【gulp】gulp-file-include 合并 html 文件
gulp-file-include 是 gulp 插件,它提供了一个 include 方法让我们可以像后端模板那样把公共部分的页面导入进来。
安装依赖包(包括了 gulp-file-include 和 del)
npm install --save-dev gulp-file-include del
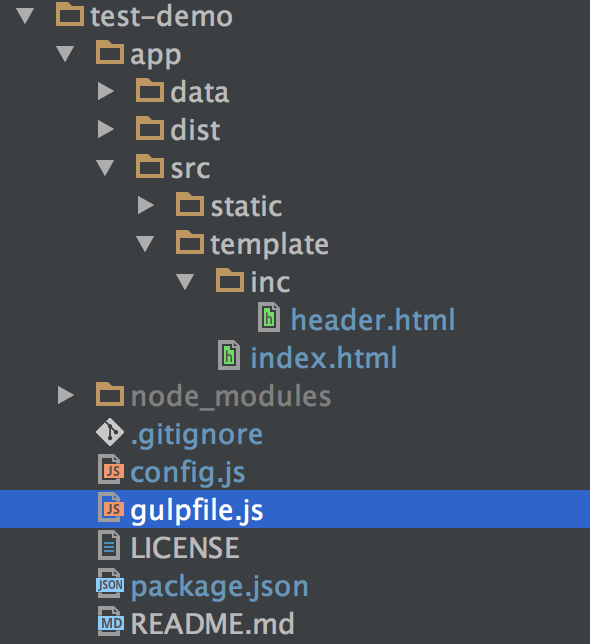
项目结构目录

修改 gulpfile.js,结合 browser-sync 一起使用
'use strict';
var gulp = require('gulp'),
del = require('del'),
fileinclude = require('gulp-file-include'),
browserSync = require('browser-sync').create(); // 清除 dist 文件夹
gulp.task('clean', function () {
return del.sync('./app/dist');
}); // html 整合
gulp.task('html', function () {
return gulp.src('./app/src/template/*.html')
.pipe(fileinclude())
.pipe(gulp.dest('./app/dist'));
}); // 配置服务器
gulp.task('serve', function () {
browserSync.init({
server: {
baseDir: './app/dist'
},
port: 8000
});
// 监听 html
gulp.watch('./app/src/template/**/*.html', ['html']).on('change', browserSync.reload);
}); gulp.task('default', ['clean', 'html', 'serve']);
html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
@@include('inc/header.html', {"title": "home"})
<p></p>
</body>
</html>
header.html:
<h1>@@title</h1>
打包:
gulp
浏览器会自动打开页面 http://localhost:8000,显示 home。在 dist 文件夹中查看 index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>home</h1>
<p></p>
</body>
</html>
当然,gulp-file-include 还有很多强大的功能,具体内容可以参考官网,这里我就不多说了。
【gulp】gulp-file-include 合并 html 文件的更多相关文章
- 一篇迟到的gulp文章,代码合并压缩,less编译
前言 这篇文章本应该在去年17年写的,但因为种种原因没有写,其实主要是因为懒(捂脸).gulp出来的时间已经很早了,16年的时候还很流行,到17年就被webpack 碾压下去了,不过由于本人接触gul ...
- gulp完成javascript压缩合并,css压缩
最近需要对项目进行优化,主要是对js的压缩合并和css文件的压缩,查找相关资料之后发现gulp可以实现相关的功能,特此分享一下使用心得. 1.安装gulp gulp是基于Node.js的前端构建工具. ...
- Gulp压缩前端CS,JS,图片文件
Gulp 基于Node.js的前端构建工具,Gulp有许多插件(这里是插件),使用Gulp可以实现前端代码的编译(sass.less).压缩.图片的压缩等,当然主要是前端工程化,不过我目前只是需要压缩 ...
- 合并Excel文件
//合并Excel文件 private void MargeExcelFile(string destFile, string dirPath) { DirectoryInfo dir = new D ...
