云笔记项目-笔记列表弹出"分享移动删除"子菜单
业务需求:
笔记列表里还有一个按钮可以弹出子菜单,要求做到以下几点:
(1)点击选中的笔记行的弹出按钮后,弹出子菜单,再次点击,子菜单收回。
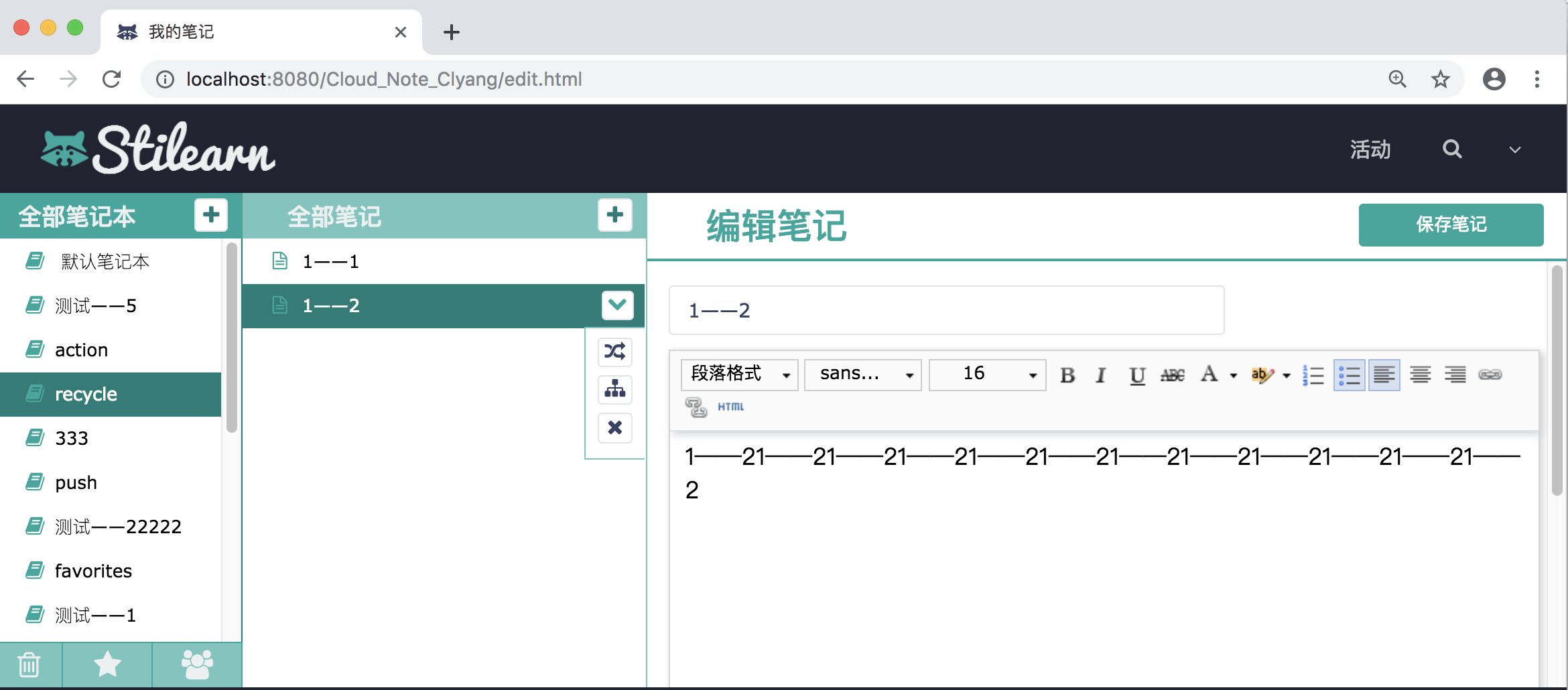
(2)选中其他笔记后,子菜单消失。效果如下图所示:

业务分析:
在点击按钮后,弹出子菜单,实际上是让子菜单内容显示出来,而再次点击让子菜单收回,就是让子菜单内容隐藏,这里就需要参考jQuery的hide(),show(),toggle()方法。点击其他笔记后,子菜单消失,需要用到document中绑定click事件,将所有子菜单隐藏。
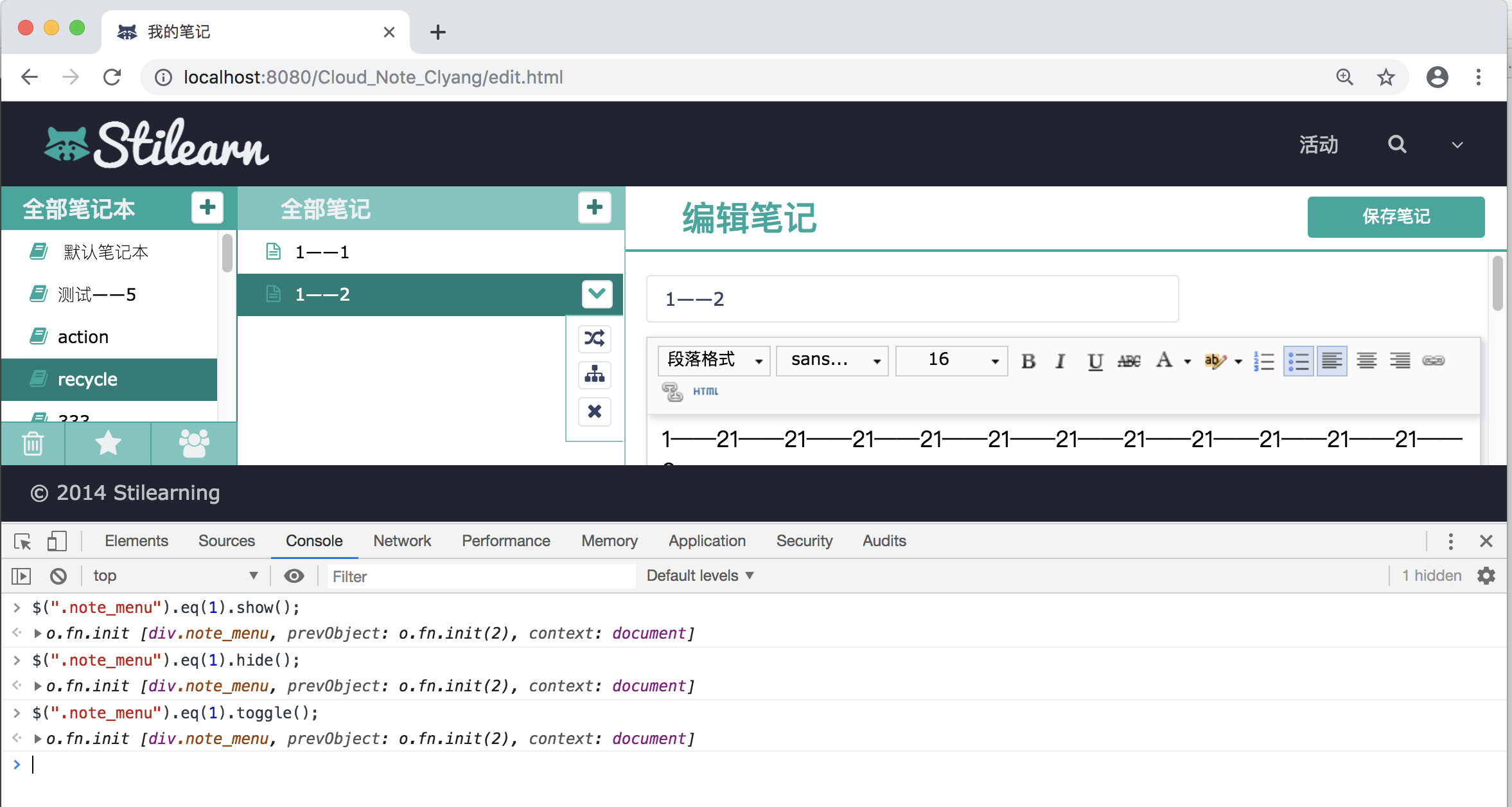
(1)先在chrome控制台测试弹出和收回笔记效果,最终需要找到对应子菜单的内容,将其显示出来。

(2)js脚本中给当前点击的弹出按钮绑定一个单击事件。
//绑定弹出笔记子菜单,删除移动等
$("#pc_part_2").on("click",".alert_subMenu",showSubMenu);
#pc_part_2为对应大div,为父元素,然后在这个div里找到class名为alert_subMenu的元素(其实为弹出按钮),给其绑定一个单击事件,只要点击就触发showSubMenu方法,以下是具体实现。刚开始是想过滤出来没有选中的笔记,将里面的所有子菜单隐藏,然后将当前选中的子菜单再实现切换显示和隐藏。在代码中刚开始出现了没有过滤的情况,造成冲突。
