CSS基础学习(二) 之 width min-width max-width属性
width
1. 设置元素内容区(content area)的宽度。
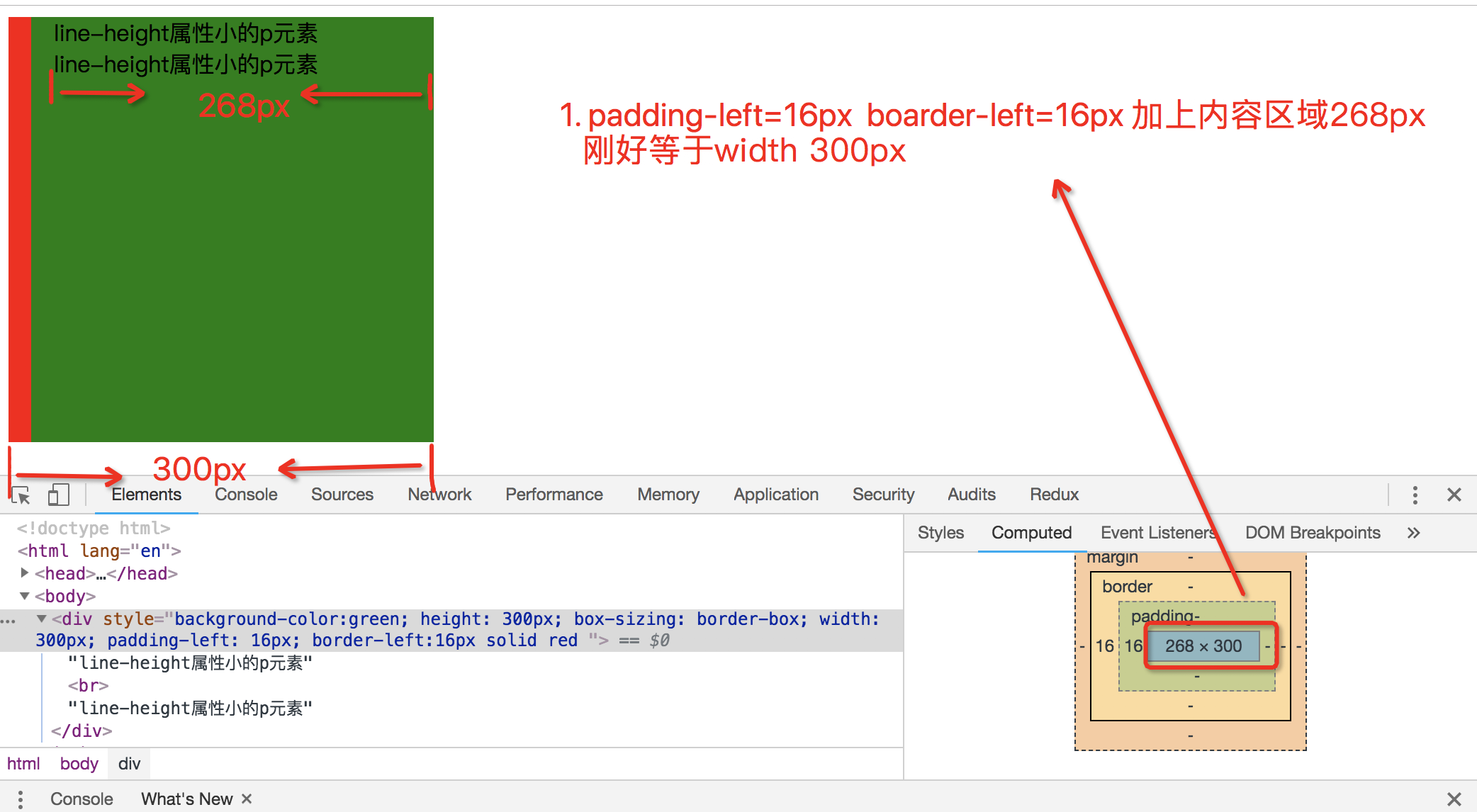
2. 如果box-szing属性设置为border-box,width表示border area的宽度,如下图

min-width
1. 设置元素的最小宽度。它可以避免元素的实际width的属性值比min-witdh更小的情况。
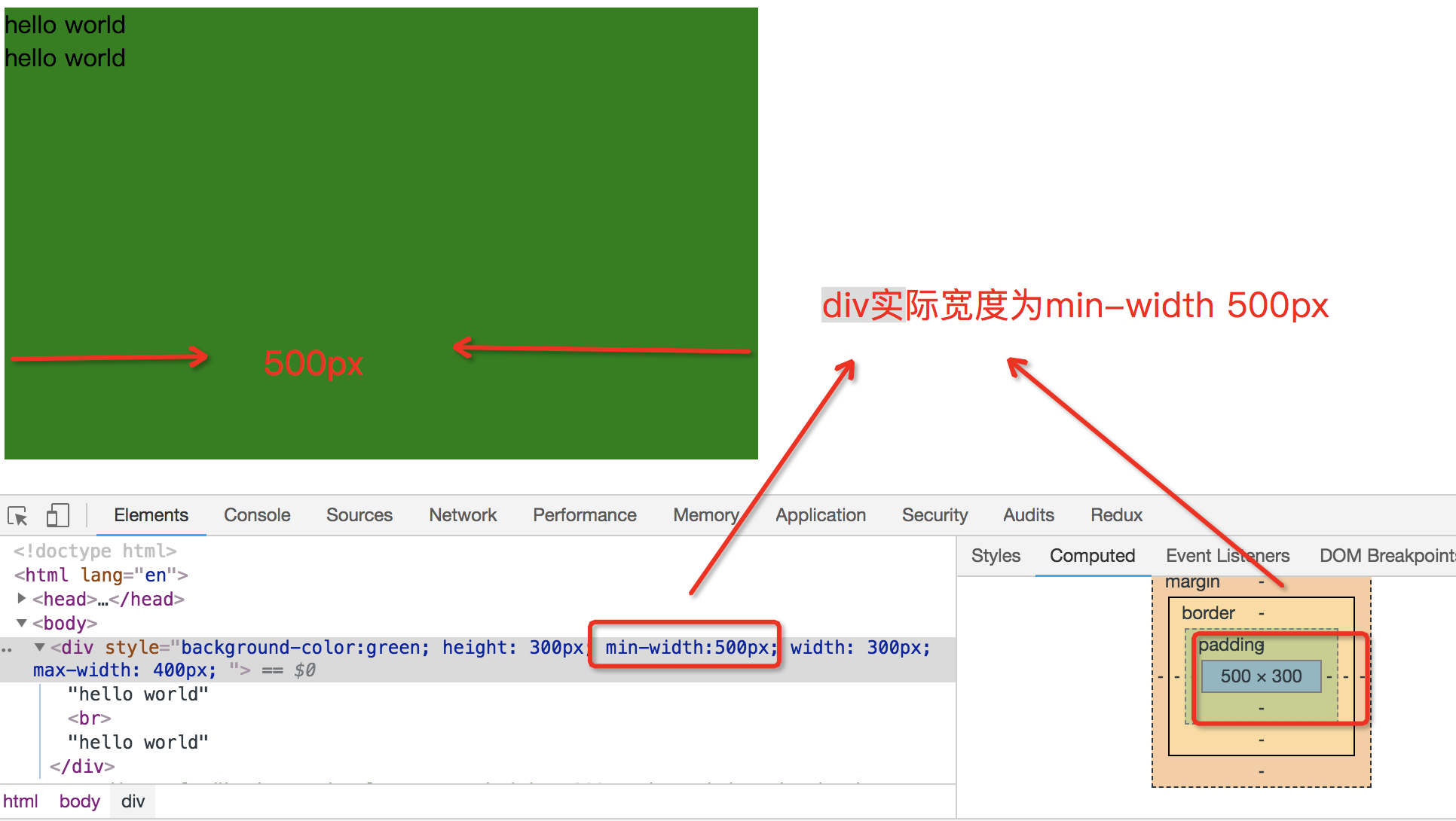
2. 当min-width值大于width或者max-width时,min-width值会覆盖其它两个值,如下图

max-width
1. 设置了元素的最大宽度。防止元素的实际宽度大于max-width
2. width大于max-width时,max-width会覆盖width

3. 当浏览器窗口宽度小于width时,浏览器会显示一个水平的滚动条来容纳页面,此时设置max-width可以阻止这种现象发生。
CSS基础学习(二) 之 width min-width max-width属性的更多相关文章
- 前端学习之路CSS基础学习二
CSS属性相关 样式操作: (1)width:为元素设置宽度 (2)height:为元素设置高度 ps:块儿级标签才能设置长宽行内标签设置长宽没有任何影响 p{ width: 30px; height ...
