Vue.js MVVM及数据绑定原理
什么是数据驱动
数据驱动是vuejs最大的特点。在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
比如说我们点击一个button,需要元素的文本进行是和否的切换。
在jquery刀耕火种的年代中,对于页面的修改我们一般是这样的一个流程,我们对button绑定事件,然后获取文案对应的元素dom对象,然后根据切换修改该dom对象的文案值。
而对于vuejs实现这个功能的流程,只需要在button元素上指明事件,同时声明对应文案的属性,点击事件的时候改变属性的值,对应元素的文本就能够自动的进行切换,我们不需要像以前那样手动的操作dom。
简而言之,就是vue.js帮我们封装了数据和dom对象操作的映射,我们只需要关心数据的逻辑处理,数据的变化就能够自然的通知页面进行页面的重新渲染。
这样做的确实给我们带来的好处,我们不需要再在代码中频繁地去操作dom了,在实际项目中,我们有很大部分代码都是在数据修改以后,手动操作重新渲染页面元素,当页面越来越复杂的时候,页面代码组织会越来难以维护。同时,js对dom的频繁操作,会使得页面代码的出错概率高,页面的视图展示会融合在js代码中,对于页面视图显示的升级也不友好。
那么vuejs是如何实现这种数据驱动的呢?
MVVM框架
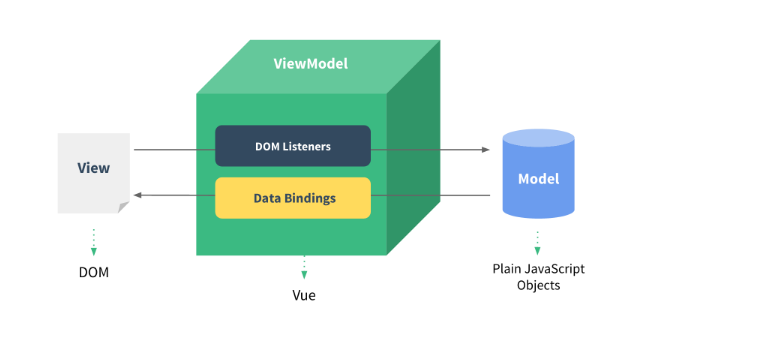
Vuejs的数据驱动是通过MVVM这种框架来实现的。MVVM框架主要包含3个部分:model、view和 viewmodel。
Model:指的是数据部分,对应到前端就是javascript对象
View:指的是视图部分,对应前端就是dom
Viewmodel:就是连接视图与数据的中间件

数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。同样的,当页面有事件触发时,viewMOdel也能够监听到事件,并通知model进行响应。Viewmodel就相当于一个观察者,监控着双方的动作,并及时通知对方进行相应的操作。
Vuejs的数据驱动实现
不同的 MVVM 框架中,实现双向数据绑定的技术有所不同
vue.js在实例化的过程中,会对遍历传给实例化对象选项中的data 选项,遍历其所有属性并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
Object.defineProperty()方法直接在一个对象上定义一个新属性,或者修改一个已经存在的属性,并返回这个对象。
访问器属性的"值"比较特殊,读取或设置访问器属性的值,实际上是调用其内部特性:get和set函数。
get 和 set 方法内部的 this 都指向 obj,这意味着 get 和 set 函数可以操作对象内部的值。
另外,访问器属性的会"覆盖"同名的普通属性。

同时每一个实例对象都有一个watcher实例对象,他会在模板编译的过程中,用getter去访问data的属性,watcher此时就会把用到的data属性记为依赖,这样就建立了视图与数据之间的联系。当之后我们渲染视图的数据依赖发生改变(即数据的setter被调用)的时候,watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染。
这样就实现了所谓的数据对于视图的驱动。
当 new 一个 Vue,主要做了两件事:
第一个是监听数据:observe(data),
第二个是编译 HTML:nodeToFragement(id)。
使用文档片段处理节点,速度和性能远远优于直接操作 DOM。
Vue 进行编译时,就是将挂载目标的所有子节点劫持(真的是劫持,通过 append 方法,DOM 中的节点会被自动删除)到 DocumentFragment 中,经过一番处理后,再将 DocumentFragment 整体返回插入挂载目标。
在监听数据的过程中,会为 data 中的每一个属性生成一个主题对象 dep。
在编译 HTML 的过程中,会为每个与数据绑定相关的节点生成一个订阅者 watcher,watcher 会将自己添加到相应属性的 dep 中。
发出通知 dep.notify() => 触发订阅者的 update 方法 => 更新视图
在编译 HTML 过程中,为每个与 data 关联的节点生成一个 Watcher。Watcher 函数中发生了什么呢
首先,将自己赋给了一个全局变量 Dep.target;
其次,执行了 update 方法,进而执行了 get 方法,get 的方法读取了 vm 的访问器属性,从而触发了访问器属性的 get 方法,get 方法中将该 watcher 添加到了对应访问器属性的 dep 中;
再次,获取属性的值,然后更新视图。
最后,将 Dep.target 设为空。因为它是全局变量,也是 watcher 与 dep 关联的唯一桥梁,任何时刻都必须保证 Dep.target 只有一个值。
Vue.js MVVM及数据绑定原理的更多相关文章
- 手写实现vue的MVVM响应式原理
文中应用到的数据名词: MVVM ------------------ 视图-----模型----视图模型 三者与 Vue 的对应:view 对应 te ...