//弹出子菜单
function showSubMenu(){
//找到菜单对象,将其显示或者隐藏,在他们之间来回切换
//只有选定的菜单才能弹出子菜单,当前按钮的父元素就是a,只选择a class属性为checked的进行切换
$(this).parent(".checked").next().toggle(); //以下是最初刘老师讲的,意思是所有菜单收起来后,再在当前点击的按钮上切换弹出和隐藏,但是有个问题
/**
* 意思是所有子菜单先隐藏,然后在弹出或者隐藏子菜单之间切换,逻辑上是不对的
* 因为这个方法是先将所有的子菜单隐藏,然后也包括当前想显示的子菜单,会造成冲突
* 其实本意是想过滤掉不是当前选择的子菜单,将其隐藏,然后再对当前选择的子菜单进行切换
* 需要对方法进行修改
*/
// $(".note_menu").hide(function(){
// $(this).parent().next().toggle();
// }); //修改后方法,还是需要加上阻止事件传播部分
// $(".note_menu").prev().not(".checked").next().hide(function(){
// $(".note_menu").prev(".checked").next().toggle();
// }); return false;//阻止点击事件继续传播,返回false解决
}
后进行了修改,将所有没有选中,也就是a元素class属性不为checked的a全部过滤出,然后将它们的所有子元素,就是子菜单部分,进行了隐藏。隐藏完成后再将选中的行对应的子菜单进行了切换。
$(".note_menu").prev().not(".checked").next().hide(function(){
$(".note_menu").prev(".checked").next().toggle();
});
但是还存在一个问题,就是如果点击子菜单显示出来后,没有隐藏的情况下再去点击其他的笔记列表,子菜单不会消失。这里就需要在document范围内绑定一个单击事件,只要点击了网页的任何一个部分,都会将所有的子菜单隐藏。但是这样会导致所有的子菜单又显示不出来了,因为当点击了按钮后子菜单本来要显示的,在即将显示的过程中,事件冒泡的方式传到了最上层的document,并随后执行了隐藏所有子菜单的方法啊,导致子菜单显示不出来。
$(document).click(hideSubMenu);
//点击网页任何区域,就可以隐藏弹出的菜单
function hideSubMenu(){
$(".note_menu").hide();
}
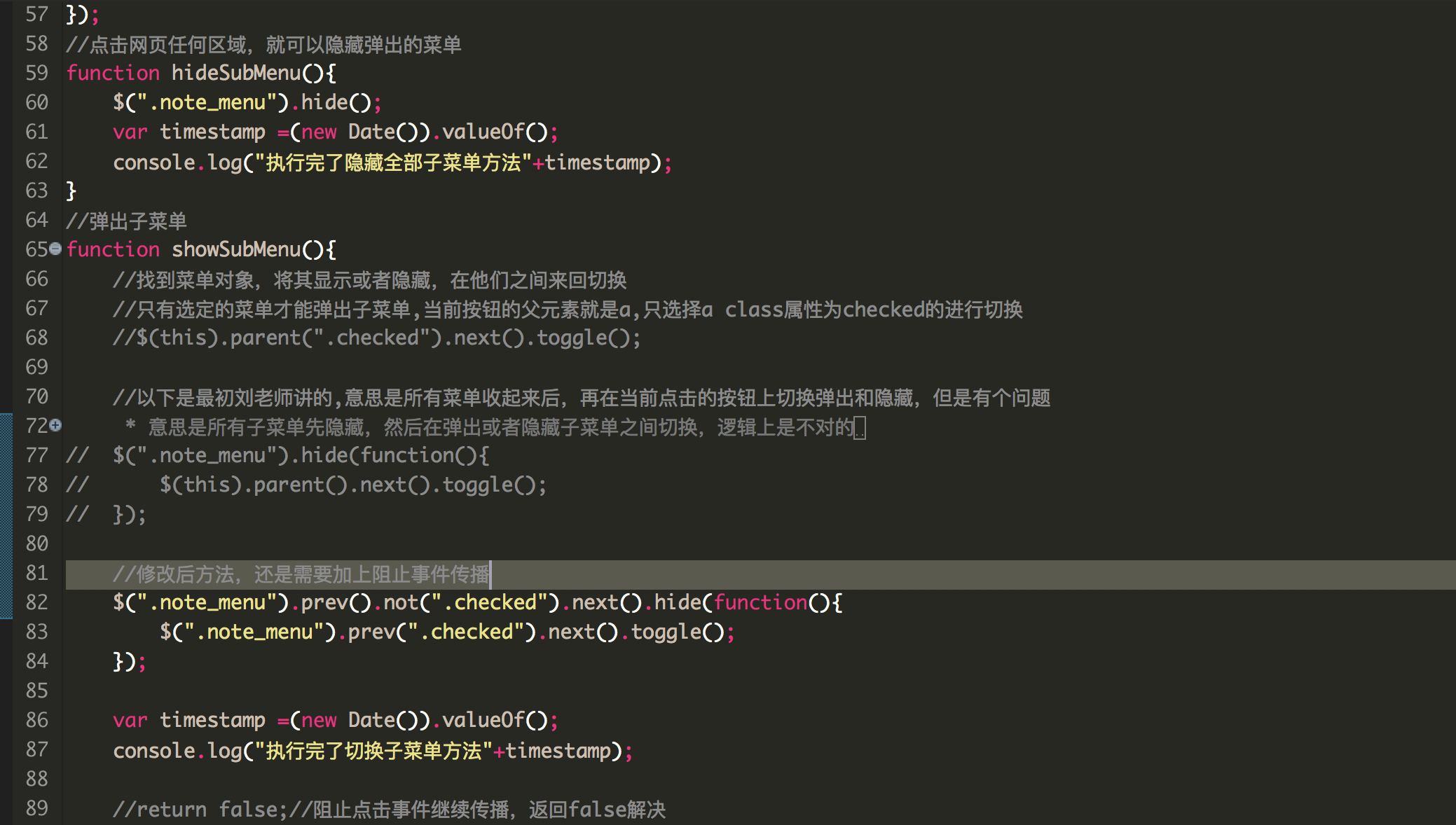
