Ajax提交用FormData()上传文件
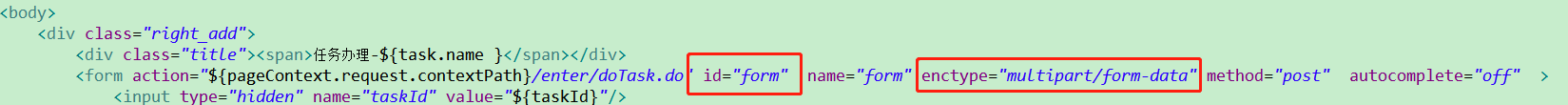
1.form声明如下

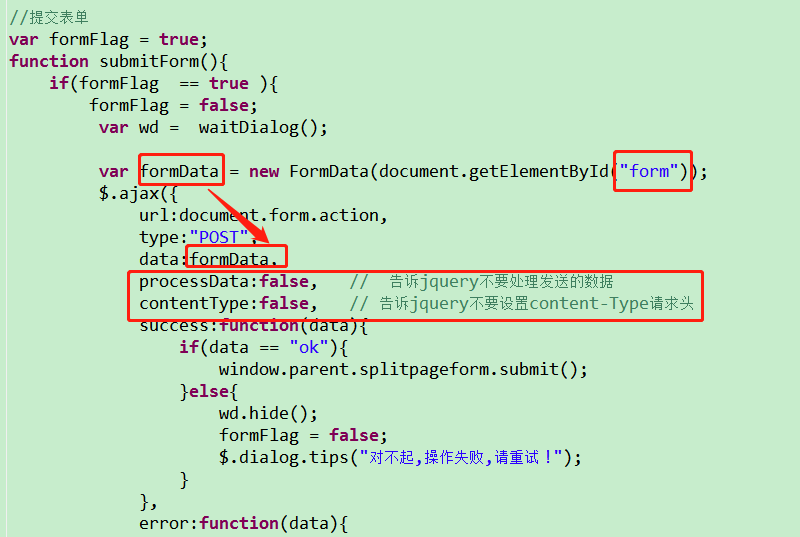
2.ajax设置如下
var formData = new FormData(document.getElementById("form"));
$.ajax({
url:document.form.action,
type:"POST",
data:formData,
processData:false, // 告诉jquery不要处理发送的数据
contentType:false, // 告诉jquery不要设置content-Type请求头
success:function(data){
if(data == "ok"){
window.parent.splitpageform.submit();
}
},
error:function(data){
}
});