- CSS基础学习(一) 之 line-height 与 height 属性区别
官方定义: height:定义了了元素的高度.默认情况下,该属性订了 content area(内容区域) 的高度.如果box-sizing属性设置为 border-box,那么height就表示bo ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- Python入门基础学习 二
Python入门基础学习 二 猜数字小游戏进阶版 修改建议: 猜错的时候程序可以给出提示,告诉用户猜测的数字偏大还是偏小: 没运行一次程序只能猜测一次,应该提供多次机会给用户猜测: 每次运行程序,答案 ...
- Python基础学习二
Python基础学习二 1.编码 utf-8编码:自动将英文保存为1个字符,中文3个字符.ASCll编码被囊括在内. unicode:将所有字符保存为2给字符,容纳了世界上所有的编码. 2.字符串内置 ...
- Go基础学习(二)
数组[array] 数组定义[定义后长度不可变] 12 symbol := [...]string{USD: "$", EUR: "€", GBP: " ...
- jQuery基础学习(二)—jQuery选择器
一.jQuery基本选择器 1.CSS选择器 在学习jQuery选择器之前,先介绍一下之前学过的CSS选择器. 选择器 语法 描述 示例 标签选择器 E { ...
- CSS基础学习 21.CSS居中总结
注意:*在IE中并不代表通配符的意思,是代表根元素的意思,所以为了匹配适应各种浏览器,进行页面初始化 <style> *{ margin:0; padding:0; } </styl ...
- Django基础学习二
今天继续学习django的基础 学习用户提交url如何获得返回值 1.首先需要在工程的urls文件定义指定的urls要路由给哪个函数 在这个例子中,我们定义home的urls路由给views里的tes ...
- 两天学会css基础(二)
接上一篇博客,还有css中的两个重要知识点没有说到,就是元素的浮动与定位. 第三部分:元素的浮动与清除 这部分的内容之前的博客已总结过.请查看css中的浮动与三种清除浮动的方法这篇文章. 浮动在网页中 ...
随机推荐
- filter滤镜效果(css3属性)
<!DOCTYPE html> <html> <head> <style> img { width: 33%; height: auto; float: ...
- 怎样把Word文档导入Excel表格
Word是现在办公中的基础文件格式了,很多的内容我们都通过Word来进行编辑,那么当我们需要将Word文档里的信息导入到Excel里面的时候,我们应该怎样做呢?下面我们就一起来看一下吧. 操作步骤: ...
- Codeforces 1068 - A/B/C/D/E - (Done)
链接:http://codeforces.com/contest/1068 A - Birthday - [计算题] 题意:一共 $N$ 种硬币,我已经有其中 $K$ 种,我的 $M$ 个朋友每人送我 ...
- 20175303 2018-2019-2 《Java程序设计》第2周学习总结
•总体的说,第2周主要学习了课本第二章第三章的内容,这周的学习简直比上一周的简单而且容易理解得多.上周的各种安装,注册,眼花缭乱,很早就开始弄,但各种出错,到最后都想放弃了,好在有同学的帮助,帮我正确 ...
- Spring Boot 入门day01
一.Spring Boot入门 1.Spring Boot简介 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特 ...
- pycharm新建py文件时,自动补充文件头注释信息
步骤: 1.File -->Settings 2.选择 File and Code Templates -> Files -> Python Script 文件头注释信息代码样式: ...
- 在 vue 中使用 vieiwer 图片预览插件
https://blog.csdn.net/WestLonly/article/details/79801800?utm_source=blogxgwz0 首先,感谢原作者 官网链接 github地址 ...
- Qt 拷贝内容到粘贴板 || 获取粘贴板内容
QString source = ui->textEdit_code->toPlainText(); QClipboard *clipboard = QApplication::clipb ...
- Unity骨骼动画资源解析与优化
一,背景 最近发现项目的动画文件有点大,不光内存大,而且文件也很大,所以从这2个方面下手处理 二,动画文件大小优化 为了优化动画文件大小,我们可以先分析下文件,Ctrl+D将动画文件从FBX拷贝出来, ...
- beego 初体验 - 基础模块 - config, httplibs, logs
beego 的基础模块支持了一些web开发常用的功能. 配置,http操作库,日志 配置模块: 这是我的配置文件 如何读取: httplibs:这是一个利用 httplibs 发起 get 请求的示例 ...