为了验证这个说法是否正确,再弹出方法后面,以及隐藏所有子菜单方法后面加上打印时间戳,代码以及测试结果如下图:

测试结果如下图,第一次为我点击recycle笔记本时的毫秒数,然后点击了一下弹出按钮,发现先执行了弹出子菜单的方法,随后过了4ms,执行了隐藏所有子菜单的方法,如果除掉获取时间的代码执行时间,两者之间时间差可能更短,因此在几毫秒内将本来要弹出的子菜单又隐藏了,肉眼根本没有任何弹出子菜单的感觉。因此为了解决这个问题,需要用到阻止事件继续传播的方法,就是为了阻止事件继续冒泡。

阻止事件冒泡:
可以参考博文https://blog.csdn.net/aitangyong/article/details/43269793,有两种方式可以阻止事件冒泡,一种是直接在需要阻止的方法里返回false,另外一种是使用event对象的stopPropagation()函数。这里使用第一种,加上这段代码后,就可以正常的弹出和隐藏子菜单了。
总结:
弹出子菜单需要学习如何阻止事件冒泡,以及jQuery常用的show,hide和toggle方法。
云笔记项目-笔记列表弹出"分享移动删除"子菜单的更多相关文章
- 奥展项目笔记06--js弹出框、对话框、提示框、弹窗总结
JS的三种最常见的对话框: //====================== JS最常用三种弹出对话框 ======================== //弹出对话框并输出一段提示信息 functi ...