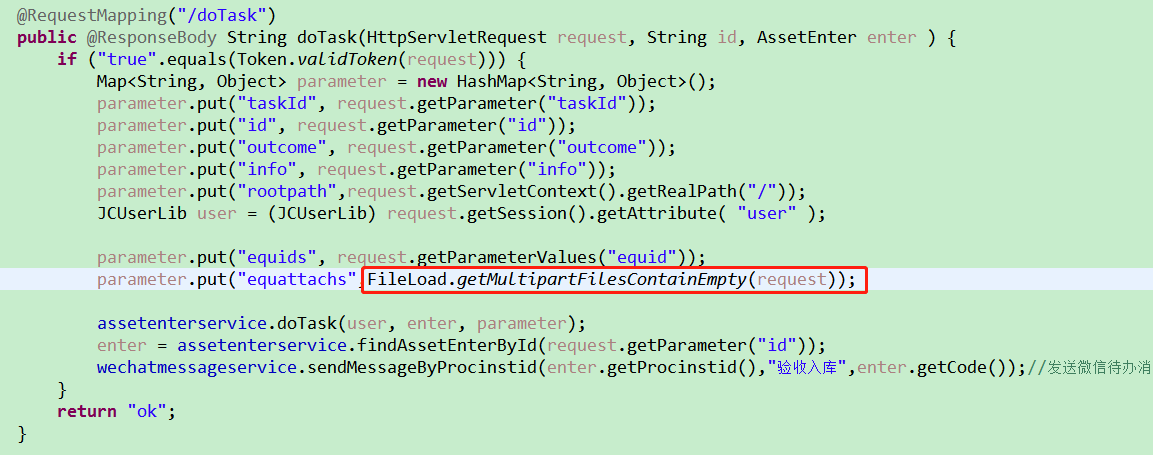
3.后台controller接收方法

//将所有的照片都变成附件,这个是领用人上传照片节点要用到的,空的也加入list
public static List<Attachment> getMultipartFilesContainEmpty(HttpServletRequest request){
List<Attachment> attachs = new ArrayList<Attachment>();
try{
//创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
//判断 request 是否有文件上传,即多部分请求
if(multipartResolver.isMultipart(request)){
//转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest)request;
//取得request中的所有文件名
Iterator<String> iter = multiRequest.getFileNames();
while(iter.hasNext()){
//取得上传文件
String key = iter.next();
List<MultipartFile> files = multiRequest.getFiles(key);
if(files != null && files.size() > 0 ){
for(MultipartFile file : files){
Attachment attach = FileLoad.upLoad(request, file);
if(null != attach){
attach.setTablename(key);
}else{
attach = new Attachment();
attach.setTablename("empty");
}
attachs.add(attach);
}
}
}
return attachs;
}
return attachs;
}catch(Exception e){
e.printStackTrace();
return attachs;
}
}
Ajax提交用FormData()上传文件的更多相关文章
- 通过ajax提交表单上传文件
//这是看的大神的.//原地址:https://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html $("#sub" ...
- 一个ajax实现表单上传文件的神器 formdata
通过传统的form表单提交的方式上传文件: $.ajax({ url : "http://localhost:8080/STS/rest/user", type : "P ...
- 使用FormData上传文件、图片
关于FormData XMLHttpRequest Level 2添加了一个新的接口 ---- FormData 利用FormData对象,可以通过js用一些键值对来模拟一系列表单控件,可以使用XM ...
- egg.js 通过 form 和 ajax 两种方式上传文件并自定义目录和文件名
egg.js 通过 form 和 ajax 两种方式上传文件并自定义目录和文件名 评论:10 · 阅读:8437· 喜欢:0 一.需求 二.CSRF 校验 三.通过 form 表单上传文件 四.通过 ...
- FormData上传文件 带进度条
* jQuery ajax FormData 上传文件 template $.ajax({ url: url, type: 'POST', data: new FormData(form), dat ...
- jQuery+php+ajax实现无刷新上传文件功能
jQuery+php+ajax实现无刷新上传文件功能,还带有上传进度条动画效果,支持图片.视频等大文件上传. js代码 <script type='text/javascript' src='j ...
- (十)HttpClient以multipart/form-data上传文件
原文链接:https://blog.csdn.net/wsdtq123/article/details/78888734 POST上传文件 最早的HTTP POST是不支持文件上传的,给编程开发带来很 ...
- $Django ajax简介 ajax简单数据交互,上传文件(form-data格式数据),Json数据格式交互
一.ajax 1 什么是ajax:异步的JavaScript和xml,跟后台交互,都用json 2 ajax干啥用的?前后端做数据交互: 3 之前学的跟后台做交互的方式: -第一种:在浏览器 ...
- MFC中使用post提交form-data上传文件
已经有将近6年时间没写过MFC了,想想以前我也是写VC++入门程序开发的,那时候写协议栈.搞语音编码.做视频压缩和实时数据传输,相比现在更多偏业务的开发,那时候搞得都是非常技术的东西.眨眼间,MFC已 ...
随机推荐
- Java面试题3
1.servlet执行流程 客户端发出http请求,web服务器将请求转发到servlet容器,servlet容器解析url并根据web.xml找到相对应的servlet,并将request.resp ...
- Zip包解压工具类
最近在做项目的自动检测离线升级,使用到了解压zip包的操作,本着拿来主义精神,搞了个工具类(同事那边拿的),用着还不错. package com.winning.polaris.admin.utils ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- 利用foo函数的Bof漏洞攻击:构造攻击字符串
利用foo函数的Bof漏洞攻击:构造攻击字符串 一.基础知识储备 objdump反汇编指令.gdb函数调试运行.Perl语言.|管道符 二.实验步骤 1. 通过反汇编了解程序功能及代码 ①反汇编查看文 ...
- EF6学习笔记(四) 弹性连接及命令拦截调试
EF6学习笔记总目录:ASP.NET MVC5 及 EF6 学习笔记 - (目录整理) 本章原文地址:Connection Resiliency and Command Interception 原文 ...
- IDEA tomcat 热部署不生效的问题
- 了解Java基本数据类型的取值范围
拿byte类型做栗子 一个字节是8位二进制数,然后最高位会用来作为符号位.正数计算机是存的原码,负数是存的补码. 也就说byte正数最大是0111 1111,转化为十进制是:127(这就是byte的上 ...
- php cli模式和浏览器访问下加载php.ini文件的注意事项[架构篇]
使用wampserver或Xampp时,会将配置文件放在一个统一的目录中去调用,这时如果都使用浏览器访问,自然是没有问题的,但是如果换成cli命令行模式运行,则会出现加载了的扩展无法使用的问题. 案例 ...
- docker,docker-compose部署服务器
搭建服务器 docker 是一种容器技术,作用是用来快速部署服务,docker-compose 是用来做docker 的多容器控制. 简单的来说:docker-compose即为一种自动化部署服务. ...
- Java language
1.Java开发环境: java编译运行过程: 1. 编译期:.java源文件,经过编译,生成.class字节码文件 2. 运行期:JVM加载.class并运行.class - 特点:跨平台.一次编程 ...
