vue-cli 搭建的项目,无法用本地IP访问
项目是用vue-cli搭建的,是基于移动端的,需要在手机上测试的时候发现用ip访问不了,用localhost是可以访问的,网上查资料的解决办法(此为Mac机子的解决办法):
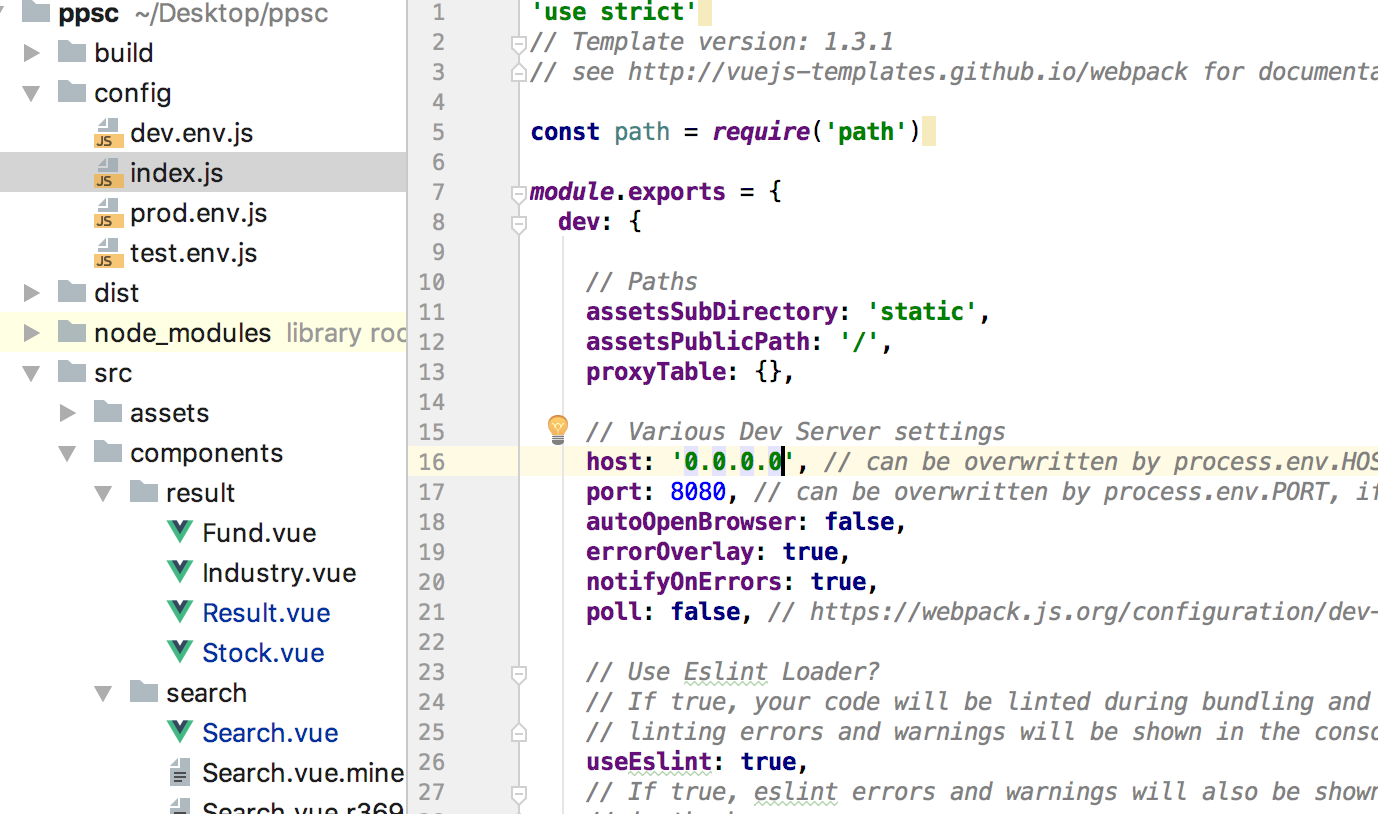
在config文件里面的index.js里面的module.exports下面的dev下面的host:'localhost'改为host:'0.0.0.0'就可以访问了,修改后的截图如下:

window机的解决办法为:直接在windows的hosts里加一条"127.0.0.1 localhost"就行了(未测试验证)
综上觉得应该是本地host对应的解析问题
vue-cli 搭建的项目,无法用本地IP访问的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- VUE+ElementUI 搭建后台项目(一)
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
随机推荐
- python模块import具体用法
同级目录 import 文件名 form 文件名 import * 子目录 import 目录名.文件名 form 目录名.文件名 import * 不同目录 先导入sys包,然后把对应的目录加入pa ...
- 【iCore4 双核心板_uC/OS-II】例程二:任务的建立与删除
一.实验说明: 本例程建立三个任务,通过任务寄存器来实现任务的建立与删除功能.红灯和绿灯同时以固定 频率闪烁,当任务寄存器为5时,删除绿灯闪烁的任务LED1,此时只有红灯闪烁,当任务寄存器的 值为10 ...
- 微信小程序,图片居中显示,适配不同机型
<view style='width:100%;height:100%;text-align:center;' class="picture-2"> <ima ...
- 群晖搭建webssh
拷贝工程到系统根,然后需要赋予权限 sudo chmod 777 -R WebSSH2/ git clone https://github.com/zhaocundang/WebSSH2.git de ...
- 【Static Program Analysis - Chapter 1】 Introduction
Regarding correctness, programmers routinely use testing to gain confidence that their programs work ...
- C# TreeView 拖拽节点到另一个容器Panel中简单实现
C# TreeView 拖拽节点到另一个容器Panel中简单实现 用了这么久C#拖拽功能一直没有用到也就没用过,今天因为项目需要,领导特地给我简单讲解了下拖拽功能,真是的大师讲解一点通啊.特地写一篇博 ...
- C# StackExchange.Redis 用法总结
安装 StackExchange.Redis 在 NuGet 中搜索 StackExchange.Redis 和 Newtonsoft.Json,直接点击按钮安装即可. StackExchange.R ...
- OpenJDK和JDK区别
OpenJDK和JDK区别 OpenJDK与JDK的区别分析 Sun的JDK7.OpenJDK及IcedTea释疑 简介(ps): 简单来说jdk从7开始,弄出一个可以自由使用的公共版本(openjd ...
- dubbo+zookeeper+spring实例
互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,Dubbo是一个分布式服务框架,在这种情况下诞生的.现在核心业务抽取出来,作为独立的服务,使 ...
- npm 发布包(publish)
λ npm init // 建包,信息填写好 λ npm adduser // 创建npm账户 填写账号,密码,邮箱 λ npm whoami // 查看当前登录的是谁 ajanuw 登录 λ npm ...
