Flash饼状图统计代码
index.html文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head> <body style="text-align:center;">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="360" height="220" id="Pie2D" >
<param name="movie" value="Pie2D.swf?ChartNoDataText=111&PBarLoadingText=222&XMLLoadingText=333&ParsingDataText=444&RenderingChartText=555&LoadDataErrorText=666&InvalidXMLText=2222222222222" />
<param name="FlashVars" value="&dataURL=dataList.XML">
<param name="quality" value="high" />
<embed src="Pie2D.swf?ChartNoDataText=111&PBarLoadingText=222&XMLLoadingText=333&ParsingDataText=444&RenderingChartText=555&LoadDataErrorText=666&InvalidXMLText=2222222222222" flashVars="&dataURL=dataList.XML" quality="high" width="360" height="220" name="Pie2D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
<div style="text-align:center; font-weight:bold; font-size:24px;"><a style="color:#2dbdf1;"href="http://www.100sucai.com">www.100sucai.com</a></div>
</body>
</html>
dataList.XML文件
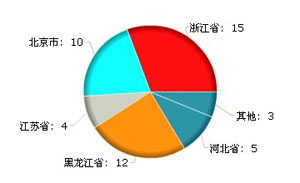
<chart showFCMenuItem='0' numberScaleUnit=' , ,万,千万' formatNumberScale='1' numberScaleValue='10000,1,1,1000' palette='4' bgColor='666666' showPercentageValues='0' use3DLighting='1' chartsshowShadow='0' showShadow='0' bgAlpha='0' baseFontSize='12' baseFontColor='000000' bgAngle='360' showBorder='0' pieRadius='80' toolTipSepChar=': ' >
<set value='15' label='浙江省' color='#FF0000' />
<set value='10' label='北京市' color='#00FFFF' />
<set value='4' label='江苏省' color='#CACFBE' />
<set value='12' label='黑龙江省' color='#FF8C00' />
<set value='5' label='河北省' color='#1F8FA1' />
<set value='3' label='其他' color='#1F8FA1' />
<styles><definition><style name='CaptionFont' type='font' bold='0' size='12' /></definition><application><apply toObject='subcaption' styles='CaptionFont' /></application></styles></chart>
效果图:

效果演示地址:www.100sucai.com/code/97.html
Flash饼状图统计代码的更多相关文章
- js饼状图(带百分比)功能实现,新人必懂
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 前端数据统计用做Bootstrap的一些柱状图、饼状图和折线图案例
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootstrap ...
- FusionChart实现柱状图、饼状图的动态数据显示 附Demo
最近做的项目中需要用饼状图显示——'问卷调查'的统计结果(之前用过FusionChart做过柱状图的数据展示,那还是两年前的事了),在网上查了下FusionChart实现饼状图显示方面的资料,却发现资 ...
- arcgis api for flex之专题图制作(饼状图,柱状图等)
最近公司给我一个任务,就是利用arcgis api for flex实现在地图上点(业务数据)直接显示饼状图以及柱状图的专题图制作,而不是通过点击点显示气泡窗口的形式来实现,这个公司已经实现了. 经过 ...
- AngularJS in Action读书笔记5(实战篇)——在directive中引入D3饼状图显示
前言: "宁肯像种子一样等待 也不愿像疲惫的陀螺 旋转得那样勉强" 这是前几天在查资料无意间看到的一位园友的签名,看完后又读了两遍,觉得很有味道.后来一寻根究底才知这是出资大诗 ...
- 使用FusionCharts出柱状图和饼状图
在最近的项目中,需要使用出图,能够查看柱状图,饼状图等效果,刚开始我们用JS写的效果,发现效果不理想,找了一个JS插件发现效果还是不理想,客户也不满意,客户希望要很炫的效果,最后我们使用了Fusion ...
- Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
- 使用jfreechart生成柱状图、折线图、和饼状图
JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计.下面我就详细介绍如 ...
随机推荐
- git代码同步服务器代码需要注意的问题
魔鬼藏在细节之中,git代码同步服务器代码需要注意的问题 1. 全文件夹覆盖 git pull 当前文件夹 2. 覆盖前做代码备份 mv origin origin_20190404_bak
- leetcode144-先序遍历非递归实现
二叉树的先序/中序/后序遍历递归/非递归实现,讲的很清楚,其中后序遍历和先序中序的处理有些不一样: https://blog.yangx.site/2016/07/22/Python-binary-t ...
- nodejs从http升级到https(阿里云证书的使用)
升级原因 1.各大搜索引擎中,https的网页的权重比一般的http的网页权重要高. 2.从用户体验的角度,一个老是被浏览器提醒该网页不可信的网页,总不会让用户感到安心 所以将网站从http升级为ht ...
- JDK 安装目录中 native2ascii.exe 命令详解
native2ascii 简介 native2ascii 是 sun java sdk提供的一个工具.用来将别的文本类文件(比如*.txt,*.ini,*.properties,*.java等等)编码 ...
- css3 动画与display:none冲突的解决方案
概述 css不能在display:none和display:block之间进行动画,并且也不能在height:0和height:auto之间进行动画.这里我研究了一下在display:none和dis ...
- SQLServer 查看耗时较多的SQL语句(转)
total_worker_time AS [总消耗CPU 时间(ms)],execution_count [运行次数], qs.total_worker_time AS [平均消耗CPU 时间(ms) ...
- 09-部署配置kubedns插件
安装和配置 kubedns 插件 官方的yaml文件在:kubernetes/cluster/addons/dns. 该插件直接使用kubernetes部署,官方的配置文件中包含以下镜像: gcr.i ...
- app自动化测试之实战应用(百度app简单测试)
模拟在百度app中搜索python相关内容代码如下: from appium import webdriver desired_caps = {} desired_caps['deviceName'] ...
- odoo开发笔记 -- 后台日志输出及分析
odoo开发笔记 -- 后台日志输出及分析 附:日志分析软件
- CSRF理解和实战
目录 啥是CSRF攻击 写一个CSRF攻击 如何避免CSRF攻击 啥是CSRF攻击 CSRF(Cross-site request forgery)跨站请求伪造,CSRF通过伪装来自受信任用户的请求来 ...