- netbeans运行项目时,弹出“cannot be run from folder that contains non-ASCII characters in path”的对话框 解决方法
netbeans运行项目时,弹出“cannot be run from folder that contains non-ASCII characters in path”的对话框,原因是项目路径中有 ...
- Android ListView 长按列表弹出菜单
Android ListView 长按列表弹出菜单 设置长按菜单 listView.setOnCreateContextMenuListener(new View.OnCreateContextMen ...
- jQuery 学习笔记1 弹出一个对话框
这里推荐使用sublime text 2来写,外加zen coding. 首先是写html 只需要html:xt,然后tab就可以得到一个html的完整结构. <!DOCTYPE html PU ...
- 5月12日上课笔记-js 弹出框、函数、程序调试、基本事件、浏览器对象模型
一.弹出框 a.提示框 alert(); b.输入框 prompt(); c.确认框 confirm(); var flag= confirm("确认删除吗?"); 二.js程序调 ...
- Android APP 分享图片文字到微信刚開始正常,后面就不弹出分享框了
依照官方的流程走了一遍.一切顺利,分享成功了.本来以为能够大功告成了,结果睡了一觉,第二天要给客户演示了.才发现TMD坑爹了,不能分享了,第三方的分享栏弹不出来了.我一阵惊慌,还好非常快找到了解决的方 ...
- jQuery手机端点击弹出分享按钮代码
一.HTML代码如下: <span onClick="toshare()" style="border:dotted 1px #ddd;display:block; ...
- Xcode调试项目时取消弹出框提示授权
问题2: instruments wants permission to analyze other processes.'DTServiceHub'需要控制另外一个进程,以便继续调试,键入密码以允许 ...
- Bootstrap 学习笔记10 弹出框和警告框插件
隐藏还有2个: 警告框:
随机推荐
- Linux学习之路——文件查找:find
使用权限:所有角色 用法:find [ options ] [ expression ]( find path -expression [ -print ] [ -exec | -ok command ...
- CORS(跨域资源共享)的防御机制
一.为什么会出现CORS: 浏览器的同源策略给WEB开发人员带来了巨大的痛苦,信息的交互共享本来就是网络的意义.所以妥协之后出现了CORS. 二.技术原理: 1.简单跨域: (1)方法要求:只能是GE ...
- 软件工程 week 05
关于 石墨文档客户端 的案例分析 作业地址:https://edu.cnblogs.com/campus/nenu/2016CS/homework/2505 一.调研测评 测试平台:Windows 1 ...
- How to Install Tomcat 8.0.27 on CentOS/RHEL and Ubuntu【转】
https://tecadmin.net/install-tomcat-8-on-centos-rhel-and-ubuntu/ Apache Tomcat is an opensource web ...
- 使用maven profile指定配置文件打包适用多环境
新建maven项目, 在pom.xml中添加 profile节点信息如下: <profiles> <profile> <!-- 开发环境 --> <id& ...
- 巡风安装配置 -windows
巡风是一款适用于企业内网的漏洞快速应急.巡航扫描系统,通过搜索功能可清晰的了解内部网络资产分布情况,并且可指定漏洞插件对搜索结果进行快速漏洞检测并输出结果报表. 其主体分为两部分:网络资产识别引擎,漏 ...
- python set 集合复习--点滴
一.set特性: set是一个无序不重复的元素集合. 集合对象是一组无序排列的可哈希的值,集合成员可以做字典中的键.集合支持用in和not in操作符检查成员,由len()内建函数得到集合的基数(大小 ...
- Java_IO_文件的续写_小笔记
package IO; import java.io.FileWriter; import java.io.IOException; class FileWrite_WenJianXuXie { /* ...
- pyhdfs安装
参考: http://blog.csdn.net/sinat_33741547/article/details/54428726 1.先更新pip,防止版本过低pip install --upgrad ...
- 5、在Dreamweaver cc 2017中添加服务器扩展组件
Adobe DW CC 2015对HTML5.CSS3.jQuery.jQuery UI都有很好的支持,无奈这个版本却未提供开发动态网站所需要的服务器行为面板.数据库面板以及绑定面板等.要添加这个面板 ...