- 合并BIN文件的两种方法(转)
源:http://blog.chinaunix.net/uid-20745340-id-1878803.html 合并BIN文件的两种方法 在单片机的开发过程中,经常需要将两个单独的BIN文件合并成一 ...
- 转:Intellij idea Version Control File Status Colors ( 版本控制文件状态颜色 )
https://blog.csdn.net/Bruce_Lee__/article/details/80261308 Added —— 添加 Added in not active changelis ...
- 使用Python批量合并PDF文件(带书签功能)
网上找了几个合并pdf的软件,发现不是很好用,一般都没有添加书签的功能. 又去找了下python合并pdf的脚本,发现也没有添加书签的功能的. 于是自己动手编写了一个小工具,使用了PyPDF2. 下面 ...
- MVC学习十一:合并资源文件(BundleConfig)
在BundleConfig.cs文件下 //1.用户可以 手动 添加 js绑定对象,取一个 名字(虚拟路径),添加要绑定的JS文件 路径 bundles.Add(new ScriptBundle(&q ...
- Aspose.Pdf合并PDF文件
使用Aspose.Pdf类库,有很多种方法可以合并PDF文件,这里简单介绍小生见到的几种: Doucment.Pages.Add PdfFileEditor.Append PdfFileEditor. ...
- [原]Nginx+Lua服务端合并静态文件
http://homeway.me 0x01.About 源代码已经上传到github:https://github.com/grasses/nginx-lua-static-merger nginx ...
随机推荐
- Java实现FTP与SFTP文件上传下载
添加依赖Jsch-0.1.54.jar <!-- https://mvnrepository.com/artifact/com.jcraft/jsch --> <dependency ...
- C++程序设计方法4:模板特化
模板参数的具体化/特殊化 有时,有些类型不适用,则需要对模板进行特殊化处理,这称为“模板特化” 对函数模板,如果有多个模板参数,则特化时必须提供所有参数的特例类型,不能部分特化: 如: char *s ...
- JS面向对象之创建对象模式
虽然Object构造函数或对象字面量都可以用来创建单个对象,但都有一个缺点,使用同一个接口来创建对象,会产生大量重复的代码,为解决这个问题,引出下列方法 1.工厂模式 抽象了创建具体对象的过程,用函数 ...
- Servlet(3)—Servlet
基本知识: java Servlet是和平台无关的服务端组件,它运行在Servlet容器中,Servlet容器负责Servlet和客户的通信以及调用Servlet方法,Servlet和客户的通信采用& ...
- RMQ(Range MinimumQuery)问题之ST算法
ST算法------是用来求解给定区间RMQ的最值,本文以最小值为例 ST算法分为两部分 离线预处理(nlogn):运用DP思想,用于求解区间最值,并保存到一个二维数组中. 在线查询 (O(1)):对 ...
- 异常处理汇总 ~ 修正果带着你的Code飞奔吧!
异常处理汇总-运维系列 http://www.cnblogs.com/dunitian/p/4522983.html 异常处理汇总-开发工具 http://www.cnblogs.com/dunit ...
- Sublime Text 显示韩文和文件编码
菜单 Preferences –> Settings 右侧的User { "font_size": 12, "show_encoding": ...
- MOS管当开关控制时,为什么一般用PMOS做上管NMOS做下管?
了解MOS管的开通/关断原理你就会发现,使用PMOS做上管.NMOS做下管比较方便.使用PMOS做下管.NMOS做上管的电路设计复杂,一般情况下意义不大,所以很少采用. 下面先了解MOS管的开通/关断 ...
- hive sql 里面的注释方式
如果建表ddl 用 comment 这个没问题 那么在sql 语句里面呢,这个貌似不像mysql 那样能用 # // /* */ (左边这些都不行) 其实用 -- comment 就行啦 貌似上面的- ...
- Eclipse创建第一个Spring Boot项目
一.安装SpringBoot插件 安装过程需要联网下载插件,属于在线安装,请耐心等待安装完成,下载安装完成以后,需要重启Eclipse 二.创建Spring Boot项目 如下图所示new-other ...