- Vue.js数据响应基础原理
许多前端JavaScript框架(例如Angular,React和Vue)都有自己的数据相应引擎.通过了解相应性及其工作原理,您可以提高开发技能并更有效地使用JavaScript框架.在视频和下面的文 ...
- Vue.js响应式原理
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:answershuto/learnV ...
- vue.js响应式原理解析与实现
vue.js响应式原理解析与实现 从很久之前就已经接触过了angularjs了,当时就已经了解到,angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很 ...
- 深入解析vue.js响应式原理与实现
vue.js响应式原理解析与实现.angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很好奇vue.js是如何监测数据更新并且重新渲染页面.vue.js ...
- Vue.js 学习笔记 一
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- 使用Angularjs和Vue.js对比
使用Angularjs和Vue.js对比 之前项目都是使用Angularjs,(注明此处主要讲Angularjs 1)在初步使用Vue.js后做一个简答的对比笔记. 首先从理论上简单说一下各自的特点, ...
- 学习vue.js的正确姿势(转载)
最近饶有兴致的又把最新版 Vue.js 的源码学习了一下,觉得真心不错,个人觉得 Vue.js 的代码非常之优雅而且精辟,作者本身可能无 (bu) 意 (xie) 提及这些.那么,就让我来吧:) 程序 ...
- vue.js高仿饿了么(前期整理)
1.熟悉项目开发流程 需求分析——>脚手架工具——>数据mock——>架构设计——>代码编写——>自测——>编译打包. 2.熟悉代码规范 从架构设计.组件抽象.模块 ...
随机推荐
- Hadoop 综合揭秘——MapReduce 基础编程(介绍 Combine、Partitioner、WritableComparable、WritableComparator 使用方式)
前言 本文主要介绍 MapReduce 的原理及开发,讲解如何利用 Combine.Partitioner.WritableComparator等组件对数据进行排序筛选聚合分组的功能.由于文章是针对开 ...
- struts2框架学习笔记6:拦截器
拦截器是Struts2实现功能的核心部分 拦截器的创建: 第一种: package interceptor; import com.opensymphony.xwork2.ActionInvocati ...
- linux常用的BootLoader U-boot的前世今生
U-Boot,全称 Universal Boot Loader,是遵循GPL条款的开放源码项目.U-Boot的作用是系统引导. U-Boot从FADSROM.8xxROM.PPCBOOT逐步发展演化而 ...
- 列表list切片
list1 = [1, 2, 3, 4, 5, 6] list1[::-1] >>>[6, 5, 4, 3, 2, 1] list1[:3:-1] >>>[6, 5 ...
- vue 自动化部署 jenkins 篇
前端项目打包部署,以前都是手工运行打包命令,打包结束后压缩,然后上传到服务器上解压部署.这种重复性的工作,确实有点让人烦,而且效率也不高. 本文基于 vue 的前端项目. GitHub 的代码仓库,简 ...
- iptables防DDOS攻击和CC攻击设置
防范DDOS攻击脚本 #防止SYN攻击 轻量级预防 iptables -N syn-flood iptables -A INPUT -p tcp --syn -j syn-flood iptables ...
- linux下配置nginx反向代理例子
官方说明: 例子: 虚拟机ip:192.168.85.3,物理机VMware Network Adapter VMnet8 ip:192.168.85.1 1,准备tomcat 准备一tomcat, ...
- CentOS安装.NET CORE
Add the dotnet product feed sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo ...
- Linux编程 4 (创建文件touch,复制文件cp,tab补全,链接文件ln)
一.创建文件 使用touch 可以创建空文件,例如opt目录下创建test2.txt文件.这种一般是有些程序必须要先创建文件,才能使用. 二. 复制文件 2.1 使用cp命令来复制文件,需要两个参数- ...
- PHP-CPP开发扩展(二)
PHP-CPP是一个用于开发PHP扩展的C++库.本节讲解PHP输出和函数的实现. 输出和错误 上面的helloworld示例里,我们使用Php::out进行输出,并使用了std::endl换行刷新缓 ...
