_3s_20v ...
- [C++ Primer Plus] 第4章、复合类型(二)课后习题
1.编写一个 c++ 程序,如下述输出示例所示的那样请求并显示信息 : What is your first name? Betty SueWhat is your last name? YeweWh ...
- HBase scan setBatch和setCaching的区别
HBase的查询实现只提供两种方式: 1.按指定RowKey获取唯一一条记录,get方法(org.apache.hadoop.hbase.client.Get) 2.按指定的条件获取一批记录,scan ...
- Python3 tkinter基础 Radiobutton indicatoron 长条形 pack 充满一行
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- loj2353. 「NOI2007」 货币兑换
loj2353. 「NOI2007」 货币兑换 链接 https://loj.ac/problem/2353 思路 题目不重要,重要的是最后一句话 提示 输入文件可能很大,请采用快速的读入方式. 必然 ...
- Mybatis自动生成,针对字段类型为text等会默认产生XXXXWithBlobs的方法问题
需要修改generatorConfiguration.xml,里面的table加属性:<table tableName="t_ticketcase" domainObject ...
- 力扣(LeetCode)463. 岛屿的周长
给定一个包含 0 和 1 的二维网格地图,其中 1 表示陆地 0 表示水域. 网格中的格子水平和垂直方向相连(对角线方向不相连).整个网格被水完全包围,但其中恰好有一个岛屿(或者说,一个或多个表示陆地 ...
- nodejs web API 相关杂项
场景是这样的: docker-compose中起多个服务,其中有一个是nodejs写的作为web API. 这个API 的使用者有2类: 1 docker-compose网络内其他特定服务访问,作为C ...
